JavaWeb_Filter&Listener&Ajax
文章目录
- Filter
-
- 概述
- Filter快速入门
-
- 开发步骤
- Filter执行流程
- Filter拦截路径配置
- 过滤器链
-
- 概念
- Listener
-
- 概述
- 分类
- Ajax
-
- 概述
-
- 作用
- 快速入门
- axios
-
- 基本使用
- JSON
-
- 概述
- JSON基础语法
-
- 定义格式
- 发送异步请求携带参数
- JSON串和Java对象的相互转换
-
- Fastjson概述
- Fastjson使用
Filter
概述
Filter 表示过滤器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
过滤器可以把对资源的请求拦截下来,从而实现一些特殊的功能。
Filter快速入门
开发步骤
- 定义类,实现Filter接口,并重写其所有方法
public class FilterDemo implements Filter {
public void init(FilterConfig filterConfig)
public void doFilter(ServletRequest request)
public void destroy() {}
}
- 配置Filter拦截资源的路径:在类上定义
@WebFilter注解,注释的value属性值/*表示拦截所有的资源
@WebFilter("/*")
public Class FilterDemo implements Filter
- 在doFilter方法中输出一句话,并放行
public void doFilter(ServletRequest request, ServletResponse response) {
System.out.println("filter 被执行了……");
//放行
chain.doFilter(request,response);
}
Filter执行流程
Filter拦截路径配置
拦截路径有如下四种配置方式:
- 拦截具体的资源:/index.jsp:只有访问index.jsp时才会被拦截
- 目录拦截:/user/*:访问/user下的所有资源,都会被拦截
- 后缀名拦截:*.jsp:访问后缀名为jsp的资源,都会被拦截
- 拦截所有:/*:访问所有资源,都会被拦截
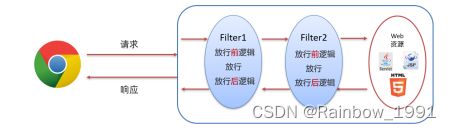
过滤器链
概念
过滤器链是指在一个Web应用,可以配置多个过滤器,这多个过滤器称为过滤器链。

上图中的过滤器链执行是按照以下流程执行:
- 执行 Filter1 的放行前逻辑代码
- 执行 Filter1 的放行代码
- 执行 Filter2 的放行前逻辑代码
- 执行 Filter2 的放行代码
- 访问到资源
- 执行 Filter2 的放行后逻辑代码
- 执行 Filter1 的放行后逻辑代码
代码先执行 FilterDemo ,后执行 FilterDemo2
因为我们现在使用的是注解配置Filter,而这种配置方式的优先级是按照过滤器类名(字符串)的自然排序。
Listener
概述
Listener 表示监听器,是 JavaWeb 三大组件(Servlet、Filter、Listener)之一。
监听器可以监听就是在 application , session , request 三个对象创建、销毁或者往其中添加修改删除属性时自动执行代码的功能组件。
application 是 ServletContext 类型的对象。ServletContext 代表整个web应用,在服务器启动的时候,tomcat会自动创建该对象。在服务器关闭时会自动销毁该对象。
分类

ServletContextListener 接口中有以下两个方法
void contextInitialized(ServletContextEvent sce) : ServletContext 对象被创建了会自动执行的方法
void contextDestroyed(ServletContextEvent sce) : ServletContext 对象被销毁时会自动执行的方法
Ajax
概述
AJAX (Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
作用
快速入门
服务端实现
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. 响应数据
response.getWriter().write("hello ajax~");
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws
ServletException, IOException {
this.doGet(request, response);
}
}
客户端实现
- 创建核心对象,不同的浏览器创建的对象是不同的
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
- 发送请求
//建立连接
xhttp.open("GET", "http://localhost:8080/ajax-demo/ajaxServlet");
//发送请求
xhttp.send();
- 获取响应
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
// 通过 this.responseText 可以获取到服务端响应的数据
alert(this.responseText);
}
};
axios
Axios 对原生的AJAX进行封装,简化书写
基本使用
- 引入axios的js文件
<script src="js/axios-0.18.0.js"></script>
- 使用axios 发送请求,并获取响应结果
- 发送get请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
- 发送post请求
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
- method 属性:用来设置请求方式的。取值为 get 或者 post 。
- url 属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2 。
- data 属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为 data 属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
JSON
概述
概念: JavaScript Object Notation 。JavaScript 对象表示法
- JavaScript
{
name:"zhangsan",
age:23,
city:"北京"
}
- JSON
{
"name":"zhangsan",
"age":23,
"city":"北京"
}
JSON由于其语法格式简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输
JSON基础语法
定义格式
var 变量名 = '{"key":value,"key":value,...}';
JSON 串的键要求必须使用双引号括起来,而值根据要表示的类型确定。value 的数据类型分为如下
- 数字(整数或浮点数)
- 字符串(使用双引号括起来)
- 逻辑值(true或者false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
发送异步请求携带参数
axios 是一个很强大的工具。我们只需要将需要提交的参数封装成 js 对象,并将该 js 对象作为 axios 的 data 属性值进行,它会自动将 js 对象转换为 JSON 串进行提交
var jsObject = {name:"张三"};
axios({
method:"post",
url:"http://localhost:8080/ajax-demo/axiosServlet",
data: jsObject //这里 axios 会将该js对象转换为 json 串
}).then(function (resp) {
alert(resp.data);
})
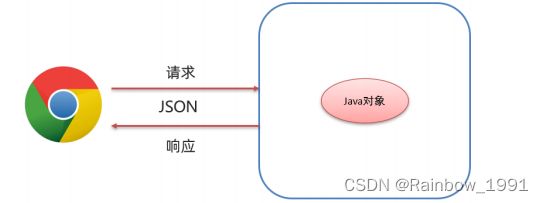
JSON串和Java对象的相互转换
以后我们会以 json 格式的数据进行前后端交互。前端发送请求时,如果是复杂的数据就会以 json 提交给后端;而后端如果需要响应一些复杂的数据时,也需要以 json 格式将数据响应回给浏览器

请求数据:JSON字符串转为Java对象
响应数据:Java对象转为JSON字符串
Fastjson概述
Fastjson 是阿里巴巴提供的一个Java语言编写的高性能功能完善的 JSON 库,是目前Java语言中最快的 JSON 库,可以实现 Java 对象和 JSON 字符串的相互转换
Fastjson使用
- 导入坐标
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.62version>
dependency>
- Java对象转JSON
String jsonStr = JSON.toJSONString(obj);
- JSON字符串转Java对象
User user = JSON.parseObject(jsonStr, User.class);
toJSONString()和parseObject()都是JSON的静态方法,直接调用即可



