HTML5+CSS3实现华为商城(完整版)
前言
这个是用HTML5+CSS3实现的一个华为商城页面,感觉整体布局和小米商城差不多,如果有需要华为官网、小米商城、小米官网的可以移步到我的主页。
一、效果展示
二、代码分析
1.轮播图部分
这里是用 html+css 过渡和动画效果实现的一个简约版轮播图,通过设置一个长盒子放置所有的图片,然后通过改变每个图片的坐标来实现轮播效果
.head3 {
width: 1518px;
height: 550px;
overflow: hidden;
float: left;
}
.head3_lunbo {
width: 6072px;
height: 550px;
animation: text 10s infinite backwards;
/*消除图片间隔*/
}
.head3_lunbo img {
width: 1518px;
height: 550px;
float: left;
}
@keyframes text {
/*0%-20%是播放下一个图片,0%-10%是图片暂停的时间*/
0%,
20% {
margin-left: 0px;
}
25%,
45% {
margin-left: -1518px;
}
50%,
70% {
margin-left: -3036px;
}
75%,
100% {
margin-left: -4554px;
}
}
2.侧边导航栏效果
这里是通过ul列表先将标题展示出来,然后将每个标题对象的盒子给隐藏起来,通过鼠标触碰将盒子展示出来

手机
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 iphone 13
iphone 13
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
电视
Xiaomi 12S
电视
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 iphone 13
iphone 13
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
笔记本 平板
Xiaomi 12S
笔记本 平板
 Xiaomi 12S
Xiaomi 12S
 Redmi 10A
Redmi 10A
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 iphone 13
iphone 13
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
 Redmi K50
Redmi K50
 Xiaomi 12S
Xiaomi 12S
 Xiaomi 12S
Xiaomi 12S
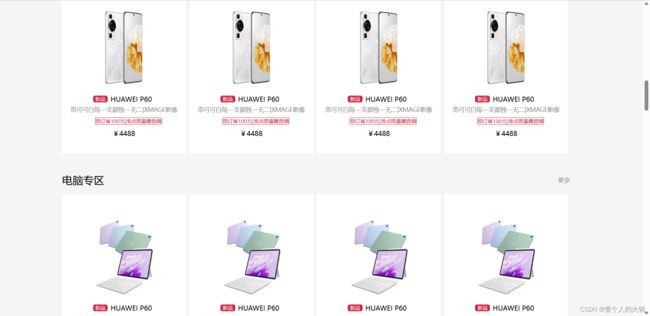
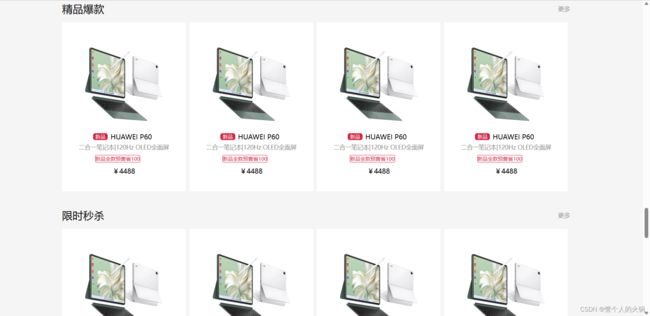
3.中间广告块部分
一个广告块设置一个大盒子,然后盒子里面将每个产品都设置一个小盒子,然后将盒子顺序排列展示出来即可

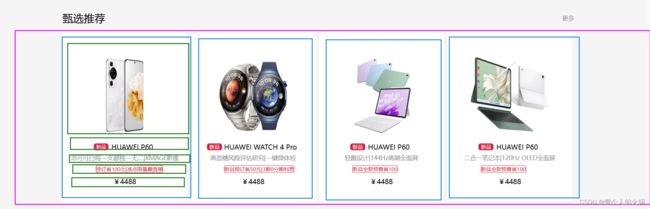
甄选推荐
更多
 新品
新品
HUAWEI P60
洛可可白每—支都独—无二|XMAGE影像
预订省100元|准点限量赠音箱
¥4488
 新品
新品
HUAWEI WATCH 4 Pro
高血糖风险评估研究|—键微体检
新品预订省50元|3期0分期利息
¥4488
 新品
新品
HUAWEI P60
轻靓设计|144Hz高刷全面屏
新品全款预售省100
¥4488
 新品
新品
HUAWEI P60
二合一笔记本|120Hz OLED全面屏
新品全款预售省100
¥4488
4.页面尾部
页面尾部实现起来就比较简单了,可以通过ul列表或者table表格实现就行,或者也可以使用布局来更方便实现
950805
7×24小时客服热线(仅收市话费)
在线客服
关注VMALL:
三、项目总结
这是用html+css实现的一个华为商城,如果有任何问题了可以私信我或者在评论区指出,我们共同学习进步!
四、源代码+图片素材
链接:https://pan.baidu.com/s/1kLHDZW4Cjd-6D0vkHVo8yA?pwd=ojbk
提取码:ojbk