html(结构)+css(表现)+js(行为)
目录
- 注意事项
- 一、html
-
- 1.文档声明(doctype)
-
- 1.1 作用
- 1.2 h5的文档声明
- 2.字符编码
-
- 2.1 编码
- 2.2 解码
- 2.3 字符集
- 2.4 乱码
- 2.5 utf-8
- 2.6 设置网页解码所用的字符集编码
- 3.实体
- 4.标签
-
- 4.1 meta(在head标签中)
- 4.2 语义化标签
- 4.3 块元素
- 4.4 相对路径
- 4.5 a标签(行内元素)
- 4.6 图片标签
- 4.7 iframe内联框架
- 4.8 音视频播放
- 4.9 表格
- 5 表单
-
- 5.1 注意事项
- 5.2 button和input
- 5.3 相关属性
- 二、css
-
- 1. 编写的位置
-
- 1.1 内联样式
- 1.2 内部样式表
- 1.3 外部样式表
- 2.css选择器
-
- 2.1 元素选择器
- 2.2 类选择器
- 2.3 id选择器
- 2.4 通配选择器
- 2.5 交集选择器
- 2.6 并集选择器
- 2.6 子元素选择器
- 2.6 后代选择器
- 2.6 兄弟选择器
- 2.7 属性选择器
- 2.8 伪类选择器[伪类](https://www.w3school.com.cn/css/css_pseudo_classes.asp)
- 2.9 超链接的伪类
- 2.10 伪元素选择器
- 3 样式的继承
- 4 选择器的优先级
- 5 像素和百分比/em和rem
-
- 5.1 像素
- 5.2 百分比 em和rem
- 6 RGB值/hsl
- 7 文档流
-
- 7.1 概念
- 7.2 元素特点
- 7.3 盒子的大小
- 8 盒子模型
-
- 8.1 内容区
- 8.2 边框
- 8.3 边框宽度
- 8.4 边框颜色
- 8.5 边框样式
- 8.6 内边距
- 8.7 外边距
- 8.8 水平方向的布局
- 8.9 垂直方向布局
- 8.10 外边距的折叠
- 8.11 轮廓、阴影和圆角
- 9 行内元素的盒模型
-
- 9.1 display
- 10 浏览器的默认样式
- 11 练习
-
- 11.1 网易新闻
- 12 浮动
-
- 12.1 特点
- 12.2 导航条练习
- 12.3 高度塌陷和BFC
- 12.4 clear
- 12.5 clearfix类
- 13 定位
-
- 13.1 相对定位
- 13.2 绝对定位
- 13.3 包含块
- 13.4 固定定位
- 13.5 粘滞定位
- 13.6 绝对定位元素的位置
- 13.7 元素的层级
- 13.8 轮播图练习
- 14 字体
-
- 14.1 字体族
- 14.2 图标字体font awesome
- 14.3 通过伪元素来使用图标字体
- 14.4 通过实体来使用图标字体
- 14.5 iconfont
- 15 行高
- 16 字体简写
- 17 文本样式
-
- 17.1 水平对齐text-align
- 17.2 垂直对齐vertical-align
- 17.3 设置网页处理空白 white-space
- 18 京东导航条
- 19 背景
- 20 雪碧图
- 三、 综合练习
-
- 1 顶部导航栏
-
- 1.1 命名
- 1.2 body
- 1.3 width
- 1.4 ul和li浮动
- 1.5 a标签
- 1.6 分割线sep
- 1.7 shopcar下拉框
- 1.8 下载app下拉框
- 1.9 过渡效果
- 2 头部
-
- 2.1 logo
- 2.2 logo的切换效果(视频中有,新版页面没有)
- 2.3 中间导航栏
- 2.4 下拉框
- 2.5 搜索框
- 2.6 轮播图
- 3 侧边导航栏
- 4 广告区
-
- 4.1 左侧6宫格
- 5 标题栏图标
- 6 代码压缩[视频](https://www.bilibili.com/video/BV1XJ411X7Ud?p=114&spm_id_from=pageDriver)
- 四、css高级
-
- 1 过渡
- 2 [动画](https://www.w3school.com.cn/css/css3_animations.asp)
- 3 变形平移(可用于设置居中)
-
- 3.1 xy轴平移
- 3.2 元素浮动效果
- 3.3 z轴平移
- 3.4 旋转
- 3.5 时针案例
- 3.6 缩放
- 3.7 变形的原点
- 五、less(css增强版)
-
- 1 简介
- 2 变量
- 3 [css到less的映射](https://www.bilibili.com/video/BV1XJ411X7Ud?p=130&spm_id_from=pageDriver)
- 六、[弹性盒](https://www.w3school.com.cn/css/css3_flexbox.asp)
-
- 1 弹性容器的样式
-
- 1.1 flex-direction
- 1.2 主轴/侧轴
- 1.3 flex-wrap
- 1.4 flex-flow
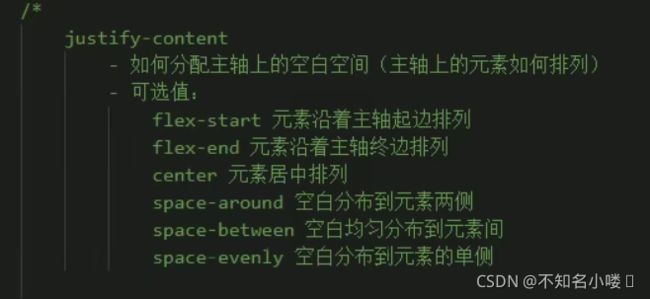
- 1.5 justify-content
- 1.6 align-items
- 1.7 align-content
- 1.8 设置容器中的弹性元素居中
- 2 弹性元素的样式
-
- 2.1 flex-grow
- 2.2 flex-shrink
- 2.3 align-self
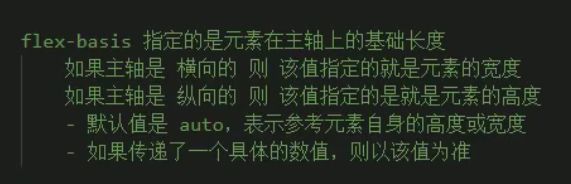
- 2.4 flex-basis
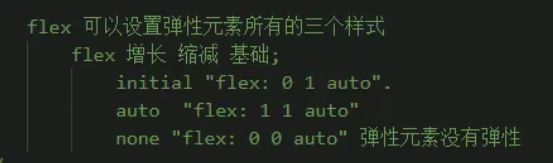
- 2.5 flex
- 2.6 order
- 七、移动端布局
-
- 1 手机像素
- 2 视口
- 3 vw
- 八、响应式布局
-
- 1 定义
- 2 媒体查询
-
- 2.1 定义
- 2.2 类型
- 2.3 格式
- 2.4 特性
- 3 练习
-
- 3.1 logo图片
注意事项
- 大局用浮动,细节用定位;
- 子绝父相:子元素使用绝对定位时,父元素使用相对定位;
- 浮动不会盖住文字,但绝对/固定定位会盖住文字;
- 让hover伪元素固定在页面上,可以按下面的步骤操作;如果动画效果是js写的,那么可以在元素的class中添加active属性值;

- 隐藏元素两种方法:
display:none;height:0; - 将a设置为block,就可以充满这个li元素;
- 行内元素垂直居中设置line-height,水平居中设置text-align;块元素垂直居中可以开启绝对定位,设置top,bottom,margin,width,水平居中同理;
- 图片紧贴div,设置图片的vertical-align为top或者bottom;
- text-align应该设置给块元素;
一、html
1.文档声明(doctype)
1.1 作用
用来告诉浏览器当前网页的版本
1.2 h5的文档声明
代码位置:html页面的最顶部,在html标签外
<!DOCTYPE html> 大小写皆可
2.字符编码
2.1 编码
将字符转换成二进制的过程
2.2 解码
将二进制装换成字符的过程
2.3 字符集
编码解码所遵循的规则
2.4 乱码
编码解码时所采用的字符集不同导致乱码
2.5 utf-8
万国码,开发时的默认编码
2.6 设置网页解码所用的字符集编码
<head>
<meta charset='utf-8'>
</head>
3.实体
- 实体就是用来表示html中的预留字符的;
- 在网页中写多个空格会被浏览器解析成一个空格,所以需要使用**&+符号名**来表示这些特殊的字符;
- 空格 大于 > 小于 <
4.标签
4.1 meta(在head标签中)
- meta主要是用于设置网页的一些元数据,元数据不是给用户看;
- charset:指定页面的字符集;name: 指定数据的名称;content:指定数据的内容;
- keyword表示网页的关键字,可以指定多个关键字,用逗号隔开
; - http-equiv可以用于页面定时重定向
4.2 语义化标签
- 使用html的时候,应该关注标签的语义而不是标签的样式;
- h1的重要性仅次于title,一般一个页面中只存在一个h1标签;
- hgroup用于标题分组,可以将一组相关的标题同时放进hgroup中
<hgroup>
<h1>大标题</h1>
<h2>小标题</h2>
</hgroup>
- blockquote表示长引用(块元素),q表示短引用(行内元素);
<blockquote>
长引用
</blockquote>
<q>短引用</q> // "短引用"
- header网页头部,main网页主体(仅能有一个),footer网页尾部;
- nav网页导航;
- section表示一个独立的区块;
- div是一个区块,没有任何语义;span是行内元素,没有任何语义;
- 列表之间可以互相嵌套;
4.3 块元素
- 在页面中独占一行的元素称为块元素(block element);在页面中不会独占一行的元素称为行内元素(inline element);
- 在页面中一般通过块元素对页面进行布局;行内元素主要用来包裹文字;
- 一般来说,行内元素中不能有块元素,但是a标签例外,a标签可以放置除它自身以外的所有标签;
4.4 相对路径
- ./ 表示当前文件所在的目录,也可以省略不写;…/表示当前文件所在目录的上一级目录;
4.5 a标签(行内元素)
- 将href属性值设为#,点击a标签将回到页面的顶部
回到顶部; - 通过标签的id属性跳转到页面的任意位置;
<div style="height:1000px;background-color: antiquewhite;" id="div1">
TEST
</div>
<a href="#div1">跳转</a>
- 对于暂时不使用的超链接,可以将其href设置为
javascript:;,此时点击超链接不会产生任何反应; - 将a标签的display设置为block,a会充满这个li标签;
4.6 图片标签
- alt是图片的描述,正常情况下不会显示,只有当图片无法正常显示的时候会显示;搜索引擎会根据alt的内容来识别图片,如果没有alt属性搜索引擎将不会收录图片;
- 图片的高度和宽度如果只更改一个,则另一个会等比例缩放;

采用base64进行编码的图片

4.7 iframe内联框架
- 用于向当前页面引入一个其他页面;
4.8 音视频播放
- 音频标签audio
方式一
<audio src="" controls loop muted autoplay></audio>
方式二:考虑兼容问题
<audio controls>
<source src="">
<embed src="" type='audio/mp3' width='300'> // 兼容IE8
</audio>
controls:手动控制音乐播放;
loop:循环播放;
muted:静音;
autoplay:自动播放,一般没用;
- 视频标签 video
使用方法和audio类似
<video controls>
<source src="">
<embed src="" type='vedio/ma4' width='300'>
</video>
4.9 表格
- 表格可以分成三个部分:thead,tbody,tfoot;分成三部分的优点是三个标签的位置可以随意排列,不会影响三者在页面中的显示位置;
- 表格的样式:
table{
border:1px solid black;
width:50%;
/* 边框之间的距离,边框之间的距离设为0,
table和td的边框会并在一起 */
border-spacing: 0;
/* 边框合并,table和td的边框重叠,
设置此属性后border-spacing属性失效 */
border-collapse:collapse;
}
td{
border:1px solid black;
height:50px;
/* 默认情况下,td是垂直居中的
通过设置vertical-align属性调整td中内容的垂直位置 */
vertical-align:top;
text-align: center;
}
/* tr的父元素是tbody而不是table */
tbody>tr:nth-child(even){
background-color: yellowgreen;
}
- 将元素display设置为table-cell, 此元素会作为一个表格单元格显示(类似
和 ),可以通过vertical-align属性来控制其子元素的垂直位置,使子元素居中; .outer{ display: table-cell; width:400px; height:400px; background-color: yellowgreen; /* 让inner垂直居中 */ vertical-align: middle; } .inner{ width:200px; height: 200px; background-color: black; /* 水平居中 */ margin:0 auto; }5 表单
5.1 注意事项
- 如果向后台提交数据,需要给元素指定name属性;
5.2 button和input
<button type="button">登录</button> <button type="submit">提交</button> <button type="reset">重置</button>button和input的效果相同,但是由于input使自闭合元素,所以相对来说button操作空间更大;
5.3 相关属性
<!-- 禁用:数据无法提交到后台 --> <input type="text" name="" id="" disabled> <!-- 只读 --> <input type="text" name="" id="" readonly> <!-- 自动获取焦点 --> <input type="text" name="" id="" autofocus>二、css
1. 编写的位置
1.1 内联样式
缺点:一个样式只能作用于一个元素,不可复用;如需修改,维护困难;
1.2 内部样式表
在head中的style标签中编写样式。
优点:可以为多个标签设置一个样式,且维护方便;
缺点:其它html页面使用当前页面的样式时不方便;1.3 外部样式表
将样式编写在css文件中,然后在html中引入外部样式
;
优点:多个html页面可以复用同一个css文件,方便维护;可以利用浏览器的缓存机制,加快了页面的加载速度,提高用户体验;2.css选择器
2.1 元素选择器
2.2 类选择器
2.3 id选择器
2.4 通配选择器
选中页面中的所有元素
*{ }2.5 交集选择器
作用:选中同时符合多个条件的元素
格式:选择器1选择器2选择器3…选择器n{}
注意:如果有元素选择器,元素选择器一定要放到最前边p.p1{ color:blue; } .a.b.c{}2.6 并集选择器
格式:选择器1,选择器2,…,选择器n{}
2.6 子元素选择器
格式:父元素 > 子元素{}
2.6 后代选择器
格式:祖先 后代{}
2.6 兄弟选择器
- 选择紧挨着的下一个兄弟元素
前一个 + 后一个{} - 选择后边的所有兄弟元素
兄 ~ 弟{}
2.7 属性选择器
[属性名]{} 选择包含指定属性的元素
[属性名=属性值]{} 选择包含指定属性和属性值的元素
[属性名^=属性值]{} 选择属性值以指定值开头的元素
[属性名$=属性值]{} 选择属性值以指定值结尾的元素
[属性名*=属性值]{} 选择属性值包含指定值的元素2.8 伪类选择器伪类
伪类:不存在的类,特殊的类,用来描述一个元素的特殊状态,比如第一个元素,被点击的元素;
伪类一般都是使用:开头;:first-child第一个子元素:last-child最后一个子元素:nth-child(a)第a个子元素,从0开始,a等于n时全选,a等于2n或者even时选择偶数位的子元素,a等于2n+1或者odd时选择奇数位子元素
以上伪类是根据所有的子元素进行排序的:first-of-type第一个子元素:last-of-type最后一个子元素:nth-of-type(a)第a个子元素,从1开始,a等于n时全选,a等于2n或者even时选择偶数位的子
以上伪类是根据同类型的子元素进行排序的
例:
<div> <p>123123</p> <span>0</span> <span>1</span> <span>2</span> </div>div span:first-child{ color:brown } //此时0的颜色不会改变 div span:first-of-type{ color:brown } //此时0的颜色会改变2.9 超链接的伪类
- :link 表示没有访问过的链接;
- :visited 表示访问过的链接(由于隐私的原因,只能修改元素的颜色);
- :hover 表示鼠标放上去时的状态;
- :active 表示鼠标点击时的状态;
2.10 伪元素选择器
伪元素:表示页面中一些特殊的并不真实存在的元素(操作元素中的特殊位置),用::开头;
- ::first-letter{} 第一个字母
- ::first-line{} 第一行
- ::selection{} 鼠标选中的内容
- ::before{} 元素的开始(必须配合content属性使用)
- ::after{} 元素的最后(必须配合content属性使用)
p::before{ content:"abc"; color:red }3 样式的继承
并不是所有的样式都会被继承,可以去w3school中查看;
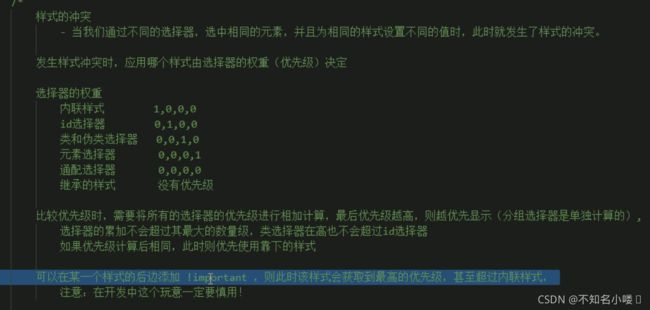
4 选择器的优先级
5 像素和百分比/em和rem
5.1 像素
- 屏幕是由一个个小点点组成,每个小点就是一个像素;像素点越小,屏幕显示得就越清晰;
- 像素分为css像素和物理像素。物理像素是固定的,由屏幕决定;而css像素则是编写网页时所用的像素;
- 浏览器会将css像素转换成物理像素,所以一个css像素对应物理像素的个数由浏览器决定,默认一个css像素对应一个物理像素;
- 视口就是屏幕中用来显示网页的区域,可以通过缩放来调整css像素和物理像素的比例;
5.2 百分比 em和rem
- 将元素属性值设置为相对于其父元素属性的百分比,这样其大小会随着父元素的变化而变化;
- em是根据元素自身的字体大小来计算的,1em=1font-size;
- rem是根据根元素的字体大小来计算的;
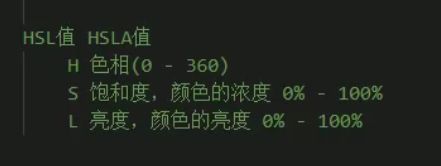
6 RGB值/hsl
color:hsl(250, 10%, 50%)7 文档流
7.1 概念
网页是一个多层结构,一层摞着一层,我们看到的是最顶层,而文档流是最底层,是网页的基础,我们创建的元素默认都是在文档流中进行排列的;对我们来说,元素主要有两种状态:在文档流中和不在文档流中;
7.2 元素特点
- 块元素:独占一行,默认高度是被内容撑开的高度,默认宽度是父元素的宽度;
- 行内元素:不独占一行,默认高度是被内容撑开的高度,默认宽度是其中内容的宽度;
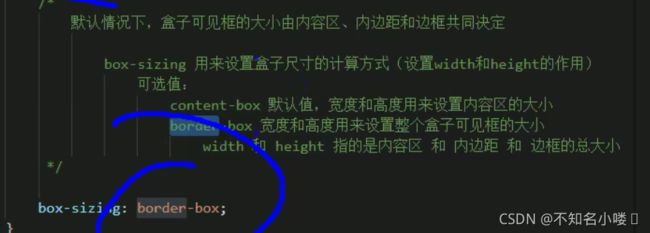
7.3 盒子的大小
8 盒子模型

一个盒子的可见大小由内容区、内边距、边框共同决定,计算盒子大小时需将三者加起来8.1 内容区
- 所有子元素和文本内容都在内容区中排列;
- 内容区的大小是由width和height两个属性决定的;
8.2 边框
- 边框属于盒子的边缘,边框里面就是盒子内部,出了边框就是盒子的外部;
- 边框的大小会影响整个盒子的大小;
- 边框有三个属性:宽度border-width、颜色border-color、样式border-style;
- border简写,通过border可以同时设置边框的三个属性,并且没有顺序要求;
border:10px red solid; - 除了border外,还有border-xxx(xxx可以是top,left,right,bottom);
8.3 边框宽度
- 边框的默认宽度是3px;
- border-width: 上 右 下 左(顺时针);border-width:上 左右 下; border-width: 上下 左右;border-width:上下左右;
- 单独设置各边的宽度:border-xx-width:10px(xx可以是top,left,right,bottom);
8.4 边框颜色
- border-color可以省略不写,默认是color的颜色;
- 各边颜色的设置和border-width相同;
8.5 边框样式
- border-style如果不写,则其默认值是none,此时没有边框;
- border-style有solid,double,dashed,dotted四个属性值;
- 各边样式的设置和border-width相同;
8.6 内边距
- 内边距的设置会影响到盒子的大小,背景颜色会延伸到内边距;
- padding简写,可同时指定上下左右的内边距;
8.7 外边距
- 外边距不会影响盒子可见区域的大小,但会影响盒子的位置;
- margin-top和margin-left会使盒子自身移动,而margin-bottom和margin-right会使其它元素移动;
- margin-top可以设置负值来向上移动;
8.8 水平方向的布局
- 元素在水平方向的布局由margin-left,border-left,padding-left,width,padding-right,border-right,margin-right共同决定;
- 一个元素在其父元素中的水平布局必须满足margin-left+border-left+padding-left+width+padding-right+border-right+margin-right = 父元素width;
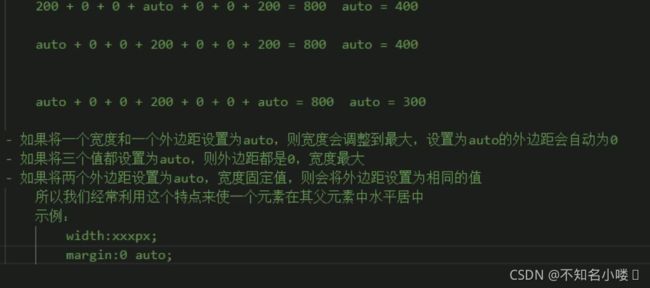
- 如果等式不成立,则会自动调整。没有属性等于auto时,则会调整margin-right的值;如果某个值是auto,则会调整auto;
margin:0 auto;会使元素居中是因为设置width后如果左右外边距都是auto,则两个外边距相同,那么元素自然就处于居中的位置;
8.9 垂直方向布局
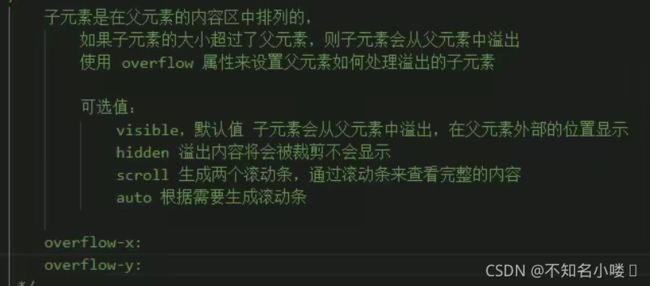
- overflow的几个属性;
8.10 外边距的折叠
8.11 轮廓、阴影和圆角
- outline用来设置元素的轮廓,用法和border一样;区别在于outline不会增加元素的可见大小,不会影响页面布局;
- box-shadow用来设置元素的阴影,阴影不会影响页面的布局;
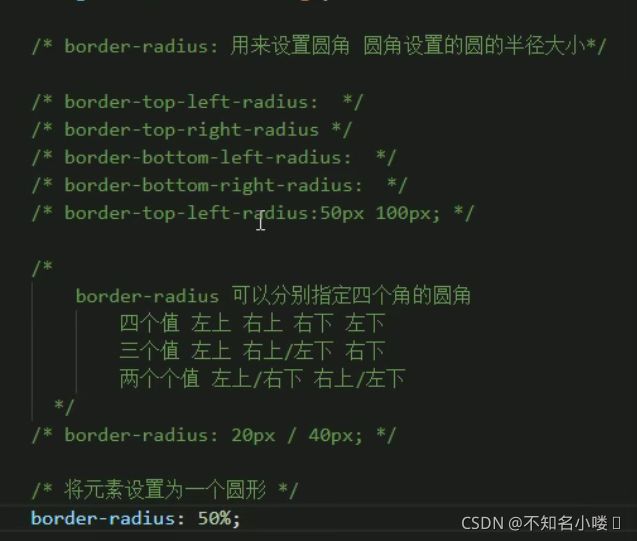
box-shadow:10px 10px 50px rgba(0, 0 , 0, .3);四个参数分别是水平偏移量(正值向右偏移)、垂直偏移量(正值向下偏移)、阴影的模糊半径、阴影颜色; - border-radius

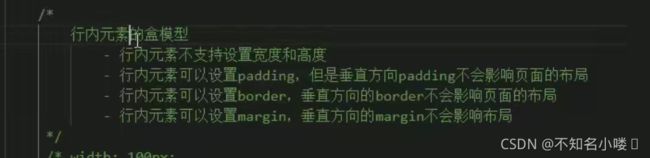
9 行内元素的盒模型
9.1 display
- display可以将行内元素转化成块元素,也可以将块元素转换成行内元素;
- inline-block行内块:既可以设置高度和宽度,又不会独占一行;
10 浏览器的默认样式
- 通常情况下浏览器会为一些元素设置默认样式,默认样式的存在会影响浏览器的布局,所有要去除默认样式;
- 一般方法:
*{ margin:0; padding:0; }11 练习
11.1 网易新闻
- 将h2设置为inline-block,既可以设置高度和宽度,又不会独占一行;
- 父子元素的边框想要重叠,可以将子元素的margin-top设置为负值;
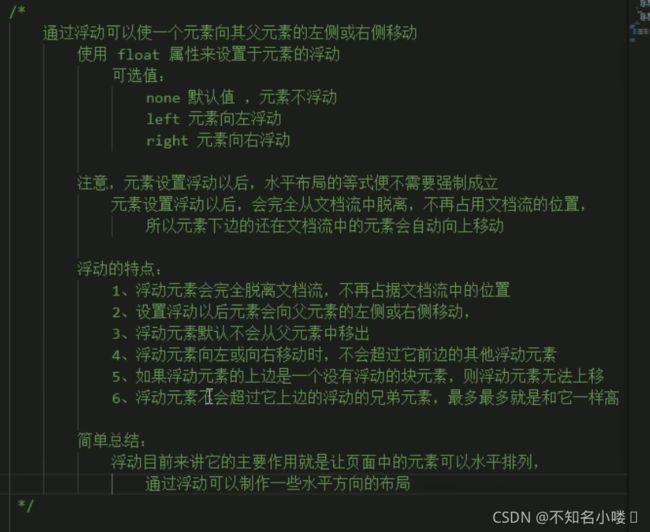
12 浮动
12.1 特点
- 文字不会被浮动元素所覆盖,因为浮动最初设计的目的就是为了实现文字环绕效果的;
- 设置浮动之后,块元素和行内元素都会具有行内块的特点;
12.2 导航条练习
- 使a标签充满整个li标签,可以将a标签的display设置为block;
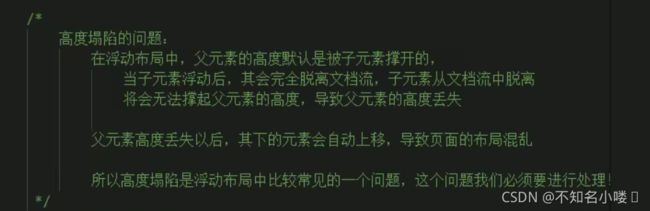
12.3 高度塌陷和BFC
- 高度塌陷的原因是什么?
父元素的高度是由子元素撑起来的,当子元素浮动后,其会脱离文档流,将无法撑起父元素的高度,导致父元素的高度丢失; - 高度塌陷&外边距重叠的解决方法
方法一: 设置父元素的高度
我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
方法二: BFC
根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context(块状格式化环境)
简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含浮动的子元素
如何开启(父)元素的BFC
1.设置(父)元素浮动
使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失
而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置(父)元素绝对定位
3.设置(父)元素为inline-block
可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
4.将(父)元素的overflow设置为一个非visible的值
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式
方法三:
可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,基本没有副作用 使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
方法四: 通过after伪元素(方法三的升级版)
通过after伪元素向父元素中添加一个空白的块元素,然后使用clear清除浮动元素的影响,这样做的效果与方法三相同,而且不会再页面中添加多余的结构。
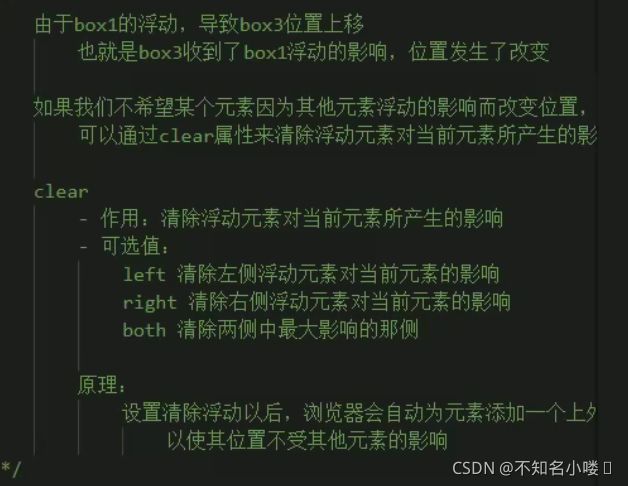
.clearfix::after{ //添加空白内容 content: ""; //因为伪元素是一个行内元素,即使清除了浮动也不会独占一行,所以需要转换为一个块元素 display: block; //清除两侧的浮动 clear: both; }12.4 clear
使用clear属性来清除浮动元素对当前元素的影响;
原理:就是给当前元素添加了一个上外边距;

12.5 clearfix类
- clearfix可以同时解决高度塌陷和外边距重叠的问题,只需要将clearfix添加到对应元素的class属性中即可;
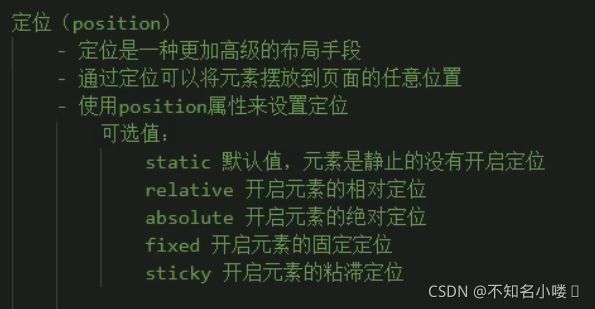
13 定位
13.1 相对定位
- 将元素的position属性设置为relative,即可开启相对定位;
- 开启相对定位后不设置偏移量,元素不会发生任何变化(重要特性,子孙元素需要绝对定位时可以设置此属性)
- 相对定位是参照于元素在文档流中的位置进行定位的(就是以元素当前位置的左上角为原点进行偏移)
- 相对定位会提高元素的层级,但是不会使元素脱离文档流;
- 相对定位不会改变元素的性质,块元素依然是块元素,行内元素依然是行内元素;
- 相对定位相当于灵魂脱壳,之前的位置依然被其占用;
- 开启相对定位的元素,其设置偏移量的效果和调整margin的效果相同;
13.2 绝对定位
- 将元素的position属性设置为absolute,即可开启绝对定位;
- 开启绝对定位后,元素的位置不会发生变化,但是会脱离文档流,提高一个层级;
- 绝对定位会使元素具有行内块的性质;
- 绝对定位相对于最近的开启定位的祖先元素进行的定位;
- 会盖住文字;
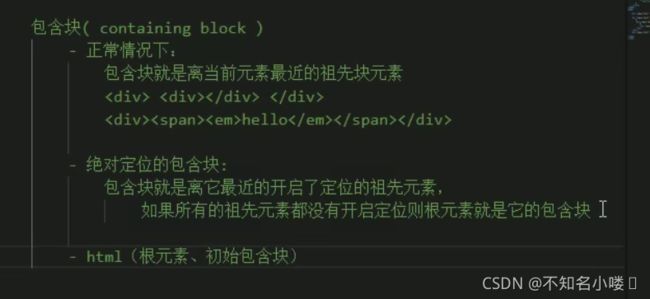
13.3 包含块
13.4 固定定位
13.5 粘滞定位
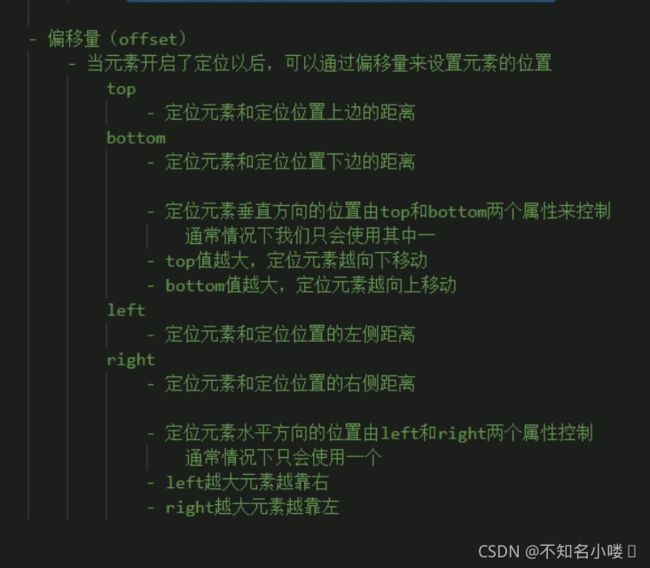
13.6 绝对定位元素的位置
- 如何让元素居中
设置以下这些属性即可,即可让元素在其包含块中居中
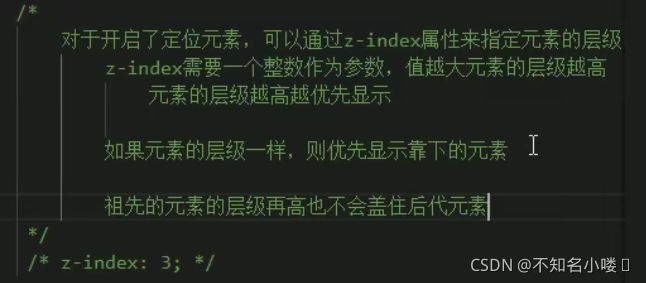
position:absolute; margin:auto; left:0; right:0; top:0; bottom:0;13.7 元素的层级
13.8 轮播图练习
- 给包含块开启相对定位且不设置偏移量,既可以使子孙元素进行绝对定位,又不会影响页面的布局;
14 字体
14.1 字体族
- @font-face{}写在style中;
font-family: '楷体', Courier, monospace;最后一个属性值monospace指的是一类字体,如果前两个都没有,则去这类字体中找一个;
14.2 图标字体font awesome
可以通过font-size和color来调整字体的颜色和大小;- 图标字体的类名可以去官网查看;
- 类名中的fas或fab是必须要加的;
14.3 通过伪元素来使用图标字体
li::before{ content:'\f1b0'; font-family: 'Font Awesome 5 Free'; font-weight: 900; color:blue }- 首先要找到图标的代号;
- 然后在all.css文件中查找其font-family,因为只有
.fab { font-family: 'Font Awesome 5 Brands'; font-weight: 400; }和.fas { font-family: 'Font Awesome 5 Free'; font-weight: 900; }是免费的,所以只用从这两种中找即可;
3.可以通过color和font-size来调整颜色和大小;
14.4 通过实体来使用图标字体
<i class="fa"></i>- &#x;是固定的,f0f3和14.3中的代码是一样的;
14.5 iconfont
- 登录iconfont,将自己想要使用的图标添加到购物车中,一般选择纯色的图标字体,便于操作;
- 在购物车中点击添加至项目;
- 点击我的项目页面中的在线链接–预览字体查看使用方法;
15 行高
- 行高指的是单行文字的高度;
16 字体简写
- font: 加粗 斜体 大小/行高 字体族;
17 文本样式
17.1 水平对齐text-align
left,right,center,justify
17.2 垂直对齐vertical-align
- baseline 默认值 基线对齐
- top 顶部对齐
- bottom 底部对齐
- middle 居中对齐
- 对于图片不能紧贴父元素的情况,可以将图片的vertical-align值设为top或者bottom;
17.3 设置网页处理空白 white-space
- normal 默认值
- nowrap 不换行
- pre 保留空白
设置文字过多省略号效果 // 设置文本不换行 white-space: nowrap; // 设置隐藏溢出的文本 overflow: hidden; // 显示省略符号来代表被修剪的文本 text-overflow: ellipsis;18 京东导航条
- 不需要超链接用span;
- 分割符可以用li标签,设置宽度和高度即可;
- 使用hover伪类就可以实现下拉框出现隐藏的功能;
父元素:hover 子元素{ display: block; }下拉框:
- 首先结构上要和上边的元素处于同一级别(兄弟元素),设置好宽高,然后开启绝对定位(子绝父相),通过调整属性right可以控制下拉框的朝向;
- 去除上下两个div接触部分的边框:设置上方div的padding-bottom值,设置下方div的top值,这两部的目的是让上方的div盖住下方div的边框,由于下方div开启定位后,层级变高,此时需要提高上方div的层级,先开启上方div的相对定位,然后设置其z-index使其大于下方div的层级,这样就完成了两个部分的无缝链接;
19 背景
20 雪碧图
- 因为左上角是坐标原点,所有偏移量都是负的;
三、 综合练习
1 顶部导航栏
1.1 命名
在这里插入代码片1.2 body
body{ font: 14px/1.5 Helvetica Neue,Helvetica,Arial,Microsoft Yahei,Hiragino Sans GB,Heiti SC,WenQuanYi Micro Hei,sans-serif; color:#333; /* 防止body过小的时候,容器溢出 */ min-width: 1226px; }- min-width是页面内容区的宽度,防止body过小的时候,容器溢出;
1.3 width
/* 给内容区设置宽度 */ .w{ width:1226px; margin:0 auto; }- 设置一个w类,所有的内容区容器可以通用;
1.4 ul和li浮动
ul根据其位置设置向左向右浮动,li一般都设置为向左浮动;
1.5 a标签
a{ /* 取消文本样式 */ text-decoration: none; /* 设置字体颜色 */ color:#b0b0b0; /* display设置为block,a会充满整个li标签 */ display: block; }1.6 分割线sep
方法一:直接使用“|”来当分割线,然后设置其字体大小,颜色即可;
结构 <li class="sep">|</li> 样式 ```javascript .sep{ /* 字体大小 */ font-size: 12px; /* 左右外边距 */ margin:0 .3em; /* 颜色 */ color:#424242; }``
方法二:直接设置li标签的宽度高度颜色;结构 <li class="spacer"></li> 样式 .spacer{ width:1px; height: 10px; background-color: #ccc; margin:11px 5px 0; padding:0; }1.7 shopcar下拉框
- 为了保证在鼠标在下拉框时hover效果不消失,所以要把hover绑定在外层元素上面;
- 通过调整下拉框的right值,可以设置下拉框的位置;
.shopcar-bar{ width:300px; height: 100px; /* 子绝 */ position:absolute; /* 右边界对齐 */ right:0; background-color: white; display: none; }- 整体结构
a自身是行内元素,但是上边的样式将a设置成block了;
<li class="shopcar"> <a href="#" class=""><i class="iconfont icon-gouwuche"></i><span> 购物车(0)</span></a> <div class="shopcar-bar"></div> </li>1.8 下载app下拉框
- 因为下拉框也在超链接的范围内,所以把下拉框放到a标签中;
- 文字放到外部div中(与img同级),当div的宽度设置后,文字将被挤到二维码的下面,通过设定text-align:center让文本居中;
结构 <li class="load-app"> <a href="#" >下载app <div class="QR-code"> <img src="img/download.png" alt=""> 小米商城App </div> </a> </li> 样式 .QR-code{ width: 124px; height: 148px; position:absolute; right:-50px; display: none; } .QR-code img{ width: 90px; height: 90px; /* 通过设置margin值让二维码居中 */ margin:17px; margin-bottom:10px; } .load-app:hover .QR-code{ box-shadow: 0 2px 10px rgb(0 0 0 / 15%); line-height: 1; /* 让文本居中 */ text-align: center; color:#333; font-size: 14px; display: block; }- 小三角:利用div来实现;
.load-app:hover a::after{ content:""; /* 创造一个小三角 */ border:6px solid transparent; width:0; height:0; border-top: none; border-bottom-color: #fff; /* 开启绝对定位 */ position:absolute; /* 贴在下边沿 */ bottom:0; /* 设置水平居中 */ left:0; right:0; margin:auto; }1.9 过渡效果
height:0; 只要高度发生变化,需要0.3s的时间去切换 transition:height 0.3s;先将需要隐藏的元素高度设置为0,然后通过hover将其元素设为原值;这样不用设置display来隐藏元素,而且可以设置过渡效果;
2 头部
2.1 logo
logo放在h1标签中,在h1中加入“小米官网",有利于被搜索引擎收录;
将“小米官网"的font-size设置为0或者将text-indent设为-9999 即可隐藏文字;结构 <h1 class="logo" title="小米官网"> 小米官网 <a href="#"></a> </h1> 样式 .header .logo a{ background: url(img/logo-mi2.png) no-repeat; display: block; background-size: 56px 56px; height:56px; }2.2 logo的切换效果(视频中有,新版页面没有)
2.3 中间导航栏
- 隐藏元素并且占位置
visibility:hidden;
2.4 下拉框
- 根据下拉框的宽度,确定其定位父元素(子绝父相);
- hover的时候,要注意使用什么选择器;
2.5 搜索框
- 两个input标签之间存在空隙,是因为input标签换行了,让两个input标签紧挨着或者让两者都浮动起来 ;
- input中默认存在border和padding,可以手动调整;
- button中存在默认属性box-size:border-box,边框内边距也会算在width和height中;
2.6 轮播图
- 图片放在div中,图片底部和div会有缝隙,此时需要设置图片的vertical-align为left或者right;
- 箭头位置
结构:两个箭头写在一个div中就可以 <div class="jiantou"> <a href="javascript:;" class="iconfont icon-xiangzuojiantou prev"></a> <a href="javascript:;" class="iconfont icon-jiantou next"></a> </div> 样式 .jiantou a{ width:41px; /* line-height和height设置相同值,可以让a中的元素垂直居中 */ height: 69px; line-height: 69px; position:absolute; /* 同时设置top,bottom,margin,width,可以让a在包含块中垂直居中 */ top:0; bottom:0; margin:auto; } 分别设置两个箭头的水平位置 .prev{ left: 234px; } .next{ right:0; }3 侧边导航栏
**目的:**让侧边框固定在视口的某个位置,并随着视口宽度的变化而自动调整;
实现原理:left + margin-left +border-left + padding-left + width + padding-right + +border-right + margin-right + right = 视口的宽度其中left和right在默认情况下为auto,其余属性默认值都是0;利用left和right的默认值为auto的特性,将其中一个属性(right)设为视口宽度的百分比,此时另一个属性(left)为auto,通过调整margin-right的值来调整left的值,从而将其置于固定的位置;
注意事项: left和margin-left同时调整的时候元素的位置不会改变,因为两者都是以左边界为基准,一个增加一个减少,二者会抵消;/* 设置回到顶部的元素 */ .back-top{ width: 26px; height: 206px; background-color: orange; /* 开启固定定位 */ position: fixed; bottom: 60px; right: 50%; /*将right值设置为视口宽度的50%*/ margin-right: -639px; /* 布局的等式 left + margin-left + width + margin-right + right = 视口的宽度 auto + 0 + 26 + 0 + 60 = 视口宽度 auto + 0 + 26 + -639px + 50% = 视口宽度 */ }4 广告区
4.1 左侧6宫格
- 图标字体单独占用一行,所以display设置为block;因为此时是两行,所以垂直方向不能通过设置line-height来居中了,可以设置margin或者padding来居中;
- 关于内部的小边框,是通过伪元素来实现的;
ul{ list-style: none; margin:0; padding:0; padding-top:2px; padding-left: 6px; // 开启bfc,防止父子元素外边距重叠 overflow: hidden; } ul li{ float:left; // 子绝父相,伪元素也是li的子元素 position: relative; } ul li::after{ content:""; height:1px; width:67px; background-color: red; position:absolute; // 设置水平居中 left:0; right:0; margin:0 auto; top:0; } ul li::before{ content:""; height:60px; width:1px; background-color: red; position:absolute; // 设置垂直居中 left:0; top:0; bottom:0; margin:auto 0; }5 标题栏图标
- 在网站的根目录后加favicon.ico,即可访问网站的标题栏图标;
https://www.mi.com/favicon.ico - 通过link设置自己网页的标题栏图标即可;
6 代码压缩视频
目的:缩小代码体积,增快访问速度,提高用户体验;
原理:去除文件中的注释、空格、换行;四、css高级
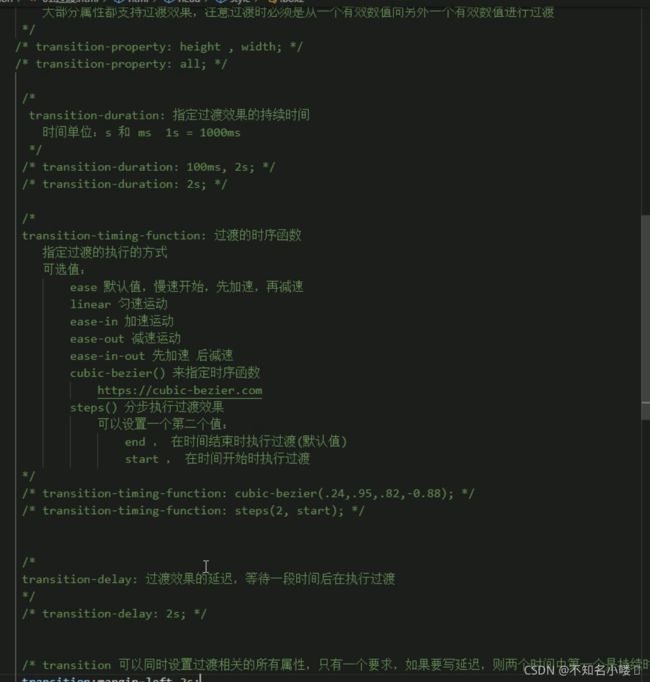
1 过渡
- 四个属性,延时时间要在持续时间之后,其余参数位置任意;
- 不同属性值之间以空格分隔;
transition:margin-left 2s 2s;
2 动画
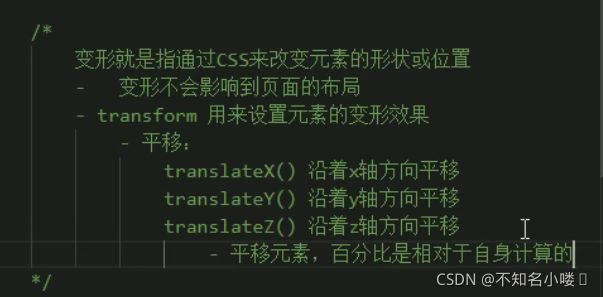
div{ /* width是每个动作的宽度 */ width:136px; height:180px; margin:0 auto; border:1px solid red; background-image: url(img/2.jfif); /* steps()中的值是图片中动作的数量 */ animation: test 1s steps(4) infinite; } @keyframes test{ from{ background-position:0 0; } to{ /* 水平偏移量是图片宽度的相反数 */ background-position:-487px 0; } }3 变形平移(可用于设置居中)
3.1 xy轴平移
1. 指定宽高时使用绝对定位的特性来设置元素居中 div{ width:100px; height:100px; background-color: aqua; position:absolute; left:0; right:0; top:0; bottom:0; margin:auto; }2. 未指定宽高时使用平移来实现定位 div{ background-color: aqua; position:absolute; /* left和top的百分比是相对于其最近的定位祖先元素 */ left:50%; top:50%; /* transform 中的百分比是相对于元素自身 */ transform:translateX(-50%) translateY(-50%) }3.2 元素浮动效果
transform设置元素平移并不会影响页面的布局
body{ background-color: #f5f5f5; } div{ width:234px; height: 300px; background-color: #fff; margin:50px auto; transition:all .3s; } div:hover{ box-shadow: 0 5px 10px rgba(0, 0, 0, .5); transform:translateY(-5px); }3.3 z轴平移
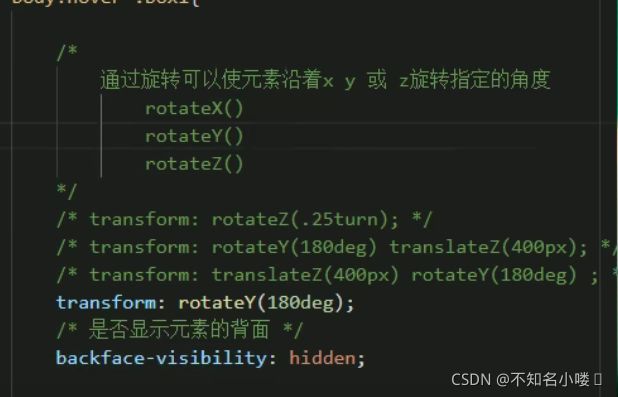
3.4 旋转
3.5 时针案例
结构 <div class="clock"> <!-- 外边的div进行旋转,而里面的指针随div一起旋转 --> <!-- 秒针 --> <div class="second-wrapper"> <div class="second"></div> </div> <!-- 分针 --> <div class="minute-wrapper"> <div class="minute"></div> </div> <!-- 时针 --> <div class="hour-wrapper"> <div class="hour"></div> </div> </div> 样式 <style> .clock{ width:150px; height:150px; border:5px solid black; border-radius:50%; margin:150px auto; position: relative; } .clock>div{ position: absolute; left:0; right:0; top:0; bottom:0; margin:auto; } .second-wrapper{ width:140px; height:140px; animation: run 10s steps(60) infinite ; } .second{ height:70px; width:3px; background-color: black; margin:0 auto; } .minute-wrapper{ width:120px; height:120px; animation: run 600s steps(60) infinite; } .minute{ height:60px; width:5px; background-color: black; margin:0 auto; } .hour-wrapper{ width:100px; height:100px; animation: run 7200s linear delay infinite; } .hour{ height:50px; width: 5px; background-color: red; margin:0 auto; } @keyframes run{ from{ transform: rotateZ(0deg); } to{ transform: rotateZ(360deg); } } </style>3.6 缩放
结构 <div> <img src="img/mi1.jpg" alt=""> </div> 样式 <style> div{ width:400px; border:1px solid red; overflow: hidden; } img{ width:100%; vertical-align:top; transition:.3s; } img:hover{ transform:scale(1.2); } </style>3.7 变形的原点
五、less(css增强版)
1 简介
- 安装easy-less插件后,创建less文件会自动编译成css文件;
- less文件中单行注释//,其内容在对应的css文件中不会显示;也可以有css中的多行注释,会显示在css文件中;
2 变量
// 变量 @a:white; @b:box1; @c:200px; // 使用变量时,如果是直接使用,则以 @变量名 的形式使用即可 .box2{ background-color: @a; width:@c; } // 作为类名或者是一部分值使用时必须以 @{变量名} 的形式使用 .@{b}{ width: @c; background-image:url("@{b}/1.png"); } // extend共享box2的样式并另外添加自己的样式 .box3:extend(.box2){ height:@a; // & 表示外层元素box3 &:hover{ border:1px solid red; } // 复制box1中全部属性,性能比extend差 .box1() }3 css到less的映射
六、弹性盒
1 弹性容器的样式
1.1 flex-direction
作用:指定容器中弹性元素的排列方式;
属性值:row 默认值 弹性元素在容器中自左向右水平排列(相当于float:left)
row-reverse 弹性元素在容器中自右向左水平排列(相当于float:right)
column 弹性元素在容器中自上向下垂直排列
column-reverse 弹性元素在容器中自下向上垂直排列1.2 主轴/侧轴
主轴:弹性元素的排列方向;
侧轴:与主轴垂直的方向;1.3 flex-wrap
1.4 flex-flow
可以同时设置flex-direction和flex-wrap,位置任意
1.5 justify-content
1.6 align-items
1.7 align-content
辅轴空白空间的分布,取值和justify-content相同;
1.8 设置容器中的弹性元素居中
display:flex; justify-content: center; align-items: center;2 弹性元素的样式
2.1 flex-grow
作用:弹性元素的伸展系数
弹性容器有剩余空间时,弹性元素会按照比例进行伸展;flex-grow:1;2.2 flex-shrink
作用:弹性元素的收缩系数
弹性容器不足以容纳弹性元素的时候,按比例进行收缩;
缩减多少是根据元素的大小和缩减系数共同决定的;2.3 align-self
用来覆盖当前元素上的align-items
2.4 flex-basis
2.5 flex
2.6 order
决定弹性元素的排列顺序
七、移动端布局
1 手机像素
一般情况下,移动端将视口的宽度设置为980px,如果pc端网页超出了这个宽度,那么移动端会将整个网页进行缩放从而将整个页面全部显示出来;
2 视口
- 视口是屏幕中用来显示网页内容的区域;
- 可以通过调节视口的大小,来调整css像素和物理像素的像素比;
- 将像素比设置为最佳像素比的视口大小称为完美视口,为了在移动端完美显示pc端网页,需要设置完美视口;
- 通过meta标签来设置视口
,device-width将页面的宽度设置为跟随设备屏幕的宽度,initial-scale设置页面的初始缩放比例;
3 vw
- 100vw=视口宽度;
八、响应式布局
1 定义
响应式布局是指网页根据不同的设备或者窗口大小呈现不同的状态;
2 媒体查询
2.1 定义
媒体查询为不同的设备或者不同的状态来分别设置样式,响应式布局的关键在于媒体查询;
2.2 类型
- all 全部设备
- print 打印设备(一般不用)
- screen 带屏幕的设备
- speech 屏幕阅读器(一般不用)
2.3 格式
可以写多个类型,用逗号隔开即可;
@media screen,print { div{ width:100px; height: 100px; background-color: black; } }only关键字用于解决浏览器的兼容问题,有的浏览器不支持媒体查询但是认识screen,为了避免出现错误,在screen之前加上only,浏览器就不会识别出screen了;
@media only screen { div{ width:100px; height: 100px; background-color: black; } }2.4 特性
- and表示与,逗号表示或;
- min-width和max-width设置断点,断点是样式切换的分界点;
@media only screen and (min-width:600px) and (max-width:1000px){ body{ background-color: black; } }3 练习
3.1 logo图片
- 所给的图片是二倍图,所以需要将其大小减半;width和height减半的同时,也要将背景图片大小background-size减半;
- logo要使用h1标签,a标签中要写上title并隐藏;
meitu美图
你可能感兴趣的:(前端技术,css,html5,html)