- 【华为机试】HJ61 放苹果
不爱熬夜的Coder
算法华为机试golang华为golang算法面试
文章目录HJ61放苹果描述输入描述输出描述示例1示例2解题思路算法分析问题本质分析状态定义与转移递推关系详解动态规划表构建算法流程图示例推导过程代码实现思路时间复杂度分析关键优化点边界情况处理递归解法对比实际应用场景测试用例分析算法特点数学原理完整题解代码HJ61放苹果描述我们需要将m个相同的苹果放入n个相同的盘子中,允许有的盘子空着不放。求解有多少种不同的分法。输入描述输入两个整数m,n(0B[
- 2025.07.09华为机考真题解析-第一题100分
春秋招笔试突围
最新互联网春秋招试题合集华为
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ01.花园灯具照明设计问题描述K小姐正在为她的私人花园设计照明系统。花园是一条长廊,由nnn
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- ARM64+KylinOS环境下MySQL数据库的图文版安装步骤和故障排查
weixin_47690215
数据库mysql
前言随着信息技术应用创新产业的快速发展,ARM64架构处理器与麒麟操作系统(KylinOS)已成为我国关键信息基础设施建设的核心组合。MySQL作为全球最流行的开源关系型数据库,在金融、政务等关键领域的国产化替代进程中发挥着重要作用。本文档针对ARM64架构与KylinOSV10SP2/SP3的深度适配需求,提供完整的MySQL8.0部署方案及故障排查体系。背景意义技术自主可控:基于华为鲲鹏、飞腾
- HarmonyOS赋能套件全景:示例代码,开启鸿蒙开发新世界
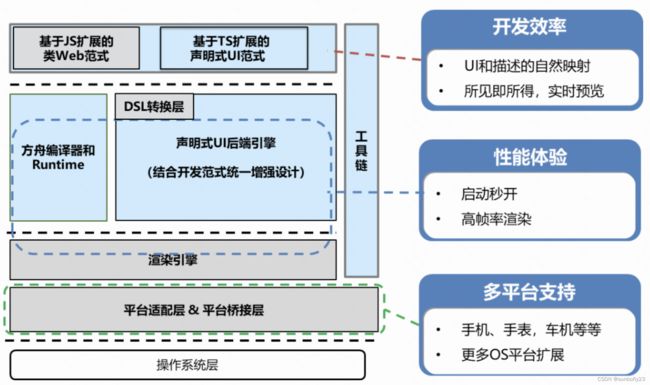
目录一、引言:踏入鸿蒙开发大门二、HarmonyOS赋能套件初相识(一)什么是赋能套件(二)全景架构解析三、示例代码核心探秘(一)代码示例的丰富宝库(二)代码示例助力学习成长四、如何巧用示例代码(一)获取代码的正确姿势(二)融入实际开发流程五、开发者社区与支持同行六、结语:开启鸿蒙开发新征程一、引言:踏入鸿蒙开发大门在移动开发领域的激烈竞争中,HarmonyOS异军突起,迅速成为众多开发者关注的焦
- 一文读懂HarmonyOS知识地图,开启鸿蒙开发新征程
大雨淅淅
#HarmonyOS开发harmonyos华为
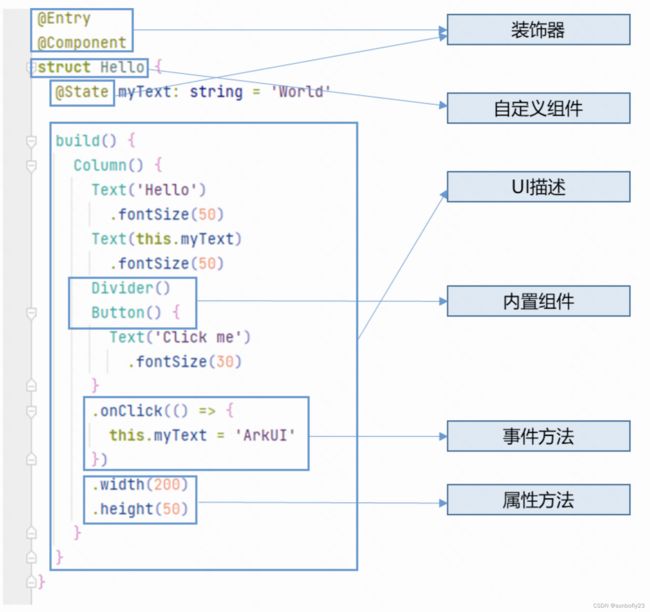
目录一、HarmonyOS知识地图是什么?二、HarmonyOS基础概念速览(一)起源与发展(二)核心特性(三)技术架构剖析1.内核层2.系统服务层3.框架层4.应用层三、HarmonyOS知识地图板块解读(一)开发基础知识1.应用程序包2.应用配置文件3.资源分类与访问4.ArkTS语言基础(二)UI开发知识1.方舟开发框架(ArkUI)2.布局与组件3.动画与交互(三)应用模型与能力1.Abi
- 华为L1-L6流程体系核心框架
jmoych
华为大数据数据库
最近项目上讨论流程体系比较多,结合前面笔者发布的关于流程的文章,今天将华为的L1-L6流程体系简单分享一下,该体系是企业级流程管理的核心框架,通过分层设计实现战略到执行的垂直贯通。想获取完整资料的朋友,可加入知识星球,会员可无限制下载所有资料。流程分类框架体系设计应该梳理到L5还是L6?面向离散制造企业复杂业务,流程体系建设覆盖从L1到L5/L6的全层级框架?以下从架构设计、功能定位、层级关系三个
- 使用HarmonyOS 5和CodeGenie辅助工具开发鸿蒙运动健康类应用的项目总结
哼唧唧_
CodeGenie运动健康HarmonyOS5harmonyos华为
一、项目背景与目标随着鸿蒙生态在穿戴设备、智能家居领域的快速扩展,我团队基于HarmonyOS5操作系统,开发了一款面向运动健康场景的智能应用——“Harmony健康伴侣”。项目采用华为官方推出的智能编程助手CodeGenie进行辅助开发,旨在验证CodeGenie在提升鸿蒙应用开发效率与质量方面的实际效果。二、核心功能实现该应用深度融合HarmonyOS分布式能力,支持跨设备无缝协同,主要功能包
- 2025.07.09华为机考真题解析-第二题200分
春秋招笔试突围
最新互联网春秋招试题合集华为算法
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ02.地铁线路故障预警系统问题描述LYA负责管理一个城市的地铁网络系统。地铁网络由nnn
- 华为 Mate 80 影像配置揭秘:硬软双升
RUZHUA
华为
7月7日,知名数码博主爆料了华为Mate80系列的影像配置,引发广泛关注。从曝光信息来看,Mate80系列在影像方面延续华为的技术探索,通过硬件升级与算法优化,力图为用户带来更出色的拍摄体验。爆料显示,Mate80系列主摄将采用5000万像素的1/1.28英寸超大底传感器,支持物理可变光圈与定制模组。这一配置虽未达到“超大杯”的极致堆料,但在影像硬件上的创新依旧可圈可点。其主摄传感器型号为SC59
- 【鸿蒙实战开发】HarmoneyOS如何添加首选项功能
「已注销」
鸿蒙安卓前端harmonyosjava华为android鸿蒙前端
什么是用户首选项?用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。当用户希望有一个全局唯一存储的地方,可以采用用户首选项来进行存储。Preferences会将该数据缓存在内存中,当用户读取的时候,能够快速从内存中获取数据,当需要持久化时可以使用flush接口将内存中的数据写入持久化文件中。用户首选项运作机制用户首选项的使用场景Preferen
- 万物智联时代启航:鸿蒙OS重塑全场景开发新生态
黑巧克力可减脂
鸿蒙开发鸿蒙系统
目录HarmonyOS简介:分布式操作系统,开启万物智联新时代HarmonyOS发展历程:从破局到引领核心特性:分布式技术三支柱应用场景:全场景覆盖的鸿蒙生态什么选择鸿蒙开发?技术红利与市场蓝海结语:拥抱鸿蒙,赢在万物智联起点HarmonyOS简介:分布式操作系统,开启万物智联新时代什么是鸿蒙?HarmonyOS(鸿蒙操作系统)是华为自主研发的面向全场景的分布式操作系统,其核心使命是打破设备孤岛,
- 开源 Arkts 鸿蒙应用 开发(六)数据持久--文件和首选项存储
文章的目的为了记录使用Arkts进行Harmonyapp开发学习的经历。本职为嵌入式软件开发,公司安排开发app,临时学习,完成app的开发。开发流程和要点有些记忆模糊,赶紧记录,防止忘记。相关链接:开源Arkts鸿蒙应用开发(一)工程文件分析-CSDN博客开源Arkts鸿蒙应用开发(二)封装库.har制作和应用-CSDN博客开源Arkts鸿蒙应用开发(三)Arkts的介绍-CSDN博客开源Ark
- 国内主流云服务平台对比:选型指南与价格全初解
大家好!在数字化转型的浪潮下,云服务器已成为企业和开发者的基础设施首选。面对阿里云、腾讯云、华为云、百度智能云等主流服务商,如何根据性能、价格和场景需求做出最优选择?本文结合最新市场数据,为你深度解析!一、四大云服务商核心特点与适用场景1.阿里云优势:国内市场份额超40%,全球覆盖最广(49个可用区),服务稳定性强,尤其适合电商、金融、政务等高并发场景。提供飞天操作系统、弹性计算ECS等核心技术,
- 鸿蒙南向开发实战:如何对接图形框架?
蜀道山QAQ
鸿蒙鸿蒙南向开发OpenHarmonyharmonyos华为鸿蒙前端鸿蒙系统android
当前,小型系统图形模块以子系统的形式在OpenHarmony中运行。开发者只需适配实现OpenHarmonyHDF层API即可。由于使用场景不同,图形子系统也支持在不同平台集成运行。例如,在Windows/Mac上开发应用程序时,可以使用QTCreator进行简单的页面布局、开发和调试。此时,图形子系统已经适配到了Windows/Mac平台上运行。如果想要将图形子系统独立集成到现有项目中,则需要进
- 揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系
揭秘华为欧拉:不只是操作系统,更是云时代的技能认证体系作为一名深耕IT培训领域的博主,今天带大家客观认识“华为欧拉”——这个在云计算领域频频出现的名词。一、华为欧拉究竟是什么?严格来说,“华为欧拉”核心包含两部分1.openEuler操作系统:一个由华为支持的企业级开源Linux操作系统发行版,专为云计算、云原生平台等场景设计优化。2.华为openEuler认证体系(HCIA/HCIP/HCIE-
- 鸿蒙系统安全机制全解:安全启动 + 沙箱 + 动态权限实战落地指南
harmonyos
摘要随着鸿蒙系统在智能设备、可穿戴设备、车载终端等领域不断扩展,系统的安全性也成为用户和开发者关注的重点。为了保护系统不被恶意代码破坏,同时保护用户的隐私和数据安全,鸿蒙系统设计了完整的安全机制。其中,安全启动机制负责系统的可信链构建,而运行时的沙箱机制与动态权限管理则在系统运行后继续保障安全。引言鸿蒙系统从底层安全启动,到上层应用的权限控制,设计了一整套可信、安全、可控的机制。这些机制不仅能防止
- 鸿蒙 Secure Boot 全流程解析:从 BootROM 到内核签名验证的实战指南
摘要随着智能设备应用的深入,操作系统安全成为设备可信运行的基础。在物联网和多终端场景中,一旦系统被恶意篡改,将带来数据泄露、设备被控等严重后果。鸿蒙系统在安全启动方面设计了完整的机制,从最底层的BootROM开始逐级校验,确保每一阶段软件的完整性和可信度。引言鸿蒙系统作为一款面向全场景的操作系统,支持手机、电视、可穿戴设备等多种形态,安全性要求远高于传统系统。为了防止设备在启动过程中被注入恶意代码
- 华为云对碳管理系统的全生命周期数据处理流程
Hy行者勇哥
华为云知识华为云
碳管理系统的全生命周期数据处理流程包含完整的数据采集、处理、治理、分析和应用的流程架构,可以理解为是一个核心是围绕数据的“采集-传输-处理-存储-治理-分析-应用”链路展开。以下是对每个阶段的解释,以及它们与数据模型、算法等的关系:1.设备接入(IoTDA)功能:负责将园区、工厂、建筑内的各种能源设备(电表、水表、蒸汽、废气排放传感器等)接入系统,采集原始数据。与数据模型、算法的关系:这是数据源头
- Hcia知识汇总
小鱼快快游
服务器网络php
一.什么是HCIAHCIA—华为体系下的初级网络工程师二.网络的概念网络就是利用传输介质将世界不同位置的计算机连接在一起,就形成了一张网----可以实现信息传递和资源共享。三.网络基础计算机——电脑:处理电流信号--数字信号,实现电信号到数学信号的转换。1.应用层:抽象语言,电脑不认识,会转换成编码,软件是加到应用层的2.表示层:将编码转成二进制,所以表示层之下都是二进制应用层,表示层都是将各种类
- 【kafka】在Linux系统中部署配置Kafka的详细用法教程分享
景天科技苑
linux基础与进阶shell脚本编写实战kafkalinux分布式kafka安装配置kafka优化
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,PyQt5和Tkinter桌面应用开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,云原生K8S,Prometheus监控,数据分析,Django
- Python 3.9.0 64位:完整安装与配置教程
D哥有个初二君
本文还有配套的精品资源,点击获取简介:Python3.9.064位安装包为Windows系统上的Python最新版本,特别适用于数据处理、Web开发及自动化脚本等领域。本教程介绍了如何在HarmonyOS开发环境中安装并配置Python3.9.064位版本,包括系统兼容性、下载安装、环境变量配置、安装验证及pip更新。同时提供了Python基础知识,如基础语法、模块导入、面向对象编程、异常处理和文
- 从零开始:手把手教你用 Uniapp 搭建多平台应用
儿歌八万首
uniappuni-app移动端跨平台harmonyOS
这个框架能帮你解决什么问题?想象一下,你需要开发一个移动应用,但是你的老板说:“我们需要同时上线Android、iOS还有华为的鸿蒙系统”。传统的做法是什么?雇三个团队,写三套代码,维护三个项目…想想都头疼对吧?这个框架就是来拯救你的!一套代码,三个平台同时搞定。不用学Java、Swift、ArkTS,只要你会Vue,就能轻松上手。简单来说,这个框架就像是一个"翻译官",你用熟悉的Vue语法写代码
- HarmonyOS 中状态管理 V2和 V1 的区别
鸿蒙ArkUI框架中的ComponentV2与V1在状态管理、组件开发模式、性能优化等方面存在显著差异。以下是两者的核心区别及技术解析:一、状态管理机制V1的局限性V1的@Observed装饰器只能观察对象的第一层属性变化,需配合@ObjectLink手动拆解嵌套对象。例如:@ObservedclassAddress{city:string}@ObservedclassUser{address:A
- 【华为od刷题(C++)】HJ59 找出字符串中第一个只出现一次的字符
我的代码:#include//引入输入输出流,允许使用cin和cout进行输入输出操作#include//引入字符串类,允许使用string类型#include//引入map容器,允许使用map来存储键值对数据usingnamespacestd;/*使得可以直接使用标准库中的标识符(如cin,cout,string等)而不需要每次都写std::*/intmain(){stringstr;//定义一
- 【华为od刷题(C++)】HJ60 查找组成一个偶数最接近的两个素数
m0_64866459
华为odc++开发语言
我的代码:#include//用于输入输出操作(例如cin和cout)#include//用于动态数组操作,存储可能的质数对usingnamespacestd;//判断一个数字x是否是质数(素数)//质数是指只能被1和它本身整除的数boolisprime(intx){for(inti=2;i*i>even){//读取输入的偶数vectorvec;for(inti=2;i<=even/2;++i){
- 华为OD机试统一考试D卷C卷 - 整数对最小和 python
打卡第二十六天#和牛牛一起刷题打卡#第一天第一天南京市电信有消息了吗有没有投递IT岗的兄弟啊树米科技嵌入式实习面经1在tcp三次握手中,假如第三次握手失败,客户端仍然发送数据到服务端,此时服务端和会怎么处理?发#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#三环到底是什么套路#牛客在线求职答疑中心(35799)##牛客在线求职答疑中心#国能技经院博士待遇#牛客在线求职答疑中心(357
- 华为OD技术面试高频考点(算法篇、AI方向)
一、Transformer核心机制:自注意力(Self-Attention)公式:Attention=softmax(QK^T/√d_k)v运作原理:1.Q/K/V矩阵:输入向量通过线性变换生成Query(查询)、Key(键)、Value(值)2.注意力权重:Softmax(QKT/√d_k)→计算词与词之间的关联度3.输出:权重与Value加权求和→捕获长距离依赖-优势:并行计算、全局上下文感知
- 华为交换机 SSH 与 Telnet 配置指南
IT摆渡者
运维网络经验分享
一、配置准备工作连接Console口:使用Console线将计算机与交换机的Console口相连,通信波特率设置为9600。进入系统视图并修改设备名称:plaintextsystem-view[Huawei]sysnameSW1#将设备名称修改为SW1二、SSH配置步骤(推荐用于安全连接)1.生成RSA密钥对用于加密SSH通信,默认密钥长度为2048位:plaintext[SW1]rsalocal
- 鸿蒙开发入门:万物互联时代的应用开发新范式与HarmonyOS核心技术解析
IT信息技术学习圈
harmonyos华为
一、万物互联时代的机遇、挑战与趋势随着万物互联(IoT)时代的开启,应用的设备底座将从数十亿手机扩展至数百亿的IoT设备。海量智能终端快速增长,人均持有的设备数量也显著增加。应用交互模式正经历深刻变革:不再是人与单设备的点对点交互,而是转向人与多设备协同的全场景、无缝体验。这种变革为开发者带来了新的挑战:多设备适配难:需为不同设备、不同操作系统重复开发,维护多套代码版本。多形态适配难:不同屏幕尺寸
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开