用HTML和css仿写京东商城首页
目录
css部分
html部分
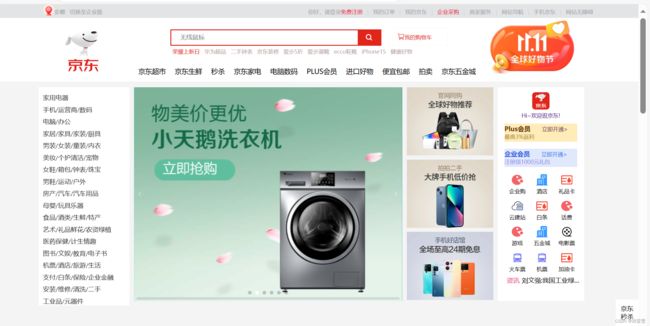
效果图
css部分
* {
padding: 0;
margin: 0;
list-style: none;
text-decoration: none;
}
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
font-size: 25px;
}
body {
background-color: rgb(244, 244, 244);
}
.wrap {
height: 30px;
background-color: rgb(227, 228, 229);
}
.w {
width: 1230px;
margin: 0 auto;
}
.clearfix::after,
.clearfix::before {
content: '';
display: block;
clear: both;
}
.second {
background-color: white;
}
/* 头部 */
.head {
height: 30px;
/* width: 1400px; */
background-color: rgb(227, 228, 229);
}
.left>ul>li {
float: left;
line-height: 30px;
margin-left: 10px;
}
.left>ul>li>a {
color: rgb(155, 155, 155);
font-size: 12px;
}
.left>ul>li>a:hover {
color: rgb(236, 37, 66);
}
.right {
float: right;
position: relative;
}
.right>ul>li {
float: left;
line-height: 30px;
/* color: rgb(155, 155, 155); */
}
.right>ul>li:nth-child(2n+1)>a {
color: rgb(158, 162, 168);
padding: 10px;
font-size: 12px;
}
.right>ul>li:nth-child(2n)>a{
color: rgb(204, 204, 204);
font-size: 10px;
}
.right>ul>li>a:hover {
color: rgb(236, 37, 66);
}
.mian {
color: rgb(236, 37, 66);
}
#qiy {
color: rgb(236, 37, 66);
}
.hidden {
position: absolute;
background-color: white;
display: none;
}
.hidden a {
color: rgb(173, 172, 163);
margin: 10px;
}
.yc li>a:hover+.hidden {
display: block;
}
.right li:hover {
background-color: white;
}
/* 头部导航 */
header {
height: 140px;
width: 1409px;
/* background-color: aqua; */
}
/* logo */
.logo {
width: 190px;
height: 140px;
float: left;
/* background-color: chartreuse; */
}
.logo>img {
width: 190px;
height: 120px;
/* line-height: 140px; */
margin-top: 10px;
}
/* 搜索框 */
.sou {
display: inline-block;
width: 460px;
height: 32px;
border: 2px solid rgb(225, 37, 27);
position: relative;
background-color: white;
}
.ipt {
height: 32px;
width: 410px;
outline: none;
border: none;
margin-left: 20px;
}
button {
position: absolute;
/* right: 16px;
top: 1px; */
right: 0px;
top: 0px;
width: 50px;
height: 32px;
overflow: hidden;
background-color: rgb(225, 37, 27);
outline: none;
border: none;
}
button>i {
color: white;
font-weight: 700;
}
.search {
padding-left: 100px;
/* border: 2px solid blue; */
margin-top: 20px;
}
.rright {
float: left;
width: 800px;
height: 100%;
/* background-color: rgb(247, 220, 201); */
}
.gouwuce {
display: inline-block;
border: 1px solid rgb(245, 245, 245);
width: 100px;
padding: 10px;
font-size: 12px;
color: rgb(225, 38, 28);
margin-left: 20px;
}
.gouwuce>a {
color: rgb(225, 37, 27);
}
/* 搜索框下方导航 */
.r-middle li {
float: left;
}
.r-middle li>a {
color: rgb(179, 153, 153);
font-size: 12px;
padding: 5px;
}
#first {
color: rgb(225, 37, 27);
}
/* 导航 */
.nav {
/* border: 1px solid black; */
margin-top: 20px;
margin-left: 30px;
float: left;
}
.nav li {
float: left;
line-height: 30px;
}
.nav>li>a {
color: black;
/* font-size: 14px; */
margin-right: 20px;
font-size: 15px;
}
.r-img{
width: 300px;
height: 100%;
float: right;
/* background-color: aquamarine; */
}
#jie{
width: 190px;
height: 120px;
}
/* 主体 */
main {
width: 1400px;
height: 480px;
/* background-color: cornflowerblue; */
}
/* 侧边栏 */
.sidebar {
width: 200px;
/* height: 100%; */
height: 460px;
background-color: white;
/* padding: 10px 0px 10px 10px; */
float: left;
margin-top: 10px;
margin-right: 10px;
position: relative;
padding: 10px 0px ;
/* border: 1px solid red; */
}
.sidebar>li {
line-height: 25px;
padding-left: 10px;
/* margin-left: 10px; */
}
.sidebar>li>a {
color: #333;
font-size: 14px;
}
.sidebar>li{
color: #636363;
font-size: 12px;
}
.sidebar>li:hover {
background-color: rgb(217, 217, 217);
}
.sidebar>li>a:hover {
color: red;
}
.for {
width: 990px;
height: 500px;
background-color: white;
/* border: 1px solid red; */
position: absolute;
left: 210px;
top: 0px;
z-index: 2;
display: none;
}
.sidebar>li:hover .for {
display: block;
}
.for-left {
float: left;
width: 150px;
text-align: right;
font-weight: 600;
}
.for-left>li {
height: 30px;
}
.for-right>li {
height: 30px;
}
.for-right {
float: right;
width: 820px;
text-align: left;
color: rgb(121, 121, 121);
}
.index {
width: 120px;
height: 30px;
line-height: 30px;
color: white;
background-color: rgb(51, 51, 51);
text-align: center;
margin-bottom: 20px;
}
/* 中间图片 */
.swiper {
--swiper-theme-color: white;
/* 设置Swiper风格 */
--swiper-navigation-color: #eff2f0;
/* 单独设置按钮颜色 */
--swiper-navigation-size: 10px;
/* 设置按钮大小 */
/* width: 600px; */
/* height: 300px; */
width: 590px;
height: 470px;
background-color: cyan;
float: left;
margin-top: 10px;
margin-right: 10px;
}
/* 右侧图片 */
.r-img img {
width: 190px;
height: 150px;
}
.r-img {
width: 190px;
/* height:440px; */
margin-right: 10px;
/* background-color: rgb(35, 245, 49); */
float: left;
}
.r-img ul {
margin-top: 10px;
}
.r-img li:nth-of-type(2) {
margin: 5px 0px;
}
/* 右侧 */
.z-right {
width: 190px;
height: 470px;
background-color: white;
margin-top: 10px;
float: left;
}
h4 {
display: inline-block;
}
.jindong {
width: 160px;
height: 60px;
/* background-color: rgb(226, 207, 244); */
margin-left: 15px;
text-align: center;
margin-bottom: 20px;
}
.jd {
font-size: 40px;
margin-top: 10px;
}
.hi {
font-size: 12px;
}
.plus {
width: 160px;
height: 40px;
background-color: rgb(255, 236, 185);
margin: 15px;
}
.plus p {
font-size: 12px;
color: rgb(168, 129, 53);
}
.plus a {
font-size: 12px;
color: rgb(102, 51, 79);
margin-left: 25px;
}
.plus h4 {
font-size: 14px;
color: rgb(102, 51, 0);
}
.huiyuan {
width: 160px;
height: 40px;
background-color: rgb(224, 232, 251);
margin: 10px 15px;
}
.huiyuan h4 {
font-size: 14px;
color: rgb(49, 97, 226);
}
.huiyuan a {
font-size: 12px;
color: rgb(49, 116, 234);
margin-left: 25px;
}
.huiyuan p {
font-size: 12px;
color: rgb(144, 137, 234);
}
.tubiao {
width: 165px;
height: 230px;
/* background-color: yellowgreen; */
margin-left: 15px;
}
.tubiao>table td {
width: 63px;
height: 55px;
text-align: center;
}
.tubiao>table td>a {
font-size: 12px;
color: black;
}
.tubiao p {
font-size: 14px;
width: 165px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.tubiao p>span {
color: rgb(225, 37, 115);
padding: 0px 5px;
background-color: rbg(253, 238, 237);
}
/* 京东秒杀 */
.miaosa{
margin-top: 60px;
}
.miaosa ul {
width: 1200px;
height: 260px;
background-color: white;
margin-top: 10px;
}
.miaosa ul li img {
width: 140px;
height: 140px;
}
.miaosa ul li {
padding: 10px;
width: 170px;
height: 210px;
text-align: center;
float: left;
border-right: 1px solid rgb(239, 239, 239);
}
.miaosa ul li p {
margin-top: 20px;
text-align: center;
width: 200px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
.miaosa ul li p:nth-of-type(1) {
font-size: 14px;
color: rgb(93, 93, 93);
}
.miaosa ul li p:nth-of-type(2) {
font-size: 14px;
color: rgb(225, 37, 27);
}
/* 右导航 */
.sticky {
position: sticky;
top: 0px;
width: 50px;
/* height: 200px; */
background-color: white;
float: right;
}
.sticky>ul>li {
/* margin-top: 20px; */
text-align: center;
}
.sticky>ul>li:hover {
background-color: rgb(200, 22, 35);
color: white;
}
.sticky>ul>li>a:hover {
color: white;
}
.sticky a {
/* padding: 10px; */
font-size: 14px;
display: inline-block;
height: 50px;
padding-top: 10px;
/* padding-left: 10px; */
color: black;
text-align: center;
}
/* 频道广场 */
.pingdao {
width: 1200px;
margin-top: 30px;
}
.ping1 {
width: 290px;
height: 370px;
}
.t3 {
width: 100px;
height: 100px;
}
.go {
display: inline;
}
.lus {
color: rgb(210, 187, 171);
}
.pingdao table {
border-spacing: 10px;
}
.pingdao table td {
background-color: white;
}
.pingdao h2 {
text-align: center;
}
/* 为你推荐 */
.tuijian {
width: 1200px;
height: 780px;
}
.tuijian h2 {
height: 60px;
line-height: 60px;
text-align: center;
}
.lab {
width: 150px;
height: 150px;
}
.select td {
background-color: white;
width: 230px;
padding: 40px;
}
.recommend {
width: 1200px;
position: relative;
}
.select {
width: 100%;
height: 650px;
position: absolute;
border-spacing: 10px;
top: 50px;
opacity: 0;
}
.recommend label:hover {
color: rgb(225, 37, 27);
}
.recommend label h3:hover {
color: rgb(225, 37, 27);
}
.recommend label {
color: rgb(155, 154, 177);
}
.recommend label h3 {
color: black;
}
#jinxuan {
display: inline-block;
color: white;
padding: 0px 20px;
border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-bottom-right-radius: 10px;
border-bottom-left-radius: 10px;
background-color: rgb(225, 37, 27);
}
.recommend label {
text-align: center;
float: left;
/* width: 195px; */
width: 200px;
height: 50px;
background-color: rgb(255, 255, 255);
}
.recommend input {
display: none;
}
.recommend li input:checked~.select {
opacity: 1;
}
.recommend li {
text-align: center;
}
/* table里的样式 */
.select tr td p:nth-of-type(1) {
color: rgb(102, 102, 102);
font-size: 14px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.select tr td p:nth-of-type(1) span {
color: white;
font-size: 10px;
background-color: rgb(225, 37, 27);
}
.select tr td p:nth-of-type(2) {
color: rgb(229, 67, 58);
font-weight: 700;
}
/* 底部 */
footer {
width: 1190px;
height: 300px;
/* background-color: aquamarine; */
}
.top {
margin-bottom: 30px;
}
.png {
width: 55px;
vertical-align: middle;
margin-right: 10px;
}
.top>ul>li {
float: left;
width: 290px;
text-align: center;
line-height: 50px;
}
.list {
border-bottom: 1px solid rgb(227, 227, 227);
margin-top: 40px;
}
.list>li {
float: left;
width: 200px;
}
.list>li>ul {
padding: 20px 0px;
}
.list>li>ul li {
line-height: 30px;
color: rgb(113, 106, 100);
}
.pp {
color: rgb(113, 106, 100);
}
/* 最后一部分 */
.lists {
width: 1200px;
/* height: 30px; */
/* border: 1px solid red; */
padding: 10px 40px;
/* background-color: blueviolet; */
}
/* .bottom{
background-color: chocolate;
} */
.lists li {
float: left;
margin: 5px;
}
.lists li a {
font-size: 14px;
color: rgb(114, 119, 144);
}
.one {
font-size: 13px;
text-align: center;
color: rgb(160, 145, 146);
margin-bottom: 10px;
}html部分
京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
-

麦公子青岛特产精酿原浆啤麦公子青岛特产精酿原浆啤
¥65.5
频道广场


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


京东工品购
PLUS专享福利


为你推荐
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00
-

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00

自营创维(SKYWORTH)10公斤大容量变频滚筒洗衣机全...
¥ 1249.00