- 使用redis-cli shutdown redis时出现(error) ERR Errors trying to SHUTDOWN. Check logs.报错的解决办法
因特麦克斯
redis数据库缓存
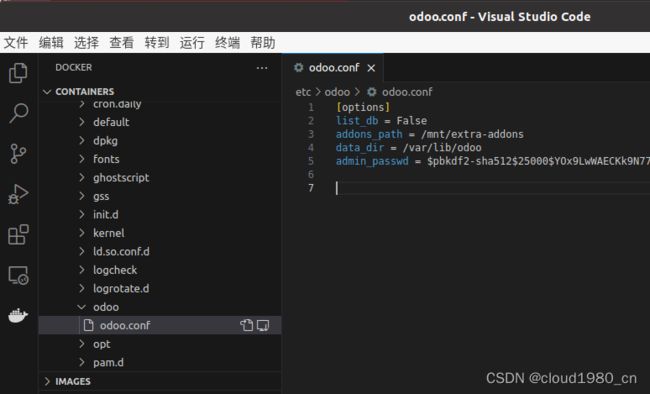
解决方法:找到你使用的redis.conf文件ctrl+f(vscode远程连接)查找logfile找到后设置自己的log文件路径使用chmod777给log文件授予权限
- android嵌入式开发环境搭建,2024最新腾讯Android面试分享
2401_84414990
程序员android面试职场和发展
Android开发面试的几部分1、基础知识基础知识包括几个部分:Java(JDK、JVM)、Android、数据结构和算法、计算机基础、设计模式,有的还会问Flutter。Java部分:不太推荐这部分只看博客,因为很多博客并不系统也不完整,推荐完整看一遍《深入理解Java虚拟机》这本书,基本上这里面涵盖了JVM相关的所有面试问题,包括内存分区、GC机制、内存模型、锁、字节码、类加载等。JDK的部分
- ESP8266开发环境搭建
D_kity
ESP8266iot物联网c语言
1、工具安装sudoapt-getinstallgccgitwgetmakelibncurses-devflexbisongperfpythonpython-serial2、下载编译工具or64-bitLinux:https://dl.espressif.com/dl/xtensa-lx106-elf-gcc8_4_0-esp-2020r3-linux-amd64.tar.gzfor32-bitL
- 超实用的Python机器学习教程 - 基于scikit - learn库
AI_DL_CODE
人工智能python机器学习人工智能
一、机器学习简介机器学习的定义与概念机器学习是一门多领域交叉学科,它涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。简单来说,机器学习是让计算机从数据中学习规律并进行预测或决策的技术。它旨在构建能够自动从数据中学习模式并进行改进的算法,而无需被明确编程来执行特定任务。例如,我们可以让机器学习算法通过分析大量的历史天气数据来预测未来的天气情况,或者通过分析用户的购物历史来推荐可能感兴趣
- vscode用ssh连接服务器后,明明内存还很富足,为什么却很卡顿
炸毛小怪
把bug打倒vscodessh服务器c语言算法硬件架构
vscode用ssh连接服务器后,明明内存还很富足,为什么却很卡顿前言一、判断是否是服务器上其他用户同时在执行实验1、执行free命令查看内存占用情况2、额外的发现3、解决二、附加:buffer/cache和swap的先后顺序三、个人总结reference前言 这两天由于需要跑实验,数据集比较大,因此我在vscode上通过ssh连接上我们实验室的服务器(两张A100的配置)开启我的实验之路。可是
- 解决Python Debug没有反应的问题
小芋头的初码农
Python的Debugpython开发语言
应该有伙伴和我一样,用的2024版本的VScode,但是用到的python解释器是3.6.x,或者是更旧版本的Python.想要进行Debug就会在扩展里面安装一般安装就会安装最新版本,但是debug时又没有反应,其主要原因是Python的版本与PythonDebugger的版本不匹配(1)如果你的Python版本是3.7以上,则可以直接修改debug的版本先找到这个扩展:PythonDebugg
- 报错:python扩展中的调试器不再支持小于3.7的python版本(debugpy)
宇宙计算机
python开发语言
报错:python扩展中的调试器不再支持小于3.7的python版本原因1:debugpy的版本问题原因2原因1:debugpy的版本问题是debugpy和你vscode安装的python解释器不匹配,根据你使用的python解释器的版本重新安装一个debugpy。原因2你vscode安装的python解释器版本太低或太高。需要重新安装一下vscode的python解释器。可以参考下述帖子【VSC
- 开发环境搭建-4:WSL 配置 docker 运行环境
Lilixxs
环境搭建基础设施docker容器运维
在WSL环境中构建:WSL2(2.3.26.0)+OracleLinux8.7官方镜像基本概念说明容器技术利用Linux系统的文件系统(UnionFS)、命名空间(namespace)、权限管理(cgroup),虚拟出一个独立于主系统的文件系统(文件、网络、权限与主机相互独立),由于Linux系统一切均基于文件,因此这样就可实现多个虚拟环境在同一主机上的运行容器技术VS虚拟机VS实机运行实机运行=
- 100行Html5+CSS3+JS代码实现元旦倒计时界面
2401_89828732
html5css3javascript
1.下载VSCode下载链接:VSCode在Hbuilder、idea运行也是可以的,这里推荐使用VSCode2.配置插件三个插件对应的功能:改写标签后自动完善切换成中文页面让代码在网页中打开,默认键Alt+B3.构建三个文件在桌面新建一个空的文件夹,用VSCode打开在VSCode新建三个文件index.htmlstyle.cssscript.js(文件名字要和这个一样,不然会出错),把上面的图
- 全网最最实用--基于Mac ARM 芯片实现操作系统MIT 6.S081-lab1
绒绒毛毛雨
MIT6.S081macosarm开发c语言
文章目录一、写在前面二、整体参考:三、环境搭建1.镜像获取:2.容器创建:3.编译:4.浅浅尝试:5.VSCode远程编译:bug1️⃣在xv6-labs-2021目录下创建.vscode文件夹,在这个文件夹下新建launch.json、tasks.jsonbug2️⃣VSCode上安装Docker插件、Remote-SSH和RemoteExplorer。然后点击连接已有容器(很简单自己摸索熟悉下
- C# 实现 “Hello World” 教程
来恩1003
C#从入门到精通c#java开发语言.NET.net
.NET学习资料.NET学习资料.NET学习资料C#作为一种广泛应用于.NET开发的编程语言,以其简洁、高效和类型安全等特性,深受开发者喜爱。在踏入C#编程领域时,编写经典的“HelloWorld”程序是重要的起点,它能帮助我们快速熟悉C#的开发流程与基本语法。下面,就让我们一同开启C#的“HelloWorld”之旅。一、开发环境搭建要编写C#程序,首先需要安装合适的开发环境。微软官方提供的Vis
- vscode设置python版本_VS Code配置多Python版本运行环境
AR新视野
正儿八经开始使用的第一个编辑器就是VSCode,所以基本没怎么用过Sublime,比较是无从谈起,不过VSCode用起来真是顺手啊。配置好的话,直接在VSCode里面进行Python开发、调试,完全不是问题。不过使用Python难免需要用到多个Python版本,讲一下如何在VSCode中进行配置。系统中Python多版本管理之前一直用Anaconda,直接用conda创建并管理多版本Python。
- git分支开发策略
git版本管理
场景描述:已存在feature/add-theme-tab分支,该分支从master检出,功能已经开发80%。现在收到新增需求,需要添加一个feature/add-topic-tab分支,该分支部分依赖feature/add-theme-tab中的内容。那么该从哪个分支检出feature/add-topic-tab呢?方案1:从feature/add-theme-tab检出feature/add-
- ESP32-C3 VScode开发环境搭建(基于ESP-IDF—Windows和Ubuntu双环境)_esp32只能基于windows平台开发吗
2401_87555613
vscodewindowsubuntu
2.3.1VScode插件配置2.3.2工程编译测试2.3.2烧录一、Windows环境下安装1.1安装Git直接搜索Git,到官方网站下载,地址:Git官方下载地址下载完毕,双击安装:除了开始选择一下安装路径,后面大部分默认就可以:安装完成,点击Finish即可:安装完成以后记得添加一下环境变量(现在软件很多都可以自动添加环境变量,在安装的时候选择一下AddtoPATH,如果没有自动添加环境变量
- Mac系统安装 deepxde +VS code + pytorch
积分酱
pytorchpython人工智能机器学习
deepxde在Mac系统安装和学习笔记系列因为换了苹果电脑MacBookPro,所以软件都需要重新安装,记录一下安装过程。我的配置是python+VSCode。打开终端,直接按住command+空格键,输入终端就可以打开了。1.deepxde安装首先输入python3--version查看python版本,我的是Python3.9.13然后输入python3-mpip-V查看自己的pip版本,我
- 超实用的Python深度学习教程 - 基于TensorFlow和Keras框架(含实例及完整代码)
AI_DL_CODE
人工智能python深度学习tensorflow
一、深度学习概述(一)深度学习的定义与发展历程深度学习在当今的科技领域占据着极为重要的地位。它是人工智能的一个重要分支,其定义为通过构建具有很多层的神经网络模型,让计算机自动从大量数据中学习复杂模式的一种技术。深度学习的发展历程可谓波澜壮阔,早期它源于对人工神经网络的研究,从简单的感知机模型开始。在发展初期,由于计算资源的限制以及数据量的不足等因素,发展较为缓慢。然而,随着计算机技术的飞速发展,尤
- 如何使用 DeepSeek API 结合 VSCode 提升开发效率
异构算力老群群
好用的AI助手vscodeide编辑器
引言在当今的软件开发领域,API的使用已经成为不可或缺的一部分。DeepSeek是一个强大的API平台,提供了丰富的功能和数据,可以帮助开发者快速构建和优化应用程序。而VisualStudioCode(VSCode)作为一款轻量级但功能强大的代码编辑器,深受开发者喜爱。本文将详细介绍如何将DeepSeekAPI与VSCode结合使用,以提升开发效率。准备工作在开始之前,确保你已经完成以下准备工作:
- VSCode:deepspeed调试【.vscode/launch.json配置】
u013250861
图神经网络#LLM/训练vscodeide编辑器
在控制台利用whichdeepspeed找到deepspeed路径:/home/wyr/anaconda3/envs/rlhf/bin/deepspeed{//使用IntelliSense了解相关属性。//悬停以查看现有属性的描述。//欲了解更多信息,请访问:https://go.microsoft.com/fwlink/?linkid=830387"version":"0.2.0","confi
- VSCode提示pylint isnot installed
weixin_30838921
开发工具python
1.下载所需扩展在https://www.lfd.uci.edu/~gohlke/pythonlibs/中下载所需扩展,我下载的是:pylint-2.1.1-py2.py3-none-any.whl。2.在CMD中执行命令在CMD中执行如下命令:pip3installpylint-2.1.1-py2.py3-none-any.whlC:\Users\Downloads>pip3installpyl
- vscode python pylint 问题汇总解决
嘉禾天成
目录一、问题类型:二、解决问题2.1、Unabletoimport'xxx'pylint2.2、Noname'xxx'inmoudle'xxx'2.3、Accesstomemberxxxbeforedefinitionpylint!!!!本文章长期更新!!!!一、问题类型:1、Unabletoimport'xxx'pylint2、Noname'xxx'inmoudle'xxx'3、Accessto
- vscode 和 pycharm哪个更适合开发
挺住.
人工智能经验分享笔记
在选择Python开发环境时,VisualStudioCode(VSCode)和PyCharm是两个最受欢迎的选择。两者都有强大的功能,但它们的设计理念、用户体验和功能集有所不同。是对两者的详细比较,帮助你选择更适合Python开发的工具。1.概述VisualStudioCode(VSCode):由微软开发,是一个轻量级、开源的代码编辑器,支持多种编程语言。通过扩展插件,VSCode可以扩展为功能
- 麒麟系统常见问题
steven~~~
新浪微博
1安装vscodedeb文件kylin@kylin:~/lyn/software$sudodpkg-icode_1.88.1-1712771838_amd64.debdpkg:处理归档code_1.88.1-1712771838_amd64.deb(–install)时出错:软件包体系结构(amd64)与本机系统体系结构(arm64)不符在处理时有错误发生:code_1.88.1-17127718
- vscode和pycharm对比
hack(卧龙)
vscodepycharmide
现在vscode和pycharm两个编辑器到底哪个好其实这两个的话各有所长vscode这个比较轻量化,启动快速,插件丰富,基本所以神级插件都有,但是调试比较麻烦对于小白来说有一定的难度但这个用起来是非常舒服的pycharm挺重的,有点大但是更专业,插件没那么多,但很多功能都自带,专业版要付费
- Visual Studio Code 必备的20个绝佳设置,提升你的开发效率!
因_果_律
vscodeide编辑器
序言VisualStudioCode(VSCode)是一款非常受开发者欢迎的编辑器。凭借其灵活性和可扩展性,它支持多种编程语言和框架。为了最大限度地利用VSCode,进行适当的设置是非常重要的。本文将介绍VSCode中必备的20个绝佳设置,并详细解释每个设置如何提升开发体验。1.选择主题1.1暗主题和亮主题在VSCode中,可以选择使用暗主题或亮主题。根据开发环境的亮度和个人喜好选择主题,可以减轻
- 实验四 XML
无尽罚坐的人生
#JavaWebxml
实验四XML目的:1、安装和使用XML的开发环境2、认识XML的不同类型3、掌握XML文档的基本语法4、了解DTD的作用5、掌握DTD的语法6、掌握Schema的语法实验过程:1、安装XML的编辑器,可以选择以下之一a)XMLSpyb)VScode,Vscode中安装XML插件2、给定一个XML文档test.xmltom24Python1861111111118622222222sammy25C+
- Kafka常见问题之 org.apache.kafka.common.errors.RecordTooLargeException
王多鱼的梦想~
Kafka修炼手册kafkaapache分布式运维
文章目录Kafka常见问题之org.apache.kafka.common.errors.RecordTooLargeException:Themessageis1,048,576byteswhenserializedwhichislargerthanthemaximumrequestsize.1.错误解析2.错误原因3.错误复现案例3.1生产者发送超大消息4.解决方案4.1方法1:调整Kafka
- Cursor AI
Anjgst
人工智能
CursorAI完整指南:AI驱动的新一代编程工具目录简介主要特性安装与设置核心功能详解使用技巧价格方案常见问题简介CursorAI是一个基于VSCode的革命性AI驱动代码编辑器,它将人工智能与传统编程环境完美结合,为开发者提供更智能、更高效的编程体验。主要特性1.AI智能补全Tab智能补全:通过AI预测并补全多行代码上下文感知:理解整个项目结构和编码风格多语言支持:支持所有主流编程语言2.代码
- Android车机DIY开发之学习篇(七)NDK交叉工具构建
勿忘初心91
车机DIY学习嵌入式硬件arm开发单片机
Android车机DIY开发之学习篇(七)NDK交叉工具构建1.ubuntu安装GCCsudoapt-getupdatesudoapt-getinstallgccg++sudogcc--versionsudog++--version2.测试GCCVSCODE中新建Hello.c编译#includeintmain(void){printf(“Hello,thisisaprogramcompiledb
- 【零散技术】MAC 安装多版本node
Odoo穆尘
前端macos
时间是我们最宝贵的财富,珍惜手上的每个时分不同前端项目运行的node版本不一致,会导致无法运行,就像Odoo也需要依据版本使用对应的python环境。python可以用conda随时切换版本,那么Node可以吗?答案是肯定的。1、安装n(类似于conda的工具,单一字符还是很特别)npminstall-gn2、安装nodesudo-En14.21.3版本参照表Node.jsVersionRelea
- VSCode 创建Python 项目(最简单,最少步骤,无痛从pycharm迁移项目)
以史为镜
vscodeide编辑器
第一步:下载下载地址:https://code.visualstudio.com/docs/?dv=win64user第二步:配置2.1:VsCode设置中文按住键盘上的“Ctrl+Shift+P”组合键,打开命令面板。在命令面板中输入“ConfigureDisplayLanguage”。点击“ConfigureDisplayLanguage”选项。在弹出的语言选择列表中,选择“zh-cn”,代表
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少
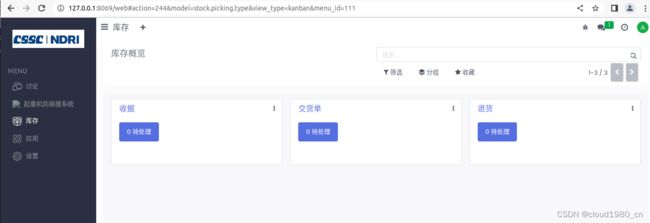
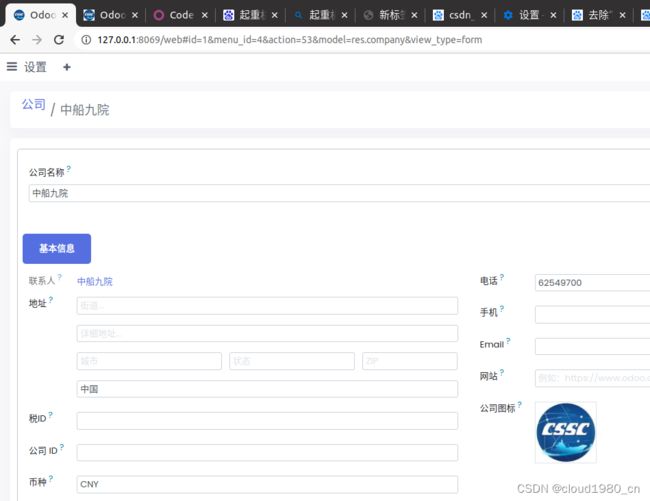
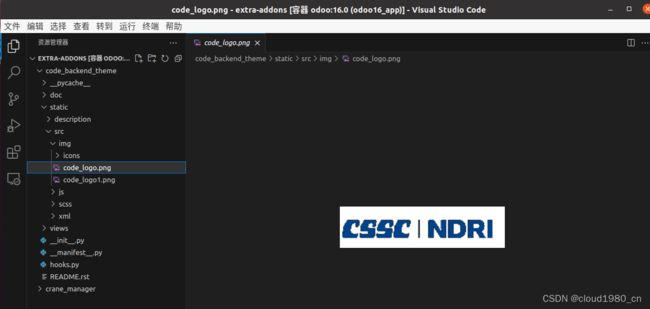
 修改后安装, theme的侧边栏就会出现刚刚修改的logo。
修改后安装, theme的侧边栏就会出现刚刚修改的logo。