hexo博客搭建
文章目录
-
- 介绍
- 前期准备
-
- 安装Git
- 安装Nodejs
- 初始化Hexo
- 配置主题
- 安装插件
- 定制美化
- 图床
- 本站修改后的主题
- hexo中的latex踩坑
介绍
Hexo是一种静态网页框架,可以把md文件渲染成网页文件
优点:简单易用(对于用惯了 git 和 markdown 的盆友们来说 ),0成本,稳定,可定制,简洁美观
前期准备
- 安装Git
- 安装Nodejs
安装Git
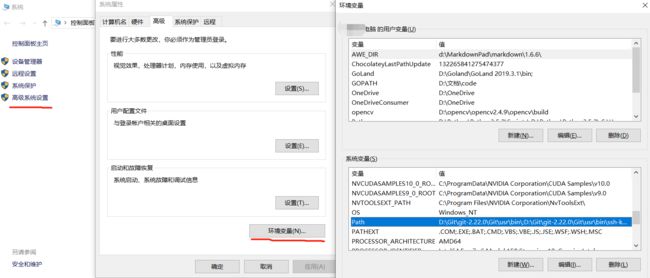
直接下载安装,记得我的电脑-属性-高级系统设置-环境变量-系统/我的环境变量里添加Git的安装路径(就是告诉自己的电脑Git在哪,这样就任何一个文件夹位置都能使用Git了)
例如Git安装在D:\Git\git-2.22.0\这个位置
则环境变量里添加:
D:\Git\git-2.22.0\usr\bin\
D:\Git\git-2.22.0\usr\bin\ssh-keygen.exe
安装Nodejs
建议新手安装最新的稳定版本,同样也得在环境变量里添加,比如安装在D:\nodejs就添加D:\nodejs
初始化Hexo
在某个文件夹位置点击鼠标右键,打开git bash,输入
hexo init
git会自动拉取hexo的安装包
安装完成会出现以下这些文件
scaffolds 配置文件,先别管
themes hexo主题文件
_config.yml hexo全局配置文件
package.json 记录依赖包
如果网速差点的话,git在下载landscape的时候会看住(自己看看是不是),如果是的话直接在git bash 按Ctrl+C强行终止下载(这个主题文件可以先不要,换成别的主题文件就好了,除非你喜欢hexo默认的主题)
PS:配置好之后也会有一堆需要修改、美化,如果你觉得我的这个修改后的看着还行,可以直接clone本站修改后的主题配置
配置主题
下载主题,放到hexo目录的theme文件夹内, Hexo主题下载 ,比如我下载Sakura主题,并且把下载的文件修改成Sakura
在hexo根目录打开_config.yml,把theme: landscape修改成theme: Sakura(注意英文冒号后面有个空格,没有的话会报错)
安装插件
安装Hexo运行必备的插件,首先安装淘宝镜像(因为npm实在太慢了)
安装cnpm,命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
1
安装后,使用以下命令测试是否安装成功
cnpm -v
1
成功后,以后都使用 cnpm 代替以前 npm 来执行命令!
- 安装必要插件
cnpm i --save hexo-deployer-git
cnpm i --save hexo-generator-archive
cnpm i --save hexo-generator-index
cnpm i --save hexo-generator-tag
cnpm i --save hexo-renderer-ejs
cnpm i --save hexo-renderer-kramed
cnpm i --save hexo-renderer-stylus
cnpm i --save hexo-server
cnpm i --save hexo-wordcount
cnpm i --save hexo-generator-category
#下面的是非必要插件
cnpm i --save hexo-wordcount
cnpm i -S hexo-prism-plugin
cnpm i hexo-permalink-pinyin --save
cnpm i --save hexo-generator-feed
cnpm install hexo-generator-search --save
然后,输入``hexo g,等待md文件渲染成html文件再输入hexo s`
打开浏览器输入http://localhost:4000/
定制美化
根据自己的需要定制啦,记得多用git add -A和git commit -m “提交缓存区” 保存,万一搞得报错了至少能用git reflog回滚。
图床
如果网速可以建议用PicGo+github pages搭建图床(但是上传速度很慢);也可以用七牛云、又拍云等搭建图床,但是这种我个人觉得要么收费要么不好用。
我用coding/gitee+pcigo
本站修改后的主题
国内仓库地址,直接git clone下来
在电脑上找个合适的文件夹位置(放博客的位置)
安装淘宝镜像
npm install cnpm -g --registry=http://registry.npm.taobao.org #全局安装
npm install cnpm --registry=http://registry.npm.taobao.org #局部安装
安装上hexo必备的一些插件
cnpm i --save hexo-wordcount
cnpm i --save hexo-deployer-git
cnpm i -S hexo-prism-plugin
cnpm i hexo-permalink-pinyin --save
cnpm i --save hexo-generator-feed
cnpm install hexo-generator-search --save
cnpm i --save hexo-generator-archive
cnpm i --save hexo-generator-index
cnpm i --save hexo-generator-tag
cnpm i --save hexo-renderer-ejs
cnpm i --save hexo-renderer-kramed
cnpm i --save hexo-renderer-stylus
cnpm i --save hexo-server
cnpm i --save hexo-wordcount
cnpm i --save hexo-generator-category
cnpm i --save hexo-filter-mermaid-diagrams
然后需要修改一些必要的配置
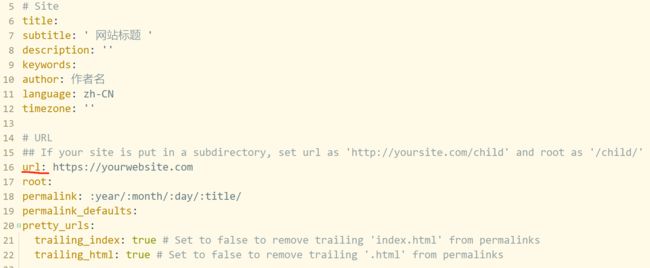
首先在根目录的_config.yml修改自己的网站名,作者名等,url处填写自己的网站名
填写打开了 GitHub pages 或coding pages 的地址
如果要打开评论,这里推荐用Valine,在主题下的_config.yml,把enable的false改成true,并且注册Valine账号填写appId和appKey
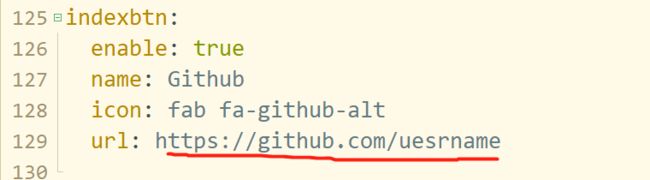
另外主题配置下的github地址换成自己的github地址(还有好几个哦,自己搜索替换一下吧)
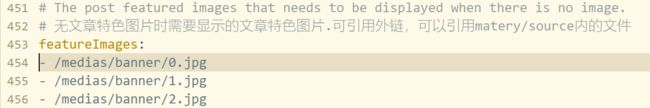
文章的img如果没有填写,就会从指定的图片里根据哈希码选择一张图片作为封面(还是在主题配置修改)
hexo中的latex踩坑
**latex换行的bug(是插件渲染的问题,可以用四个/来换行),其他方面都没毛病。**hexo-renderer-pandoc 我也尝试过,但效果还来还是不如hexo-renderer-kramed(即上面安装的那个插件)如果不想用4个/来换行也可以参考下这个Hexo中LaTeX公式渲染或Hexo 书写 LaTeX 公式时的一些问题及解决方法
(总之,hexo的latex渲染还是有点坑,但配置好其实也没毛病~推荐就用我上面指定的那些插件)
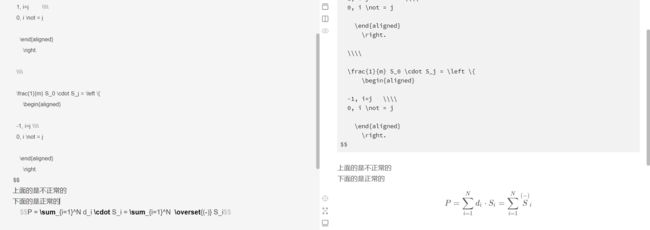
如果用typora写出来的latex有问题的话,比如像这样
在各种markdown编辑器看着这个公式都能正常显示,但实际上经过hexo渲染打开的网页的就会像下图这样:
这个其实是因为Typora的markdown源码不标准,所以尽管在hexo的mathjax渲染出问题
如果打开CSDN或者github的markdown编辑就会看出问题了
其实问题就出在typora的公式块的两个 $ $ 不是相连的,所以正确的解法是把中间的空行还有一些多余的空格删除掉即可。
正常显示之后,再把这段复制粘贴到vscode打开的md文件,hexo渲染出的网页就显示正常啦。
(一句话,想办法让公式在CSDN的markdown编辑器显示正常即可)