前端HTML和CSS面试题总结
HTML和CSS部分
- 一、层叠上下文
-
- 1.什么是css层叠上下文
- 2.如何产生层叠上下文
- 3.什么是层叠等级(层叠水平)
- 4.元素的层叠顺序
- 5.判断哪个元素在上面
- 二、隐藏元素(区别:是否占空间和事件响应)
- 三、两栏布局
-
-
- (1)浮动
- (2)子绝父相
- (3)flex布局
-
- 四、三栏布局
-
-
- (1)flex布局
- (2)定位
- (3)浮动(注意要把center放在最后)
- (4)圣杯布局(把center放在最前面)
- (5)双飞翼布局(在中间div外面多了一个div)
-
- 五、Flex布局(CSS3弹性盒子)
-
- (1) Flex怎么让三个子项目在横向上均等分(三栏等分布局)
- 六、Flex:1 Flex:0 Flex:auto Flex:none
- 七、position有哪些取值,脱离文档流的表现
- 八、CSS3新特性
- animation和transition区别
- 八、 HTML5新特性
-
- (1)语义标签
- (2)音频和视频
- (3)Canvas绘图
- (4)SVG绘图
- (5)Web Worker
- (6)Web Storage(localStorage、sessionStorage)
- 九、介绍BFC(block formatting context)和IFC(Inline formatting contexts)
-
- 1、BFC
-
- (1)BFC是什么
- (2)创建BFC的条件
- (3)BFC的作用
- 2、IFC
- 十、水平垂直居中的方法
- 11、rpx,px,rem,em,vh,vw,百分比的区别
- 12、权重(特指度)的计算方式
- 13、选择器(选择符)有哪些
- 14、LVHA爱恨原则的顺序解释
- 15、盒模型(盒子模型)
- 16、display有哪些属性,img是什么元素,div是什么元素,span是什么元素
-
- (1) Img是行内元素,为什么可以设置宽高?
- 17、块级元素和行内元素(内联元素)
-
- 块级元素
- 行内元素(内联元素)
- 区别:
- 为什么html标签分为块级和行级
- 18、HTML语义化
- 19、CSS实现三角形
- 20、CSS实现梯形
- 21、CSS实现扇形
- 23、CSS可以继承的属性
- 24、浮动
-
- (1)浮动是什么?
- (2)浮动元素引起的问题:
- (3)清除浮动
- 25、使用div和css实现一个圆形,红色部分占60%,绿色40%
- 26、颜色的展示方式
- 27、响应式布局如何实现
-
- **响应式设计与自适应设计的区别:**
- 22、移动端适配
-
- (1)为什么要移动端适配?
- (2)解决移动端适配的方法
- 28、css九宫格实现
- 29、如何实现吸顶效果?
- 30、margin穿透问题如何解决?
- 31、CSS model(了解一下css model和class命名规范)
-
-
- (1)BEM
-
- 优点:
- 缺点
- (2)CSS Modules
-
- 优点
- 缺点
- (3)CSS in JS
- (4)预处理器
-
- 优点:
- 缺点
- (5)shadow DOM
- (6)Vue scoped
- html,css,js三者的加载顺序
-
- script标签放在header里和放在body底部里有什么区别?
-
一、层叠上下文
Z-index只在定位元素上有效果。
1.什么是css层叠上下文
层叠上下文是HTML中一个三维的概念。每个盒模型的位置是三维的,分别是x轴,y轴和表示层叠的z轴。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上高人一等。也就是离屏幕更近。
2.如何产生层叠上下文
(1)HTML的根元素本身就具有层叠上下文
(2)普通元素设置position属性(值不是static),并设置z-index属性为具体数值,也会产生层叠上下文。
(3)Css3中的新属性也可以产生层叠上下文
3.什么是层叠等级(层叠水平)
层叠等级决定了同一个层叠上下文中元素在z轴的显示顺序。
4.元素的层叠顺序
5.判断哪个元素在上面
1、首先先看要比较的两个元素是否处于同一个层叠上下文中:
1.1如果是,谁的层叠等级大,谁在上面(怎么判断层叠等级大小呢?——看“层叠顺序”图)。
2、如果两个元素不在统一层叠上下文中,先比较他们所处的层叠上下文的层叠等级。
3、当两个元素层叠等级相同、层叠顺序相同时,在DOM结构中后面的元素层叠等级在前面元素之上。
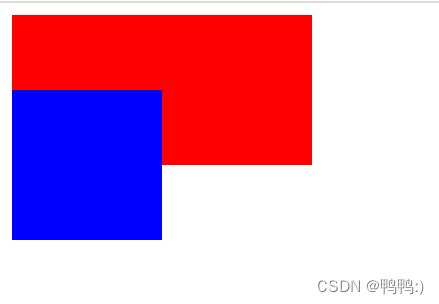
One two 哪个div在z轴的上面(蓝色的在上面)->z-index属性只在定位元素上有效果。
<div class="one"></div>
<div class="two"></div>
<style>
.one{
width:200px;
height:100px;
z-index:5;
background-color: red;
}
.two{
width:100px;
height:100px;
position:relative;
top:-50px;
z-index: 3;
background-color:blue;
}
</style>
二、隐藏元素(区别:是否占空间和事件响应)
Display:none;隐藏的元素不会占用任何空间。(会导致浏览器重排和重绘);不能触发事件。
opacity:0;隐藏的元素仍占据之前的空间;可以进行事件响应。
visibility:hidden;隐藏的元素仍占据之前的空间;不能触发事件。
三、两栏布局
两栏布局一般指左边固定,右边自适应的布局。
-
利用浮动,将左边元素的宽度设置为200px,并设置左浮动;将右边元素的margin-left设置为200px,宽度设置为auto。
-
父元素设置相对定位,左边元素设置绝对定位,并且宽度设置为200px,然后将右边元素的margin-left设置为200px。
-
利用Flex布局,左边元素设置宽度,右边元素设置flex:auto
(1)浮动
.father{
height:100px;
}
.left{
float:left;
height:100px;
width:200px;
background-color: pink;
}
.right{
background-color: skyblue;
height:100px;
margin-left:200px;
width:auto
}
(2)子绝父相
.father{
height:100px;
position:relative
}
.left{
position:absolute;
background-color: pink;
width: 200px;
height: 100px;
}
.right{
background-color: skyblue;
margin-left:200px;
height: 100px;
}
(3)flex布局
.father{
height:100px;
display:flex;
}
.left{
flex:0 0 200px;
background-color: pink;
}
.right{
background-color: skyblue;
flex:auto;
}
四、三栏布局
三栏布局一般指左右两边宽度固定,中间自适应的布局。
- 利用flex布局,左右两栏宽度设置为200px,中间元素设置flex:auto//1
- 父元素设置相对定位,左右两栏设置绝对定位,并且设置宽度200px,中间设置对应方向大小的margin值。
- 利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间栏设置两个方向的margin值,注意要将中间栏放到最后。(原因:三个div生成的顺序对布局有影响,若生成顺序为left,center,right,则center元素会先占位,float元素只能紧贴其后;但如果生成顺序为left,right,center,左边和右边的元素会脱离文档流,center元素生成后,左右两个元素会覆盖它)
- 圣杯布局,利用浮动和定位,负边距来实现。父元素设置左右的padding,三列均设置向左浮动,中间列放在最前面,宽度设置为父级元素的宽度,因此后面两列都被挤到了下一行,通过设置margin负值将其移动到上一行,再用相对定位,定位到两边。
- 双飞翼布局,也是利用浮动和负边距实现的。相对于圣杯布局来说,左右位置的保留是通过中间列的margin实现的。
(1)flex布局
.father{
height:100px;
display:flex;
}
.left{
background-color: pink;
width:200px;
}
.right{
background-color: skyblue;
width: 200px;
}
.center{
background-color: yellow;
flex:1;//auto
}
(2)定位
.father{
height:100px;
position: relative;
}
.left{
background-color: pink;
width:200px;
height:100px;
position:absolute;
}
.right{
background-color: skyblue;
width: 200px;
position:absolute;
top:0;
right:0;
height:100px;
}
.center{
background-color: yellow;
height: 100px;
margin-left:200px;
margin-right:200px;
}
(3)浮动(注意要把center放在最后)
<div class="father">
<div class="left"></div>
<div class="right"></div>
<div class="center"></div>
</div>
.father{
height:100px;
}
.left{
background-color: pink;
width:200px;
height:100px;
float:left;
}
.right{
background-color: skyblue;
width: 200px;
height:100px;
float:right;
}
.center{
background-color: yellow;
height: 100px;
margin-left:200px;
margin-right:200px;
}
(4)圣杯布局(把center放在最前面)
.father{
height:100px;
padding-left:200px;
padding-right:200px
}
.left{
background-color: pink;
width:200px;
height:100px;
float:left;
position:relative;
left:-200px;
margin-left:-100%;
}
.right{
background-color: skyblue;
width: 200px;
height:100px;
float:left;
position: relative;
left:200px;
margin-left:-200px
}
.center{
background-color: yellow;
height: 100px;
float:left;
width:100%;
}
<div class="father">
<div class="center"></div>
<div class="left"></div>
<div class="right"></div>
</div>
(5)双飞翼布局(在中间div外面多了一个div)
.father{
height:100px;
}
.left{
background-color: pink;
width:200px;
height:100px;
float:left;
margin-left:-100%;
}
.right{
background-color: skyblue;
width: 200px;
height:100px;
float:left;
left:200px;
margin-left:-200px
}
.center{
background-color: yellow;
height: 100px;
margin-left:200px;
margin-right:200px;
}
.middle{
float:left;
width:100%;
height:100px;
}
<div class="father">
<div class="middle"><div class="center"></div> </div><!--为了中间div不被遮挡,直接在中间div内部创建div用于放置内容-->
<div class="left"></div>
<div class="right"></div>
</div>
五、Flex布局(CSS3弹性盒子)
Flex布局是css3新增的一种布局方式,我们可以通过将一个元素的display属性设置为flex 从而使它成为一个flex容器,它的所有子元素都会成为它的项目。
一个容器有两个轴,一个是水平的轴,一个是交叉轴。

(1) Flex怎么让三个子项目在横向上均等分(三栏等分布局)
给子元素设置flex:auto或者flex:1
六、Flex:1 Flex:0 Flex:auto Flex:none
flex-grow:定义项目放大的比例,默认为0
flex-shrink:定义项目的缩小比例,默认为1
flex-basis:定义项目在分配多余的空间之前,项目占据主轴的空间,默认为auto(auto表示自动,完全根据项目本来的大小渲染)。
Flex-basis:0%是什么意思–>表示占据父元素的0%,也就是每个项目平分父元素。
- flex:1 =====> flex:1 1 0% 在父元素尺寸不够的时候,会优先最小化内容尺寸(也就是会优先牺牲自己,填充父容器的尺寸)。
使用场景:等分布局,等比例列表 - flex:auto =====> flex:1 1 auto 在充分分配容器尺寸的前提下,会优先扩展自己,填充父容器的尺寸。
使用场景:自适应布局 - Flex:0 =====> flex:0 1 0% 内容最小化宽度,并没有充分的分配容器的尺寸
- Flex:none =====> flex:0 0 auto 元素没有弹性,最大内容宽度(元素内容可能会溢出,不会换行)
七、position有哪些取值,脱离文档流的表现
Position的属性值:static,relative,absolute,fixed,sticky
- Static:默认值,存在于正常流中。
- Relative:相对定位,存在于正常流中(没有脱离文档流),会根据原先的位置偏移,并且原先的位置还会保留。
- Absolute:绝对定位,会脱离文档流。原先占的位置会被删除,相对于离它最近的有定位(position不为static)的祖先元素偏移。设置float不生效,并且将元素变为块级元素。
- Fixed:固定定位,会脱离文档流。原先占的位置也不会被删除,相对于视口偏移。设置float不生效,元素也会变为块级元素。
- Sticky:粘性定位,不脱离文档流,占有原先的位置。特点:跟随页面滚动,当超过某一特定距离时,由相对定位变成了固定定位。(以浏览器的可视化窗口为参照点移动元素;必须添加top,left,right,bottom其中一个才有效)
八、CSS3新特性
(1)新增各种选择器(例如:nth-child();nth-of-type())
(2)圆角(border-radius)
(3)多列布局
(4)阴影(box-shadow)
(5)背景(background-image;background-size)
(6)文本效果(text-overflow;text-shadow;)
(7)旋转transform(值有translate()平移,rotate()旋转角度,scale()增加减少尺寸)
(8)过渡transition
(9)设置盒模型的属性box-sizing
animation和transition区别
- transition是过渡属性,需要事件触发,没法在网页加载时自动完成;animation是动画属性,不需要事件触发,设定时间后可自动执行;
- transition过渡是一次性的,不能重复发生;animation动画可设定播放的次数或者无限播放;
- transition过渡只能设定开始和结束两个状态,不能定义中间状态;animation动画可以通过keyframes设置多个关键帧
- 一个transition过渡只能设置一个属性的变化;animation动画可以设置多个属性。
八、 HTML5新特性
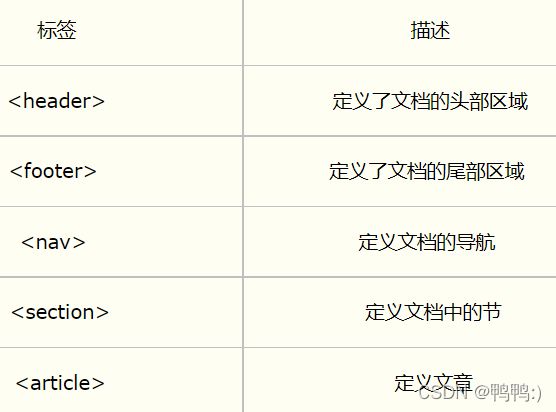
(1)语义标签
(2)音频和视频
音频: < audio src=" “>< /audio>
视频:< video src=” ">< /video>
(3)Canvas绘图
(4)SVG绘图
(5)Web Worker
Web Worker可以通过加载一个脚本文件,进而创建一个独立工作的线程,在主线程之外运行。
基本使用:
Web Worker的基本原理就是在当前javascript的主线程中,使用Worker类加载一个javascript文件来开辟一个新的线程,
起到互不阻塞执行的效果,并且提供主线程和新县城之间数据交换的接口:postMessage、onmessage。
(6)Web Storage(localStorage、sessionStorage)
九、介绍BFC(block formatting context)和IFC(Inline formatting contexts)
1、BFC
(1)BFC是什么
BFC即块格式化上下文,它决定元素的内容如何渲染以及与其他元素的关系和交互。
一个元素形成了BFC之后,那么它内部元素产生的布局不会影响到外部元素,外部元素的布局也不会影响到BFC中的内部元素。一个BFC就像是一个隔离区域,和其他区域互不影响。
(2)创建BFC的条件
- 根元素,也就是html元素
- overflow属性值(处理块级元素溢出的内容)=hidden|auto或scroll(≠visible)的块级元素
- Float不为none的浮动元素
- position属性是fixed或absolute的定位元素;
- display属性为inline-block,table-block,table-caption或flex;
(3)BFC的作用
- 清除浮动(1.当一个元素浮动后,会影响附近的文字的行为。2.浮动元素与处在正常流的元素重叠)
- 解决外边距塌陷
- 解决宽度自适应的两栏布局
2、IFC
IFC是行级格式化上下文。
- 它有这样的一些布局规则:
(1)行级上下文内部的盒子会在水平方向,一个接一个地放置。
(2)当一行不够的时候会自动切换到下一行。
(3)行级上下文的高度由内部最高的内联盒子的高度决定。 - 作用:
(1)水平居中:当一个块要在环境中水平居中时,设置其为inline-block则会在外层产生IFC,通过text-align则可以使其水平居中。
(2)垂直居中:创建一个IFC,用其中一个元素撑开父元素的高度,然后设置其vertical-align:middle,其他行内元素则可以在此父元素下垂直居中。
十、水平垂直居中的方法
(1)父元素使用相对定位,子元素使用绝对定位,将子元素的左上角通过top:50%和left:50%定位到父元素中心,再通过margin负值来调整元素的中心点到父元素的中心,或者通过transform的translate来调整元素的中心点到父元素的中心。
(2)子绝父相,子元素设置四个方向都为0,并将margin设为auto,由于宽高固定,因此对应方向实现平分,可以水平垂直居中。
(3)利用flex布局,在容器(父元素)上设置align-items:center和justify-content:center,实现水平垂直居中。
- 子绝父相+transform:translate(-50%,-50%)
.father{
width:200px;
height:200px;
background-color: pink;
position:relative;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
position:absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%)//2D转换
}
- Flex布局
.father{
width:200px;
height:200px;
background-color: pink;
display:flex;
align-items:center;
justify-content: center;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
}
- 子绝父相+Margin:auto;
.father{
width:200px;
height:200px;
background-color: pink;
position: relative;
}
.son{
width:100px;
height:100px;
background-color:skyblue;
position:absolute;
margin:auto;
top:0;
left:0;
right:0;
bottom:0;
}
- 使用Table布局
.father{
width:300px;
padding:100px;
display:table;
background-color: pink;
}
.son{
height:100px;
background-color:skyblue;
display:table-cell;
vertical-align: center;
}
11、rpx,px,rem,em,vh,vw,百分比的区别
-
Px:绝对长度单位,来描述一个元素的宽高和定位信息。通常认为在PC端,1px的长度是固定的。
-
Rpx:微信小程序独有的,解决屏幕自适应的尺寸单位
-
Em:相对长度单位,基准点为父节点字体(font-size)的大小。
-
Rem:相对长度单位,相对于根节点html的字体(font-size)大小来计算。
-
vh/vw:viewpoint width/viewpoint height,vw相对于视窗(浏览器内部的可视区域的大小,不包括底部工具栏)的宽度,vh相对于视窗的高度。1vw等于视窗宽度的1%。
-
百分比:通常认为子元素的百分比完全相对于直接父元素。
子元素的top,bottom(left,right)设置百分比,则相对于非static定位的定位父元素的高度(宽度)。
子元素的padding/margin如果设置百分比,不论是垂直方向还是水平方向,都相对于直接父元素的padding/margin,而与父元素的height无关。
12、权重(特指度)的计算方式
判断优先级时,首先我们会判断一条属性声明是否有权重,也就是是否在声明后面加上了!important。一条声明如果加上了权重,那么它的优先级就是最高的,前提是它之后不再出现相同权重的声明。如果权重相同,我们则需要去比较匹配规则的特指度。
选择器的特指度由选择器本身的组成部分决定。
一个权重值(特指度值)由四个部分构成,例如:(A,B,C,D);(特指度是由左向右比较的,特指度高的声明具有较高的权重。)
1.如果存在内联样式,则A=1,否则A=0;
2.B的值等于id选择器出现的次数(加0100)
3.C的值等于类选择器,伪类选择器,属性选择器出现的次数之和(加0010)
4.D的值等于标签选择器,伪元素选择器出现的次数之和(加0001)
连结符和通配符不增加特指度。(通配符选择器的特指度是0000,而结合符没有特指度)
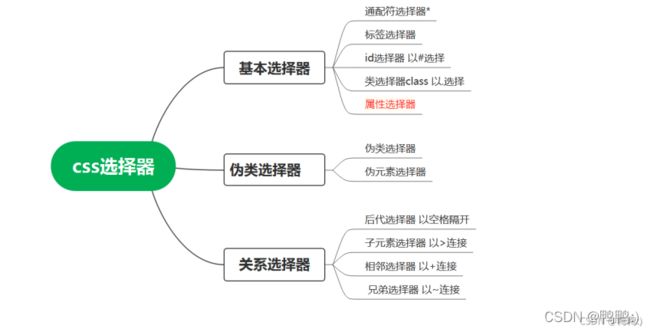
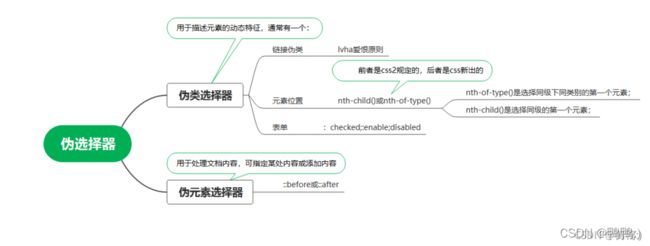
13、选择器(选择符)有哪些


在css3中使用单冒号来表示伪类,双冒号来表示伪元素。但是为了兼容已有的伪元素写法,在一些浏览器中也可以使用单冒号来表示伪元素。
a:link-未访问链接
a:visited-已访问链接
a:hover-悬浮链接
a:active-活动链接
14、LVHA爱恨原则的顺序解释
Css的优先级:两个规则的权重->来源->特指度->顺序(在样式表后出现的胜出)
伪类选择器(:link,:visited,:hover,:active)他们都有相同的权重,来源和特指度,所以与元素匹配的最后一个选择器会胜出。

这个顺序也可以变,但是只有:link和:visited可以交换,因为一个连接要么访问过要么没访问过,不可能同时满足,也就不存在覆盖的问题。
15、盒模型(盒子模型)
-
盒模型是由content(内容),padding(填充),border(边框),margin(边界)四个部分组成的。有两种盒子模型,分别是IE盒模型和W3C盒模型。
-
IE盒模型的属性width和height包含content,padding,border;
-
W3C盒模型的属性width和height只包含content,不包含padding,border.
-
可以用box-sizing属性来控制元素的盒模型,它的默认值是content-box,即W3C标准盒模型。如果值为border-box则用的是IE盒模型。
16、display有哪些属性,img是什么元素,div是什么元素,span是什么元素
Display属性值:
none(元素不显示,并从文档流移除),inline,block,inline-block,flex,grid,table
Img:行内元素;div:块级元素;span:行内元素
(1) Img是行内元素,为什么可以设置宽高?
标签是替换元素,具有内置的宽高属性,所以可以设置。
从元素本身的特点来讲,可以分为不可替换元素和替换元素。
不可替换元素:内容直接表现给用户端,大多数元素都是不可替换元素,比如(h,p)
可替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。Img,input,textarea,select标签等都是替换元素。这些元素往往没有实际的内容,是一个空元素。可替换元素的性质和设置了display:inline-block的元素一样。替换元素一般也有内在尺寸,所以有宽度和高度,可以设定。
17、块级元素和行内元素(内联元素)
块级元素
div ul ol li dl dt dd h1 h2 h3 h4 h5 h6 p
行内元素(内联元素)
a b span img(可替换元素) strong sub sup button input label select textarea
区别:
- 块级:独占一行,可以设置宽高,宽度自动填满父元素宽度
- 行内:相邻的行内元素会排在同一行,直到一行排不下才换行;宽度随元素内容变化;设置宽高无效(除了Img和input,他俩可以设置宽高,因为是替换元素)
为什么html标签分为块级和行级
标签语义化。
使用合适的标签来划分网页内容的结构,能够使页面的结构更加清晰,易于理解。有利于开发者的维护,也能让机器对文档内容进行正确的解读。也有利于SEO搜索引擎优化。
18、HTML语义化
我认为html语义化主要指的是我们应该使用合适的标签来划分网页内容的结构。
Html的本质作用就是定义网页文档的结构。
一个语义化的文档,能够使页面的结构更加清晰,易于理解,也能让机器对文档内容进行正确的解读。
搜索引擎的爬虫也依赖于HTML标记来确定上下文和各个关键字的权重,有利于SEO(搜索引擎优化)。
从HTML5可以看出,标准是倾向于以语义化的方式来构建网页的。比如新增了header,footer这些语义标签。
19、CSS实现三角形
将元素的宽高设置为0,只设置border,把任意三条边隐藏掉,剩下的就是一个三角形。
.triangle{//三角形
width:0;
height:0;
border-bottom:100px solid black;
border-left:100px solid transparent;
border-right:100px solid transparent;
}
<div class="triangle"></div>
20、CSS实现梯形
.trapezoid{//梯形
width:50px;
height:100px;
border-bottom:100px solid black;
border-left:100px solid transparent;
border-right:100px solid transparent;
}
<div class="trapezoid"></div>
21、CSS实现扇形
.trapezoid{//梯形
width:50px;
height:100px;
border-bottom:100px solid black;
border-left:100px solid transparent;
border-right:100px solid transparent;
}
<div class="trapezoid"></div>
23、CSS可以继承的属性
每一个属性在定义中都给出了这个属性是否具有继承性,一个具有继承性的属性在没有指定值的时候,会使用父元素的同属性的值来作为自己的值。
(1)字体相关的属性:font-size,font-weight,font-style等
(2)文本相关的属性:text-align,text-shadow,line-height等
(3)表格布局属性
(4)列表属性:list-style等
(5)光标属性:cursor([ˈkɜːrsər])
(6)visibility
24、浮动
(1)浮动是什么?
浮动元素脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留。
(2)浮动元素引起的问题:
1.父元素的高度无法被撑开,影响与父元素同级的元素。
2.与浮动元素同级的非浮动元素(内联元素)会紧随其后
3.如果不是第一个元素浮动,该元素之前的元素也需要浮动,否则会影响页面显示的结构。
(3)清除浮动
1.对父级设置高度
2.clear:both清除浮动
3.父级div定义 overflow:hidden
25、使用div和css实现一个圆形,红色部分占60%,绿色40%
思路:先画一个圆,设置颜色为红色,可以通过线性渐变给圆的右半部分上绿色,然后利用伪元素,设置一个半圆,可以围绕圆中心旋转的蒙版。最后旋转这个伪元素就可以了。
.pie{
width: 100px;
height: 100px;
border-radius: 50%;
background: pink;
/*线性渐变,给右半部分着色*/
background-image: linear-gradient(to right, transparent 50%, skyblue 0);
}
.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
/*让伪元素变成一个半圆*/
border-radius:0 50px 50px 0;
background: pink;
/*希望蒙版围着圆的中心点旋转*/
transform-origin: left;
/*旋转伪元素,要显示40%的比例,我们可以设置0.4*360=144deg*/
transform: rotate(144deg);
}
-<div class="pie"></div>
26、颜色的展示方式
使用颜色的单词来表示
RGB 即常说的红®、绿(G)、蓝(B)三原色模型,是运用最广泛的颜色模型。
HSL 是对色相H(hue)、饱和度S(saturation)、亮度L(lightness)的处理得到颜色的一种模型。
饱和度是指颜色的强度或纯度,使用0 ~ 100%的百分比来度量。
27、响应式布局如何实现
响应式布局指的是同一页面在不同屏幕尺寸下有不同的布局。
1. 媒体查询
2. 百分比布局
通过百分比单位,可以使得浏览器中组件的宽和高随着浏览器的高度的变化而变化,从而实现响应式的效果。
3. rem布局
REM是CSS3新增的单位,并且移动端的支持度很高,Android2.x+,ios5+都支持。rem单位都是相对于根元素html的font-size来决定大小的,根元素的font-size相当于提供了一个基准,当页面的size发生变化时,只需要改变font-size的值,那么以rem为固定单位的元素的大小也会发生响应的变化。 因此,如果通过rem来实现响应式的布局,只需要根据视图容器的大小,动态的改变font-size即可(而em是相对于父元素的)。
响应式设计与自适应设计的区别:
响应式开发一套界面,通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容;
自适应需要开发多套界面,通过检测视口分辨率,来判断当前访问的设备是pc端、平板、手机,从而请求服务层,返回不同的页面。
22、移动端适配
(1)为什么要移动端适配?
移动端web页面的开发,由于手机屏幕尺寸,分辨率不同,或者需要考虑横竖屏问题,为了使得web页面在不同移动设备上具有相适应的展示效果。需要在开发过程中使用合理的适配方案来解决这个问题。
(2)解决移动端适配的方法
(1)Rem适配(用户使用更大的屏幕,是想看到更多的内容,而不是更大的字。过渡方案,被淘汰了)
rem为元素设置字体大小时,相对的是HTML根元素。这个单位可以做到只修改根元素就成比例的调整所有字体大小;又可以避免字体大小逐层复合的连锁反应。可以在页面初始化的时候给根元素设置一个font-size,接下来的元素就根据rem来布局,这样就可以保证在页面大小变化时,布局可以自适应。
(2)Vw/vh布局
Vw/vh方案将视觉视口宽度和视觉视口高度等分为100份。使用css预处理器(webpack中用postcss-loader中的postcss-px-to-viewport能把px转为vw)把设计稿尺寸转换为vw单位,包括文本,布局高宽,间距等,使得这些元素能够随视口大小自适应调整。
(3)px为主,vw/vh/vmax/vmin为辅助,搭配flex
在css中使用px,在适当的场景中使用flex布局,或者配合vw进行自适应。在跨设备类型的时候,使用媒体查询;在跨设备类型中如果交互差异太大的话,考虑分开项目开发。
28、css九宫格实现
<style>
* {
padding: 0;
margin: 0;
}
.main {
background-color: #fff;
width: 100%;
padding-bottom: 100%;
padding-left: 0.5%;
padding-top: 0.5%;
}
.main>div {
width: 31%;
padding-bottom: 31%;
border: 1% solid #fff;
background-color: mediumpurple;
border-radius: 3%;
float: left;
margin: 1%;
}
</style>
<div class="main">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
29、如何实现吸顶效果?
A:css的sticky(有兼容性问题)。在scroll事件中,用js判断offsetTop等。
30、margin穿透问题如何解决?
A:BFC
31、CSS model(了解一下css model和class命名规范)
CSS有一个问题就是没有本地作用域,所有声明的样式都是全局的。也就是说页面上任意元素只要匹配上某个选择器的规则,这个规则就会被应用上,而且规则和规则之间可以叠加作用。SPA应用流行之后这个问题变得更突出了,因为对于SPA应用来说所有页面的样式代码都会加载到同一个环境中,样式冲突的概率会加大。所以我们开发的时候会遇到一些问题:(1)比如很难为选择器起名,团队多人合作困难,当多个人开发同一个项目时,大家的选择器名字可能会冲突。(2)无用的CSS样式堆积会导致开发成本变高。
(1)BEM
BEM是一种css命名方法论,意思是块(block),元素(element),修饰符(modifier)的简写。便于统一团队开发规范和方便维护。
以.block__element–modifier形式命名,命名含有意义,也就是模块名+元素名+修饰器名。
比如:.dropdown-menu__item–active
不同项目用不同的前缀或者命名规则避开冲突
BEM在业务代码中结合less等预处理器。
优点:
- 人为严格遵守BEM规范,可以解决无作用域样式污染问题
- 可读性好,一目了然是那个dom节点,对于无用css删除,删除了相应dom节点后,对应的css也能比较放心的删除,不会影响到其他元素样式
缺点
- 命名太长
(2)CSS Modules
css-modules将css代码模块化,可以避免本模块样式被全局污染。
它是通过编译生成不冲突的选择器类名。在构建步骤中对css类名和选择器限定作用域的一种方式。
依赖webpack css-loader,webpack可以默认开启css modules功能。
{
test: /.css$/,
loader: "style-loader!css-loader?modules"
}
比如将css文件style.css引入之后,访问里面的选择器,打包工具会将这个名字编译为带哈希的字符串,同时style.css里面也会编译,这样就产生了独一无二的class,解决了css模块化的问题。
._3zyde4l1yATCOkgn-DBWEL
{ color: red; }
优点
- 能100%解决css无作用域样式污染问题
- 学习成本低:API简洁到几乎零学习成本
缺点
- 没有变量,通常要结合预处理器
- 代码可读性差,hash值不方便debug
(3)CSS in JS
在react里面用的多,不是很了解
(4)预处理器
和BEM类似,利用嵌套实现。
让CSS的结构更加具有可读性且易于维护
优点:
- 利用嵌套,人为严格遵守嵌套首类名不一致,可以解决无作用域样式污染问题
- 可读性好,一目了然是那个dom节点,对于无用css删除,删除了相应dom节点后,对应的css也能比较放心的删除,不会影响到其他元素样式
缺点
- 需要借助相关的编译工具处理
预处理器是现代web开发中必备,
结合BEM规范,利用预处理器,可以极大的提高开发效率,可读性,复用性
(5)shadow DOM
浏览器原生CSS沙箱支持
(6)Vue scoped
当