CSP内容安全策略原理与绕过
CSP介绍
Content Security Policy (CSP)内容安全策略,是一个附加的安全层,有助于检测并缓解某些类型的攻击,包括跨站脚本(XSS)和数据注入攻击。
CSP的特点就是他是在浏览器层面做的防护,是和同源策略同一级别,除非浏览器本身出现漏洞,否则不可能从机制上绕过。
CSP只允许被认可的JS块、JS文件、CSS等解析,只允许向指定的域发起请求。
一个简单的CSP规则可能就是下面这样
header("Content-Security-Policy: default-src 'self'; script-src 'self' https://lorexxar.cn;");
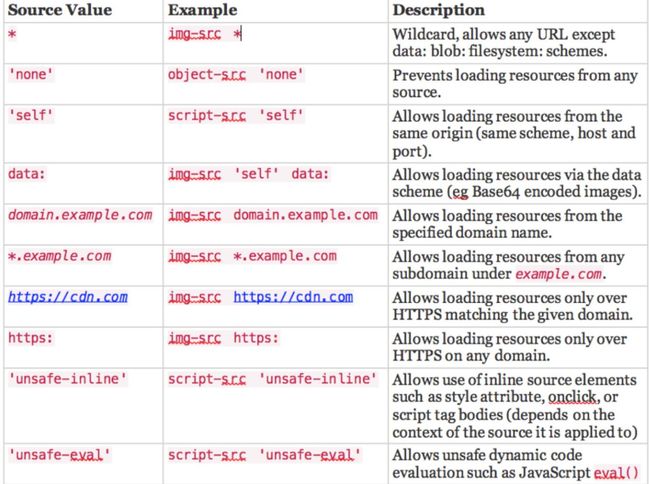
其中的规则指令分很多种,每种指令都分管浏览器中请求的一部分。
每种指令都有不同的配置
简单来说,针对不同来源,不同方式的资源加载,都有相应的加载策略。
我们可以说,如果一个站点有足够严格的CSP规则,那么XSS or CSRF就可以从根源上被防止。
但事实真的是这样吗?
CSP Bypass
CSP可以很严格,严格到甚至和很多网站的本身都想相冲突。
为了兼容各种情况,CSP有很多松散模式来适应各种情况。
在便利开发者的同时,很多安全问题就诞生了。
CSP对前端攻击的防御主要有两个:
1、限制js的执行。
2、限制对不可信域的请求。
接下来的多种Bypass手段也是围绕这两种的。
1
header("Content-Security-Policy: default-src 'self '; script-src * ");
天才才能写出来的CSP规则,可以加载任何域的js
随意开火
2
header("Content-Security-Policy: default-src 'self'; script-src 'self' ");
最普通最常见的CSP规则,只允许加载当前域的js。
站内总会有上传图片的地方,如果我们上传一个内容为js的图片,图片就在网站的当前域下了。
alert(1);//
直接加载图片就可以了
3
header(" Content-Security-Policy: default-src 'self '; script-src http://127.0.0.1/static/ ");
当你发现设置self并不安全的时候,可能会选择把静态文件的可信域限制到目录,看上去好像没什么问题了。
但是如果可信域内存在一个可控的重定向文件,那么CSP的目录限制就可以被绕过。
假设static目录下存在一个302文件
Static/302.php
像刚才一样,上传一个test.jpg 然后通过302.php跳转到upload目录加载js就可以成功执行
";
}
$page[ 'body' ] .= '
观察头信息,罗列允许JavaScript的网站 当然你也可以从这里开发者工具来看到这个头
$headerCSP = "Content-Security-Policy: script-src 'self' https://pastebin.com example.com code.jquery.com ht
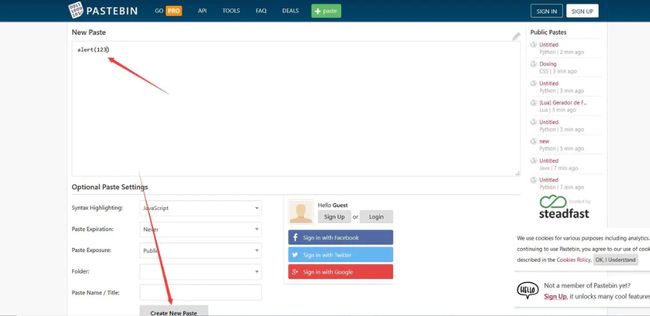
此时可以上pastebin网站上自己写一个javascript代码alert(123),保存后记住链接
https://pastebin.com
https://pastebin.com/tV3VNjiB
#如下操作
然后在上面界面中输入链接,结果如下
在pastebin上保存的js代码被执行了。那就是因为pastebin网站是被信任的。攻击者可以把恶意代码保存在收信任的网站上,然后把链接发送给用户点击,实现注入。