selenium自动化测试入门 —— 获取元素对象!
一、元素定位简介
八种属性定位页面元素:
By.ID
By.XPATH
By.LINK_TEXT
By.PARTIAL_LINK_TEXT
By.NAME
By.TAG_NAME
By.CLASS_NAME
By.CSS_SELECTOR
webdriver元素定位方法:
driver.find_element(By.XXX,'元素属性') # 定位单个元素
driver.find_elements(By.XXX,'元素属性') # 定位一组元素,返回list列表 webdriver中元素定位元素的简便方法:
driver.find_element_by_id('元素id属性') # ------ 最常用,简单
driver.find_element_by_name('元素name属性') # ------ 最常用,简单
driver.find_element_by_class_name('元素class属性') # ------ 易重复,看情况使用
driver.find_element_by_tag_name('元素标签名') # ------ 最不靠谱
driver.find_element_by_link_text('链接文本') # ------ 精确匹配链接 ( 标签中的文字)
driver.find_element_by_partial_link_text(‘部分链接文本’) # ------ 模糊匹配链接
driver.find_element_by_xpath() # ------ 最灵活,万能的灵药
driver.find_element_by_css_selector() # ------ 没xpath灵活如果需要使用简便的方法点位一组元素,在element后加个s,如,river.find_elements_by_id() ;它返回的也是 list列表。
二、怎么获取元素属性?
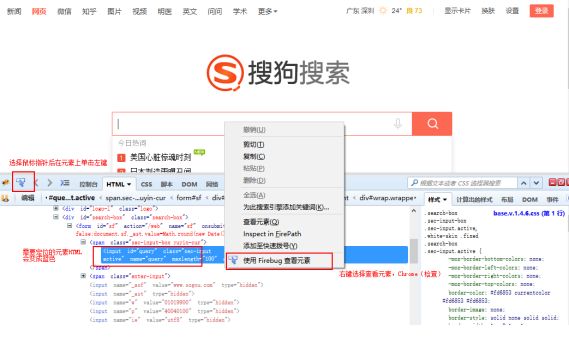
第一种:Chrome或者Firefox 打开网页,在需要获取属性的元素上[右键 ==> 检查(or查看元素)]
第二种:Chrome或者Firefox 打开网页,按F12(开发者选项),选择左上角的鼠标指针后单击页面元素
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:110685036三、获取页面元素
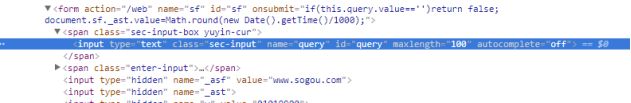
1、id元素定位
id="query" class="sec-input" name="query" maxlength="100" autocomplete="off" type="text">
driver.find_element_by_id(‘query’)2、name元素定位
name="query" maxlength="100" autocomplete="off" type="text">
driver.find_element_by_name(‘query’)3、class name元素定位
class="sec-input" name="query" maxlength="100" autocomplete="off" type="text">
driver.find_element_by_class_name(‘sec-input’)4、 tag name元素定位(最不靠谱)
<input id="query" class="sec-input" name="query" maxlength="100" autocomplete="off" type="text">
driver.find_element_by_tag_name(‘input’)5、 link_text元素定位
页面底部搜狗输入法连接
driver.find_element_by_link_text('搜狗输入法')6、 partial link text元素定位
driver.find_element_by_partial_link_text(‘输入法’)7、 XPath元素定位(强大)
学习资料: http://www.w3school.com.cn/xpath/
xpath 可以根据元素的父节点或者哥哥弟弟节点定位到元素。
driver.find_element_by_xpath(‘//form[@id="sf"]//input[@type="text"]’) # 上级节点定位下级子节点
driver.find_element_by_xpath(‘//span[@class="enter-input"]/preceding-sibling::span/input’) # 通过节点的弟弟节点定位注意:使用xpath最好不要使用工具获取,手写的可靠性更高
8、css元素定位
css定位元素比xpath块,id,name,class,tag name都是转换为css后定位元素。具体请看find_element方法的代码。
driver.find_elements_by_css_selector(".sec-input") # .表示class
driver.find_elements_by_css_selector("#query") # #表示id
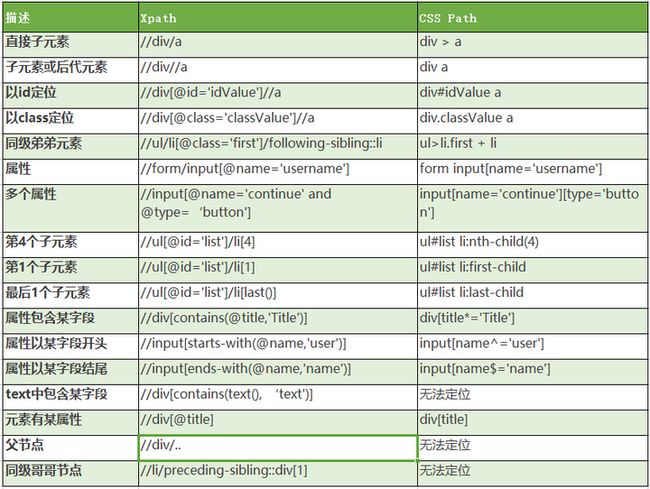
四、xpath 与 css 对照表
END今天的分享就到此结束了~!点赞关注不迷路