前端三剑客!桃园结义~
这篇文章是我初略学习完前端三剑客之后的所记录,所想
加油打气
天将降大任于是人也
必先苦其心志
劳其筋骨
饿其体肤
空乏其身
行拂乱其所为.
所以动心忍性
曾益其所不能
ok进入正题
注意:文章部分图片,来源于黑马程序员官网-IT培训机构|java培训班|python培训|大数据培训|Web前端课程|软件测试课程
1.简介
HTML:(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
CSS:通常称为CSS样式或样式表,主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
JavaScript:是网页中的一种脚本语言,其前身叫做LiveScript,由Netscape(网景)公司开发。后来在Sun公司推出著名的Java语言之后,Netscape公司和Sun公司于1995年一起重新设计了LiveScript,并把它改名为JavaScript。
2.构建HTML页面
1.html文档基本格式
2.标签的分类
html注释标签
3.标签的关系
(1)嵌套关系
(2)并列关系
4.页面格式化标签
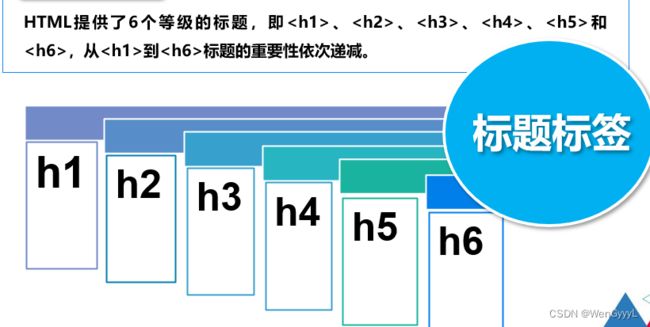
HTML提供了相应的页面格式化标签,如标题标签、段落标签、水平线标签和换行标签
(1)标题标签
(2)段落标签
p标签相当于是重新开启了一个段落,是块元素,不是行内元素
(3)水平线标签
标签有很多的属性可以设置.
5.标签的属性
(1)文本样式标签
="属性值">文本内容
常用的属性
(2)文本格式化标签
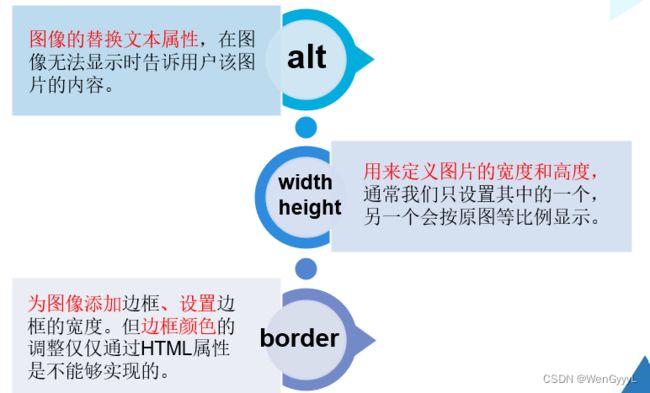
6.图像标签![]()
图像URL" />
属性
常用的几个属性
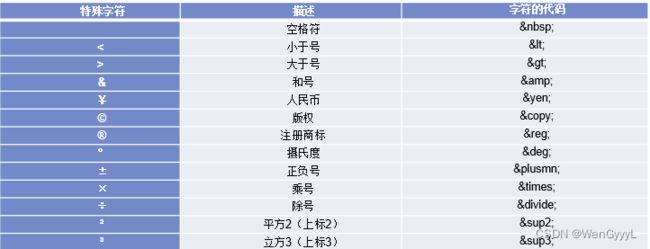
7.特殊字符
例如空格符,大于小于等等
3.使用CSS美化网页
本章将对CSS的基本语法、引入方式、选择器、高级特性及常用的文本样式设置进行详细讲解
1.CSS样式规则
选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
2.引入CSS样式表
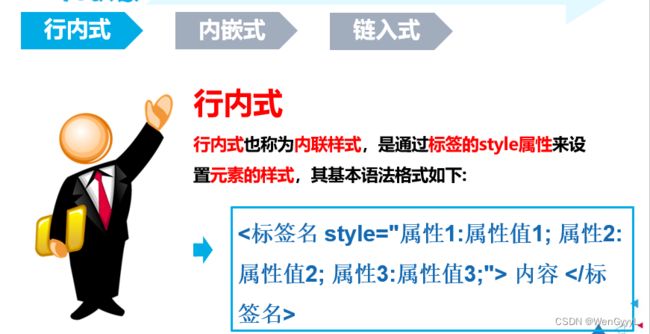
(1)行内式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">
内容
标签名>
(2)内嵌式
(3)链入式
这个方式也是前端开发的主要方式
CSS文件中写好CSS代码
="CSS文件的路径" type="text/css" rel="stylesheet" />
3.CSS基础选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器
(1)标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(2)类选择器
注意:类名之前有一个 " . "号
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下
. 类名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(3)id选择器
注意:类名之前有一个 " # "号
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
(4)通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
4.CSS字体样式属性
(1)font-size属性
font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位,具体如下表所示:
(2)font-family属性
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等。
例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{
font-family:"微软雅黑";
}
(3)font-weight属性
font-weight属性用于定义字体的粗细,其可用属性值如下表所示:
(4)font-style属性
font-style属性用于定义字体风格,如设置斜体或正常字体,其可用属性值如下:
![]()
(5)font综合属性
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{
font: font-style font-weight font-size/line-height font-family;
}
5.CSS文本外观属性
(1)color
color属性用于定义文本的颜色,其取值方式有如下3种:
• 预定义的颜色值 ,如 red , green , blue 等。• 十六进制 ,如 #FF0000 , #FF6600 , #29D794 等。实际工作中,十六进制是最常用的定义颜色的方式。• RGB 代码 ,如红色可以表示为 rgb (255,0,0) 或 rgb (100%,0%,0%) 。
(2)line-height
line-height属性用于设置行间距,所谓行间距就是行与行之间的距离,即字符的垂直间距,一般称为行高。
一般将这个属性用于和行高相同即可是它至于垂直方向上的中心点
(3)text-align
text-align属性用于设置文本内容水平对齐,相当于html中的align对齐属性。
其可用属性值如下:
left: 左对齐(默认值)
right: 右对齐。
center: 居中对齐。
常用于将其水平内容居中
6.CSS复合选择器
(1)标签指定式选择器(交集选择器)
标签指定式选择器
又称交集选择器,由两个选择器构成,其中第一个为标签选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如
h3.special
p#one。
(2)后代选择器
后代选择器用
来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
(3)并集选择器
并集选择器
是各个选择器通过逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。若某些选择器定义的样式完全或部分相同,可利用并集选择器为它们定义相同的样式。
7.CSS层叠性和继承性
(1)层叠性
所谓层叠性是指多种CSS样式的叠加。
(2)继承性
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号
但是!并不是所有的CSS属性都可以继承
例如下面的就不可以
8.CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题
文本的颜色
p strong{ color:black} /*权重为:1+1*/
strong.blue{ color:green;} /*权重为:1+10*/
.father strong{ color:yellow} /*权重为:10+1*/
p.father strong{ color:orange;} /*权重为:1+10+1*/
p.father .blue{ color:gold;} /*权重为:1+10+10*/
#header strong{ color:pink;} /*权重为:100+1*/
#header strong.blue{ color:red;} /*权重为:100+1+10*/
4.运用盒子模型划分网页模块
盒子模型是网页布局的基础,只有掌握了盒子模型的各种规律和特征,才可以更好地控制网页中各个元素所呈现的效果。
1.认识盒子模型
所谓的盒子模型在HTML中就是一个盛装元素内容的容器
每一个盒子模型都是由元素的内容、内边距(padding)、边框(border)和外边距 (margin)组成
记住这几个元素,很重要
2.标签
1.标签最大的意义在于和浮动属性float配合,实现网页的布局,这就是常说的DIV+CSS网页布局。
2.可以替代块级元素如、等,但是它们在语义上有一定的区别。例如
和的不同在于具有特殊的含义,语义较重,代表着标题,而是一个通用的块级元素,主要用于布局。
3.边框属性(border)
为了分割页面中不同的盒子,常常需要给元素设置边框效果。
右,下,左同上
这里border复合属性都是
一个元素:四边
两个元素:上下 左右
三个元素:上 左右 下
(1)border-style
(2)border-width
在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都无效。
注意:常用取值单位为像素。
例如:1 px
(3)border-color
(4)边框综合属性
border:宽度,样式,颜色
4.内边距属性padding
为了调整内容在盒子中的显示位置,常常需要给元素设置内边距,所谓内边距指的是元素内容与边框之间的距离,也常常称为内填充
padding复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下
四个元素:上 右 下 左
padding取值可为:auto自动(默认值)、不同单位的数值、相对于父元素(或浏览器)宽度的百分比%,实际工作中最常用的是像素值px。
例如
padding:5% /*段落内边距为父元素宽度的5%*/
5.外边距margin
网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布局网页,就需要为盒子设置外边距,所谓外边距指的是元素边框与相邻元素之间的距离
注意:和内边距不同,外边距margin允许使用负值
margin复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下
技巧:块级元素水平居中
当对块级元素应用宽度属性width,并将左右的外边距都设置为auto,可使块级元素水平居中,实际工作中常用这种方式进行网页布局。
例如
margin:0 auto /* 利用margin实现块元素水平居中*/
margin:5px auto /* 利用margin实现块元素水平居中,并且上下拉开5像素边距*/
6.设置背景颜色、背景图像
background-color:背景颜色属性
对于插入背景图片来说,background-image:url( ) , url之中放入图像的路径
background-image :背景图像属性
background-image: url(images/1.jpg);
7.设置背景图像平铺
默认情况下,背景图像会自动向水平和竖直两个方向平铺。如果不希望背景图像平铺,或者只沿着一个方向平铺,可以通过background-repeat属性来控制
background-repeat : 图像平铺属性
8.元素的类型
(1)初识
块元素:
Ø 在页面中以 区域块 的形式出现。
Ø 每个块元素通常都会 独自占据一整行或多整行。
Ø 可以对其设置 宽度、高度、对齐 等属性。
行内元素:
Ø 不占有 独立的区域 。
Ø 仅仅靠自身的 字体大小 和 图像尺寸 来支撑结构 。
Ø 一般不可以设置 宽度、高度、对齐 等属性 。
其中
是典型的块元素
其中是典型的行内元素
(2)span标签
(3)元素类型的转换(display)
display: inline;
9.颜色透明度
通过引入RGBA模式和opacity属性,对背景与图片设置不透明度
10.阴影box-shadow
在网页制作中,经常需要对盒子添加阴影效果。使用CSS3中的box-shadow属性可以轻松实现阴影的添加。
box-shadow属性也可以改变阴影的投射方向。
11.圆角border-radius
12.多背景图像
在CSS3中,通过background-image、background-repeat、background-position和background-size等属性提供多个属性值可以实现多重背景图像效果,各属性值之间用逗号隔开。
例如
background-image:
url(images/caodi.png),
url(images/taiyang.png),
例如
.part1{
width: 604px;
height: 227px;
background-image: url(../images/01.jpg),
url(../images/02.jpg),
url(../images/03.jpg);
background-repeat: no-repeat;
background-position: left, center, right;
border-radius: 30px 30px 0px 0px;
}
5.为网页添加列表和超链接
本章将对列表标记、超链接标记以及CSS控制列表和超链接的样式进行详细地讲解。
1.无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别之分。
列表项1
列表项2
列表项3
......
这里就是在ul 里面嵌套 li
注意:
1.不赞成使用无序列表的type属性,一般通过CSS样式属性替代。
2.与 之间相当于一个容器,可以容纳所有的元素。但是
中只能嵌套 ,直接在
标记中输入文字的做法是不被允许的。
2.有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列。
列表项1
列表项2
列表项3
......
例如
3.超链接
在HTML中创建超链接非常简单,只需用标记环绕需要被链接的对象即可。
跳转目标"
target="目标窗口的弹出方式">
文本或图像
属性解释如下
直接上例子
超链接
站酷
=>"_self"原窗口打开
百度
=>"_blank"新窗口打开
4.锚点链接
浏览网站时,为了提高信息的检索速度,常需要用到HTML语言中一种特殊的链接——锚点链接,通过创建锚点链接,用户能够快速定位到目标内容。
创建步骤
2. 使用相应的 id 名标注跳转目标的位置。
例子
锚点链接
世界设计大师:
福田繁雄
福田繁雄,1932年生于日本,1951年毕业于岩手县立福冈高等学校,1956年毕业于东京国立艺术大学,1967年举办IBM画廊个展(纽约),1997年获日本通产省设计功劳奖——紫绶勋章,1998年任东京艺术大学美术馆评委,曾任日本平面设计协会主席、国际平面设计联盟(AGI)会员、美国耶鲁大学、中国四川大学、东京艺术大学客座教授、日本图形创造协会主席、国际广告研究设计中心名誉主任。
西摩•切瓦斯特
西摩 •切瓦斯特(美国)国际著名设计大师,毕业于美国Cooper州立艺术学院,1954年创立著名的波什平(Pushpin)集团公司,国际平面设计师联盟AGI、AIGA会员,导向了20世纪新美国视觉设计运动。
冈特•兰堡
冈特•兰堡(Gunter Ram
bow)1938年出生于德国麦克兰堡地区的小镇诺伊斯特里茨。在30年的职业生涯中,兰堡设计了几千幅招贴。他招贴画多次在国际艺术大展和双年展上获奖,并被多国博物馆、大学以及文化机构收藏,兰堡力图通过设计表现个人的艺术思想、意识观念和形态立场,在基于视觉传达功能的基础之上,把设计当成诗歌那样创作,高度地个人化、自由化。他更加强调自我意识和对生活的领悟,在视觉效果上追求视觉冲击力,强调平面效果的突破。
原研哉
原研哉(Kenya Hara),1958年6月11日生于日本,日本中生代国际级平面设计大师、日本设计中心的代表、武藏野美术大学教授,无印良品(MUJI)艺术总监。
设计领域广泛,如长野冬季奥运会、闭幕式的节目纪念册和2005年爱知县万国博览会的文宣设计等,工作室业务范围包括海报、包装、推广项目与活动计划等整体设计工作,以及伊势丹、味之素、竹尾花纸、米其林轮胎、华高莱内衣和历家威士忌酒等。
田中一光
日本设计师。1930年生于日本奈良市。1950年于京都市立美术专门学校(现京都市立艺术大学)图案科毕业后,成为钟渊纺织公司的纺织设计师。作为美术设计师曾先后在产经报社、拉伊特广告公司、日本设计中心就职。并任东京艺术导师俱乐部会长。1963年成立了田中一光设计室。田中一光的设计风格是把日本的象征的单纯性与西方的象征的复杂性完美融合。
4.链接伪类控制超链接(link、hover..)
通过链接伪类可以实现不同的链接状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。
1、a:link 英文link就是链接的意思,未访问时超链接的状态
2、a:visited 英文visited就是访问过的意思,访问后超链接的状态
3、a:hover 英文hover就是悬停的意思,鼠标经过、悬停时超链接的状态
4、a:active 英文active就是有效的、快速的意思,鼠标点击不动时超链接的状态
注意:
1. 同时使用链接的 4 种伪类时,通常按照 a:link 、 a:visited 、 a:hover 和 a:active 的顺序书写,否则定义的样式可能不起作用。
2. 除了文本样式之外,链接伪类还常常用于控制超链接的背景、边框等样式。
5.练习:唱吧导航栏
运用列表和超链接的相关知识制作一款“唱吧导航栏”
代码:
唱吧导航栏
效果图
6.为网页添加表格和表单
1.创建表格
在HTML网页中,所有的元素都是通过标签定义的,要想创建表格,就需要使用表格相关的标签。
单元格内的文字
...
...
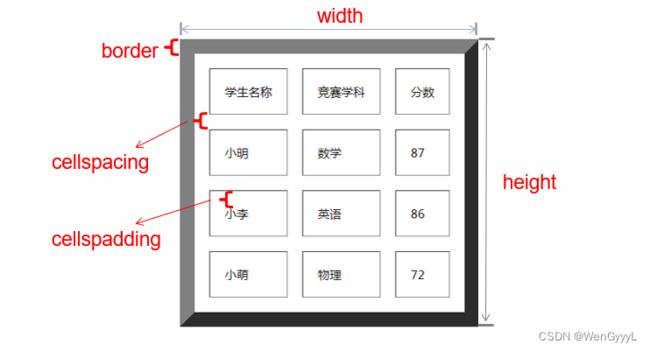
(1)table标签的属性
等,但是它们在语义上有一定的区别。例如
的不同在于具有特殊的含义,语义较重,代表着标题,而是一个通用的块级元素,主要用于布局。
3.边框属性(border)
3.边框属性(border)
为了分割页面中不同的盒子,常常需要给元素设置边框效果。
右,下,左同上
这里border复合属性都是
一个元素:四边
两个元素:上下 左右
三个元素:上 左右 下
(1)border-style
(2)border-width
在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为none,则不论宽度设置为多少都无效。
注意:常用取值单位为像素。
例如:1 px
(3)border-color
(4)边框综合属性
border:宽度,样式,颜色
4.内边距属性padding
为了调整内容在盒子中的显示位置,常常需要给元素设置内边距,所谓内边距指的是元素内容与边框之间的距离,也常常称为内填充
padding复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下
四个元素:上 右 下 左
padding取值可为:auto自动(默认值)、不同单位的数值、相对于父元素(或浏览器)宽度的百分比%,实际工作中最常用的是像素值px。
例如
padding:5% /*段落内边距为父元素宽度的5%*/
5.外边距margin
网页是由多个盒子排列而成的,要想拉开盒子与盒子之间的距离,合理地布局网页,就需要为盒子设置外边距,所谓外边距指的是元素边框与相邻元素之间的距离
注意:和内边距不同,外边距margin允许使用负值
margin复合属性是
一个元素:四个方向
两个元素:上下 左右
三个元素:上 左右 下
技巧:块级元素水平居中
当对块级元素应用宽度属性width,并将左右的外边距都设置为auto,可使块级元素水平居中,实际工作中常用这种方式进行网页布局。
例如
margin:0 auto /* 利用margin实现块元素水平居中*/
margin:5px auto /* 利用margin实现块元素水平居中,并且上下拉开5像素边距*/
6.设置背景颜色、背景图像
background-color:背景颜色属性
对于插入背景图片来说,background-image:url( ) , url之中放入图像的路径
background-image :背景图像属性
background-image: url(images/1.jpg);
7.设置背景图像平铺
默认情况下,背景图像会自动向水平和竖直两个方向平铺。如果不希望背景图像平铺,或者只沿着一个方向平铺,可以通过background-repeat属性来控制
background-repeat : 图像平铺属性
8.元素的类型
(1)初识
块元素:
Ø 在页面中以 区域块 的形式出现。Ø 每个块元素通常都会 独自占据一整行或多整行。Ø 可以对其设置 宽度、高度、对齐 等属性。行内元素:
Ø 不占有 独立的区域 。Ø 仅仅靠自身的 字体大小 和 图像尺寸 来支撑结构 。Ø 一般不可以设置 宽度、高度、对齐 等属性 。
其中
其中是典型的行内元素
(2)span标签
(3)元素类型的转换(display)
display: inline;
9.颜色透明度
通过引入RGBA模式和opacity属性,对背景与图片设置不透明度
10.阴影box-shadow
在网页制作中,经常需要对盒子添加阴影效果。使用CSS3中的box-shadow属性可以轻松实现阴影的添加。
box-shadow属性也可以改变阴影的投射方向。
11.圆角border-radius
12.多背景图像
在CSS3中,通过background-image、background-repeat、background-position和background-size等属性提供多个属性值可以实现多重背景图像效果,各属性值之间用逗号隔开。
例如
background-image:
url(images/caodi.png),
url(images/taiyang.png),
例如
.part1{
width: 604px;
height: 227px;
background-image: url(../images/01.jpg),
url(../images/02.jpg),
url(../images/03.jpg);
background-repeat: no-repeat;
background-position: left, center, right;
border-radius: 30px 30px 0px 0px;
}
5.为网页添加列表和超链接
本章将对列表标记、超链接标记以及CSS控制列表和超链接的样式进行详细地讲解。
1.无序列表
无序列表是网页中最常用的列表,之所以称为“无序列表”,是因为其各个列表项之间为并列关系,没有顺序级别之分。
列表项1
列表项2
列表项3
......
这里就是在ul 里面嵌套 li
注意:
1.不赞成使用无序列表的type属性,一般通过CSS样式属性替代。2.与 之间相当于一个容器,可以容纳所有的元素。但是中只能嵌套 ,直接在
标记中输入文字的做法是不被允许的。
2.有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列。
列表项1
列表项2
列表项3
......
例如
3.超链接
在HTML中创建超链接非常简单,只需用标记环绕需要被链接的对象即可。
跳转目标"
target="目标窗口的弹出方式">
文本或图像
属性解释如下
直接上例子
超链接
站酷
=>"_self"原窗口打开
百度
=>"_blank"新窗口打开
4.锚点链接
浏览网站时,为了提高信息的检索速度,常需要用到HTML语言中一种特殊的链接——锚点链接,通过创建锚点链接,用户能够快速定位到目标内容。
创建步骤
2. 使用相应的 id 名标注跳转目标的位置。
例子
锚点链接
世界设计大师:
福田繁雄
福田繁雄,1932年生于日本,1951年毕业于岩手县立福冈高等学校,1956年毕业于东京国立艺术大学,1967年举办IBM画廊个展(纽约),1997年获日本通产省设计功劳奖——紫绶勋章,1998年任东京艺术大学美术馆评委,曾任日本平面设计协会主席、国际平面设计联盟(AGI)会员、美国耶鲁大学、中国四川大学、东京艺术大学客座教授、日本图形创造协会主席、国际广告研究设计中心名誉主任。
西摩•切瓦斯特
西摩 •切瓦斯特(美国)国际著名设计大师,毕业于美国Cooper州立艺术学院,1954年创立著名的波什平(Pushpin)集团公司,国际平面设计师联盟AGI、AIGA会员,导向了20世纪新美国视觉设计运动。
冈特•兰堡
冈特•兰堡(Gunter Ram
bow)1938年出生于德国麦克兰堡地区的小镇诺伊斯特里茨。在30年的职业生涯中,兰堡设计了几千幅招贴。他招贴画多次在国际艺术大展和双年展上获奖,并被多国博物馆、大学以及文化机构收藏,兰堡力图通过设计表现个人的艺术思想、意识观念和形态立场,在基于视觉传达功能的基础之上,把设计当成诗歌那样创作,高度地个人化、自由化。他更加强调自我意识和对生活的领悟,在视觉效果上追求视觉冲击力,强调平面效果的突破。
原研哉
原研哉(Kenya Hara),1958年6月11日生于日本,日本中生代国际级平面设计大师、日本设计中心的代表、武藏野美术大学教授,无印良品(MUJI)艺术总监。
设计领域广泛,如长野冬季奥运会、闭幕式的节目纪念册和2005年爱知县万国博览会的文宣设计等,工作室业务范围包括海报、包装、推广项目与活动计划等整体设计工作,以及伊势丹、味之素、竹尾花纸、米其林轮胎、华高莱内衣和历家威士忌酒等。
田中一光
日本设计师。1930年生于日本奈良市。1950年于京都市立美术专门学校(现京都市立艺术大学)图案科毕业后,成为钟渊纺织公司的纺织设计师。作为美术设计师曾先后在产经报社、拉伊特广告公司、日本设计中心就职。并任东京艺术导师俱乐部会长。1963年成立了田中一光设计室。田中一光的设计风格是把日本的象征的单纯性与西方的象征的复杂性完美融合。
4.链接伪类控制超链接(link、hover..)
通过链接伪类可以实现不同的链接状态,使得超链接在点击前、点击后和鼠标悬停时的样式不同。
1、a:link 英文link就是链接的意思,未访问时超链接的状态
2、a:visited 英文visited就是访问过的意思,访问后超链接的状态
3、a:hover 英文hover就是悬停的意思,鼠标经过、悬停时超链接的状态
4、a:active 英文active就是有效的、快速的意思,鼠标点击不动时超链接的状态
注意:
1. 同时使用链接的 4 种伪类时,通常按照 a:link 、 a:visited 、 a:hover 和 a:active 的顺序书写,否则定义的样式可能不起作用。2. 除了文本样式之外,链接伪类还常常用于控制超链接的背景、边框等样式。
5.练习:唱吧导航栏
运用列表和超链接的相关知识制作一款“唱吧导航栏”
代码:
唱吧导航栏
效果图
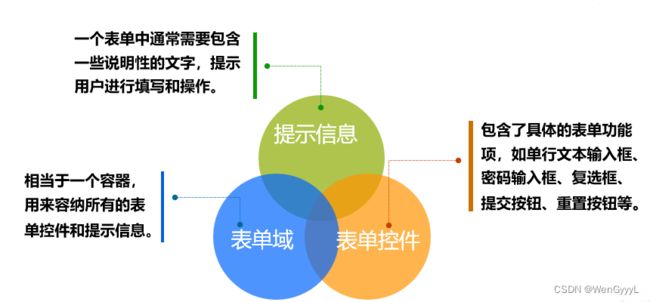
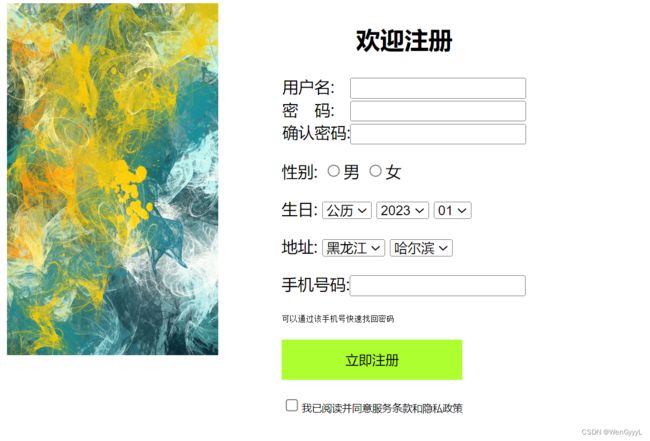
6.为网页添加表格和表单
1.创建表格
在HTML网页中,所有的元素都是通过标签定义的,要想创建表格,就需要使用表格相关的标签。
单元格内的文字 ...
...