css--浮动、定位、BFC
目录
一、浮动
1.1 常用的 Display 的属性取值
1.2 文档流
1.3 浮动的属性取值
1.4 常见的清除浮动的几种方式
1.5 多余文字隐藏,用...代替
二、定位
2.1 概述
2.2 相对定位(重点)
2.3 绝对定位(重点)
2.4 定位层级 z-index
2.5 固定定位 (重点)
2.6 粘性(sticky )定位(拓展)
2.7 定位元素宽度
2.8 利用定位实现下拉列表效果
2.9 利用定位实现--图片上面定位文字
2.10 盒子居中技巧
三、BFC和IFC
3.1 什么是IFC
3.2 BFC
3.3 IFC
一、浮动
为什么需要使用浮动?
可以让元素同行显示,并且没有兼容问题
怎么让盒子同行显示?
-
diplay:inline-block
缺点:盒子和盒子之间会产生5px的间距,存在兼容性问题,ie7及以下不能同行显示
-
W3C提供的浮动 float
1.1 常用的 Display 的属性取值
可以修改元素的类型, 让块级元素和内联元素相互转换
| 值 | 描述 |
| none | 此元素不会被显示 |
| block | 此元素将显示为块级元素 |
| inline | 此元素会被显示为内联元素 |
| inline-block | 行内块元素 |
| flex | 弹性盒模型 |
元素隐藏属性对比:
| 属性 | 描述 |
| dislay: none; | 隐藏自己,隐藏后原位置不保留 |
| visibility: hidden; | 隐藏自己,隐藏后原位置保留 |
| opacity: 0; | 隐藏自己,隐藏后原位置保留 |
| overflow: hidden; | 溢出部分隐藏 |
1.2 文档流
文档流是文档中可显示对象在排列时所占用的位置 / 空间
例如: 块元素自上而下摆放,内联元素, 从左到右摆放
标准流里面的限制非常多,导致很多页面效果无法实现
文档流产生的问题:
- 高矮不齐, 底边对齐
- 空格折叠
- 元素无空隙
如果我们现在就要并排顶部对齐, 那该怎么办呢?办法是: 移民! 脱离标准流!
脱离文档流:
元素不再标准文档流的规范,有自己排列方式
使⼀个元素脱离标准文档流有三种方式:
1.3 浮动的属性取值
float 属性定义元素在哪个方向浮动, 任何元素都可以浮动
| 值 | 描述 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理:
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动, 没有上下浮动
注意:
-
多个元素设置浮动时,后面的元素会找到前面元素的边界就停下来,第一个浮动元素是找到父元素的边界就停下来
-
块级元素浮动一般会设置宽高,默认的宽度auto失效
特点:
-
同行显示,排列不下时会进行换行
-
浮动会脱离标准文档流,在标准文档流之上(原来的位置空间不再占有)
-
原来的空间不再占有,页面进行了重绘
-
如果行级元素设置浮动后,可以支持宽高 (例如span标签浮动后可设置宽高)
脱离文档流之后, 元素相当于在页面上面增加一个浮层来放置内 容。 此时可以理解为有两层页面, 一层是底层的原页面, 一层是脱 离文档流的上层页面, 所以会出现折叠现象
当所有元素同时浮动的时候, 会变成水平摆放, 向左或者向右
当容器不足以横向摆放内容时候, 会在下一行摆放
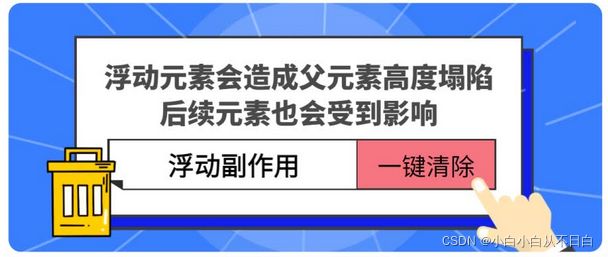
1.4 常见的清除浮动的几种方式
当元素设置 float 浮动后, 该元素就会脱离文档流并向左 / 向右浮动
公共样式:
0. 给父元素设置高度
略
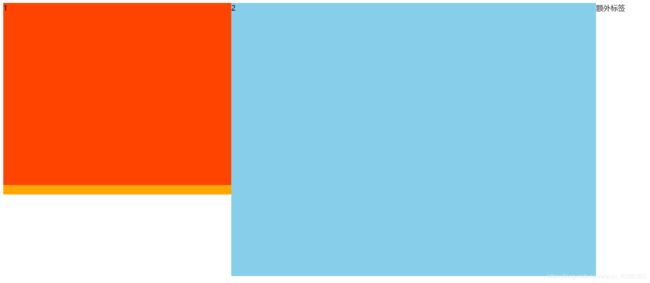
1. 额外标签法
1
2
额外标签
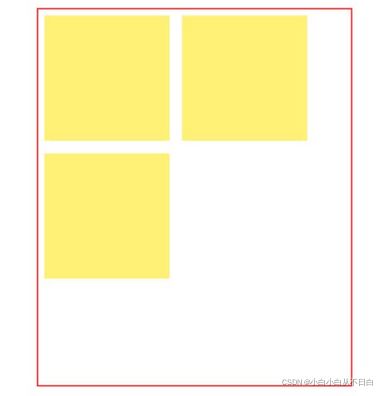
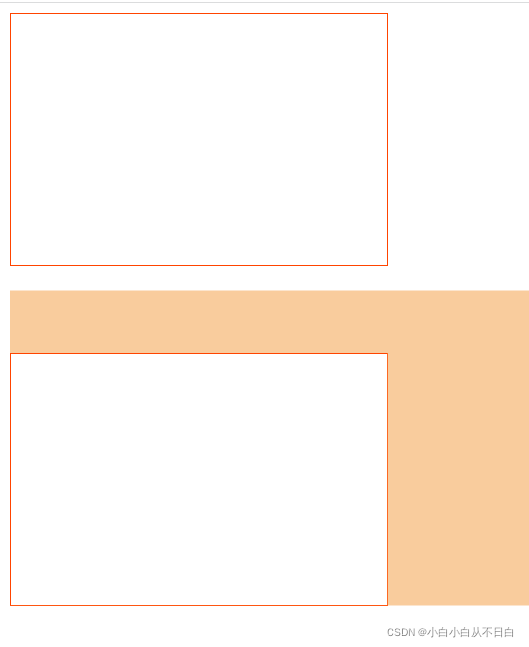
此时的结果如下:
不难发现原本应该在下面的黄色框框由于上面两个div元素的浮动(由于其父元素未设置高度因此当其子元素浮动时其父元素的高度为0)使其移到了上面
在此时我们可以通过额外标签法并设置clear: both;属性即可清除浮动。
.clear {
clear: both;
}
缺点:添加无意义标签,语义化差
2. 给父级元素添加overflow属性
如果有父级塌陷, 并且同级元素也收到了影响, 可以使用 overflow 清除浮动
1
2
此时若我们给其父元素.box,添加overflow: hidden;属性时则也可以解决浮动所带来的高度坍塌问题
缺点:内容增多的时候容易造成不会自动换行导致内容被隐藏掉,无法显示要溢出的元素
3. 使用after伪元素清除浮动(推荐)
如果父元素塌陷同时影响后续元素, 可以使用伪对象方式清除
1
2
此时我们只需给父元素使用after伪元素即可解决
缺点:ie6-7不支持伪元素:after,使用zoom:1触发hasLayout.
4. 使用before和after双伪元素清除浮动(推荐)
如果父元素塌陷同时影响后续元素, 可以使用伪对象方式清除
1
2
缺点:用zoom:1触发hasLayout
5. 给受影响的元素增加clear属性
如果同级元素受到影响, 直接给受到影响的元素增加 clear 属性
| 值 | 描述 |
| left | 清除左浮动 |
| right | 清除右浮动 |
| both | 同时清除左右浮动 |
1.5 多余文字隐藏,用...代替
-
只显示单行文本,多余文字隐藏,用...代替
/* 规定文字不换行 */ white-space: nowrap; /* 超出部分隐藏 */ overflow: hidden; /* 多余用...代替 */ text-overflow: ellipsis; -
显示多行文本,多余文字使用...代替
/* 老版本设置弹性盒子 */ display: -webkit-box; /* 设置里面内容的排列方式 */ -webkit-box-orient: vertical; /* 设置显示几行文本 */ -webkit-line-clamp: 2; /* 溢出隐藏隐藏 */ overflow: hidden;
二、定位
定位在css中是一个非常重要的概念,主要是针对页面上的元素,进行指定位置排列方式
2.1 概述
position 属性指定了元素的定位类型
| 值 | 描述 |
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
设置静态定位 static(了解):
默认每个元素都是static定位,参考标准文档流
标准文档流: 在页面布局过程中,元素默认按照从上到下,从左到右,块级元素独占一行,行级元素共享一行的排列规范。
其中, 绝对定位和固定定位会脱离文档流
设置定位之后, 相对定位和绝对定位是相对于具有定位的父级元素进行位置调整, 如果父级元素不存在定位, 则继续向上逐级寻找,直到顶层文档
2.2 相对定位(重点)
语法:
position: relative;
定义偏移量:
设置定位之后可以使用四个方向值进行调整位置: left、 top、 right、 bottom
特点:
- 设置元素的相对定位后,元素不会脱离文档流,只是 破坏文档流
什么是破坏文档流?
元素在页面布局过程中,元素移动时不遵循标准文档流的规范,移动完成后会回到标准文档流里。只是在移动过程中会破坏文档流的规范
-
只给元素设置相对定位,对元素本身是不会有影响,除非设置偏移量,元素才会发生移动
-
元素一旦设置了偏移量,会按照指定的方向进行移动,移动过程中不遵循标准文档流,移动完成后还在标准文档流里面。
-
移动过程是参考原来的位置进行移动
-
原来的位置依然保留,不会消失(原来的空间还在)
注意 :
-
子元素相对定位后,父元素进行移动,子元素会跟着移动(子元素原来的位置跟着父元素一起移动)
-
相对定位一般不会单独使用,也不会单独用来布局,通常配合绝对定位来使用
2.3 绝对定位(重点)
元素会脱离文档流,按照你设置的方向进行移动
语法:
position:absolute;
偏移量:
-
top:距离参考位置的上边缘的距离
-
bottom:距离参考位置下边的距离
-
left:距离左边的偏移
-
right:距离右边的偏移
定位父级:
为什么设置定位父级?
- 因为绝对定位默认是参考文档进行移动,无法满足定位需求
怎么设置定位父级?
- 子绝父相
只需要找到结构父级或者定位父级设置一个相对定位即可,当然设置固定定位和绝对定位也是可以的。 因为相对定位不会影响其他元素的排列,并且相对定位盒子本身不会脱离文档流
-
结构父级:盒子在html代码结构中的父元素
-
定位父级:作为参考位置的父级称为定位父级。父级可以是结构父级,也可以是结构父级的父级。
3
特点:
-
会脱离文档流,原来的位置不存在
-
绝对定位前面的标准文档流里面的元素是不会受影响。
-
一旦设置了绝对定位,后面绝对定位的元素会盖住前面绝对定位的元素(后面绝对定位元素的层级更高)
-
绝对定位设置偏移量后,是参考整个文档进行移动
-
行级元素也可以设置绝对定位,一旦设置了默认支持宽高
注意:
通常需要配合相对定位使用
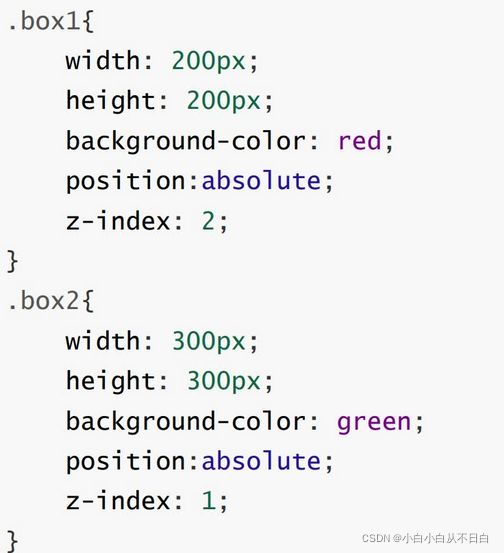
2.4 定位层级 z-index
设置元素的堆叠顺序。 拥有更高堆叠顺序的元素总是会处 于堆叠顺序较低的元素的前面
只针对于定位元素(相对定位,固定定位,绝对定位)有效
语法:
z-index:数字;
默认为0 ,值越大,层级越高,可以设置负值,不能是小数
如果没有设置z-index,按照代码结构,后面的元素盖住前面元素,后面定位的元素层级更高
示例:
2.5 固定定位 (重点)
固定在屏幕上,脱离文档流,按照 指定的方向进行移动
语法:
position:fixed;
特点:
-
脱离文档流,原来的空间不存在
-
设置偏移量后,是参考整个文档进行移动
应用场景:
头部导航。广告,提示框等等
2.6 粘性(sticky )定位(拓展)
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
语法:
position: sticky;
基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈(yu 界限 门坎)值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意:
Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix (查看以下实例)。
粘性定位
尝试滚动页面。
注意: IE/Edge 15 及更早 IE 版本不支持 sticky 属性。
我是粘性定位!
滚动我
来回滚动我
滚动我
来回滚动我
滚动我
来回滚动我
2.7 定位元素宽度
绝对定位元素的width设置100%是参考盒子的宽度
-
没有定位父级,100%参考文档的宽度
-
有定位父级,100%参考定位父级的宽度
没有设置定位的元素,100%参考结构父级的宽度
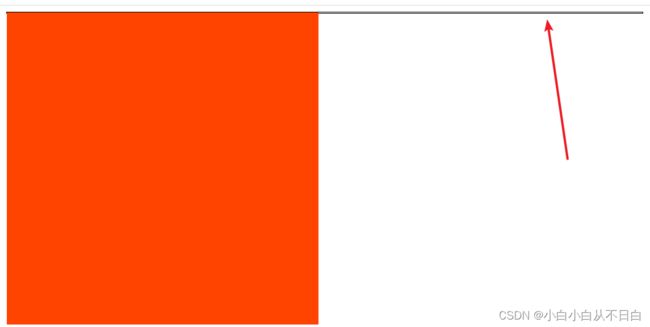
2.8 利用定位实现下拉列表效果
.nav {
width: 100%;
height: 61px;
position: relative;
}
.nav li {
list-style: none;
float: left;
padding: 20px 26px;
}
.nav a {
color: #000;
text-decoration: none;
}
.nav-list {
width: 100%;
height: 300px;
background-color: red;
position: absolute;
left: 0;
top: 100%;
display: none;
}
.nav li:hover>.nav-list {
display: block;
} 2.9 利用定位实现--图片上面定位文字
*{
margin: 0;
padding: 0;
}
body{
background-color: #f1f1f1;
}
.container{
width: 1240px;
margin: 0 auto;
}
.container ul{
overflow: hidden;
clear: both;
}
/*
1240
303 * 4 = 1212 + 27 = 1239
*/
.container ul li{
position: relative;
float: left;
list-style: none;
background-color: #fff;
margin-right: 9px;
margin-top: 10px;
width: 303px;
height: 375px;
}
.container ul li:nth-child(4n){
margin-right: 0;
}
.container ul li a{
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
}
.container ul li a img{
height: 230px;
margin-top: 30px;
}
.container ul li a .text{
width: 100%;
}
.text .name{
display: block;
color: #333;
font-size: 16px;
margin-bottom: 2px;
}
.text .desc{
display: block;
color: #999;
font-size: 14px;
}
.text .price i{
font-style: normal;
font-size: 14px;
bottom: 3px;
}
.text .price{
display: inline-block;
color: #c00;
font-size: 22px;
padding-left: 14px;
}
.text .price em{
font-size: 16px;
font-style: normal;
}
.product-sign{
position:absolute;
top: 30px;
left: 30px;
display: block;
width: 60px;
height: 60px;
background-color: #ff64a6;
border-radius: 50%;
line-height: 60px;
color: #fff;
font-size: 16px;
text-align: center;
} 2.10 盒子居中技巧
margin:auto auto:可以让元素水平居中,但垂直方向无法居中,auto是一个值,浏览器自动计算剩余空间再均分。
网页在垂直方向上高度变化很大,内容不一样,高度就不一样,所以垂直方向上auto被禁用。
方案一:通过margin自动计算
居中盒子上设置绝对定位,使用四个方向都为0,再配合margin:auto auto;;参考的盒子可以设为定位父级。
居中盒子相对于定位父级进行水平垂直居中,通过margin自动计算再均分
方法二:借助calc函数进行元素
局限性:父盒子必须是正方形,因为margin设置百分比是参考父盒子的宽度
margin-top: 大盒子的高度的一半,减小小盒子高度的一半
margin-left:大盒子宽度的一半,减去小盒子宽度的一半
注意:借助calc配合marign使盒子居中,需要父盒子的宽度和高度一致,才有效。否则不能使用。并且calc函数还有兼容性问题
/* 借助calc函数自动计算,可以进行加减乘除的运算 */
/* calc函数的符号前后需要空格隔开 */
margin-top: calc(50% - 小盒子高度的一半);
margin-left: calc(50% - 小盒子宽度的一半);方案三:使用绝对定位,配合marign可以实现
绝对定位使用top:50%,left:50%,然后设置margin-top为小盒子高度的一半(负值),margin-left为小盒子宽度的一半(负值)
好处:兼容性比较好
坏处:margin-top和margin-left需要自己计算
方案四:利用CSS3的 transform 属性再配合 margin
.box {
margin-left: 50%;
margin-top: 50%;
transform: translate(-50%, -50%);
}三、BFC和IFC
3.1 什么是IFC
FC(formating context)格式化上下文,是css2.1提出的一个概念
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了子元素如何排列,以及和其他元素的相互关系和相互作用。
常见的FC分为:
BFC(block formating context)和IFC( inline formating context),他是css提出的一种视觉渲染的概念。
3.2 BFC
BFC:块级格式化上下文
指页面上的一个标签,但是不一定完全是块级元素。它有指定的满足条件,它有自己的渲染规则,决定了BFC的内部的HTML标签是如何进行定位以及不同的BFC之间如何进行定位
BFC区域的特点:
-
内部的盒子会在垂直方向上,一个接着一个地放置 (标准文档流)
-
Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会产生重叠
-
每个元素的左外边缘与包含块的左边相接触(从左到右的格式化,否则相反)。即使存在浮动也是如此。除非这个元素自己形成了一个新的BFC。(解决浮动元素与非浮动元素的重叠)
-
BFC的区域不会和浮动盒子重叠
-
Document -
计算BFC区域的高度时,浮动元素也参与计算
-
BFC 就是页面中一个独立的容器,容器里面的子元素不会影响外面元素,反之也如此
如何变成BFC容器 或者说(如何升级为BFC)或者说(产生BFC的方法):
-
设置
overflow不为visible通常:overflow:hidden -
设置
position为absolute和fixed(脱离文档流) -
设置
float不为none(脱离文档流) -
设置
display为inline-block、flex -
html 根标签(html本身就是一个BFC容器)
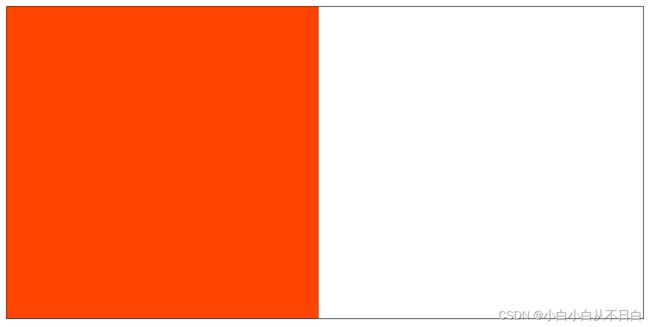
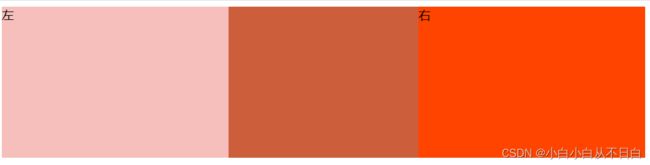
三栏式布局:
Document
左
右
两栏式布局:
Document
左
右
3.3 IFC
行级格式化上下文(inline formating context )和块格式化上下文一样,它是页面进行CSS视觉渲染时的一个概念
指的是一行区域的渲染规则,确定了一行中,行内元素如何进行排列以及对齐
行盒 ——line box(重要概念):
这是一个显示区域,根据块级容器类,每一行的多个元素共同生成一个行盒模型。(指的是一行内容的整块显示区域)
IFC负责的矩形区域就叫做行盒
宽度:一行中放置的元素的宽度
高度:由子节点的最高点和子节点的最低点来决定。高度其实由font-size、font-family、line-height、height共同决定,决定行内元素的垂直对齐方式vertical-align
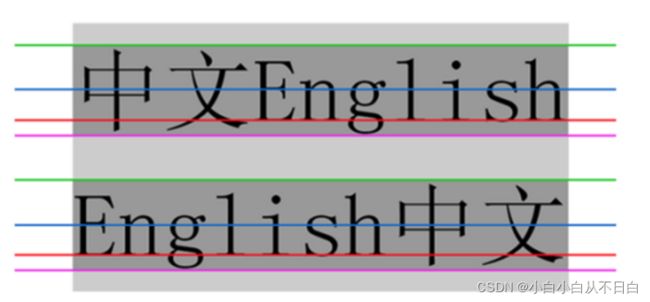
绿色:顶线
蓝色:中线
红色:基线
紫色:底线
影响行盒高度的因素:
font-size:不同的font-size值会影响行盒的高度
font-family:不同font-family也会影响行盒的高度,取最大值
原因:设计师在设计字体时,不同的字体默认的行高,字体默认的样式是不同,所以不同字体,影响行盒的高度不同。
line-height/height:设置行高会影响行盒的高度,最终显示效果会发生改变;设置元素(行内块级元素)的高度,也会影响行盒的高度
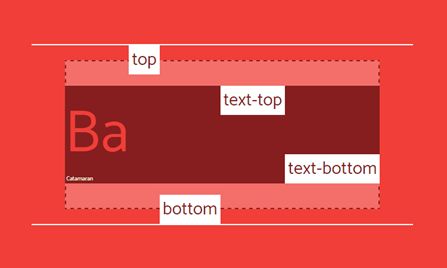
行高的取值范围:它其实是每行上边空白区域的位置,到下一行空白区域的位置。(不是顶线到下一行的顶线)
参考图片
vertical-align:设置行内元素的垂直方向的对齐方式,同时也会影响行盒的高度
文本之间及文本和图片之间垂直对齐方式:
-
baseline:默认值,以基线对齐
-
middle:中线对齐(重点)
-
text-top:顶线对齐
-
text-bottom:底线对齐
-
top:顶部对齐
-
bottom:底部对齐
文本之间
文字和文字之间排列方式,通过这个属性来设置参考位置
默认以基线进行对齐
文本和图片
文字和图片之间,可以设置参考线
文本和图片,默认图片的底部和文本的基线对齐:
-
给文本设置vertical-align,图片的底部参考文本vertical-align的值;
-
给图片设置vertical-align,文本的基线参考图片vertical-align的值;
表格中文字的对齐
可以控制表格中单元格里面的内容在垂直方向上的对齐方式
top:顶部对齐
bottom:底部对齐
middle:居中对齐(默认值)
table表格中,单元格垂直方向上对齐——居中,相当于vertical-align:middle
IFC区域的特点:
-
在IFC中,盒子水平放置,一个接着一个,从包含块的顶部开始。
-
在盒子间margin、border和padding的水平方向的值是有效。
-
这些盒子允许通过不同的方式进行对齐:他们的底部和顶部允许被对齐,或者通过文字的基线进行对齐。
-
行盒的高度由line-height的计算结果决定。