QT基础教程二--按钮控件
个人主页:pp不会算法v
版权: 本文由【pp不会算法v】原创、在CSDN首发、需要转载请联系博主
如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)和订阅专栏哦
QT系列教程
QT基础教程一–容器控件
QT基础教程二–按钮控件
QT基础教程三–视图控件
QT基础教程四–单元组件
QT基础教程五–输入组件
QT基础教程六–标准对话框
文章目录
-
- QT系列教程
- 按压按钮QPushButton
- 工具按钮QToolButton
- 单选按钮QRadioButton
- 多选按钮QCheckBox
- 命令链接按钮QCommandButton
- 按钮盒QButtonBox
部分内容摘自: https://blog.51cto.com/9291927/1868161
按压按钮QPushButton
1、QPushButton组件简介
QPushButton组件用于接受用户点击事件,能够显示提示字符串,是功能性组件,需要父组件作为容器,能够在父组件中进行定位,用于执行命令或触发事件。
QPushButton的类继承如下: QPushButton :public QAbstractButton :pubic QWidget
:public QObject, public QPaintDevice
2、QPushButton组件属性
A、name:组件对应源代码中的名字。 B、text:组件对应图形界面中显示的名字。 C、font:设置text的字体。 D、enabled:组件是否可用。
3、QPushButton组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name,父对象为parent并且文本为text的按压按钮。 | QPushButton::QPushButton(const QString &text,QWidget *parent,const char *name = 0); |
| 设置按钮上显示的文本。 | void QAbstractButton::setText(const QString &) |
| 返回按钮上显示的文本。 | QString QAbstractButton::text()const |
| 当按下按钮时,发射信号。 | void QAbstractButton::pressed()[signal] |
| 当单击按钮时,发射信号。 | void QAbstractButton::clicked()[signal] |
| 当释放按钮时,发射信号。 | void QAbstractButton::released()[signal] |
示例代码:
#include "mainwindow.h"
#include 演示效果:


这里我发现了一个现象:
我明明关联了三个信号和槽:单击,按下,释放
但是当我按下的时候只弹出了按下信号对应的消息窗口
释放的时候只弹出了释放信号的窗口
所以说明了当按下信号(pressed)和单击信号(clicked)同时存在的时候单击信号会被按下信号给覆盖
工具按钮QToolButton
1、QToolButton组件简介
QToolButton工具按钮,是一种用于命令或者选项的可以快速访问的按钮,通常在ToolBar里面。工具按钮通常显示的是图标,而不是文本标签。ToolButton支持自动浮起。在自动浮起模式中,按钮只有在鼠标指向它的时候才绘制三维的框架。
2、QToolButton组件属性
A、name:组件对应源代码中的名称。 B、text:工具按钮标签文本。 C、font:设置工具按钮标签的字体。 D、autoRaise:自动浮起是否生效。 E、iconSet:提供显示在按钮上的图标的图标集。 F、on:工具按钮是否为开。 G、textLabel:工具按钮自动提示文本。 H、usesTextLabel:自动提示文本textLabel是否工作,默认为false。
3、QToolButton组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个名字为name,父对象为parent的ToolButton。 | QToolButton::QToolButton(QWidget *parent,const char *name = 0) |
| 构造一个名称为name,父对象为parent(必须为QToolBar)的工具按钮。工具按钮将显示iconSet,工具提示为textLabel,状态条信息为grouptext,同时会将工具按钮链接到receiver对象的槽函数。 | QToolButton::QToolButton(const QIconset &iconSet,const QString &textLabel,const QString &grouptext,QObject *receiver,const char *slot,QToolBar *parent,const cha |
| 把工具按钮构造成箭头按钮,type定义了箭头的方向,可用的值有LeftArrow、RightArrow、UpArrow、DownArrow。 | QToolBButton::QToolButton(ArrowType type,QWidget *parent,const char *name = 0) |
| 根据参数enable值设置按钮是否可自动浮起。 | void QToolButton::setAutoRaise(bool enable) |
| 设置显示在工具按钮上的图标。 | void QToolButton::setIcon(const QIconSet &) |
| 设置按钮是否为开,enable等于true则设置为开,否则设置为关。 | void QToolButton::setOn(bool enable)[virtual slot] |
| 设置按钮的提示标签。 | void QToolButton::setTextLabel(const QString &)[slot] |
| 返回按钮的提示标签。 | QString QToolButton::textLabel()const |
| 设置样式:设置ToolButton的样式,有下列样式:Qt::ToolButtonIconOnly只显示图标;Qt::ToolButtonTextOnly只显示文字;Qt::ToolButtonTextBesideIcon文字显示在图标旁;Qt::ToolButtonTextUnderIcon文字显示在图标下 | void setToolButtonStyle ( Qt::ToolButtonStyle style ) |
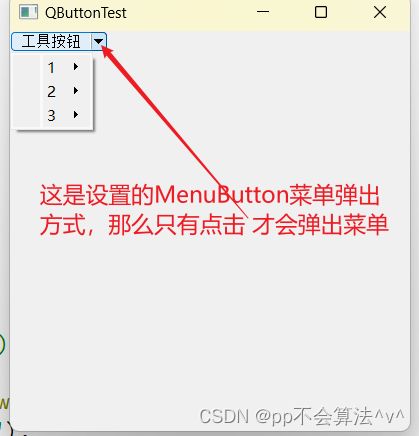
| 设置弹出方式:设置ToolButton的菜单弹出方式ToolButtonPopupMode,弹出方式如下:QToolButton::DelayedPopup延迟弹出;QToolButton::MenuButtonPopup菜单弹出;QToolButton::InstantPopup点击立即弹出 | void setPopupMode ( ToolButtonPopupMode mode ) |
示例代码:
#include"MainWindow.h"
#include单选按钮QRadioButton
1、QRaidoButton组件简介
QRaidoButton单选按钮,用于提供两个或多个互斥选项。
2、QRaidoButton组件属性
A、name:组件对应源代码中所显示的名字。 B、text:组件对应图形界面中所显示的名字。 C、font:设置text字体。 D、enabled:组件是否可用,可用为true,不可用为false。 E、checked:用来设置或返回是否选中单选按钮,选中为true,未选中为false。
3、QRaidoButton组件常用成员函数:
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name、父对象为parent并且文本为text的单选按钮。 | QRaidoButton::QRadioButton(const QString &text,QWidget *parent,const char *name = 0) |
| 返回是否选中单选按钮,选中时返回true,没有选中时返回false。 | bool QRadioButton::isChecked()const |
| 设置组件上显示的文本。 | void QAbstractButton ::setText(const QString &) |
| 返回该按钮上显示的文本。 | QString QAbstractButton ::text()const |
| 当更改checked属性值时,将发射信号。 | void QAbstractButton ::stateChanged(int state)[signal] |
| 设置单选按钮是否被选中为checked。 | void QRadioButton::setChecked(bool check)[virtual slot] |
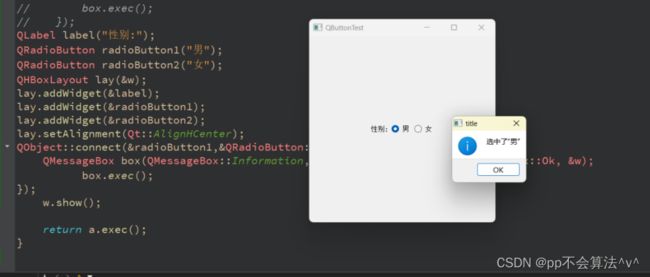
示例代码:
#include "mainwindow.h"
#include 多选按钮QCheckBox
1、QCheckBox组件简介
QCheckBox复选框,复选框提供多选多。 QCheckBox有三种状态:checked、unchecked和PartiallyChecked。
2、QCheckBox组件属性
A、name:组件对应源代码中所显示的名字。 B、text:组件对应图形界面中所显示的名字。 C、font:设置text字体。 D、enabled:组件是否可用,可用为true,不可用为false。 E、checked:用来设置或返回是否选中单选按钮,选中为true,未选中为false。
3、QCheckBox组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个名称为name、父对象为parent并且文本为text的复选框 | QCheckBox::QCheckBox(const QString &text,QWidget *parent,const char *name = 0) |
| 选中复选框,返回true,否则返回false。 | bool QCheckBox::isChecked()const |
| 设置组件上显示的文本。 | void QAbstractButton ::setText(const QString &) |
| 返回组件上显示的文本。 | QString QAbstractButton ::text()const |
| 当更改checked属性时,将发射这个信号。 | void QAbstractButton ::stateChange(int state)[signal] |
| 设置复选框是否选中,状态为check的值。 | void QCheckBox::setChecked(bool check)[slot] |
示例代码:
#include "mainwindow.h"
#include 演示效果:
命令链接按钮QCommandButton
1、QCommandLinkButton组件简介
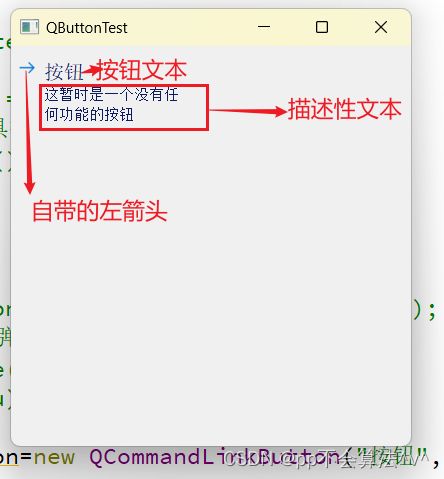
QCommandLinkButton命令链接按钮,继承自QPushButton,用于在互斥选项中选择一项,QCommandLinkButton除带有正常的按钮上的文字描述文本外,默认情况下,将携带一个箭头图标,表明按下按钮将打开另一个窗口或页面。
2、QCommandLinkButton组件属性
A、name:组件对应源代码中的名称。 B、text:组件对应图形界面中所显示的标签。 C、font:设置text的字体。 D、enabled:组件是否可用。 E、description:一个描述性的标签,以配合按钮上的文字。
3、QCommandLinkButton组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个父对象为parent的命令链接按钮。 | QCommandLinkButton::QCommandLinkButton(QWidget *parent = 0) |
| 构造一个父对象为parent、文本为text的命令链接按钮。 | QCommandLinkButton::QCommandLinkButton(const QString &text,QWidget *parent = 0) |
| 构造一个父对象为parent、文本为text和描述文本为description的命令链接按钮。 | QCommandLinkButton::QCommandLinkButton(const QString &text,const QString &description,QWidget *parent = 0) |
| 当单击该按钮时,发射信号。 | void QButton::clicked()[signal] |
| 当按下该按钮时,发射这个信号。 | void QButton::pressed()[signal] |
| 当释放该按钮时,发射这个信号。 | void QButton::released()[signal] |
| 设置改按钮上显示的文本。 | void QButton::setText(const QString &) |
| 返回按钮上显示的文本 | QString QButton::text()cosnt |
示例代码:
QCommandLinkButton*linkbutton=new QCommandLinkButton("按钮","这暂时是一个没有任何功能的按钮",&w);
演示效果:
按钮盒QButtonBox
1、QDialogButtonBox组件简介
QDialogButtonBox按钮盒,可以快速地布置一组按钮,有水平和垂直样式。
2、QDialogButtonBox组件属性
A、name:该控件对应源代码中的名称。 B、font:设置text的字体。 C、enabled:该控件是否可用。 D、centerButtons:ButtonBox中的按钮是否居中布局,默认值为false。 E、orientation:按钮布局方向,Qt提供QT::Horizontal和QT::Vertical两种。 F、standardButtons:标准按钮集合。
标准按钮:
QDialogButtonBox::Ok
QDialogButtonBox::Open
QDialogButtonBox::Save
QDialogButtonBox::Cancel
QDialogButtonBox::Close
QDialogButtonBox::Discard
QDialogButtonBox::Apply
QDialogButtonBox::Reset
QDialogButtonBox::RestoreDefault
QDialogButtonBox::Help
QDialogButtonBox::SaveAll
QDialogButtonBox::Yes
QDialogButtonBox::YesToAll
QDialogButtonBox::No
QDialogButtonBox::NoToAll
QDialogButtonBox::Abort
QDialogButtonBox::Retry
QDialogButtonBox::Ignore
QDialogButtonBox::NoButton
3、QDialogButtonBox组件常用成员函数
| 功能 | 函数原型 |
|---|---|
| 构造一个按钮盒,父对象为parent。 | QDialogButtonBox::QDialogButtonBox(QWidget *parent = 0) |
| 构造一个按钮盒,父对象为parent,排列方向为orientation,并且包含buttons。 | QDialogButtonBox::QDialogButtonBox(QT::Orientation orientation,QWidget *parent = 0) |
| 构造一个按钮盒,父对象为parent,排列方向为orientation。 | QDialogButtonBox::QDialogButtonBox(StandardButton buttons,QT::Orientation orientation = QT::Horizontal,QWidget *parent = 0) |
| 当单击按钮盒里的定义为AcceptRole和YesRole的按钮时,发射信号。 | void QDialogButtonBox::accepted()[signal] |
| 向按钮盒里添加按钮button,定义按钮button的角色为role,如果role是无效的,则不添加按钮,如果按钮已添加,移除并在次添加为新角色。 | void QDialogButtonBox::addButton(QAbstractButton *button,ButtonRole role) |
| 向按钮盒中添加一个标准按钮button,并返回标准按钮。如果按钮无效,不添加,返回0. | QPushButton *QDialogButtonBox::addButton(StandarButton button) |
| 创建一个按钮的文本为text,以指定角色添加到按钮盒,并返回相应的按钮,如果role是无效的,则不创建,返回0. | QPushButton *QDialogButtonBox::addButton(const QString &text,ButtonRole role) |
| 清空按钮盒里的所有按钮。 | void QDialogButtonBox::clear() |
| 当单击按钮盒里的按钮button时,发射这个信号。 | void QDialogButtonBox::clicked(QAbstractButton *button)[signal] |
| 当单击按钮盒里的定义为HelpRole的按钮时,发射这个信号。 | void QDialogButtonBox::helpRequested()[signal |
| 当单击按钮盒里定义为RejectRole和NoRole的按钮时,发射这个信号。 | void QDialogButtonBox::rejected()[signal] |
| 移除按钮盒里的按钮Button,但是不删除,设置它的父母为0 | void QDialogButtonBox::removeButton(QAbstractButton *button) |
| 设置按钮盒中的按钮,使用 | 设置多个按钮。 |
| 设置按钮盒的样式,分为垂直和水平样式 | void setOrientation ( Qt::Orientation orientation ) |
| 根据StandardButton返回按钮盒中的按钮 | QPushButton * button ( StandardButton which ) const |
示例代码:
QDialogButtonBox *button = new QDialogButtonBox(&w);
//添加了三种按钮:确定 取消 应用
button>setStandardButtons(QDialogButtonBox::Apply|QDialogButtonBox::Cancel|QDialogButtonBox::Ok);
button->button(QDialogButtonBox::Apply)->setText("apply");
演示效果: