EasyX图形库
EasyX图形库:
此图形库是针对C++的图形库,可以帮助初学者制作简单的图形以及游戏编程。本人也是一名语言的初学者,目的想记录学习的历程以及基本使用方法。
下载和安装在此不作说明,本文是以使用手册为基准,对函数的一些使用和注意事项进行说明。
一.第一个程序
基本上都是以画一个⚪为例。
#include 好了这就是我们第一个代码。
二.基本函数的使用和说明.
1.创建一个窗口initgraph()
#include然后我们右击函数名转到定义
HWND initgraph(int width, int height, int flag = NULL); // 初始化图形环境
void closegraph(); // 关闭图形环境
可以看见这个,initgraph()函数还有一个参数也可以不写。
打开手册可以发现:

创建窗口时还可以同时设置并且用 | 间隔可以同时设置,具体看代码
#include2.设置背景颜色setbkcolor()
#include设置背景时还需要使用cleardevise()函数当前背景色清空绘图设备,这样才能设置。注意先后顺序,一般设置颜色要放在操作之前。
颜色的表示:一般有颜色常量,16进制数字,RGB宏
#include3.绘图相关函数
1)画圆的三种函数:
无边框无填充circle();
有边框有填充fillcircle();
无边框有填充solidcircle();
前两个参数是坐标 后一个是半径大小*
#include2.清空圆形区域clearcircle()
#include注意:该函数使用背景色清空圆形区域。
3)画矩形的三种函数:
画图就是画线可以通过设置线的函数来设置图形边框
无填充矩形rectangle();
无边框的填充矩形solidrectangle();
有边框的填充矩形fillrectangle();
#include4)清空矩形区域clearrectangle()
用法同上简单示例:
#include5)画椭圆的三种函数:
无填充的椭圆ellipse()
有边框有填充椭圆fillellipse()
无边框有填充椭圆solidellipse()
#include6)清空椭圆区域:clearellipse()
用法一样:
#include7)画扇形的三种函数
无填充扇形pie()
有边框有填充扇形fillpie()
无边框填充扇形solidpie()
#include扇形有六个参数,前面四个是以椭圆外切矩形的顶点,后面是起终角的弧度(double),以矩形中心点做水平垂直线,水平右侧->0弧度,垂直向上即水平右侧逆时针方向->1.57弧度(90度),画的扇形也是以矩形中点为心
8)清除扇形区域clearpie()
同上:
#include9)椭圆弧arc()
椭圆弧参数和扇形相似,使用方法同上
#include10)画多边形
无填充多边形polygon()
有边框有填充的fillpolygon()
无边框有填充的solidpolygon()
#include参数两个,坐标和顶点个数
另一种坐标表示:
POINT pts[] = { {50, 200}, {200, 200}, {200, 50} };
polygon(pts, 3);
11)清空多边形区域clearpolygon()
见代码:
#include12)画圆角矩形
无填充圆角矩形roundrect()
有边框有填充圆角矩形fillroundrect()
无边框有填充圆角矩形solidroundrect()
#include六个参数,前四个坐标----后两个为构成圆角矩形的圆角的椭圆的宽度和高度
13)清除圆角矩形区域clearroundrect()
上代码:
#include14)画线,点
线line() 点putpixel() 多线ployline()
#include画多条线的方法和画多边形的差不多。。。嗯
4.文字输出相关函数
1)字符串输出指定位置outtextxy()
设置字体颜色settextcolor()使用方法同上
#include改成多字节字符集就行了(右击项目名>属性>字符集)
文字的居中输出:
要获取字符串的实际占用像素高度和宽度
#include2)设置字体样式settextstyle()
最简单的就是三个参数的使用:高度,字符的平均宽度(为0的话则比例自适应),字体名称
#include此函数的其他用法详见使用手册
5.图像的相关函数
1)从当前绘图设备中获取图像getimage()
有五个参数(保存图像的IMAGE指针,获取图像区域的左上角坐标,获取图像区域的宽度和高度)
当前设备上绘制指定图像putimage()
绘制位置坐标,和IMAGE指针及相关参数
#include2)输出一张图片
用于从文件中读取图像loadimage()
位置可以是相对路径也可以是绝对路径
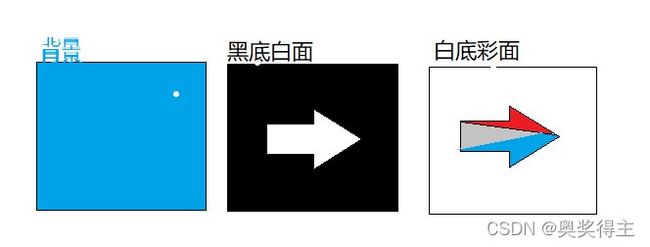
#include在输出图片时,还可以位运算操作

putimage(10, 10, &img);比如把彩色箭头留下,需要他图片的掩码图,利用位运算 | SRCPAINT,& SRCAND
putimage(10, 10, &img,SRCPAINT)
putimage(10, 10, &img,SRCAND)
图片大小保持一致
使窗口适应图片大小:
IMAGE是一个图形对象
img.getwidth();
返回 IMAGE 对象的宽度
img.getheight();
返回 IMAGE 对象的高度
#include3)保存绘图内容saveimage()
注意路径
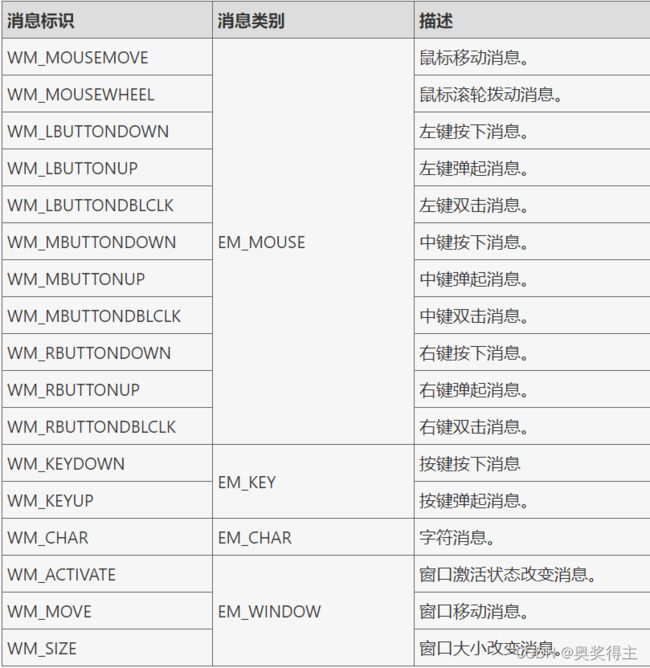
#include6.消息处理相关函数
ExMessage这个结构体用于保存消息
定义一个变量m
m.x,m.y鼠标当前坐标
m.message m的消息
m.vkcode m的按键的虚拟键码
getmssage()用于获取一个消息
#include 7.其他示例
输出随机颜色背景
#include 设置文字随机颜色
#include 设置随机数方法
srand((unsigned)time(NULL));
rand();
当rand()%一个数字时—随机数取值为0~这个数字-1
播放音乐
#include 文件可以相对路径和绝对路径
alias 取别名下面操作方便
小球移动
#include 只是实现了最基本的移动,GetAsyncKeyState()函数参数是虚拟键码,加上if语句可以判断是否有键盘操作,图形的参数是变量可实现运动的效果
MessageBox()弹出模式对话框
修改窗口名称
// 获得窗口句柄
HWND hWnd = GetHWnd();
// 使用 Windows API 修改窗口名称
SetWindowText(hWnd, "Hello!");
终于写完了,只是说明了一些简单函数的使用,想着写的细一些当个笔记用一用,网上也有很多用这个图形库写游戏的例子大家可以借鉴一下,如有错误请及时指出,欢迎交流!
虚拟键码
EasyX的手册