[TOC]
1、异步数据
1.1、官方文档:
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法,使得我们可以在设置组件的数据之前能异步获取或处理数据。
asyncData 方法
asyncData方法会在组件(限于页面组件)每次加载之前被调用。它可以在服务端或路由更新之前被调用。 在这个方法被调用的时候,第一个参数被设定为当前页面的上下文对象,你可以利用 asyncData方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法返回的数据一并返回给当前组件。
注意:由于asyncData方法是在组件初始化前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例对象。
Nuxt.js 提供了几种不同的方法来使用 asyncData 方法,你可以选择自己熟悉的一种来用:
- 返回一个
Promise, nuxt.js会等待该Promise被解析之后才会设置组件的数据,从而渲染组件. - 使用 async 或 await (了解更多)
我们使用[axios]重构HTTP请求,我们强烈建议您使用[axios模块]用于您的Nuxt项目中。
如果您的项目中直接使用了node_modules中的axios,并且使用axios.interceptors添加拦截器对请求或响应数据进行了处理,确保使用 axios.create创建实例后再使用。否则多次刷新页面请求服务器,服务端渲染会重复添加拦截器,导致数据处理错误。
import axios from 'axios'
const myaxios = axios.create({
// ...
})
myaxios.interceptors.response.use(function (response) {
return response.data
}, function (error) {
// ...
})
返回 Promise
export default {
asyncData ({ params }) {
return axios.get(`https://my-api/posts/${params.id}`)
.then((res) => {
return { title: res.data.title }
})
}
}
2、具体使用
2.1.1、安装Axios
构建项目时,如果选择了axios组件,这一步跳过
npm install axios --save
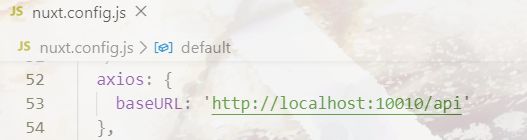
2.1.2、建议配置baseURL
2.2.1 使用asyncData--一次请求【掌握】
//asyncData语法1:使用context对象
{{名称}}
//asyncData语法2:对context对象进行解构,context.$axios--->{$axios}
示例
{{pageInfo}}
普通ajax和asyncData对比
2.2.2 使用asyncData--多次请求【掌握】
- 多次请求,需要借助 Promise ( $axios.get() 返回的就是 Promise对象 )
- 实例1:Promise.all 发送1个请求
{{pageInfo}}
- 实例2:Promise.all 发送2个请求
{{pageInfo}}
{{list}}
2.3.1、 fetch发送ajax
-
fetch 方法用于在渲染==页面前==填充应用的状态树(store)数据, 与 asyncData 方法类似,不同的是它不会设置组件的数据。
-
对比图
-
fetch语法:
-
实例
创建远程数据
{
"name": "庭前云落",
"age": 18,
"temp": "I love java!"
}
输入后会拿到一个地址,就是你刚刚输入的数据请求地址
https://api.myjson.com/bins/1bqqsw
ansycData.vue
姓名:{{info.name}}
年龄:{{info.age}}
简介:{{info.temp}}
展示效果:
3、自定义axios:实现步骤
-
自定义axios目的:编写一个api.js文件,用于统一维护请求路径
-
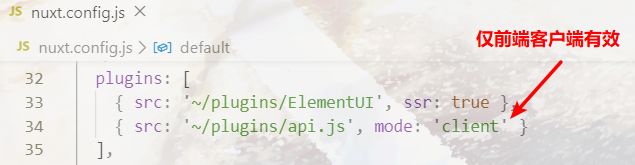
步骤二:创建 ~/plugins/api.js 文件,并在nuxt.config.js文件进行配置(仅客户端可用)
plugins: [
{ src: '~/plugins/ElementUI', ssr: true },
{ src: '~/plugins/api.js', mode: 'client' }
]
- 步骤三:修改api.js,拷贝固定内容,在api中编写具体功能
//自定义函数
const request = {
// test: (params) => {
// return axios.get('/web-service/test', {
// params
// })
// },
//方法名 : 函数
findAll: (params) => {
return axios.get('/teacherservice/tbclass',{params})
}
}
var axios = null
export default ({ $axios }, inject) => {
//3) 保存内置的axios
axios = $axios
//4) 将自定义函数交于nuxt
// 使用方式1:在vue中,this.$request.xxx()
// 使用方式2:在nuxt的asyncData中,content.app.$request.xxx()
inject('request', request)
}
- 步骤四:其他组件中发送ajax
查询
{{tbClass}}
编辑
删除
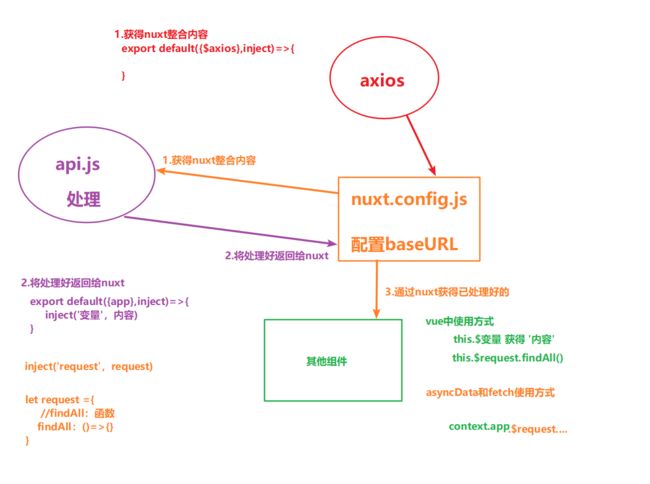
3.1.1、自定义axios 原理分析
- 测试 asyncData
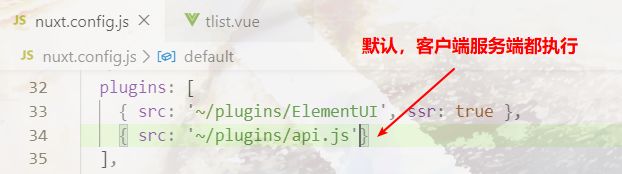
- 修改让模式支持服务端
{{pageInfo}}
4、错误处理
Nuxt.js 在上下文对象context中提供了一个 error(params) 方法,你可以通过调用该方法来显示错误信息页面。params.statusCode 可用于指定服务端返回的请求状态码。
以返回 Promise 的方式举个例子:
export default {
asyncData ({ params, error }) {
return axios.get(`https://my-api/posts/${params.id}`)
.then((res) => {
return { title: res.data.title }
})
.catch((e) => {
error({ statusCode: 404, message: 'Post not found' })
})
}
}
如果你使用 回调函数 的方式, 你可以将错误的信息对象直接传给该回调函数, Nuxt.js 内部会自动调用 error 方法:
export default {
asyncData ({ params }, callback) {
axios.get(`https://my-api/posts/${params.id}`)
.then((res) => {
callback(null, { title: res.data.title })
})
.catch((e) => {
callback({ statusCode: 404, message: 'Post not found' })
})
}
}