vue 生命周期源码解析
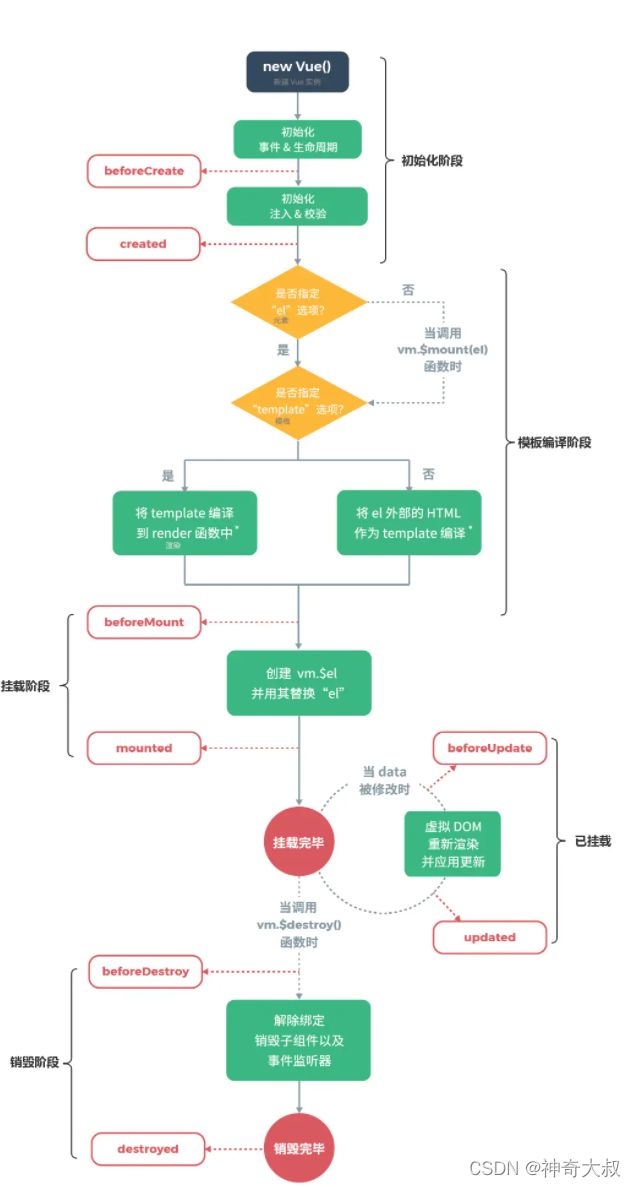
Vue2 完整的生命周期大致可分成四个阶段:
- 初始化阶段:为 Vue 实例初始化一些事件、属性和响应式数据等
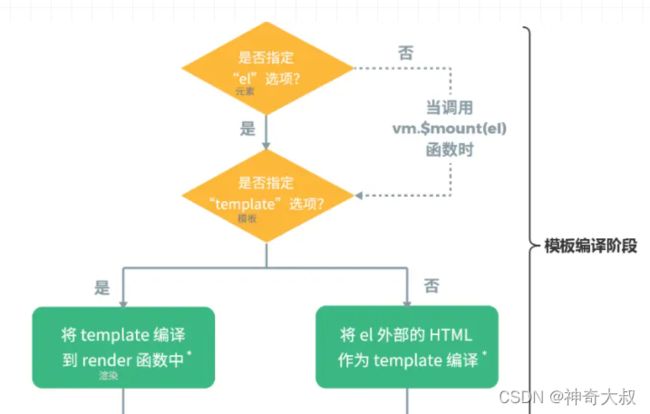
- 模板编译阶段:把我们写的 模板编译成渲染函数 render
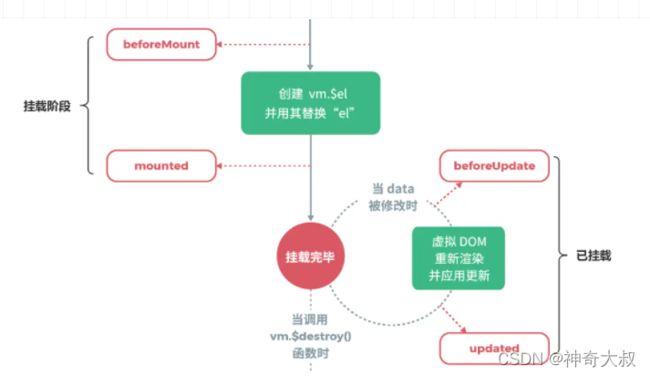
- 挂载阶段:把模板渲染到真实的 DOM 节点上,以及数据变更时执行更新操作
- 销毁阶段:把组件实例从父组件中删除,并取消依赖监听和事件监听
new Vue()
这个阶段做的第一件事,就是用 new 创建一个 Vue 实例对象
new Vue({
el:'#app',
store,
router,
render: h => h(App)
})
对应的构造函数:
function Vue (options) {
if (process.env.NODE_ENV !== 'production' && !(this instanceof Vue) ) {
warn('Vue is a constructor and should be called with the `new` keyword')
}
this._init(options)
}
initMixin(Vue)
_init()
主要流程:
- 合并配置,主要是把一些内置组件
、 、、directive、filter、本文最开始的钩子函数名称列表等合并到 Vue.options上面 - 调用一些初始化函数,这里具体初始化了哪些东西我写在注释里了
- 触发生命周期钩子,beforeCreate 和 created
- 最后调用 $mount 挂载 进入下一阶段
export function initMixin (Vue: Class<Component>) {
// 在原型上添加 _init 方法
Vue.prototype._init = function (options?: Object) {
// 保存当前实例
const vm: Component = this
// 合并配置
if (options && options._isComponent) {
// 把子组件依赖父组件的 props、listeners 挂载到 options 上,并指定组件的$options
initInternalComponent(vm, options)
} else {
// 把我们传进来的 options 和当前构造函数和父级的 options 进行合并,并挂载到原型上
vm.$options = mergeOptions(
resolveConstructorOptions(vm.constructor),
options || {},
vm
)
}
vm._self = vm
initLifecycle(vm) // 初始化实例的属性、数据:$parent, $children, $refs, $root, _watcher...等
initEvents(vm) // 初始化事件:$on, $off, $emit, $once
initRender(vm) // 初始化渲染: render, mixin
callHook(vm, 'beforeCreate') // 调用生命周期钩子函数
initInjections(vm) // 初始化 inject
initState(vm) // 初始化组件数据:props, data, methods, watch, computed
initProvide(vm) // 初始化 provide
callHook(vm, 'created') // 调用生命周期钩子函数
if (vm.$options.el) {
// 如果传了 el 就会调用 $mount 进入模板编译和挂载阶段
// 如果没有传就需要手动执行 $mount 才会进入下一阶段
vm.$mount(vm.$options.el)
}
}
}
这里需要记着上面流程说明,合并了哪些配置,初始化了什么东西,分别在什么时候调用了两个生命周期钩子函数,最后调用 $mount 挂载,进入下一阶段
Vue.prototype.$mount = function ( el, hydrating ) {
el = el && query(el);
var options = this.$options;
// 如果没有 render
if (!options.render) {
var template = options.template;
// 再判断,如果有 template
if (template) {
if (typeof template === 'string') {
if (template.charAt(0) === '#') {
template = idToTemplate(template);
}
} else if (template.nodeType) {
template = template.innerHTML;
} else {
return this
}
// 再判断,如果有 el
} else if (el) {
template = getOuterHTML(el);
}
}
return mount.call(this, el, hydrating)
};
所以渲染决定权:render>template>el
因为不管是el挂载的,还是template最后都会被编译成render函数,而如果已经有了render函数了,就跳过前面的编译了
说白了 $mount 主要就是判断要不要编译,使用哪一个模板编译,需要注意的就是判断顺序了
<div id='app'>
<p>{{ name }}</p>
</div>
<script>
new Vue({
el:'#app',
data:{ name:'沐华' },
template:'掘金',
render(h){
return h('div', {}, '好好学习,天天向上')
}
})
</script>
会渲染出来的只有 <div>好好学习,天天向上</div>
不管是 el 挂载的,还是 template 最后都会被编译成 render 函数,而如果已经有了 render 函数了,就跳过前面的编译了
- 根据 render 返回的虚拟 DOM 创建真实的 DOM 节点,插入到视图中,完成渲染
- 对模板中数据或状态做响应式处理
mountComponent()
- 调用钩子函数 beforeMount
- 调用 _update() 方法对新老虚拟 DOM 进行 patch 以及 new Watcher 对模板数据做响应式处理
- 再调用钩子函数 mounted
export function mountComponent (
vm: Component,
el: ?Element,
hydrating?: boolean
): Component {
vm.$el = el
// 判断有没有渲染函数 render
if (!vm.$options.render) {
// 如果没有,默认就创建一个注释节点
vm.$options.render = createEmptyVNode
}
// 调用生命周期钩子函数
callHook(vm, 'beforeMount')
let updateComponent
updateComponent = () => {
// 调用 _update 对 render 返回的虚拟 DOM 进行 patch(也就是 Diff )到真实DOM,这里是首次渲染
vm._update(vm._render(), hydrating)
}
// 为当前组件实例设置观察者,监控 updateComponent 函数得到的数据,下面有介绍
new Watcher(vm, updateComponent, noop, {
// 当触发更新的时候,会在更新之前调用
before () {
// 判断 DOM 是否是挂载状态,就是说首次渲染和卸载的时候不会执行
if (vm._isMounted && !vm._isDestroyed) {
// 调用生命周期钩子函数
callHook(vm, 'beforeUpdate')
}
}
}, true /* isRenderWatcher */)
hydrating = false
// 没有老的 vnode,说明是首次渲染
if (vm.$vnode == null) {
vm._isMounted = true
// 调用生命周期钩子函数
callHook(vm, 'mounted')
}
return vm
}
_update()
Vue.prototype._update = function (vnode: VNode, hydrating?: boolean) {
const vm: Component = this
const prevEl = vm.$el // 当前组件根节点
const prevVnode = vm._vnode // 老的 vnode
vm._vnode = vnode // 更新老的 vnode
// 如果是首次渲染
if (!prevVnode) {
// 对 vnode 进行 patch 创建真实的 DOM,挂载到 vm.$el 上
vm.$el = vm.__patch__(vm.$el, vnode, hydrating, false /* removeOnly */)
} else {
// 修改的时候,进行新老 vnode 对比,并回修改后的真实 DOM
vm.$el = vm.__patch__(prevVnode, vnode)
}
// 删除老根节点的引用
if (prevEl) prevEl.__vue__ = null
// 更新当前根节点的引用
if (vm.$el) vm.$el.__vue__ = vm
// 更新父级的引用
if (vm.$vnode && vm.$parent && vm.$vnode === vm.$parent._vnode) {
vm.$parent.$el = vm.$el
}
}
- 调用生命周期钩子函数 beforeDestory
- 从父组件中删除当前组件
- 移除当前组件内的所有观察者(依赖追踪),删除数据对象的引用,删除虚拟 DOM
- 调用生命周期钩子函数 destoryed
- 关闭所有事件监听,删除当前根组件的引用,删除父级的引用
Vue.prototype.$destroy = function () {
const vm: Component = this
// 如果实例正在被销毁的过程中,直接跳过
if (vm._isBeingDestroyed) {
return
}
// 调用生命周期钩子函数
callHook(vm, 'beforeDestroy')
// 更新销毁过程状态
vm._isBeingDestroyed = true
// 获取父级
const parent = vm.$parent
// 如果父级存在,并且父级没有在被销毁,并且不是抽象组件而是真实组件(就是抽象组件,它的abstract就为true)
if (parent && !parent._isBeingDestroyed && !vm.$options.abstract) {
// 从父级中删除当前组件
remove(parent.$children, vm)
}
// 移除实例的所有观察者
if (vm._watcher) {
// 删除实例自身依赖
vm._watcher.teardown()
}
let i = vm._watchers.length
while (i--) {
// 删除实例内数据对其他数据的依赖
vm._watchers[i].teardown()
}
// 删除数据对象的引用
if (vm._data.__ob__) {
vm._data.__ob__.vmCount--
}
// 更新组件销毁状态
vm._isDestroyed = true
// 删除实例的虚拟 DOM
vm.__patch__(vm._vnode, null)
// 调用生命周期钩子函数
callHook(vm, 'destroyed')
// 关闭所有事件监听
vm.$off()
// 删除当前根组件的引用
if (vm.$el) {
vm.$el.__vue__ = null
}
// 删除父级的引用
if (vm.$vnode) {
vm.$vnode.parent = null
}
}
什么时候会调用 $destroy()
我在 patch 源码里看到有三次调用,源码地址:src/core/vdom/patch.js
- 新的 vnode 不存在,老的 vnode 存在的时候,就触发卸载老 vnode 对应组件的 destroy。702行
- 如果新的 vnode 根节点被修改的时候,调用老 vnode 对应组件的 destroy。767行
- 新老 vnode 对比结束后,调用老 vnode 对应组件的 destroy。795行
至此,一轮完整的 Vue 生命周期就走完了