javascript正则表达式(语法以及正则表达式修饰符)
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。 作用:数据校验。
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
/move/i 是一个正则表达式。
move 是一个正则表达式主体 (用于检索)。
i 是一个修饰符 (搜索不区分大小写)。
正则表达式是一种验证规则,是以对象的形式存在的
ECMAScript的RegExp类表示正则表达式
1.通过构造函数创建
reg=new RegExp(“正则表达式”,”模式修正符”)
var reg = new RegExp("daili");
var stat = reg.test("dailifang");
alert(stat);
var reg = new RegExp('move','i');
var str = 'move to right';
// 正则对象.test(str)
// –返回一个布尔值,它指出在被查找的字符串中是否存在符合正则规则要求的内容。
// 使用正则对象
var r = reg.test(str);
console.log(r);2.通过字面量方式创建
var reg = /daili/i;
var stat = reg.test("dailifang");
alert(stat);
var reg = /move/i;
var str = 'move ti right';
var r = reg.test(str);
console.log(r);以上预览效果
通常将正则表达式字符串放在 /RegExp/ 中间//称为定界符
使用 test()
正则对象.test(str)
–返回一个布尔值,它指出在被查找的字符串中是否存在符合正则规则要求的内容。
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
// 正则对象中的常用方法
// reg.test()
// 正则对象.test(str)
// –返回一个布尔值,它指出在被查找的字符串中是否存在符合正则规则要求的内容。
// reg.exec()
// 正则对象.exec(str)
// 如果 检索 字符串中有匹配的值返回该匹配值,否则返回null
// 在字符串中全局搜索"hello"
var str = 'Hello world;hello jerry;Hello lili';
var reg = /Hello/g;
// g 全局匹配
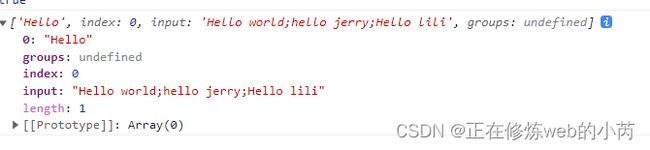
var r = reg.exec(str);//如果检索到的内容存储,exec()它会把检索到的内容 返回出来
console.log(r);预览效果
exec方法
用正则去匹配字符串,成功返回数组,失败返回null
返回的数组包含特殊属性:
var re= reg.exec(str);
str -被匹配的字符串
匹配返回数组中的index 表示 -子符串位置(这个正则出现在字符串里的首次位置)
你检索的内容它在字符串中的位置
如果采用g修饰符
如果设置了g,那么exec执行之后会更新正则表达式的lastIndex属性,表示本次匹配后,所匹配字符串的下一个字符的索引,下一次再用这个正则表达式匹配字符串的时候就会从上次的lastIndex属性开始匹配。
i 执行对大小写不敏感的匹配。
g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。