Django(11):后台管理系统
目录
- 后台管理系统基本操作
-
- 管理平台的基本操作
- 数据模型的注册和管理
- 数据模型管理
- 后台管理系统操作
- Xadmin管理平台
Django内置了自己的后台管理系统,包含数据库管理和良好的界面。
后台管理系统基本操作
在我们前面创建Django项目时,默认会有许多应用组件,在配置文件中,如下:
INSTALLED_APPS = [
'django.contrib.admin', # 内建后台管理系统
'django.contrib.auth', # 内建用户认证模块
'django.contrib.contenttypes', # 内建内容类型处理模块
'django.contrib.sessions', # 内建会话管理模块
'django.contrib.messages', # 内建消息管理接口模块
'django.contrib.staticfiles', # 内建静态文件管理模块
'author',
]
# 中间件配置,如果需要在处理流程中添加额外的功能,则在这里添加
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware', # 内建安全管理中间件
'django.contrib.sessions.middleware.SessionMiddleware', # 内建会话管理中间件
'django.middleware.common.CommonMiddleware', # 内建请求处理基础功能中间件
'django.middleware.csrf.CsrfViewMiddleware', # 内建跨域防护过滤中间件
'django.contrib.auth.middleware.AuthenticationMiddleware', # 内建认证过滤中间件
'django.contrib.messages.middleware.MessageMiddleware', # 内建消息处理中间件
'django.middleware.clickjacking.XFrameOptionsMiddleware', # 内建请求求选项过滤中间件
]
本节的后台管理系统就是通过django.contrib.admin创建到Django中,并且通过django.contrib.auth模块完成用户登录认证,使用django.contrib.sessions实现状态保持。这些都是默认给我们创建好了。
前面已经讲过怎么去初始化我们的后台管理系统,参考文章:通过博客项目熟悉django项目开发基本流程
下面讲下基本操作。
管理平台的基本操作
按照以前的步骤,输入账户名和密码就可以进入我们的后台管理系统。如下:

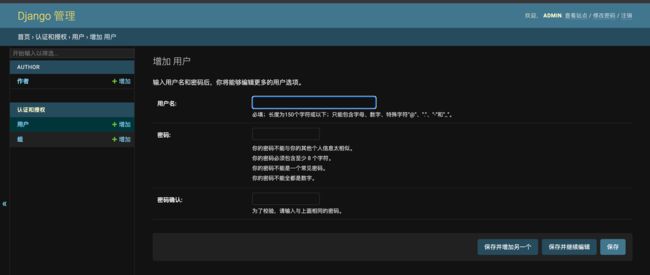
点击添加用户下的添加,可以添加用户,如下:

成功添加用户后,可以再次编辑,如下:

同时可以编辑用户的权限和分组,便于分组管理。
数据模型的注册和管理
自定义的数据模型也可以注册到后台管理系统进行数据维护操作。以我们前面的博客项目为例,创建一个作者子项目,里面的数据模型author/models.py如下:
from uuid import uuid4
from django.db import models
# Create your models here.
class Author(models.Model):
"""用户类型:博客作者"""
GENDER = (
('0', '女'),
('1', '男'),
)
AUTHOR_STATUS = {
('0', '正常'),
('1', '锁定',),
('2', '删除'),
}
# 作者编号
id = models.AutoField(primary_key=True, verbose_name='作者编号')
# 登录账号
username = models.CharField(max_length=50, verbose_name='登录账号', unique=True, db_index=True)
# 登录密码
password = models.CharField(max_length=50, verbose_name='登录密码')
# 真实姓名
realname = models.CharField(max_length=20, verbose_name='作者姓名', default='待完善', null=True, blank=True, db_index=True)
# 年龄
age = models.IntegerField(default=0, verbose_name='作者年龄')
# 性别
gender = models.CharField(max_length=1, choices=GENDER, verbose_name='性别', null=True, blank=True)
# 邮箱
email = models.EmailField(verbose_name='联系邮箱', null=True, blank=True, db_index=True)
# 手机
phone = models.CharField(max_length=20, verbose_name='联系电话', db_index=True, null=True, blank=True)
# 用户状态
status = models.CharField(max_length=5, choices=AUTHOR_STATUS, verbose_name='用户状态', help_text='必须选择其中一个状态',
default=0)
# 个人介绍
intro = models.TextField(verbose_name='个人介绍', null=True, blank=True)
# 备注信息
remark = models.TextField(verbose_name='备注信息', null=True, blank=True)
# 特别关注的作者
author_liked = models.OneToOneField('self', on_delete=models.SET_NULL, null=True, blank=True)
class Meta:
# 后台管理系统中的名称
verbose_name_plural = '作者'
在每个子项目中,都有一个后台管理模块admin.py,该模块是后台管理平台和子项目中数据交互的桥梁,在这里把自定义模型注册到后台管理系统。编辑author/admin.py,代码如下:
from django.contrib import admin
from .models import Author
admin.site.register(Author)
但是上述数据模型注册,不能对数据模型进行规范格式的处理,所以需要建一个后台数据管理类进行操作,代码如下:
from django.contrib import admin
from .models import Author
# 数据管理类
class AuthorAdmin(admin.ModelAdmin):
pass
admin.site.register(Author, AuthorAdmin)
然后还可以通过装饰器进行注册:
from django.contrib import admin
# Register your models here.
from .models import Author
# 数据管理类
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
pass
# admin.site.register(Author, AuthorAdmin)
最后执行如下命令完成
数据迁移:
python manage.py makemigrations author
python manage.pymigrate
然后就可以在我们的后台管理系统看到作者模型了,可以进行数据的增删改查,这里不再演示,可自行探索。
数据模型管理
默认情况下,数据模型在后台展示的是__str__(self)返回的结果。但是在实际项目中,我们可以通过我们上面建好的数据管理类的内建建属性来定制展示数据的界面数据。主要属性如下:
1.list_display
指定在列表页展示的模型属性有哪些,代码如下:
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
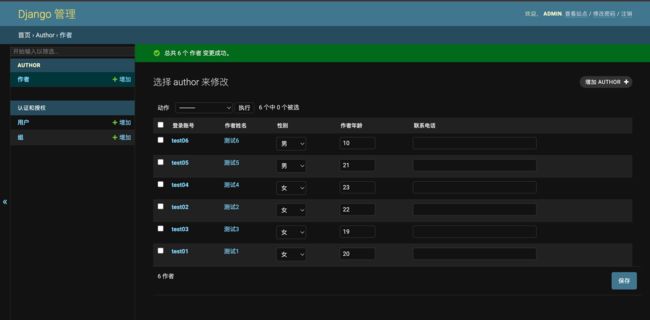
list_display = ('username', 'realname', 'gender', 'age', 'phone')
2.list_display_links
指定链接属性。在数据列表中,如果字段较多,可使用这个属性为某些字段添加引导链接,直接链接到该数据类型的详情页面。注意链接需要包含在list_display指定的属性中。代码如下:
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
list_display = ('username', 'realname', 'gender', 'age', 'phone')
list_display_links = ('username', 'realname')
3.list_editable
指定哪些属性可以直接在列表里编辑。字段需要在list_display指定的属性中,不能在list_display_links指定的属性中。代码如下:
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
list_display = ('username', 'realname', 'gender', 'age', 'phone')
list_display_links = ('username', 'realname')
list_editable = ('age', 'gender', 'phone')
4.list_filter
指定哪些属性在列表可以添加过滤条件,代码如下:
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
list_display = ('username', 'realname', 'gender', 'age', 'phone')
list_display_links = ('username', 'realname')
list_editable = ('age', 'gender', 'phone')
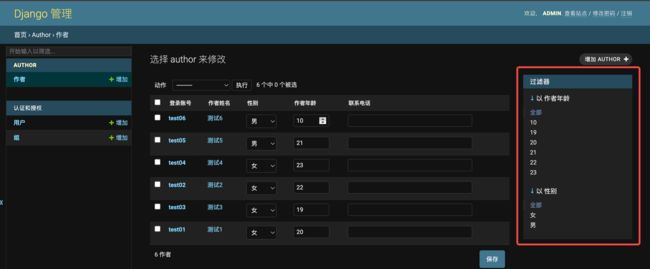
list_filter = ('age', 'gender')
5.list_max_show_all
当数据很多时,配置此属性时,此页只会展示这么多条数据,然后有个显示全部按钮,用于在一个独立的页面展示所有数据。代码如下:
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
list_display = ('username', 'realname', 'gender', 'age', 'phone')
list_display_links = ('username', 'realname')
list_editable = ('age', 'gender', 'phone')
list_filter = ('age', 'gender')
list_max_show_all = 5
6.list_per_page
用于分页,每页面试条数。
@admin.register(Author)
class AuthorAdmin(admin.ModelAdmin):
"""数据管理类"""
list_display = ('username', 'realname', 'gender', 'age', 'phone')
list_display_links = ('username', 'realname')
list_editable = ('age', 'gender', 'phone')
list_filter = ('age', 'gender')
list_max_show_all = 5
list_per_page = 10
7.ordering
列表排序规则。会覆盖原生的数据模型的Meat里定义的排序。
ordering = ['username', 'age']
8.fields
设置编辑字段,并在编辑页面对展示的字段进行归类和整理。代码如下:
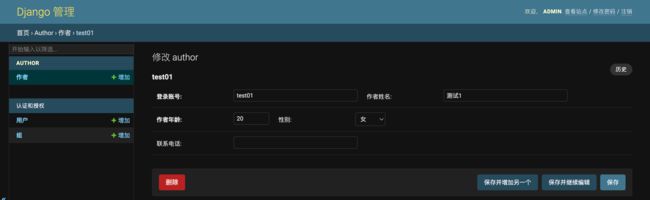
fields = (('username', 'realname'), ('age', 'gender'), 'phone')
9.exclude
和fields相反,在编辑页排除哪些字段不可编辑或展示。
exclude = ('email',)
10.fieldsets
对属性数据进行很好的分级和分类,不可与fields一起使用。一般格式如下:
fieldsets = (
('属性组标题', {
'key': ('value',)
}),
)
fieldsets中包含多个元组,每个元组包含两部分数据:其中’属性组标题’用于描述多个属性数据的标题;元组里字典就是展示的属性和展示方式,有如下三个取值:
- fields:包含指定要展示的属性数据的元组
- classes:数据展示方式:wide是优化展示;collapse是通过鼠标交互显示和隐藏
- description:针对数据的描述,显示在标题附近
代码如下:
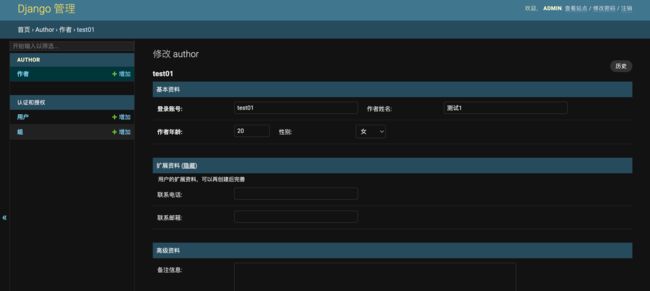
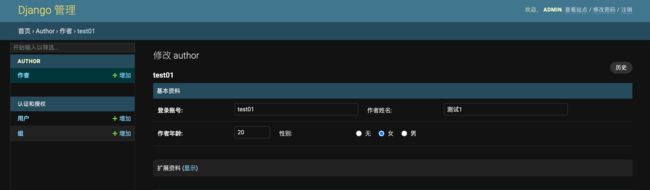
fieldsets = (
('基本资料', {
'fields': (('username', 'realname'), ('age', 'gender'))
}),
('扩展资料', {
'classes': ('collapse',),
'description': '用户的扩展资料,可以再创建后完善',
'fields': ('phone', 'email')
}),
('高级资料', {
'fields': ('remark',)
}),
)
效果如下:
11.radio_fields
设置单选按钮。代码如下:
radio_fields = {'gender': admin.HORIZONTAL}
12.readonly_fields
指定只读属性,不可修改。
readonly_fields = ('username', )
13.save_on_top
在顶部添加操作按钮。
save_on_top = True
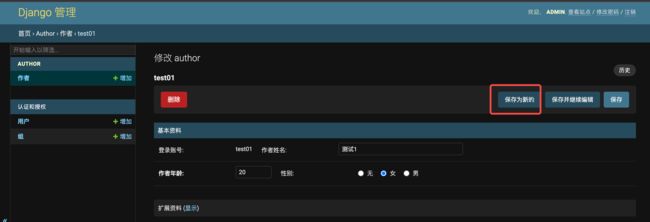
14.save_as
可以再编辑页把当前数据另存为,快捷创建一条新的数据。
save_as = True
后台管理系统操作
- 系统汉化
可在配置文件配置:
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_TZ = True
- 后台页面标题和logo
在任意的app的admin.py模块,引入admin.site来修改:
admin.site.site_header = '社交系统管理平台'
admin.site.site_title = '社交系统后台系统'
Xadmin管理平台
Xadmin是第三方机构独立开发的Django后台管理平台。
学习请参考:xadmin快速搭建后台管理系统