- Spark从入门到熟悉(篇三)
小新学习屋
数据分析spark大数据分布式
本文介绍Spark的DataFrame、SparkSQL,并进行SparkSQL实战,加强对编程的理解,实现快速入手知识脉络包含如下7部分内容:RDD和DataFrame、SparkSQL的对比创建DataFrameDataFrame保存成文件DataFrame的API交互DataFrame的SQL交互SparkSQL实战参考资料RDD和DataFrame、SparkSQL的对比RDD对比Data
- 23国赛信息安全管理与评估理论题
KD杜小帅
网络安全
理论技能与职业素养(100分)2023年全国职业院校技能大赛(高等职业教育组)“信息安全管理与评估”理论技能【注意事项】1.理论测试前请仔细阅读测试系统使用说明文档,按提供的账号和密码登录测试系统进行测试,账号只限1人登录。2.该部分答题时长包含在第三阶段比赛时长内,请在临近竞赛结束前提交。3.参赛团队可根据自身情况,可选择1-3名参赛选手进行作答,团队内部可以交流,但不得影响其他参赛队。一、单选
- 与客服关于博文收益的对话记录
brooknew
平台规则
我的聊天记录我2025-07-0210:00:58使用qemu运行Linux5.10.168原创高质量VIP文章2025-07-0116:34:49240317016Linux内核GPIO子系统gpioio原创高质量2025-06-1915:57:0239683716111揭秘devres接口:功能深入介原创高质量VIP文章2025-06-1809:05:537070614014我的好几篇博客阅读
- D-FINE使用pth权重批量推理可视化图片
悠悠海风
代码调试深度学习人工智能python目标检测计算机视觉
关于D-FINE相关的内容可参考下面这篇博客:论文解读:ICLR2025|D-FINE_d-fine:redefineregressiontaskindetrsasfine--CSDN博客文章浏览阅读949次,点赞18次,收藏28次。D-FINE是一款功能强大的实时物体检测器,它将DETRs中的边界框回归任务重新定义为细粒度分布细化(FDR),并引入了全局最优定位自蒸馏(GO-LSD),在不引入额
- 提名 Apache ShardingSphere Committer,说说方法
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统文章首发在公众号(龙台的技术笔记),之后同步到博客园和个人网站:xiaomage.info就在前几天,收到了ApacheS
- WPF 之 exe 单文件打包工具:LibZ
外来物种
桌面软件WPFC#
▪前言在VS开发过程中我们需要不断的编译软件并进行测试,同时VS会自动在项目跟目录的\bin\Debug文件夹里生成一系列文件(包括程序执行的主exe文件)。对于简单WPF程序,我们通常可以直接拷贝[ProjectSub]\bin\Debug下程序主exe文件就可以到其他机子使用了,当然前提是机子要已经装了对应的.NetFormework版本库但是有时候我们会在项目引入其他第三方库(非.Net框架
- 长尾形分布论文速览三十篇【60-89】
木木阳
Long-tailed人工智能
长尾形分布速览(60-89)这些研究展示了LLMs在长尾数据分布、持续学习、异常检测、联邦学习、对比学习、知识图谱、推荐系统、多目标跟踪、标签修复、对象检测、医疗生物医学以及其他应用中的广泛应用。通过优化和创新,LLMs在这些领域展现了卓越的性能,并为解决长尾问题提供了有效的工具和方法。1.长尾持续学习与对抗学习长尾持续学习(Paper60):通过优化器状态重用来减少遗忘,提高在长尾任务中的持续学
- CVPR2024 分割Segmentation相关论文37篇速览
木木阳
CVPR2024Segmentation分割论文
Paper1MFP:MakingFullUseofProbabilityMapsforInteractiveImageSegmentation摘要小结:最近的交互式分割算法中,将先前的概率图作为网络输入,以帮助当前分割轮次的预测。然而,尽管使用了先前的掩膜,概率图中包含的有用信息并没有很好地传播到当前预测中。在本文中,为了克服这一局限性,我们提出了一种新颖有效的基于点击的交互式图像分割算法MFP,
- python内置函数——enumerate()
Believer_abby
python内置函数python
说明:emumerate()函数用于将一个可遍历的序列(如列表,元组或字符串)组合为一个索引序列,同时列出数据和数据下标,一般用在for循环中。语法:enumerate(sequence,[start=0])参数:sequence:表示一个序列、迭代器或其他支持迭代的对象;start:下标起始位置,默认为0。使用:seasons=['spring','summer','fall','winter'
- 前端领域:jQuery UI组件的使用指南_副本
大厂前端小白菜
前端开发实战前端jqueryuiai
前端领域:jQueryUI组件的使用指南关键词:jQueryUI、前端组件、交互效果、用户界面、使用指南摘要:本文旨在为前端开发者提供一份全面的jQueryUI组件使用指南。首先介绍了jQueryUI的背景,包括其目的、适用读者、文档结构和相关术语。接着详细阐述了jQueryUI的核心概念与联系,通过文本示意图和Mermaid流程图展示其架构。然后深入讲解了核心算法原理,并给出具体操作步骤和Pyt
- 【Maven】Maven 新手全面入门指南,核心概念 maven安装配置优化,项目创建与项目结构介绍核心Maven命令
夜雨hiyeyu.com
javamavenjavaspringboot后端gradle系统架构软件构建
Maven新手全面入门指南一、Maven简介Mavenvs其他构建工具二、核心概念1.POM(ProjectObjectModel)2.坐标系统(GAV)3.依赖管理4.仓库(Repository)5.构建生命周期三、Maven安装与配置1.安装步骤2.配置优化(settings.xml)四、项目创建与结构1.创建新项目2.标准项目结构五、核心Maven命令基本命令进阶命令六、完整pom.xml示
- 【翻译】Part4: Texture samplers.
AtripthroughtheGraphicsPipeline2011,part4|Therygblog欢迎回来。上一部分讲的是顶点着色器,还大致介绍了通用的GPU着色器单元。总的来说,它们只是向量处理器,但它们可以访问一种在其他向量处理架构中不存在的资源:纹理采样器。纹理采样器是GPU流水线不可或缺的一部分,其复杂程度(以及趣味性!)足以单独写一篇文章来介绍,那接下来就开始吧。纹理状态在开始实际
- pyvis报错AttributeError: ‘NoneType‘ object has no attribute ‘render‘
x²+(y-√³x²)²=1
Pythonpython开发语言
使用pyvis结合networkx来读取.graphml文件,并利用pyvis的内置物理引擎(模拟类似Gephi的ForceAtlas2布局)进行交互式图谱展示。代码如下:fromnetworkximportread_graphmlfrompyvis.networkimportNetwork#1️⃣读取GraphML文件G=read_graphml("./graph_chunk_entity_re
- Laravel 阿里云 OSS 视频上传完整方案
phplavarel
一、环境准备1.1安装OSSSDKcomposerrequirealiyuncs/oss-sdk-php1.2环境配置在.env文件中添加:OSS_ACCESS_KEY_ID=你的AccessKeyIdOSS_ACCESS_KEY_SECRET=你的AccessKeySecretOSS_ENDPOINT=oss-cn-hangzhou.aliyuncs.comOSS_BUCKET=你的Bucket
- Unity:Colliders(碰撞体)& Rigidbody(刚体)
目录为什么需要Colliders和Rigidbody?2.Colliders(碰撞体)详解3.Rigidbody(刚体)详解4.Collider和Rigidbody的区别5.OnCollisionEnter2D()6.OnTriggerEnter2D()为什么需要Colliders和Rigidbody?在游戏开发中,物体之间的交互是核心需求之一。比如,玩家角色需要撞墙时停下来,球需要掉到地上反弹,
- Qt 图像显示
没学上了
qt开发语言
根据Qt前端开发-CSDN博客前文可以知道Qt部署界面的思路和复杂嵌套的核心,接下来为了实现在前端点击按钮触发信号显示图像的功能我们需要做几点工作首先触发信号,显示界面;触发信号我们用按钮来实现;其次显示界面,上一章我们右侧留有空白可以用作显示,我们先建立Qlabel用作显示图像,将他嵌套进右侧留白的Widge中,代码如下之后通过按钮来触发相关事件connect(Photo,&QPushButto
- 创意,创新,动手,懂我
waterHBO
创意来源编程创意
对于上面的聊天,请帮我写个文章来总结一下,这几个案例视频,分别讲了什么东西,启发启示是什么把新鲜新奇的地方,保存下来。语言简洁,凝练。不要啰嗦、不要重复。分结构,输出为md格式,请使用有序列表。其他要求:1语言幽默有趣,平易近人,有吸引力。2.用中文写。单独新建一个文件。3.请帮我分条理,看起来很清晰。AIApp创富三部曲:从灵感到现实的秘籍解析序言:你的下一个App,藏在浴缸、通勤路和与AI的对
- 【ISAQB大纲解读】软件密集型系统的三大分类
小马哥编程
系统架构架构
软件密集型系统的类型划分为信息系统、嵌入式系统和移动系统,主要基于其应用场景、功能定位、硬件依赖程度及软件设计逻辑的显著差异。以下从三类系统的核心特征、典型场景及分类逻辑展开分析:一、软件密集型系统的定义与分类逻辑软件密集型系统指软件在系统功能实现中起决定性作用的系统,其分类本质上反映了不同场景下软件与硬件、业务需求的耦合方式。三类系统的划分依据包括:应用领域:商业办公、设备控制、移动交互等不同场
- github 淘金技巧
waterHBO
github
1.效率,搜索,先不管。后面再说。2.分享的话,其实使用默认的分享功能也行。也是后面再说。此app,今天先做到这里。下面我们再聊点其他东西。其实我还想问,这个事情,其他人是否也做了,https://github.com/excalidraw/excalidraw因为这个项目太火了,103Kstar,我估计二次开发的人会很多。如何在github上搜到别人的代码,查看别人的做法。兄弟,你这个问题问到灵
- Android系统LED控制的5层架构与GPIO扩展实现
王元祺
本文还有配套的精品资源,点击获取简介:在Android系统中,实现LED灯控制需要理解应用程序层、框架层、本地接口层、硬件抽象层和驱动程序层之间的交互。此项目提供了一个多层源码结构示例,包含完整的从App到Drivers的实现,以及对GPIO的扩展支持,适用于2440开发板并可移植到其他板卡。开发者可以深入学习Android硬件控制的机制,以及如何通过不同层次编写代码来管理LED灯的状态。1.An
- 【Python 中的几类运算符】
文章目录文章目录一、算术运算符二、比较运算符三、赋值运算符四、逻辑运算符附加知识:五、其他运算符1.位运算符2.成员运算符3.身份运算符总结一、算术运算符加法(+):用于两个数值相加。例如,a=5,b=3,a+b的结果为8。也可以用于字符串拼接,如"Hello,"+"World"的结果为"Hello,World"。示例:a=5b=3result=a+bprint("求和",result)a="He
- SQL SELECT语句的基本用法
Mnioc
学习SQL
SQLSELECT语句的基本用法表S有三个字段:学生学号Sno,课程号Cno,成绩score。求每个学生的总分。这是一个很简单的问题,这篇博客就是源于这个问题,博主是一个大三即将入坑的菜鸟,进入公司实习的第一天,就被几个SQL查询问题难倒了。通过这篇文章复习一下数据库基本的SELECT语句,仅供参考,如有错误或不当之处还望大神们告知。这里使用的是SQLFiddle,一款在线的SQL语句练习网站链接
- C#与MR的量子级交互:用代码构建会呼吸的混合现实界面,让UI消失在空气中!
墨夶
C#学习资料c#mr交互
一、混合现实革命:MR界面设计的三大颠覆性原则1.1传统UI的终结与MR的崛起空间即界面:物理空间成为交互载体,告别屏幕束缚手势即语言:自然手势取代鼠标键盘,交互效率提升300%数据可视化革命:3D全息投影让抽象数据具象化案例:某汽车厂商用MR界面将发动机数据投影在真实引擎上,维修效率提升65%1.2C#在MR开发中的核心优势特性C#实现其他语言对比空间计算Unity+ARFoundation提供
- 开源 java android app 开发(十三)绘图定义控件、摇杆控件的制作
ajassi2000
linuxC到AndroidApp开发开源javaandroidlinuxpython
文章的目的为了记录使用java进行androidapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源javaandroidapp开发(一)开发环境的搭建-CSDN博客开源javaandroidapp开发(二)工程文件结构-CSDN博客开源javaandroidapp开发(三)GUI界面布局和常用组
- CAN转Modbus TCP网关赋能食品搅拌机智能协同控制
JIANGHONGZN
工业通讯协议网关CANMODBUSMODBUSTCP
在食品搅拌机的自动化控制系统中,设备通信协议的多样性给系统集成带来挑战。JH-CAN-TCP疆鸿智能CAN主站转ModbusTCP从站的网关,成为连接西门子PLC与伺服系统的关键桥梁。西门子PLC常采用ModbusTCP协议,用于实现与上位机、人机界面等设备的数据交互。而伺服系统多使用CAN协议,因其具备高速、可靠、抗干扰能力强等特点,能精准控制电机运行。该网关可将西门子PLC发出的ModbusT
- C++包管理工具:conan2使用教程
laplaya
conanc++开发语言
本部分的目的是通过实际示例引导你了解Conan的核心功能:从使用Conan打包的现成库,到如何封装自己的库并将其与所有预编译的二进制文件一同存储到远程服务器上。1.教程(TUTORIAL)本章节旨在通过实际示例引导您了解Conan的核心功能。从使用Conan中心或其他来源提供的预打包库,到如何打包您自己的库并将其与预编译的二进制文件一起存储在远程服务器上。1.1使用包(Consumingpacka
- 扣子工作流能实现哪些功能和单纯的提示词问大模型的区别
好的,我们来详细解释一下扣子工作流(KoFlow)的功能、优势以及与单纯使用提示词调用大模型的区别。核心概念:单纯提示词调用大模型:用户直接编写一段文本(提示词)发送给大模型,大模型根据这个提示词一次性生成回复。整个过程是“单次交互”。扣子工作流:用户构建一个可视化或代码化的流程。这个流程可以包含多个步骤,每个步骤可以执行不同的任务(调用大模型、调用API、执行代码、判断条件、循环等),步骤之间可
- Python爬虫(57)Python数据可视化全攻略:Matplotlib从入门到三维动态图表(8000字实战教程)
一个天蝎座白勺程序猿
Python爬虫入门到高阶实战python爬虫信息可视化
目录背景与需求分析第一章:Matplotlib基础与核心工作流1.1环境配置与基础架构1.2基础图表类型实战1.2.1折线图进阶1.2.2分组柱状图第二章:高阶可视化技术2.1子图矩阵与多面板布局2.2动态可视化与动画第三章:行业案例实战案例1:电商用户行为分析案例2:医疗影像数据可视化第四章:可视化美学与工程优化4.1配色方案实战4.2百万级数据渲染优化第五章:交互式扩展方案5.1Matplot
- Kotlin的泛型约束
wzj_what_why_how
Kotlinkotlinandroid
简介:泛型:即“参数化类型”,将类型参数化,可以用在类,接口,方法上。Kotlin通过is关键字来判断类型,并且编译器会自动帮你做类型转换。(关于泛型,不多整理赘述)泛型约束inout我们可以使用泛型约束来设定一个给定参数允许使用的类型Kotlin中使用:对泛型的类型上限进行约束。最常见的约束是上界(upperbound)型变:Kotlin中没有通配符类型,它有两个其他的东西:声明处型变(decl
- Muduo 定时器
小白书舍
c++网络
TimeQueue定时器图片转载自:muduo网络库源码解析(4):TimerQueue定时机制_李兆龙的技术博客_51CTO博客添加新的定时器TimerIdTimerQueue::addTimer(TimerCallbackcb,//用户自定义回调Timestampwhen,//定时器的超时时刻doubleinterval)//重复触发间隔,小于0则不重复触发{Timer*timer=newTi
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
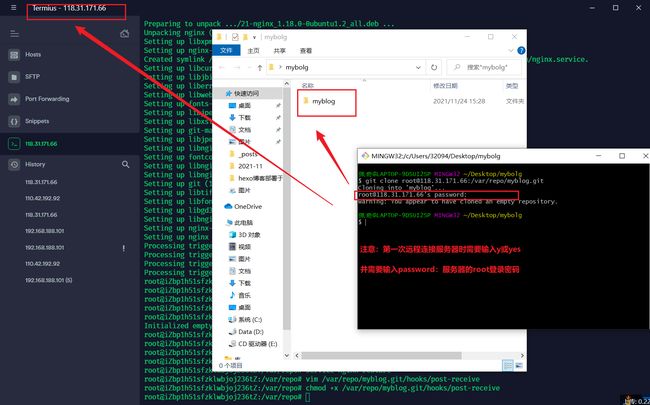
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那