Javaweb(html+css+javascript)
网页组成:内容(结构),表现,行为
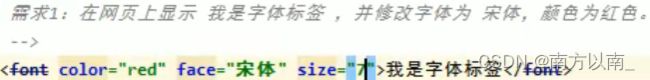
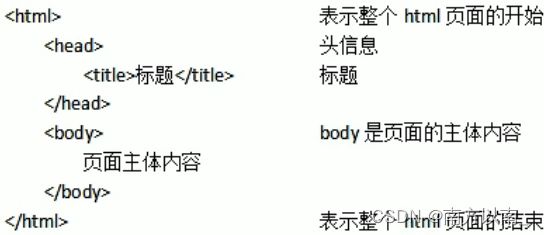
HTML(hyper Text markup language)超文本标记语言:通过标签来标记要现实的网页中各个部分。
html编写规范:标签格式,大小写不敏感,标签有自己的属性,单标签双标签

标签属性分为:基本属性bgcolor=“red”,事件属性οnclick=“alert(‘你好’);”
事件属性可以设置事件响应后的代码。
br换行
hr横线
idea添加文件:复制过后在选中想要添加的位置粘贴
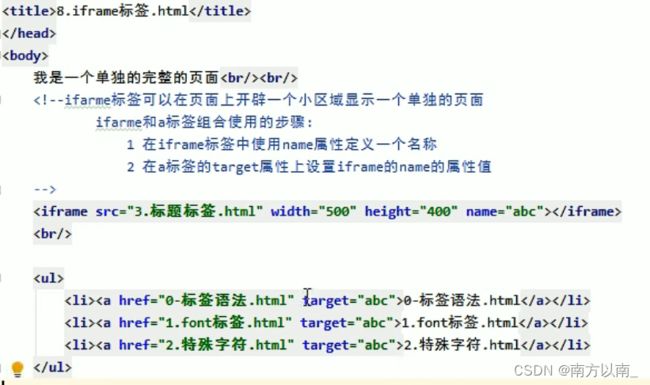
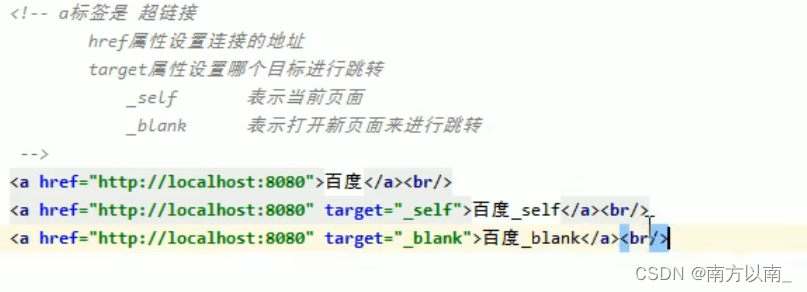
标签:1标签的语法,2font标签,3特殊字符,4内联框架,5标题标签,6超链接,7img标签,8表格标签,9表格跨行跨列,10iframe标签
空格:
标题
   order list有序列表 unorder list:ol无序列表<table align="center" border="1" width="300" height="300" cellspacing="0">
<tr>
<td align="center"><b>1.1b>td>
<th>1.2th>
<td>1.3td>
tr>
<tr>
<td>2.1td>
<td>2.2td>
<td>2.3td>
tr>
<tr>
<td>3.1td>
<td>3.2td>
<td>3.3td>
tr>
table>
colspan属性设置跨列
rowspan属性设置跨行
<body>
<form align="center">
用户名称:<input type="text" value="默认值"><br>
用户密码:<input type="password" value="请输入密码" ><br>
确认密码:<input type="password" value="请输入密码" ><br>
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex">女<br>
兴趣爱好:<input type="checkbox" checked="checked">Java<input type="checkbox">前端<input type="checkbox">运维<br>
国家:<select>
<option>--请选择国籍--option>
<option >中国option>
<option>美国option>
<option>俄罗斯option>
select><br>
自我评价:<textarea rows="10" cols="20">textarea>
<br>
<input type="reset" value="重置按钮按一下">
<input type="submit" value="提交按钮">
<input type="button" value="abc">
<input type="submit" value="上传文件">
<input type="hidden" value="">
form>
body>
CSS
Cascading Style sheet 层叠样式表单,用于增强控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<title>Titletitle>
head> <body>
<div style="border: 1px solid red;">div 标签 1div>
<div style="border: 1px solid red;">div 标签 2div>
<span style="border: 1px solid red;">span 标签 1span>
<span style="border: 1px solid red;">span 标签 2span>
body> html>
html和css结合方式
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器title>
<style type="text/css">
div{
border:1px solid red;
}
span{
border:1px solid red;
}
style>
head>
<body>
<div >div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器title>
<link rel="stylesheet" type="text/css" href="1.css">
head>
<body>
<div id="id001">div标签1div>
<div id="id002">div标签2div>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器title>
<style type="text/css">
div{
border:1px solid yellow;
color:blue;
font-size:30px;
}
span{
border:5px dashed blue;
color:blue;
font-size:30px;
}
style>
head>
<body>
<div>div标签1div>
<div>div标签2div>
<span>span标签1span>
<span>span标签2span>
body>
html>
id选择器格式:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器title>
<style>
#id001{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
#id002{
color:red;
font-size: 20px;
border:5px blue dotted;
}
style>
head>
<body>
<div id="id001">div标签1div>
<div id="id002">div标签2div>
body>
html>
class类型选择器
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器title>
<style type="text/css">
.class01{
color:blue;
font-size: 30px;
border:1px solid yellow;
}
.class02{
color:grey;
font-size: 26px;
border:1px solid red;
}
style>
head>
<body>
<div class="class01">div标签class01div>
<div class="class02">div标签div>
<span class="class01">span标签class01span>
<span>span标签2span>
body>
html>
组合选择器;
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器title>
<style>
.class01,#id01{
color:blue;
font-size: 20px;
border:1px yellow solid;
}
style>
head>
<body>
<div class="class01">div标签class01div> <br />
<span id="id01">span 标签span> <br />
<div>div标签div> <br />
<div>div标签id01div> <br />
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>06-css常用样式.htmltitle>
<style type="text/css">
div{
color:red;
border: 1px yellow solid;
width: 300px;
height: 300px;
background-color: green;
font-size: 50px;
margin-left: auto;
margin-right: auto;
text-align: center;
}
a{
text-decoration: none;
}
table{
border:1px red solid;
}
td{
}
style>
head>
<body>
<table>
<tr>
<td>1.1td>
<td>1.2td>
tr>
table>
<a href="http://www.baidu.com">百度a>
<div>biaoqiandiv>
body>
html>
JavaScript
第一种使用方式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
alert("hello");
script>
head>
<body>
body>
html>
第二种使用方式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript" src="1.js">script>
//src专门用来引入文件
<script type="text/javascript" >
alert("国哥好帅");
script>
head>
<body>
body>
html>
变量:
javascript:数据类型
JavaScript 的变量类型: 数值类型: number 字符串类型: string 对象类型: object 布尔类型: boolean 函数类型: function JavaScript 里特殊的值: undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是 undefined. null 空值 NaN 全称是:Not a Number。非数字。非数值。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>变量title>
<script type="text/javascript">
var i;
alert(i);//undefined
i=12;
//typeof是一个函数,可以取变量数据类型返回
alert(i);
alert(typeof(i));
i='abc';
alert(typeof(i));
var a=12;
var b="abc";
alert(a*b);
script>
head>
<body>
body>
html>
关系运算:
等于:==简单做字面值比较
全等于:===字面比较,然后比较数据类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>关系运算title>
<script type="text/javascript">
var a="12";
var b=12;
alert(a==b);
alert(a===b);
script>
head>
<body>
body>
html>
0.null.undefined ""空串.都是false
&& 且运算。 有两种情况: 第一种:当表达式全为真的时候。返回最后一个表达式的值。 第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
|| 或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值 第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 && 与运算 和 ||或运算 有短路。 短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
数组:
var 数组名=[];
var 数组名=[1,‘abc’,true];
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>数组title>
<script type="text/javascript">
var arr=[];
// alert(arr.length);
arr[0]=12;
//alert(arr[0]);
alert(arr.length);
//js语言中数组,可以自动扩容,
for (var i = 0; i < arr.length; i++) {
alert(arr[i]);
}
script>
head>
<body>
body>
html>
函数
函数的定义:两种方式
第一种:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function fun(){
alert("无参函数fun()被调用了")
}
fun();
function fun2(a,b){
alert("有参函数fun2()被调用了 a=>"+a+",b=>"+b);
}
fun2(123,456);
function sum(num1,num2){
var result=num1+num2;
return result;
}
alert(sum(20,30));
script>
head>
<body>
body>
html>
函数第二种定义方式:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>函数title>
<script type="text/javascript">
var fun = function(){
alert("无参函数");
}
fun();
var fun2=function (a,b){
alert("有参函数a="+a+",b="+b);
}
fun2(1,2);
var fun3=function (num1,num2){
return num1+num2;
}
alert(fun3(1,2));
script>
head>
<body>
body>
html>
不允许函数重载:
自定义对象:
var 变量名 = new Object(); //对象实例
变量名.属性名= 值; //定义一个属性
变量名.函数名 = function(){} //定义一个函数
对象的访问:
变量名.属性
变量名.函数名();
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var obj = new Object();
//alert(typeof(obj));
obj.name="华子";
obj.age=18;
obj.fun=function (){
alert("姓名:"+this.name+"年龄;"+this.age);
}
obj.fun();
script>
head>
<body>
body>
html>
{}形式的自定义对象
var 变量名 = {
属性名:值,
属性名:值,
函数名:function(){}
}; //空对象
对象的访问:
变量名.属性;
变量名.函数名;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
var obj={
name:"国哥",
age:18,
fun:function (){
alert("姓名"+this.name+"年龄"+this.age);
}
};
alert(obj.name);
obj.fun();
script>
head>
<body>
body>
html>
js中的事件:
事件是输入设备与页面进行交互的响应。
常见事件
onload:加载完成事件 用于页面加载完成之后,用于页面代码初始化
onclick点击事件 用于按钮点击响应操作
onblur失去焦点事件 用于输入框失去焦点后验证输入内容是否合法
onchange内容发生改变事件 用于下拉列表和输入框内容发生改变后操作
onsubmit表单提交事件 用于表单提交前验证所有表单项是否合法。
事件的注册又分为静态注册和动态注册两种: 什么是事件的注册(绑定)? 其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。 静态注册事件:通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。 动态注册事件:是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件 响应后的代码,叫动态注册。 动态注册基本步骤: 1、获取标签对象 2、标签对象.事件名 = fucntion(){}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onloadtitle>
//静态注册onload事件,onload事件是浏览器解析完之后自动运行的事件
<script type="text/javascript">
function onloadFun(){
alert('静态注册onload事件');
}
//动态注册onload事件
window.onload=function(){
alert("动态注册的onload事件")
}
script>
head>
<body>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>clicktitle>
<script type="text/javascript">
function onclickFun(){
alert("静态注册onclick事件");
}
window.onclick=function(){
//获取标签对象
var btnobj=document.getElementById("btn01")
//通过标签对象.事件名=functrion()
btnobj.onclick=function(){
alert("动态注册的onclick事件")
}
}
script>
head>
<body>
//静态注册
<button onclick="onclickFun()">按钮1button>
<button id="btn01">按钮2button>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onchangetitle>
<script type="text/javascript">
function onchangeFun(){
alert("女生已经改变了");
}
window.onload=function (){
var selobj=document.getElementById("sel01");
selobj.onchange=function (){
alert("男生已经发生改变");
}
}
script>
head>
<body>
<select id="sel01">
<option>男生option>
<option>防范option>
<option>你啊你姑娘option>
<option>小李option>
select>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>onsubmittitle>
<script type="text/javascript">
function onsubmitFun(){
alert("静态注册提交事件----发现不合法");
return false;
}
window.onload=function (){
//获取标签对象
var formobj= document.getElementById("form01");
formobj.onsubmit=function (){
alert("动态注册表单提交事件");
return true;
}
}
script>
head>
<body>
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value="静态注册">
form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value="动态注册">
form>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
//验证规则:字母数字下划线 5-12位
function onclickFun(){
//1
var usernameObj = document.getElementById("username");
var usernameText = usernameObj.value;
var patt=/^\w{5,12}$/;
if(patt.test(usernameText)){
alert("用户名合法");
}else{
alert("用户名不合法");
}
}
script>
head>
<body>
用户名:<input type="text" id="username" value="wzg">
<button onclick="onclickFun()">校验button>
body>
html>
正则表达式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>正则表达式title>
<script type="text/javascript">
//var patt = new RegExp("e");//要求字符串是否包含字符e
//var patt =/e/;
//var patt =/[abcd]/;//要求字符串中是否包含a or b or c 任意一个
//var patt =/[a-z]/;//要求字符串中是否包含a or b or c 任意一个
//var patt =/[0-9]/;//要求字符串中是否包含a or b or c 任意一个
var patt =/a+/;//要求字符串中是否包含a or b or c 任意一个
alert(patt);
var str ="abc";
alert(patt.test(str));
script>
head>
<body>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function checkAll(){
var hobbies = document.getElementsByName("hobby");
//alert(hobbies.length);
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked=true;
}
}
function checkNo(){
var hobbies = document.getElementsByName("hobby");
//alert(hobbies.length);
for (var i = 0; i < hobbies.length; i++) {
hobbies[i].checked=false;
}
}
function checkReverse(){
var hobbies=document.getElementsByName("hobby");
for (var i = 0; i < hobbies.length; i++) {
if(hobbies[i].checked){
hobbies[i].checked=false;
}else{
hobbies[i].checked=true;
}
}
}
script>
head>
<body>
兴趣爱好:
<input type="checkbox" name="hobby" value="cpp" checked="checked">C++
<input type="checkbox" name="hobby" value="Java">Java
<input type="checkbox" name="hobby" value="js">JavaScript
<br>
<button onclick="checkAll()">全选button>
<button onclick="checkNo()">全不选button>
<button onclick="checkReverse()">反选button>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script type="text/javascript">
function checkAll(){
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++) {
inputs[i].checked=true;
}
}
script>
head>
<body>
兴趣爱好:
<input type="checkbox" value="cpp" checked="checked">C++
<input type="checkbox" value="Java">Java
<input type="checkbox" value="js">JavaScript
<br>
<button onclick="checkAll()">全选button>
body>
html>