- ERROR: Failed building wheel for pyaudioFailed to build pyaudioERROR: ERROR: Failed to build insta
小李飞刀李寻欢
pythonaudiopyaudio安装库python
ERROR:FailedbuildingwheelforpyaudioFailedtobuildpyaudioERROR:ERROR:Failedtobuildinstallablewheelsforsomepyproject.tomlbasedprojects(pyaudio)这个错误表明在编译pyaudio时缺少PortAudio开发库。以下是完整解决方案:Linux系统解决方案#1.安装系统
- 服务器负载均衡
冬冬小圆帽
服务器负载均衡vim
1.安装EPEL仓库EPEL(ExtraPackagesforEnterpriseLinux)仓库提供了额外的软件包,安装HAProxy前需要先启用EPEL仓库。sudoyuminstallepel-release-y2.安装HAProxy通过EPEL仓库安装HAProxy。sudoyuminstallhaproxy-y注意:如果服务器上已安装Docker,可能会干扰HAProxy的安装。建议先关
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- cifs挂载 mount ubuntu_在Linux上使用CIFS,如何挂载Windows共享
王小约
cifs挂载mountubuntu
在Linux和UNIX操作系统上,可以使用mount命令的cifs选项将Windows共享安装在本地目录。常见的Internet文件系统(CIFS)是网络文件共享协议,CIFS是SMB的一种形式。在本教程中,解释如何在Windows共享上手动和自动挂载Linux系统。安装CIFS程序包要在Windows系统上挂载Linux共享,首先需要安装CIFS程序包。在Ubuntu和Debian上安装CIFS
- Linux中挂载Windows Samba共享的指南
执剑走天涯xp
linuxwindows运维
主要步骤:安装cifs-utils确保你的Linux系统已安装cifs-utils包。如果未安装,使用以下命令:sudoapt-getinstallcifs-utils#Debian/Ubuntu系统sudoyuminstallcifs-utils#CentOS/RHEL系统创建挂载点创建一个本地目录来挂载Windows共享:sudomkdir/mnt/share编辑/etc/fstab文件使用文
- 嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传
银河码
Linux网络编程linux网络giteec语言vscodetcp/ip服务器
嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传【本文代码已在立创·泰山派平台验证通过,可直接用于物联网设备数据上报场景】一、功能概述与实现效果1.1核心功能本地文件读取:支持任意二进制/文本文件Base64编码转换:符合RFC4648标准HTTP传输:通过libcurl实现,也可以使用HTTPS加密通信GiteeAPI对接:自动创建/更新仓库文件1.2运行效果演示#上传本地
- linux如何释放内存缓存
千航@abc
linux缓存运维内存
[root@redis~]#sync#将内存缓存数据强制写入磁盘(保存数据后再做释放)[root@redis~]#echo1>/proc/sys/vm/drop_caches#释放内存缓存
- Linux:进程间通信——信号
muke_r
1024程序员节
信号是UNIX和Linux系统响应某些条件而产生的一个事件,接收到该信号的进程会相应地采取一些行动。信号是软中断,通常信号是由一个错误产生的。但它们还可以作为进程间通信或修改行为的一种方式,明确地由一个进程发送给另一个进程目录一、信号种类1.常见的信号2.不可靠信号和可靠信号注意二、信号捕捉三、进程休眠号四、信号集和信号阻塞五、附带数据信息的信号处理一、信号种类在终端输入kill-l命令可以看到l
- linux——线程
這~悸ベ雨落憂殇
Linuxlinuxjavaandroid
线程概念什么是线程?在一个程序里的一个执行流叫做线程。一切进程至少有一个线程线程在进程内部运行,本质是在进程地址空间内运行在Linux系统中,在CPU眼中,看到的PCB都要比传统的进程更加轻量化我们都知道在每一个进程都有属于自己的PCB,里面装满了描述进程的各种字段…,而线程呢,是在进程中产生的,所以会共享共一个进程地址空间,如上图所示。线程的优点创建一个新线程的代价要比创建一个新进程小与进程之间
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
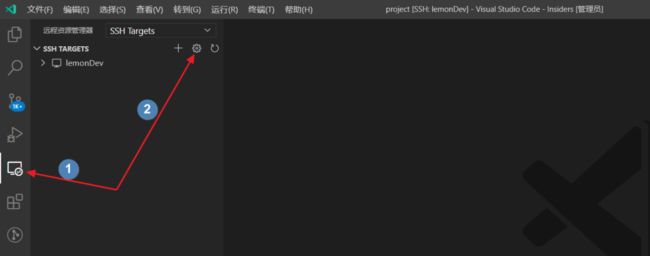
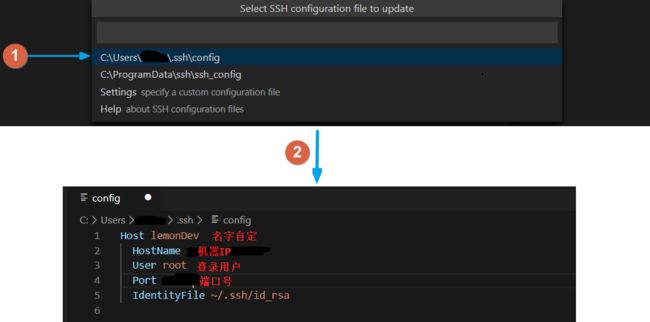
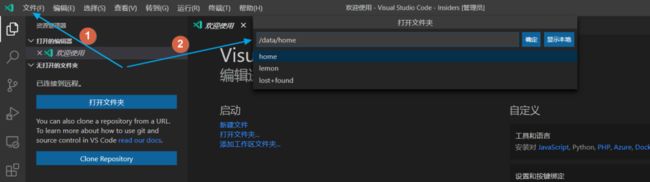
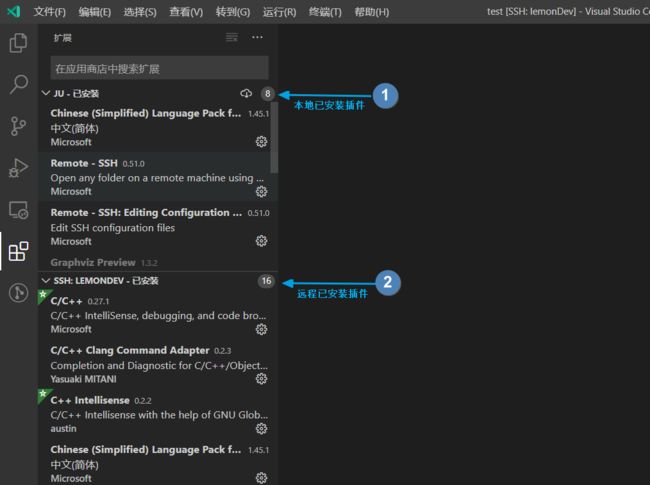
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Linux:动静态库
嶔某
Linuxlinux运维服务器
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨什么是库库是写好的现有的,成熟的可以复用的代码。现实中每个程序都需要依赖很多基础的底层库。世界上有很多大佬为了实现某一个功能,写了很多很NB的代码。他们把代码封装成一个库,这样我们不必写出像他们一样厉害的代码,只需要使用它们分享的库,也能使用对应的功能了。本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。静态库.a[Linux/
- Linux:编辑器Vim和Makefile
嶔某
Linuxlinux编辑器vim
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨vim的三种常用模式分别是命令模式(commandmode)、插入模式(Insertmode)和底行模式(lastlinemode)各模式的功能区分如下:正常/普通/命令模式(Normalmode)控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insertmode下,或者到lastlinemode。插入模式(Insertmode)只有
- 【AI大模型】搭建本地大模型GPT-NeoX:详细步骤及常见问题处理
qzw1210
gpt人工智能深度学习
搭建本地大模型GPT-NeoX:详细步骤及常见问题处理GPT-NeoX是一个开源的大型语言模型框架,由EleutherAI开发,可用于训练和部署类似GPT-3的大型语言模型。本指南将详细介绍如何在本地环境中搭建GPT-NeoX,并解决过程中可能遇到的常见问题。1.系统要求1.1硬件要求1.2软件要求操作系统:Linux(推荐Ubuntu20.04或更高版本)CUDA:11.2或更高版本Python
- Linux 常用命令 - last 【显示历史登录用户列表】
WKJay_
Linux常用命令linux服务器
简介last命令源自英文单词“last”,意为“最后”。该命令用于显示系统中用户的登录和注销记录,以及系统的重启和关机记录。它通过读取/var/log/wtmp文件来获取这些信息,wtmp文件记录了所有用户的登录和注销活动。使用方式last[options][username...][tty...]lastb[options][username...][tty...]常用选项-a,--hostla
- 从 Windows 共享到 Linux:Jenkins 代码部署方案调整
XMYX-0
windowslinuxjenkins
文章目录从Windows共享到Linux:Jenkins代码部署方案调整方案1:使用NFS(推荐)介绍特点适用场景在192.168.1.100上配置NFS安装NFS服务器创建共享目录修改NFS共享配置启动NFS并应用配置在controller服务器上挂载NFS安装NFS客户端手动挂载开机自动挂载方案2:使用Rsync(RemoteSync)同步文件介绍特点适用场景在controller服务器上安装
- Linux服务器设置jar包开机自启
一个简单的名称
Linux服务器linuxjar
一、准备工作将jar包上传到服务器(本文将jar包上传到/home/project/jar/)新建脚本文件(本文将脚本文件放在/home/project/sh/文件下)注:sentinel-dashboard是我的程序名,可根据实际情况替换二、新建、编辑jar包的启动和停止脚本#启动脚本文件vim/home/project/sh/sentinel-dashboard-start.sh#停止脚本文件
- Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!
小华同学ai
开源redis数据库
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法TinyRDM是一款现代化、轻量级的跨平台Redis桌面客户端。它支持Mac、Windows和Linux系统,提供了丰富的功能特性,旨在为开发者提供便捷、高效的Redis操作体验。功能特性极度轻量TinyRDM基于Webview2构建,不内嵌浏览器,这使得它在保持轻量级的同时,也拥有出色的性能。感谢Wails框架
- Tiny RDM:轻量级跨平台Redis桌面管理工具
廉峥旭
TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja
- Redis桌面工具:Tiny RDM
微刻时光
微秒速递redis数据库缓存笔记
1.TinyRDM介绍TinyRDM(TinyRedisDesktopManager)是一个现代化、轻量级的Redis桌面客户端,支持Linux、Mac和Windows操作系统。它专为开发和运维人员设计,使得与Redis服务器的交互操作更加便捷愉快。TinyRDM提供了丰富的Redis数据操作功能,具备现代化的界面设计和良好的用户体验,使得Redis的管理和运维变得更加简单高效。2.核心功能极致轻
- 在控制台中监控 Linux 性能的十种方法
小郎碎碎念
Linux运维linux运维服务器
对下面的文章内容进行了总结,也是自己mark一下,以后用到可以直接来这里查看https://www.jeffgeerling.com/blog/2025/top-10-ways-monitor-linux-console10个linux系统重用来查看性能的工具(类top)top:用于监控Linux(或包括macOS在内的任何UNIX系统)的资源使用情况,能展示基本的系统指标,如CPU、内存、任务等
- Linux 启动Jar脚本&&设置开机自启【超级详细】
黑taoA
linuxjarpython
Linux启动Jar脚本&&设置开机自启【超级详细】概要服务器开机自启服务重启脚本概要最近在Linux服务器中部署了一个项目(单机版),每次更新服务的时候需要用到好几个命令,停止服务,再重启,并且服务器突然重启后,还需要人工重启服务,非常繁琐,下面展示了两个脚本的写法。。服务器开机自启检查系统是否安装jdk;java-version查看jdk安装位置whereisjava编写脚本restart_y
- Linux——信号量(定义、示例、信号量接口、ipcs命令)
Sweep-
Linuxc++c语言算法linux开发语言
目录1、信号量2、信号量举例3、信号量的接口4、通过控制进程来完成打印机操作5、ipcs命令1、信号量(1)定义:信号量是一个特殊的变量,一般取正数值。它的值代表允许访问的资源数目,获取资源时,需要对信号量的值进行原子减一,该操作被称为Р操作。当信号量值为О时,代表没有资源可用,Р操作会阻塞。释放资源时工需要对信号量的值进行原子加一,该操作被称为V操作。信号量主要用来同步进程。信号量的值如果只取0
- 最常用的Linux指令手册
忍界英雄
linux运维服务器
最常用的Linux指令手册一、远程连接1.连接远程服务器
[email protected]二、文件与目录操作2.查看目录内容ls:查看目录内容、ls-l:显示详细信息、ls-al/home:包含隐藏文件3.显示当前路径pwd4.切换目录cd/var/www/html5.创建文件touchfile1.txtfile2.txt、touchlinode{1..10}.txt:创建文件6.写入文件
- Linux------Redis(软件安装,Linux下和Windows下),NoSQL(简单了解)
.墨迹.
Linuxredis大数据java
文章目录NoSql1.历史1.单机MySql2.Memcached(缓存)+MySql+垂直拆分(读写分离)3.分库分表+水平拆分+MySql集群4.如今最近的年代5.为什么要使用NoSQL2.什么是NoSQL1.NOSQL2.特点3.3v+3高3.NoSQL的四大分类1.kv键值对:2.文档型数据库(bson和json一样):3.列存储数据库:4.图关系型数据库Redis1.初始redis1.简
- 华为云计算产品系列 | 云上迁移工具RainBow实战详解
降世神童
云计算技术专栏华为华为云云计算
华为云计算产品系列|云上迁移工具RainBow实战详解1.迁移方案2.迁移流程3.迁移实验3.1.Windows系统迁移3.2.Linux系统迁移3.3.存储层迁移1.迁移方案 RainBow可以将物理机或者虚拟机上的业务迁移到华为的虚拟化平台和私有云平台(6.5.1以上支持),还可以实现低版本私有云迁移到高版本私有云。 Rainbow是华为自研迁移工具,支持X86架构下主流的Linux、Wi
- linux内核路由子系统,深入理解Linux网络技术内幕——路由子系统的概念与高级路由...
罗心澄
linux内核路由子系统
本文讨论IPv4的路由子系统。(IPv6对路由的处理不同)。基本概念路由子系统工作在三层,用来转发入口流量。路由子系统主要设计路由器、路由、路由表等概念。路由器:配备多个网络接口卡(NIC),并且能利用自身网络信息进行入口流量转发的设备。路由:流量转发,决定目的地的过程路由表:转发信息库,该库中储存路由需要本地接收还是转发的信息,以及转发流量时所需要的信息。(即,信息库用来判断,要不要转发,如果要
- Linux 内核数据结构解析--哈希链表
Black8Mamba24
Linux内核数据结构
一、Hash表的基本定义1.1Hash的概念散列表(Hashtable,也叫哈希表),是一种数据结构,可以用于存储Key-Value键值对。也就是说,通过Key来映射到具体的Value。通常用于查找。将Key映射到Value的函数叫做Hash函数,而存储Key-Value的表叫做Hash表。Hasn表常用数组来存储。1.2常用的Hash函数1.3常用的处理碰撞的方法如果说存储空间是无线的,那只要定
- 深度剖析linux内核万能--双向链表,Hash链表模版
Engineer-Bruce_Yang
C语言-算法与数据结构编程C语言在开发中的应用
我们都知道,链表是数据结构中用得最广泛的一种数据结构,对于数据结构,有顺序存储,数组就是一种。有链式存储,链表算一种。当然还有索引式的,散列式的,各种风格的说法,叫法层出不穷,但是万变不离其中,只要知道什么场合用什么样的数据结构,那就行了。那么,标题说的内核万能链表,其实就是内核链表,它到底和我们平常大学学的数据结构的链表有什么不同呢??内核链表,是在linux内核里的一种普遍存在的数据结构,比如
- Linux内核中的数据结构与算法(三)哈希链表
木木0o0欧尼
Linux链表数据结构linux
四,哈希链表谈到链表就不得不谈Linux内核中另外一个重要的结构,哈希链表。讨论这个结构前,你需要对哈希的最基本的概念要清楚哦,由于我们已经讲过Linux内核中的普通链表的结构,这里我们对比他们的区别来了解哈希链表会直观一些。Linux链表认为双指针表头双循环链表对于HASH表来说过于浪费,因而设计了一套用于HASH表的hlist的数据结构,单指针表头双循环链表。hlish表头仅有一个指向首节点的
- Linux内核网络源码分析——发送数据
hellolwl
Android/Linuxlinux内核网络structoutputsocketconstructor
原文地址:http://www.penna.cn/blog/?p=218UDP发送:|sys_writefs/read_write.c|sock_writevnet/socket.c|sock_sendmsgnet/socket.c|inet_sendmsgnet/ipv4/af_inet.c|udp_sendmsgnet/ipv4/udp.c|ip_build_xmitnet/ipv4/ip_o
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name