JavaWeb之HTML和CSS
一.B/S 软件的结构
1.1.B/S 软件的结构
- B/S架构即浏览器和服务器架构模式,是随着Internet技术的兴起,对C/S架构的一种变化或者改进的架构。在这种架构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。B/S架构是WEB兴起后的一种网络架构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器(Browser),如Netscape Navigator或Internet Explorer,服务器安装Oracle、Sybase、Informix或 SQL Server等数据库。浏览器通过Web Server同数据库进行数据交互。 这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。
二.前端的开发流程
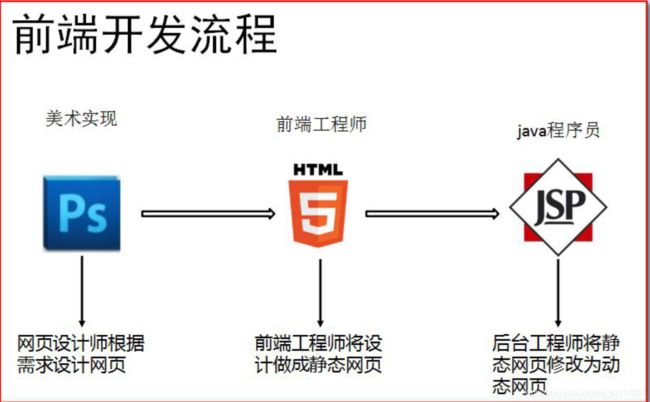
2.1.前端的开发流程
三.网页的组成部分
3.1.网页的组成部分
- 页面由三部分内容组成!分别是内容(结构)、表现、行为。
- 内容(结构),是我们在页面中可以看到的数据。我们称之为内容。一般内容我们使用html技术来展示。
- 表现,指的是这些内容在页面上的展示形式。比如说。布局,颜色,大小等等。一般使用CSS技术实现行为,指的是页面中元素与输入设备交互的响应。一般使用javascript技术实现。
四.HTML简介
4.1.什么是HTML
- Hyper Text Markup Language(超文本标记语言)简写:HTML。
- HTML通过标签来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
五.创建HTML文件
5.1.创建HTML文件流程
5.2.在工程下创建html页面
5.3.第一个html示例
标题
hello