超详细 React Native 入坑使用指南,我在元宇宙等你
前言
大家好,我是虚竹,今天给大家分享一下我是如何快速通关打怪搭建 React Native 跨端开发环境,并使用大家非常熟悉的开发工具 VSCode 来编写丝滑般的代码。编写丝滑般代码会再下一篇输出,包括项目实战经验总结和踩坑,如目录架构、函数式编程、React Hook 灵活运用、常见场景、开发调试、发布部署、踩坑、性能优化等等。
之前因为在我的技术群,收到群友@我,问能否出一个保姆级 React Native 搭建开发环境的教程,我说照着官方文档步骤操作即可。可惜事与愿违没那么顺利,流程上繁琐不够清晰,版本更新太快,网上解决方案各种说法不一,技术工具也在时时变。
由于最近我们团队有个新项目,涉及各种端的应用开发任务(如PC端、手机端、平板端、H5端),技术选型上我们前端内部经过激烈讨论(之前的项目主导前端框架是 Vue.js),最后决定全部基于 React 框架进行开发。
好处毋庸置疑,紧跟前端发展趋势尝试各种新技术。对自身加深印象,技能更上一层,实战与理论相结合,还能帮助更多新手一起打怪,对团队成员多掌握一门前端技术,不是孤军奋战,我们是一个 Team。
为何挑选 React Native
- 大公司背书技术已成熟
- 社区活跃开发者多
- 基于 React 易上手开发效率高
- 跨平台兼容性
- 接近原生应用
- 秒速刷新
- 节约公司成本
- 一次学习,随处编写
介绍 React Native
React Native(简称 RN)是 Facebook 于2015年4月开源的跨平台移动应用开发框架,是 Facebook 早先开源的 JS 框架 React 在原生移动应用平台的衍生产物,支持 iOS 和安卓两大平台。RN 使用 Javascript 语言,类似于 HTML 的 JSX,以及 CSS 来开发移动应用,因此熟悉 Web 前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
仅供参考
最佳实践完美组合技术栈:React + RN + ES6 + Flex + Hook + Function Component + Axios
前置知识
- HTML + CSS + JS(基础)
- React v17.0.2(基础)
- React Hook
- RN v0.66
- Flex 布局
- ES6/7/8
- Ajax(Axios)
- Node v14.0.0+
- Android Studio
- 中文版官方文档不离手(React1 & React Native2)
环境搭建
- 操作系统:win10 专业版
- 手机:安卓手机真机一部 & 夜神模拟器一个
- 必须安装依赖:Node、Yarn、JDK、Android Studio(Android SDK)、Python2、
Xcode(Mac)
Node 安装
直接 Node 官网下载对应版本,不过建议使用 NVM 工具来安装与版本切换方便快捷。
NVM 官网下载地址3
我的 Node 版本是 v14.0.0,官方指定版本要求大于12以上就行。请以管理员身份安装 Node,然后一直按下一步下一步完成即可。
Yarn 安装
// 使用 npm 全局安装 yarn
npm install yarn -g
// 检查版本是否安装成功
yarn -v
配置环境变量,如下图所示:
python2 安装与配置
Windows 10 平台,以管理员身份安装 python2.7,执行命令如下:
npm install --global --production windows-build-tools
我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 新建系统变量 -> path 路径新建环境变量,如下图所示:
// 检验配置是否成功
python -V
JDK 安装与配置
JDK 下载安装
JDK 1.8官网下载地址4
可以根据自己的电脑操作系统选择对应版本下载到本地,如下图所示:
JDK 环境变量配置
我的电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 新建系统变量 -> path 路径新建环境变量,如下图所示:
// 检验配置是否成功
java or java -version or javac
Android Studio 下载与安装
无需单独下载安装 Android SDK 依赖,而是通过安装 Android Studio 开发工具,会默认安装最新版 Android SDK。目前编译 React Native 应用需要的是 Android 10 (Q)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
首先去官网下载 Android Studio 开发工具5
之前从未接触过 Android 的开发环境,不用担心,按照我说的步骤执行,很快就能搭建起开发环境。
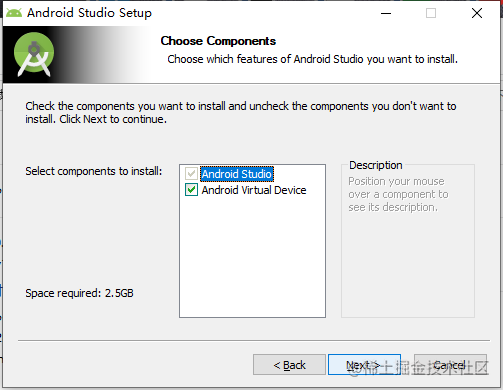
点击下载到本地,下载完成后,双击安装包,按照提示下一步下一步直到完成,如下图所示:
看到上面的界面,说明已安装成功了,点击 finish 按钮完成即可。
Android SDK 安装
SDK Manager 你可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior -> System Settings -> Android SDK。如下图所示:
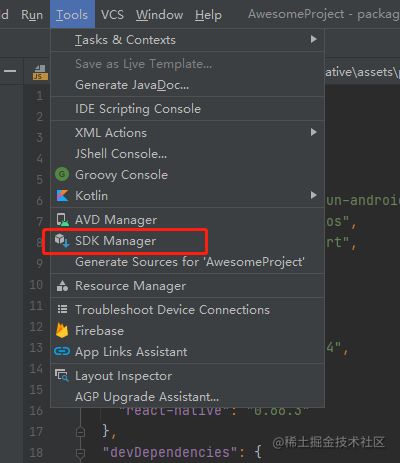
SDK Manager 你还可以在 Android Studio 的"Tools"菜单中找到。如下图所示:
在 SDK Manager 中选择"SDK Platforms“选项卡,然后在右下角勾选”Show Package Details"。展开 Android 10 (Q)选项,确保勾选了下面这些组件(重申你必须使用稳定的代理软件,否则可能都看不到这个界面):
- Android SDK Platform 29
- Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击"SDK Tools“选项卡,同样勾中右下角的”Show Package Details"。展开"Android SDK Build-Tools"选项,确保选中了 React Native 所必须的29.0.2版本。你可以同时安装多个其他版本。
然后还是在"SDK Tools“选项卡,点击”NDK (Side by side)",同样勾中右下角的"Show Package Details",选择20.1.5948944版本进行安装。
最后点击"Apply"来下载和安装这些组件。
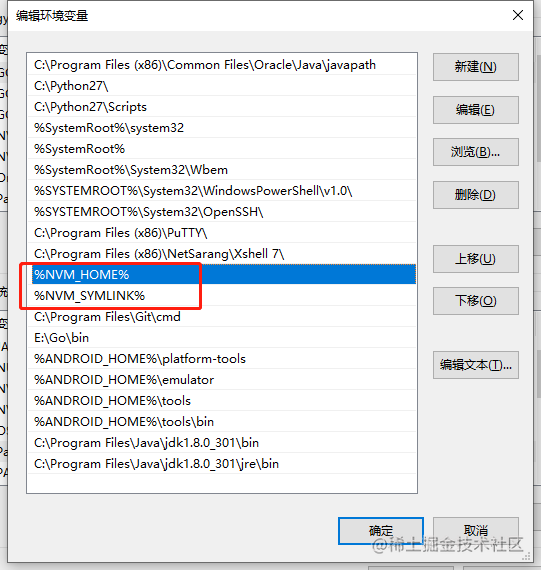
Android SDK 配置环境变量
如下图所示:
初始化项目
npx react-native init MyApp
再来看看下载到本地的项目目录结构,如下图所示:
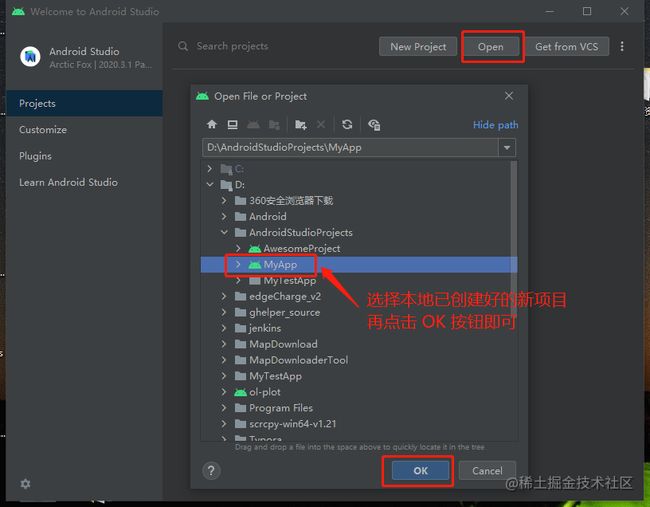
我们来试试打开 Android Studio 工具,点击 open 按钮,选择对应需要导入的项目,如下图所示:
出现以下画面说明导入项目成功,如下图所示:
哎呦,妈呀,怎么回事,长得不一样呢,这是要我开发 Android 原生的节奏。一脸懵逼,手一抖,直接把 Android Studio 关了。不用着急,关掉了不碍事,重启一下工具就好了。下面我们讲讲怎么在 VSCode 编辑器工具编写丝滑般的代码。
VSCode 搭建 React Native
安装 React Native Tools
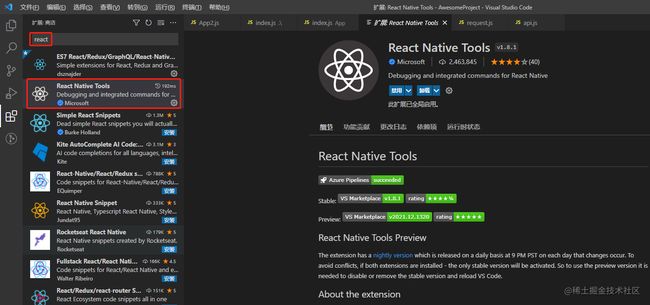
在插件市场搜索 react 找到 React Native Tools 进行安装,如下图所示:
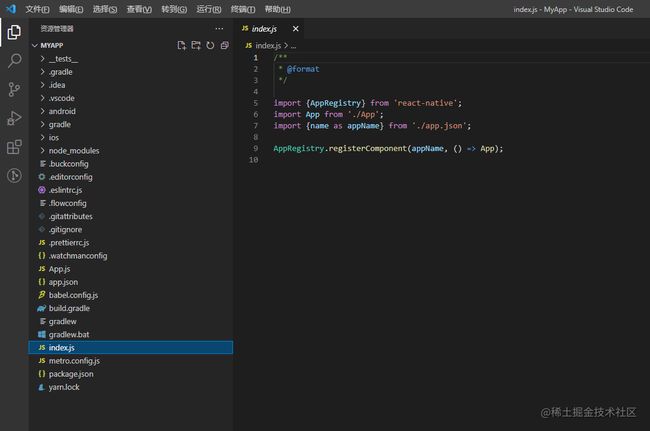
导入之前创建好的工程项目到 VSCode 中,如下图所示:
插件安装完成后 按F1可以看到命令里有很多关于 React Native 的选项,如下图所示:
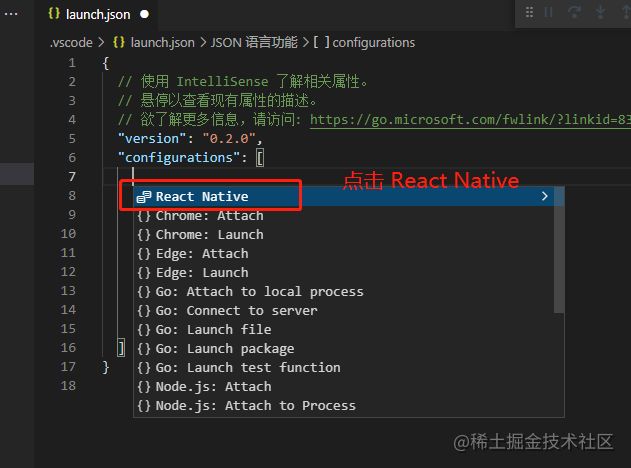
初始项目需要添加配置,在菜单栏点击运行 -> 添加配置 -> 选择 React Native,如下图所示:
最后 lanuch.json 文件会新增以下代码,如图所示:
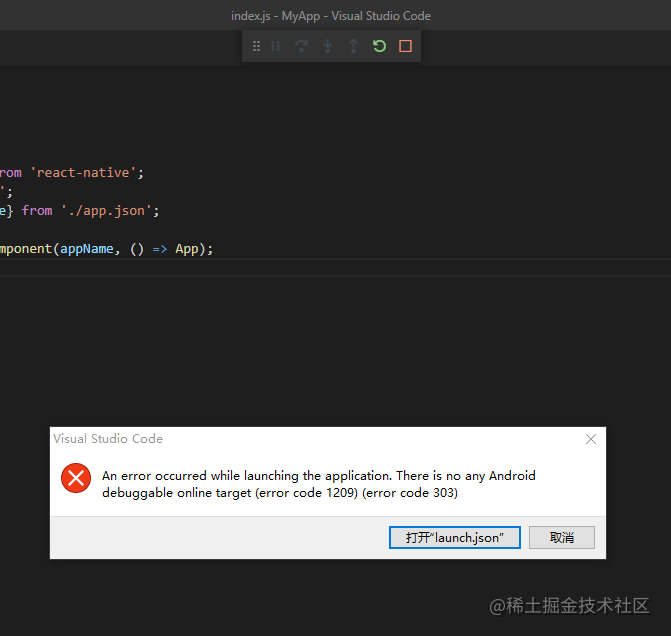
直接按F5快捷键运行 React Native 会提示报错,你还没有可用的 Android 设备,这里所指的设备既可以是真机,也可以是模拟器。如下图所示:
直接在终端编译并运行 React Native 项目,命令如下:
cd MyApp
yarn android
or
yarn react-native run-android
报错截图如下所示:
准备安卓设备
使用 Android 真机
我们可以使用 Android 真机来代替模拟器进行开发,非常方便开发测试一次搞定,只需用 USB 数据线连接到我的电脑,具体操作步骤如下。
- 开启 USB 调试
首先你需要开启 USB 调试才能自由安装开发版本的 APP。不同的手机开启方式不一样,请网上自行查阅。
手机设置 -> 系统和更新 -> 开发人员选项 -> 开启 USB 调试,如下图所示:
- 通过 USB 数据线连接设备
下面检查你的设备是否能正确连接到 ADB(Android Debug Bridge),使用adb devices命令如图所示:
如出现安卓设备 adb 连接后显示 device unauthorized 代表设备未授权,解决方法如下:
打开手机,进入开发人员选项,找到并点击撤销 USB 调试模式。
最后将手机重新连接电脑,依次输入指令如下命令:
adb kill-server
adb start-server
adb devices
输指令时看到手机弹出授权对话框,点击确定或允许按钮即可。我们看到下图所示就说明 adb 授权成功了。
红框显示说明我的设备已经正确连接了。注意,你每次只需连接一个设备即可。如果你连接了多个设备(包含模拟器在内),后续的一些操作可能会失败。拔掉不需要的设备,或者关掉模拟器,确保 adb devices 的输出只有一个是连接状态。
记录一下 Android 真机调试无法安装,显示签名不一致,如下图所示:
解决方法
找到目录路径:android -> app -> build.gradle 修改默认配置文件,如下图所示:
改完后,重新运行命令yarn android,出现以下画面说明修改成功,点击继续安装即可,如图:
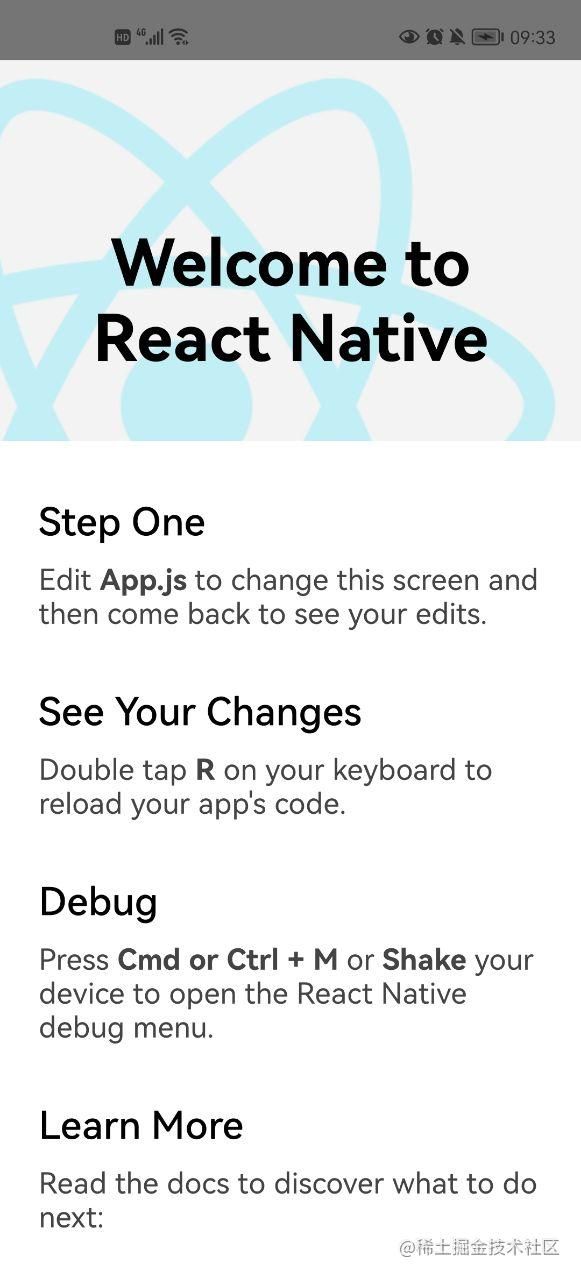
查看真机界面显示效果图:
手机摇一摇,会弹出调试菜单模式,如下图所示:
- Reload
刷新页面,修改JS文件时,刷新功能才起作用,如新增文件或修改原生代码都需重新编译应用才会生效。 - Change Bundle Location
改变打包后的URL地址 - Show Element Inspector
是否显示元素检查器,查看到当前选中元素的位置、样式、层级关系、盒子模型信息等等,方便我们快速定位问题。 - Disable Fast Refresh
禁止快速刷新 - Show Perf Monitor
是否显示监控窗口,实时展示内存占用、UI 和 JS 的 FPS 等信息,帮助我们调试性能问题。 - Settings
性能调试设置 - Enable Sampling Profiler
是否开启采样分析器 - Debug
开启远程调试,可通过Chrome Developer Tools工具调试程序。选中后将打开网址为http://localhost:8081/debugger-ui/
使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用"AVD Manager"来查看可用的虚拟设备,如下图所示:
如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备6。点击"Create Virtual Device…",然后选择所需的设备类型并点击"Next",然后选择Q API Level 29 image.
对于不熟悉不会使用 Android Studio 工具是一件费时费力的工作,所以这里推荐大家选用一个夜神模拟器开发调试 React Native,直接去官网下载安装即可,模拟器下载地址7:
VSCode 终端运行adb devices命令发现连不上夜神模拟器,原因是 adb 版本不匹配,如图:
解决方法
将D:\Android\Sdk\platform-tools中adb.exe拷贝到夜神模拟器安装目录中nox_adb.exe和adb.exe 两个都替换,重启夜神模拟器即可。
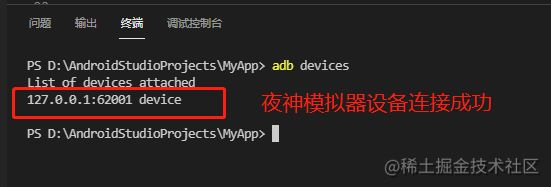
如果再次执行adb devices命名发现找不到设备(VSCode No Device),只需配置一下环境变量,再执行此命令nox_adb.exe connect 127.0.0.1:62001即可。
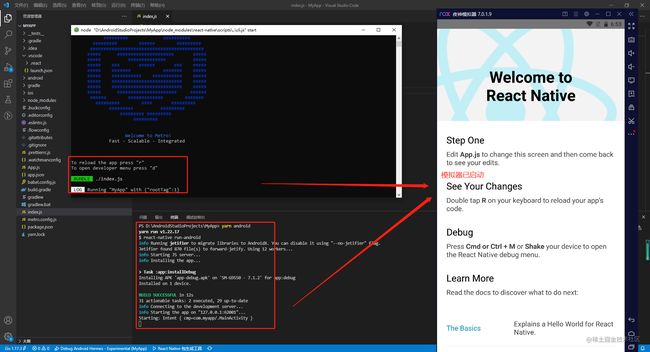
夜神模拟器连接成功后,运行命令yarn android,出现以下画面说明开发环境已搭建OK,如下图所示:
到这里真机和模拟器都可以愉快的玩耍了,修改一下 JS 文件内容,可及时看到修改后的效果。Perfect
手机屏幕投影工具
推荐一款好用的 Android 手机投屏神器scrcpy,有兴趣可以试试。
- Linux:
apt install scrcpy - Windows: 下载地址8
- macOS:
brew install scrcpy
scrcpy是通过 adb 调试的方式来将手机屏幕投到电脑上,并可以通过电脑控制你的 Android 设备。它可以通过 USB 连接,也可以通过 Wifi 连接(类似于隔空投屏),而且不需要任何 root 权限,不需要在手机里安装任何程序。scrcpy 同时适用于 GNU / Linux,Windows 和 MacOS。
具体操作详情请移步到这里:scrcpy 详细教程9
VSCode 插件
打开 VSCode 工具,点击进入扩展插件界面,搜索 react 安装自动生成代码片段插件,如下图所示:
输入rnfes回车立马生成 React Native 代码片段,如图所示:
相关资料
-
- React 官方文档:https://zh-hans.reactjs.org/
-
- React Native 官方文档:https://www.react-native.cn/
-
- NVM 官网下载:https://github.com/coreybutler/nvm-windows/releases
-
- JDK 1.8 官网下载:https://www.oracle.com/java/technologies/downloads/#java8-windows
-
- Android Studio 工具下载:https://developer.android.google.cn/studio/
-
- Android 虚拟设备指南:https://developer.android.com/studio/run/managing-avds.html
-
- 夜神模拟器下载地址:https://www.yeshen.com/
-
- Windows 10 手机投屏神器下载地址:https://github.com/Genymobile/scrcpy/releases/download/v1.21/scrcpy-win64-v1.21.zip
-
- scrcpy 详细教程:https://blog.csdn.net/was172/article/details/99705855
结语
天河区块链前端正急缺人才,如果你想加入我们,欢迎加我微信和我联系。另外如果你想加入高质量前端交流群,或者你有任何其他事情想和我交流也可以添加我的个人微信lazycode520。
文中如有错误,欢迎在评论区留言,如果这篇文章帮助到了你,欢迎点赞、在看和关注。你的点赞、在看和关注是对我最大的支持!
创作不易,你的每一个点赞、在看、分享都是对我最大的支持!❤️