基于若依的ruoyi-nbcio流程管理系统增加仿钉钉流程设计(六)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
这节主要讲条件节点与并发节点的有效性检查,主要是增加这两个节点的子节点检查,因为这两个节点需要增加审批人的子节点才能有效,否则检查通不过。
1、首先增加一个子节点的有效性检查函数
/**
* 校验子节点必填项完整性,目前主要是针对条件节点与并发节点
* @param {Node} node - 节点数据
*/
static checkChildNode ( node, parent ) {
let valid = false
if ( this.isConditionNode( node ) ) {
if (!isEmpty(node.childNode)) {
valid = true
}
}
if ( this.isConcurrentNode( node ) ) {
if (!isEmpty(node.childNode)) {
valid = true
}
}
return valid
}2、检查所有节点的时候也增加并发节点检查过程
/**
* 判断所有节点是否信息完整
* @param {Node} processData - 整个流程图数据
* @returns {Boolean}
*/
static checkAllNode ( processData ) {
let valid = true
const loop = ( node, callback, parent ) => {
!this.checkNode( node, parent ) && callback()
if ( node.childNode ) loop( node.childNode, callback, parent )
if ( !isEmptyArray( node.conditionNodes ) ) {
node.conditionNodes.forEach( n => loop( n, callback, node ) )
}
if ( !isEmptyArray( node.concurrentNodes ) ) {
console.log("node.concurrentNodes ", node.concurrentNodes)
node.concurrentNodes.forEach( n => loop( n, callback, node ) )
}
}
loop( processData, () => valid = false )
return valid
}
}3、单个检查节点修改如下,特别是条件节点与并发节点的修改
/**
* 校验单个节点必填项完整性
* @param {Node} node - 节点数据
*/
static checkNode ( node, parent ) {
// 抄送人应该可以默认自选
let valid = true
const props = node.properties
this.isStartNode( node )
&& !props.initiator
&& ( valid = false )
this.isConditionNode( node )
&& !props.isDefault
&& !props.initiator
&& isEmptyArray( props.conditions )
&& !this.checkChildNode ( node, parent )
&& ( valid = false )
const customSettings = ['myself', 'optional', 'director']
this.isApproverNode( node )
&& !customSettings.includes( props.assigneeType )
&& isEmptyArray( props.approvers )
&& ( valid = false )
return valid
}4、构造节点增加条件与并发的出错处理
/* 构造节点
modify by nbacheng 2023-11-02
*/
function NodeFactory(ctx, data, h) {
if (!data) return
console.log("NodeFactory data",data)
const showErrorTip = ctx.verifyMode && NodeUtils.checkNode(data) === false
const showChildErrorTip = ctx.verifyMode && (NodeUtils.isConditionNode(data) || NodeUtils.isConcurrentNode(data)) && NodeUtils.checkChildNode(data) === false
let res = [], branchNode = "", selfNode = null ;
if (showErrorTip) { //通用节点的错误检查做特殊处理
selfNode = (
!!!
{nodes[data.type].call(ctx, ctx, data, h)}
{addNodeButton.call(ctx, ctx, data, h)}
);
} else if (showChildErrorTip) { //对并发与条件节点的错误检查做特殊处理
selfNode = (
!!!
{nodes[data.type].call(ctx, ctx, data, h)}
{addNodeButton.call(ctx, ctx, data, h)}
);
} else { //正常节点的显示
selfNode = (
{nodes[data.type].call(ctx, ctx, data, h)}
{addNodeButton.call(ctx, ctx, data, h)}
);
}
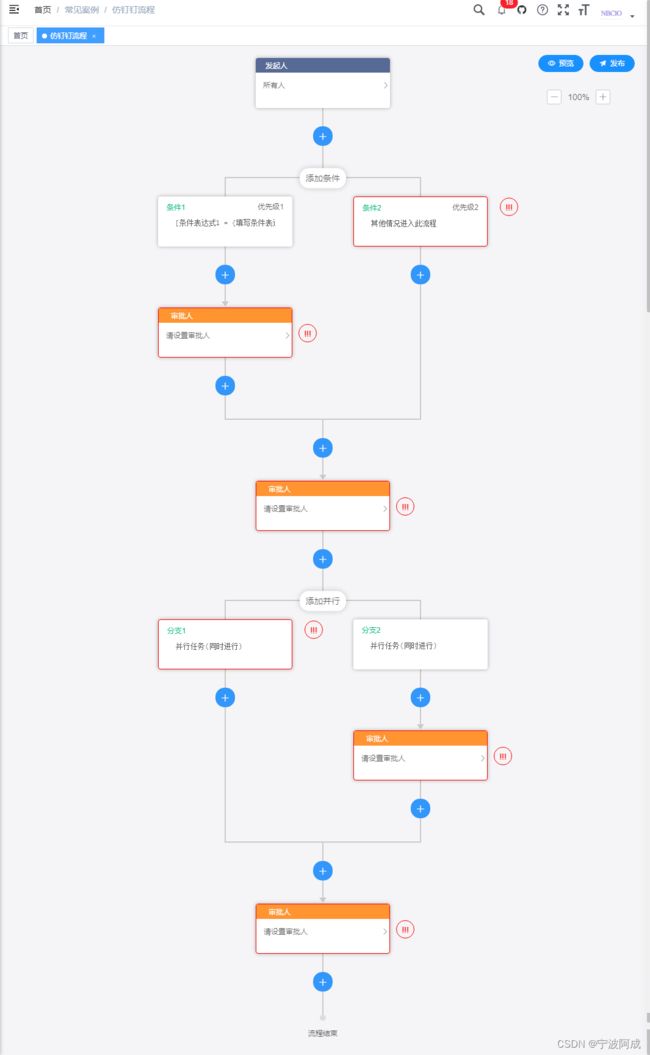
5、效果图如下: