- fork客户端mac使用教程
xtyzmnchen
fork
1:安装fork:https://git-fork.com/2:登录账户,gitlab或者github账户3:克隆:复制服务器地址clone到本地4:gitfetch:相当于是从远程获取最新版本到本地,不会自动mergegitfetchoriginmastergitlog-pmaster..origin/mastergitmergeorigin/master以上命令的含义:首先从远程的origin
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- Git上传本地文件到Github仓库
沈北漂
git操作学习记录gitgithub改行学it
Git上传本地文件到Github仓库首先,在GitHub上创建一个新的仓库或选择一个现有的仓库。在本地计算机上,进入要上传的文件夹。初始化Git仓库:gitinit添加要上传的文件夹到本地仓库中:gitadd.//全部文件gitadd//具体某个文件提交更改:gitcommit-m"描述提交的更改"将本地仓库与远程仓库进行关联:gitremoteaddorigin//url将本地分支推送到远程仓库
- GitHub在push推送到远程仓库的时候显示Logon failed登录失败
奕雨.
GitgithubGit
具体问题描述git.exepush--progress"origin"master:masterLogonfailed,usectrl+ctocancelbasiccredentialprompt.remote:SupportforpasswordauthenticationwasremovedonAugust13,2021.这是因为Git推送失败的原因是GitHub已经不支持密码认证,你需要使用
- Git常用指令
Bruce_Ling
git
目录前言1、gitcommit-m"writeyourdescription"2、gitcommit--amend3、gitpush-f4、gitpushoriginmaster前言在学校从来没使用过git版本管理,只会简单的把代码从github上拉下来,或者简单的把本地的代码push到自己github账号的仓库里面,但实际工作中需要十分熟练的掌握Git的一系列命令,常用的其实也不多。1、gitc
- python 数据可视化matplotib库安装与使用
范哥来了
信息可视化python开发语言
要使用matplotlib库进行数据可视化,首先你需要确保已经安装了该库。如果你还没有安装,可以通过Python的包管理器pip来安装它。在你的命令行工具中运行以下命令来安装matplotlib:pipinstallmatplotlib安装完成后,你就可以开始使用matplotlib来创建图表了。下面是一个简单的例子,演示如何使用matplotlib绘制一个基本的折线图。这个例子可以被添加到你当前
- 前端面经真题解析10-字节/抖音电商/前端/超详细记录
浪里个浪zxf
前端面试前端
文章目录1.自我介绍2.介绍下自己的项目3.看你项目里面用了axios,说下请求拦截和响应拦截怎么做?4.说下项目里面前后端交互过程及设计?5.怎么处理切换分页请求数据的,优化手段?6.说下你爬取别人网站数据的时候,别人如果设置了拦截,你的解决方案是?7.你说下http请求的refer字段?**Origin字段:****Referer字段:****Host字段****区别:**8.看你做了路由懒加
- 项目经理的“汇报力”修炼:如何快速打造让领导、客户眼前一亮的方案?
在项目管理领域,流传着一句话:“干得好不如说得好,说得好不如呈现得好。”项目经理作为“资源整合者”和“信息枢纽”,70%以上的工作本质是沟通与汇报——向上争取资源,向下传递目标,向外管理客户预期。能否快速产出逻辑清晰、价值聚焦的汇报方案,直接决定了项目的推进效率与个人职业发展天花板。一、项目经理的工作本质:用汇报“撬动”资源项目经理的日常不是埋头写代码或画图纸,而是通过系统性表达解决三类核心问题:
- mysql 统计同一字段不同值的个数
liudachu
Mysql数据库mysql
在一个项目中,制作呃echart图表的时候,遇到一个需求,需要从后端接口获取数据----售票员的姓名和业绩所以需要在订单表中,获取不同售票员的订单数量。订单表解决方案汇总MySQL统计一个列中不同值的数量需求:MySQL统计一个列中不同值的数量,其中origin是用户来源,其中的值有iPhone、Android、Web三种,现在需要分别统计由这三种渠道注册的用户数量。方案1:SELECTcount
- 【知识图谱】开发经验记录:CORS(跨域资源共享)问题
niuuuu16
基于知识图谱的智能助教系统知识图谱人工智能经验分享javaspringboot
尝试前后端交互时出现了这样的报错:AccesstoXMLHttpRequestat'http://localhost:8080/api/courses'fromorigin'http://localhost:8081'hasbeenblockedbyCORSpolicy:No'Access-Control-Allow-Origin'headerispresentontherequestedreso
- CocoaPods创建本地私有库、远程私有库和公有库
群野
iOS组件化iOS代码管理objective-cioscocoapods
pod库创建过程创建工程更新本地索引库手动创建本地私有库创建自己的pod库部署您的库创建工程gitremoteaddorigin[https://code.adress.com.git]关联远程代码拷贝远程库gitclone[https://code.adress.com.git],进入拷贝工程的目录,gitcommit-am'init'本地提交gitlog查看本地提交记录,gitpush提交到远
- docker-compose install nginx(解决fastgpt跨区域)
CIAS
deepseekdockerdeepseekfastgpt
CORS前言CORS(Cross-OriginResourceSharing,跨源资源共享)是一种安全措施,它允许或拒绝来自不同源(协议、域名、端口任一不同即为不同源)的网页访问另一源中的资源。它的主要作用如下:同源策略限制:Web浏览器的同源策略限制了从一个源加载的文档或脚本如何与另一个源的资源进行交互。这意味着默认情况下,浏览器会阻止一个源(例如,http://example.com)的网页向
- 用正则表达式验证用户名和跨域postmessage
无敌暴龙兽z
正则表达式前端javascript
正则表达式验证用户名Document跨域postmessage2023www.std.comwindow.addEventListener('message',(event)=>{if(event.origin==='http://www.std.com'){constcookieData=event.data;//处理cookieDataconsole.log('Receivemessagefr
- 【图论】并查集的学习和使用
猪猪成
C++学习算法图论
目录并查集是什么?举个例子组成父亲数组:find函数:union函数:代码实现:fa[]初始化code:findcode:递归实现:非递归实现:unioncode:画图模拟:路径压缩:路径压缩Code:并查集是什么?是一种树形的数据结构,一般用来处理集合的合并,查询操作。举个例子告诉你1的父节点是22的父节点是34的父节点是56没有父节点那么可以画出三个集合,或者说是树。然后我们一般用并查集判断:
- Git 修改分支名
scoone
Gitgit学习
在Git中修改分支名称,可以使用以下步骤:切换到要重命名分支之外的其他分支:gitcheckout重命名本地分支:gitbranch-m如果需要删除远程的旧分支并创建新分支:首先,删除远程旧分支:gitpushorigin--delete然后,推送新命名的本地分支到远程仓库:gitpushorigin如果其他人也在使用这个分支,需要通知他们更新本地分支:其他协作者需要执行以下命令来更新他们的本地分
- Deepseek的本地化部署软件工具包
哈拉少12
人工智能
选择模型版本参数规模硬件要求(最低)适用场景1.5B/7B8GB内存,无专用GPU文本处理、简单问答14B16GB内存+12GB显存代码生成、逻辑推理32B/70B24GB显存+32GB内存企业级复杂任务执行命令:ollamarundeepseek-r1:14b(以14B为例)。配置环境变量新增用户变量:OLLAMA_HOST=0.0.0.0OLLAMA_ORIGINS=*重启Ollama服务使配
- dify重磅升级:从0.15.3安全升级1.1.0新手避坑指南
Ven%
简单说深度学习docker实用DIfy动手difydockerpython人工智能
DockerCompose部署备份自定义的docker-composeYAML文件(可选)cddockercpdocker-compose.yamldocker-compose.yaml.-$(date+%Y-%m-%d-%H-%M).bak从main分支获取最新代码gitcheckoutmaingitpulloriginmain停止服务,命令,请在docker目录下执行
- [AtCoder Regular Contest 125] A-F全题解
ikrvxt
结论和构造DP构造网络流dp分块数学
文章目录A-DialUpB-SquaresC-LIStoOriginalSequenceD-UniqueSubsequenceE-SnackF-TreeDegreeSubsetSum网址链接A-DialUp签到题特判一下有没有0/1在目标串中出现而没在原串出现除了第一次0/1数字互换时,需要从a1a_1a1左右找距离最近的不同数字后面互换就是左/右转一次#include#includeusingn
- 【day14】画流程图
鹿鸣悠悠
文旅行业知识学习流程图
绘制业务流程图是梳理和优化企业流程的重要工具,以下是零基础也能快速上手的指南,涵盖必备知识、绘制步骤和常见误区:一、画流程图前必须了解的3个核心概念流程图的本质不是“画图”,而是将复杂业务逻辑可视化的工具,核心在于逻辑清晰、角色明确。目标:让内外部人员快速理解流程中的关键环节、决策点、责任方。常见流程图类型类型适用场景示例工具符号基本流程图简单线性流程(如审批流程)矩形(步骤)、菱形(判断)跨职能
- DeepSeek可以画图嘛?DeepSeek怎么画流程图,分享2025年最新版教程
wd209988
流程图pptpowerpoint信息可视化人工智能
你是否遇到过需要快速绘制专业流程图却无从下手的窘境?传统的流程图绘制方法不仅耗时耗力,对工具和技能的要求也让人望而却步。今天,我们将介绍一款革命性工具:亿图图示PPT插件。它能借助DeepSeek大模型的智能能力,让你在PPT中一键生成精美流程图,不用反复折腾!一、流程图绘制的传统方法目前主流的流程图绘制方式主要有三种,第一种是手动绘制工具:比
- 报错Failed to load resource: net::ERR_FILE_NOT_FOUND--浏览器设置跨域
Biver__
工具js
浏览器报错Failedtoloadresource:net::ERR_FILE_NOT_FOUND代表此应用运行需要做跨域推荐使用火狐浏览器做跨域,之后也用火狐访问。在地址栏输入about:config点击接受风险并继续:输入security.fileuri.strict_origin_policy把true改为false重启浏览器跨域就做好了,上述问题也就解决了。如果你是内嵌的浏览器,可以把应用
- vue3修改el-tree样式
不想上班只想要钱
前端vuevue.jsjavascriptelementui
vue3修改el-tree样式:deep(.el-tree){width:100%;.el-tree-node{.el-tree-node__content{height:32px;.hightlight{color:#189cf1;}.el-tree-node__expand-icon{//transform:rotate(0);transform-origin:center;backgroun
- 9种Python数据可视化方案,让财务数据焕发生命力
IT小本本
python信息可视化数据分析数据挖掘
想象一下:你即将向董事会展示季度财务报告,面对的是一群已经看过无数PPT的高管。你是选择用普通的柱状图和折线图,还是用能够直观展示收入、支出、利润动态关系的交互式仪表板?本文将通过一个完整的Python财务数据可视化案例,展示如何将枯燥的财务数据转变为直观、动态且富有洞察力的可视化作品。场景:财务分析的可视化挑战李总是一家快速成长的科技公司CFO,每月需要向董事会汇报公司的财务状况。尽管他精通Ex
- windows安装es怎么在后台运行_Windows-ElasticSearch安装和启动
weixin_39531037
步骤二:安装ES服务Window版的ElasticSearch的安装很简单,类似Window版的Tomcat,解压开即安装完毕,解压后的ElasticSearch的目录结构如下:修改elasticsearch配置文件,config/elasticsearch.yml文件,增加文件内容如下:http.cors.enabled:truehttp.cors.allow-origin:"*"添加配置是为了
- GIT日常记录
码农汉子
elasticsearch大数据搜索引擎
sudogitclonehttps://gitee.com/yiketalks/yike_admin.git命令行下载项目命令(进入本地项目地址下)//查看远程仓库地址gitremote-v//切换远程仓库gitremoteset-urloriginhttps://gitee.com/yike_php/yike_work.git分支操作gitbranch//显示分支一览表,同时确认当前所在的分支1
- Python Turtle 海龟画图 官方文档
Leleprogrammer
python开发语言后端turtle
turtle---海龟绘图源码:Lib/turtle.py概述海龟绘图很适合用来引导孩子学习编程。最初来自于WallyFeurzeig,SeymourPapert和CynthiaSolomon于1967年所创造的Logo编程语言。请想象绘图区有一只机器海龟,起始位置在x-y平面的(0,0)点。先执行importturtle,再执行turtle.forward(15),它将(在屏幕上)朝所面对的x轴
- Python int too large to convert to C long
铃音.
笔记python开发语言c语言
报错在用python的matplotlib库绘制折线图时我报了这个错误PythoninttoolargetoconverttoClong解决方法win+R然后输入cmd,再输入pipinstall--upgradematplotlib然后问题就解决了
- 【科研绘图系列】R语言绘制网络相关图(cor network plot)
生信学习者1
SCI科研绘图系列r语言数据分析数据挖掘数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图1画图2组合图形输出图片系统信息介绍【科研绘图系列】R语言绘制网络相关图(cornetworkplot)加载R包library(tidyverse)library(ggraph)library(igraph)library(patchwork)conflicted::
- git 解决push报错:[rejected] master -> master (fetch first) error: failed to push some refs to
weixin_30621919
git
今天对代码进行了修改优化,然后往往远程push,但push后报错了git操作gitadd.gitcommit-m"fix"gitpushoriginmaster:dev-gaochao报错信息Tohttps://amc-msra.visualstudio.com/trading-algo/_git/real-trading![rejected]master->dev-gaochao(fetchfi
- 【音视频】ffmpeg中AVpacket解析NALU总结
gma999
音视频ffmpeg
概述项目中涉及到一些向国标平台推送视频流的逻辑,因之前没有接触过该方面的知识,所以开始走了很多错误的路线,本文主要总结H265视频中解析出NALU方法代码实现输出[tcp@0x55842b7e60]Nodefaultwhitelistset[tcp@0x55842b7e60]Originallistofaddresses:[tcp@0x55842b7e60]Address192.168.1.181
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地


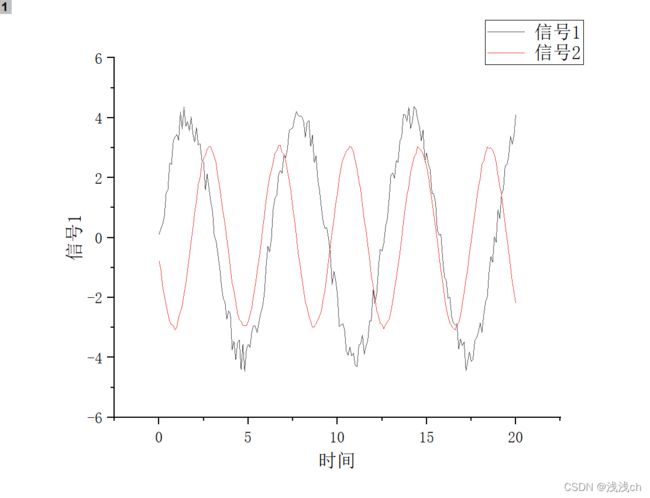
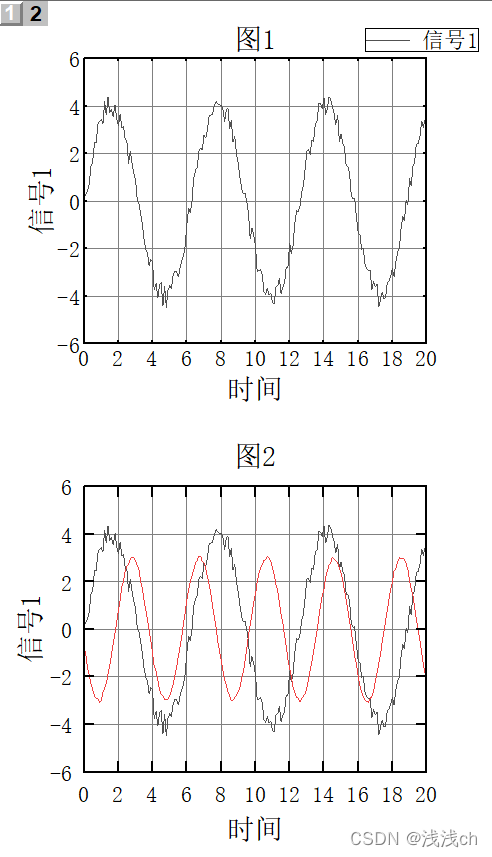
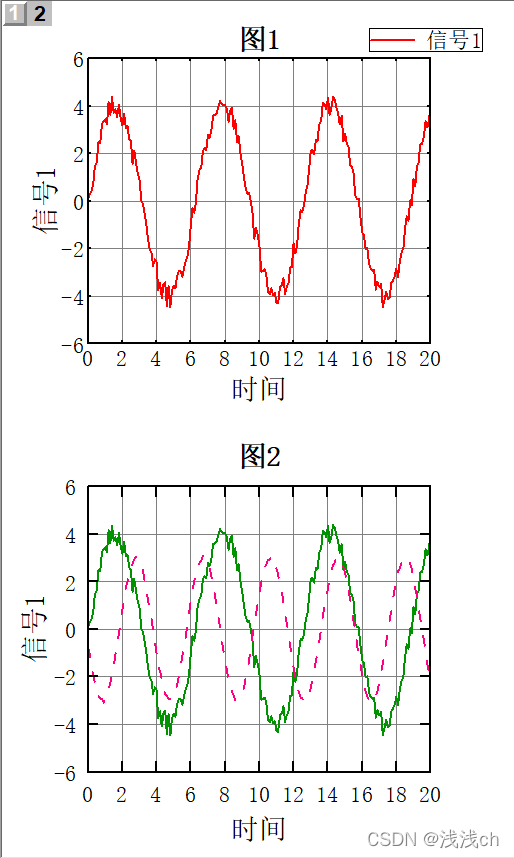
 这样呢就是将两条曲线放到同一张图中了。
这样呢就是将两条曲线放到同一张图中了。 (3)在白色区域右键,选择“新图层”,选择“下X轴,左Y轴”。这个时候坐标系排版混乱。
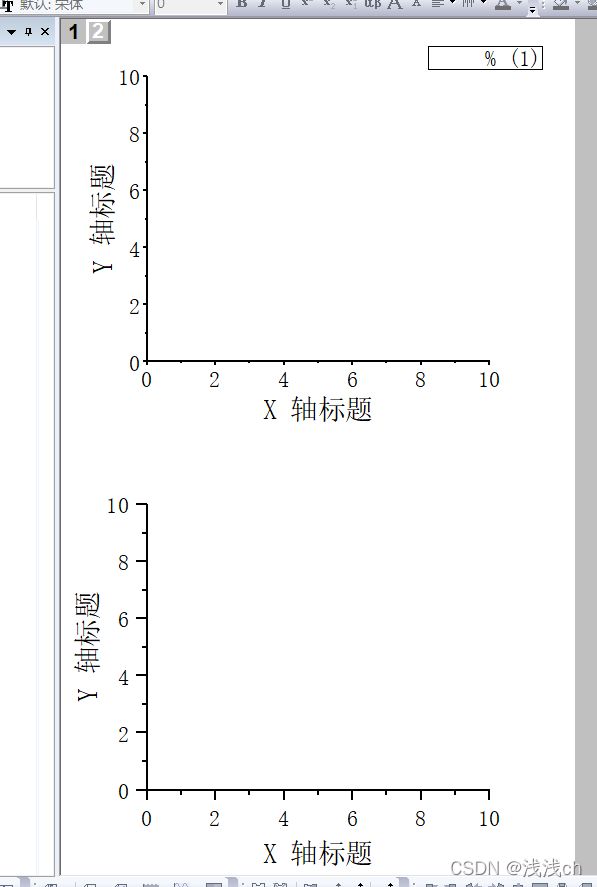
(3)在白色区域右键,选择“新图层”,选择“下X轴,左Y轴”。这个时候坐标系排版混乱。
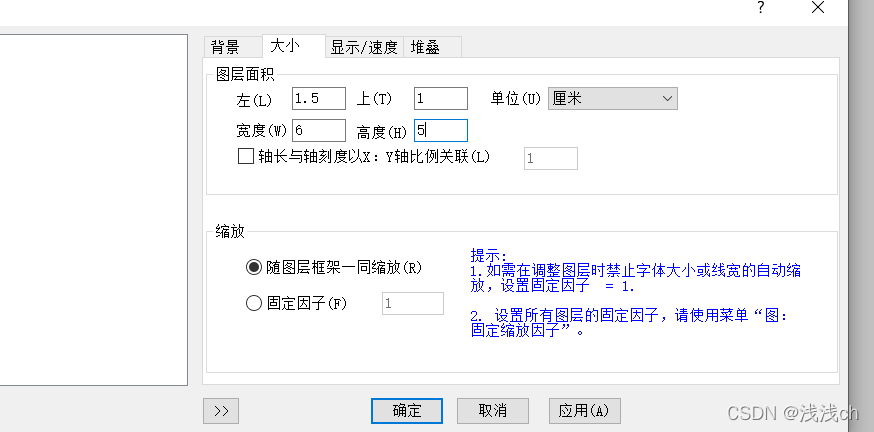
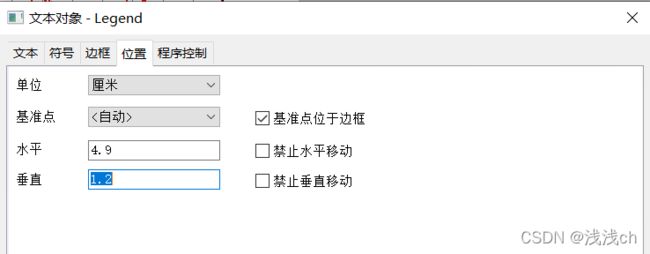
 选中右边这个坐标系,双击,选择“大小”,设置好如下尺寸后,选择“应用”,选择“确定”。
选中右边这个坐标系,双击,选择“大小”,设置好如下尺寸后,选择“应用”,选择“确定”。 效果:
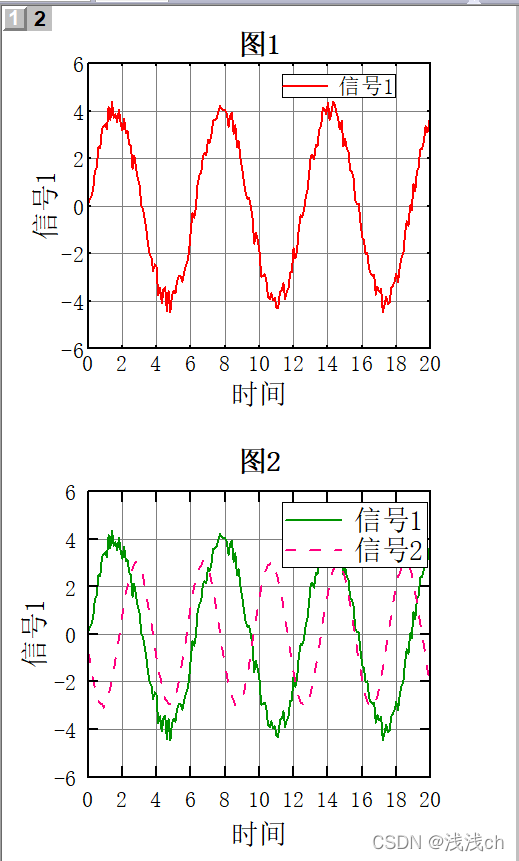
效果: (4)点击左上角菜单中的“图”,选择“绘制图表”。
(4)点击左上角菜单中的“图”,选择“绘制图表”。









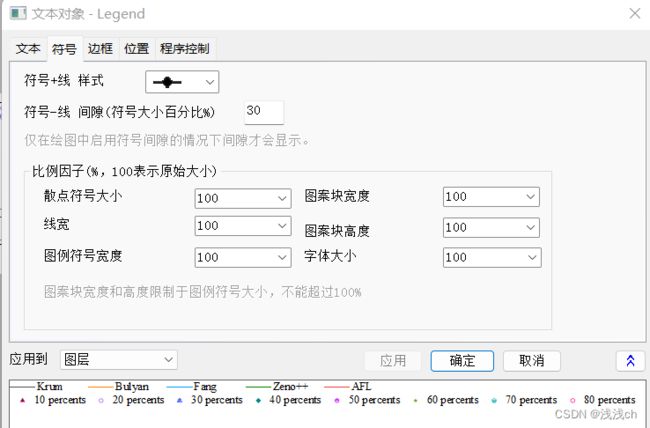
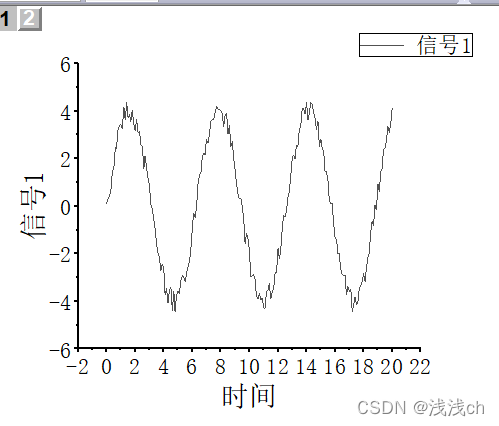
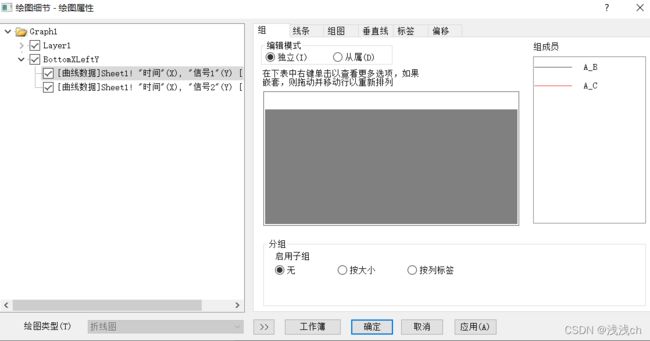
 (2)选中第一条曲线数据,选中“线条”,宽度选择“2”,颜色选择“绿色”,点击“应用”;再选中第二条曲线数据,选中“线条”,样式选择“划线”,宽度选择“2”,颜色选择“粉色”,点击“应用”,再点击“确定”。
(2)选中第一条曲线数据,选中“线条”,宽度选择“2”,颜色选择“绿色”,点击“应用”;再选中第二条曲线数据,选中“线条”,样式选择“划线”,宽度选择“2”,颜色选择“粉色”,点击“应用”,再点击“确定”。


![]()



 补充:
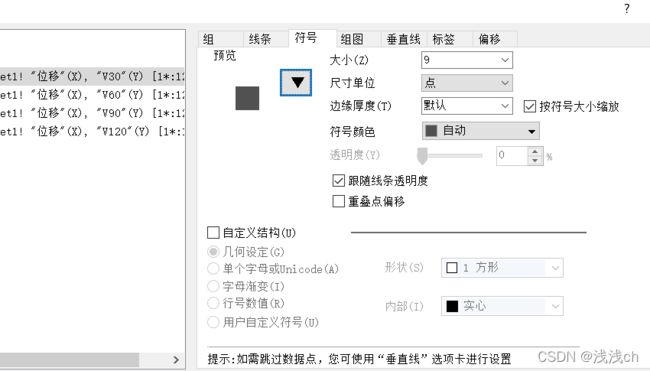
补充: 这种图,是选中表格数据后右键“绘图”,选择“点线图”,选择“点线图”绘制而成的。双击某条线,选择“符号”,“预览”处的倒三角可以选择更换symbol的:
这种图,是选中表格数据后右键“绘图”,选择“点线图”,选择“点线图”绘制而成的。双击某条线,选择“符号”,“预览”处的倒三角可以选择更换symbol的: