Docker的配置及与vscode的连接(coding代码仓库)
Docker的配置及相关应用
本文是为Docker的配置及应用相关操作。包含(Debian、WSL、Docker、vsCode、git)的安装与配置。且与Coding代码仓库的连接。(附上所有安装包链接:https://pan.baidu.com/s/1su5n2YQN7xVMcasI4OJ-VA?pwd=6721
提取码:6721)
第一步:安装前的配置
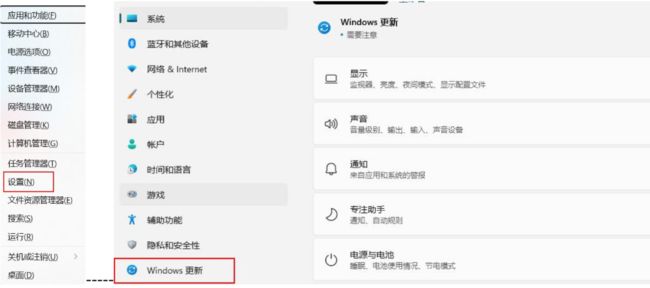
1. 查看windows版本是否最新
右键 windows 图标(或者使用快捷键 win+X)->设置->更新和安全->左侧列表选择 Windows 更新
2. 在 Windows 功能菜单里,勾选适用于 Linux 的子系统和虚拟机平台
操作:右键 windows 图标(win+X)->设置->应用->右上角的程序和功能(蓝色字体)->左边菜单栏选择启用或关闭 windows 功能->下拉到最后,勾选下图中的两个选项。勾选完成点击确定后 windows 会自动配置,配置完成后选择立即重新启动电脑。
3. 如果你的电脑防火墙和下图不一样,无法关闭,说明你安装了第三方的防护软件,请先把第三方的防护软件卸载。卸载第三方防护软件后继续执行此步骤!!!
卸载软件操作:右键 windows 图标(win+X)->设置->应用->左侧列表选择应用和功能>选中你要卸载的软件点击卸载按钮即可。如下图
第二步:安装Debian
1. 左键 windows 图标,进入 windows 商店,在上方搜索栏输入 debian,搜索后点击安装(获取),如果没有微软账号,自行注册即可。
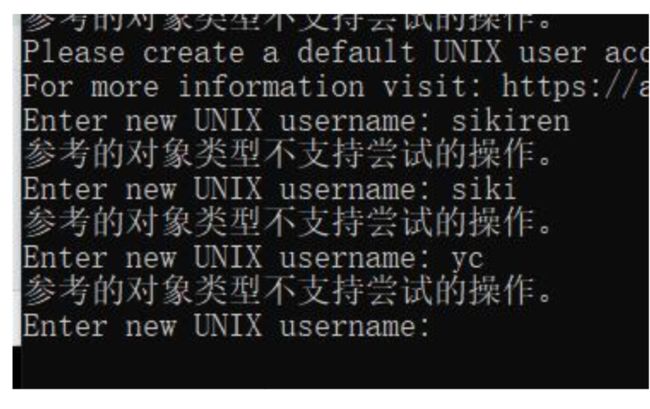
2. 安装Debian遇到的错误及解决办法
下图为初次安装 Debian,需要设置账号密码,随意输入即可,就像你平常注册别的软件一样,只是在此处输入密码时,密码不显示,不用惊慌,保证两次输入的密码一样即可。
如遇到下图错误,请参考:https://zhuanlan.zhihu.com/p/351208803此链接只需操作到第二步,本地安装 WSL 2 环境。之前即可
第三步:安装wsl
1. 双击安装包安装即可
第四步:安装Docker
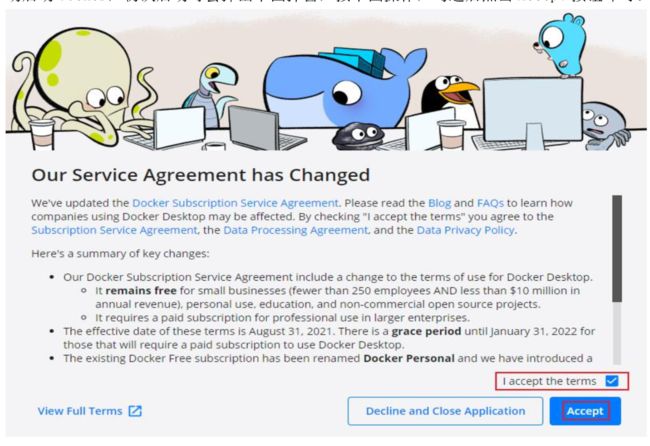
1. Docker 安装完成后需重启电脑(也有可能不用重启),重启后稍等片刻,系统会自动启动 docker,初次启动时会弹出下图弹窗,按下图操作,勾选后点击 Accept 按钮即可。
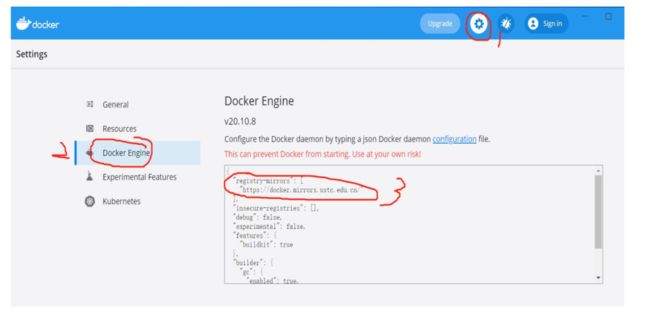
2. 下图为正确安装后 docker 的样子
3. 配置 docker
将"https://docker.mirrors.ustc.edu.cn/"(带引号)填至图 位置
4. Dockers 安装完成后,为了防止 dockers 内存占用过高导致 dockers 崩溃,我们需要进行一个配置
a. 按下 Windows + R 键,输入 %UserProfile% 并运行进入用户文件夹
b. 新建文件 .wslconfig ,然后记事本编辑
c. 填入以下内容并保存, memory 为系统内存上限,这里我限制最大 2gb,可根据自身电脑配置设置
[wsl2]
memory=2GB
swap=10GB
d. 然后启动 cmd 命令提示符,输入 wsl --shutdown 来关闭当前的子系统
e. docker 会提示你重启,按提示重启 docker 即可。
第五步:安装vsCode
1. 安装 vsCode 途中的注意事项,需要将图中红色区域内的选项全部勾
2. vsCode 安装完成后,需要安装拓展,安装的拓展如下
1. close tag
2. auto rename tag
3. better comments
4. chinese
5. docker(重要)
6. remote Con(重要)
7. styled jsx
8. styled-jsx Language Server
9. eslint
10. gitlens
11. git history
12. mmstudio13. px to rem&rpx
第六步:安装git
1. 通过安装包安装git
a. 通过git config --list 可以查看git的很多信息证明安装成功
2. 配置git
a. 配置git用户名和邮箱
git config --global user.email "张三的邮箱地址"
git config --global user.name "张三"
b. 公钥的使用
生成公钥命令:
ssh-keygen -t rsa
一路回车即可
生成文件的处理:
• windows c:/用户/个人用户名/.ssh/id_rsa.pub中的内容
• 通过cat命令可以输出这个文件的内容
cat ~/.ssh/id_rsa.pub
• 将公钥全部加入coding仓库
• 个人账户设置
• SSH公钥=>新增公钥 。加入即可
测试
ssh -T [email protected]
如果配置成功,命令行会提示Hi 张三! .......
• 打开你们的个人代码储存地址,右上方克隆=>选择SSH=>复制(后边需要用)
第七步:Docker与vscode的连接
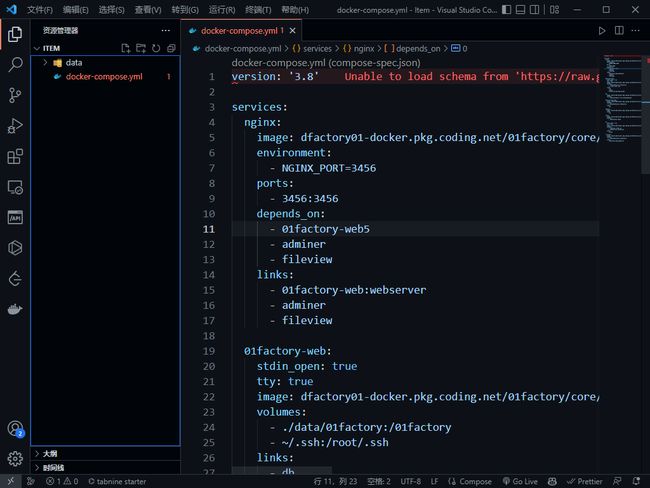
1. 在一个磁盘里(非C)创建一个单独的文件夹(item),并放入一个docker-compose.yml文件
2. 将这个文件夹item通过vscode打开,右键=>compose up,需要等待几分钟......
3. 打开左侧的docker插件
4. 找到后缀名含有web的这一项,右键=>选择attach visual studio code
5. 终端打开输入pwd 查看路径是否为/root,下一步在终端里输入这行代码。注意git clone 后边是当时coding里复制的路径
git clone [email protected]:......
6. 之后左侧会出现一个新的文件夹lesson,通过vscode左上方打开文件夹选择lesson路径进入。
7. 注意此时进去之后lesson文件里是没有东西的,我们需要点击左下角master,选择origin/,左侧会出现一列文件.
8. 终端打开分别输入 yarn、yarn dev即成功连接,端口可以使用