Unity --- UI --- 画布准备
UI是什么? --- UI就是我们的界面系统
导入UI包之后我们如何让UI图像显现呢?
首先在层级面板中点击右键然后选择UI
然后我们选择Canvas画布,画布是什么? --- 画布就是一张白纸,我们创建的所有UI都需要画在画布上进行表现
事件系统又是什么呢? --- 比如当我们按下UI画布中的某个按钮时会跳出另一个页面,这就是一个事件,而一个完整的UI画布必定会有一个事件系统来管理UI画布中的所有事件
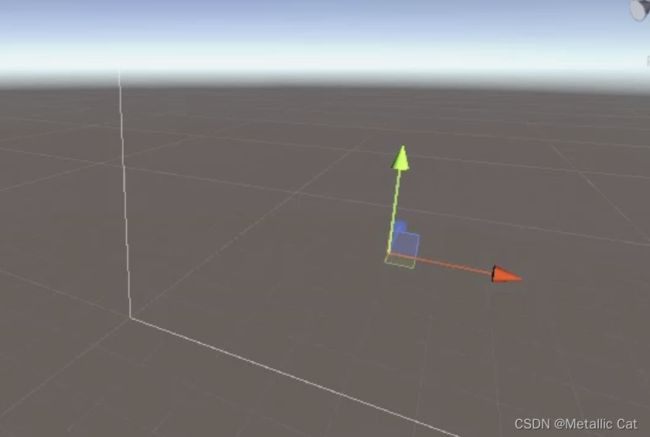
1.创建一个画布canvas(当我们创建一个UI Canvas的时候,Unity会自动帮我们创建一个对应的事件系统)
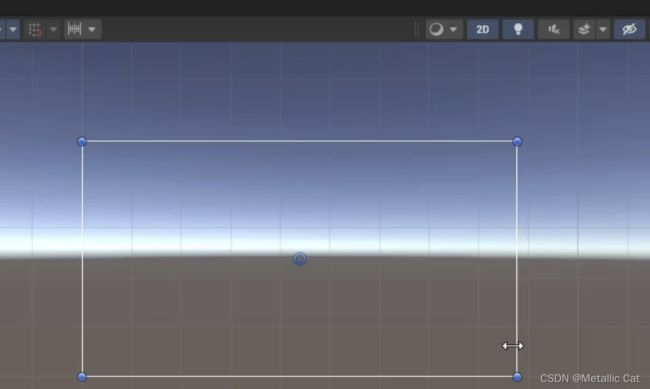
2.将视角切为2D视角,方便我们进行UI设计
上面这个白色线框的长宽我们是无法改变的,它的大小是跟随下面的游戏画面大小的
游戏画面多大,它就多大
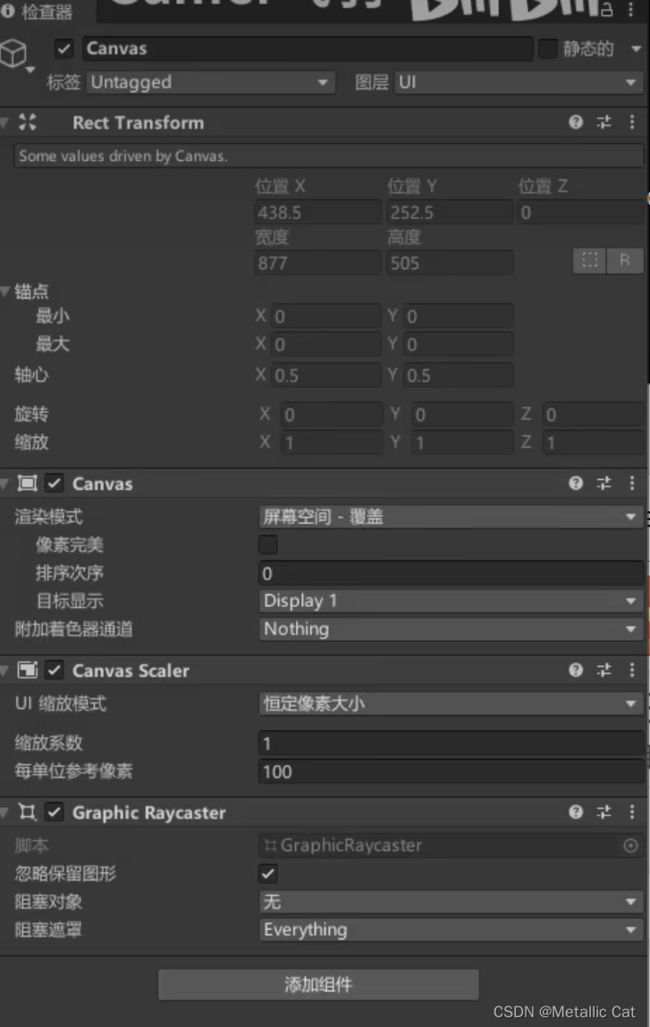
下面介绍画布游戏物体中的各种参数
Graphic Raycaster是射线检测组件(我们还得自己写一个射线检测脚本给这个组件)
这个组件的作用是对我们按的位置进行射线检测,然后返回碰撞信息,并根据碰撞信息执行一系列操作
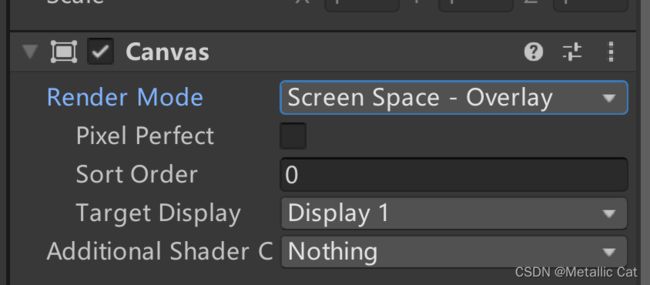
首先讲解下面这个组件中的渲染模式:
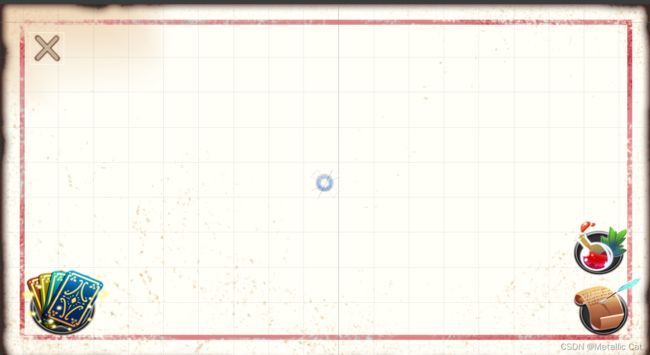
首先我们可以在我们创建的画布处创建一系列的图像/滚动条等等
创建方式:选中我们在层级处的画布,点击右键选择UI后会出现下面这些选项:
这些选项中除了创建新的画布和事件系统以及旧版不用选之外,其它的所有选项都是能在我们当前选中的画布中创建的
当我们选择创建之后,这些选项对应的事物都会以子物体的方式出现在我们选中的画布下面
我们先创建一个图像image子物体
点击Image图像然后来到inspector检查面板
上面这个就是一个默认image的所有参数了,默认的图像就是一张白纸,那么我们如何在这个图像上画画呢?
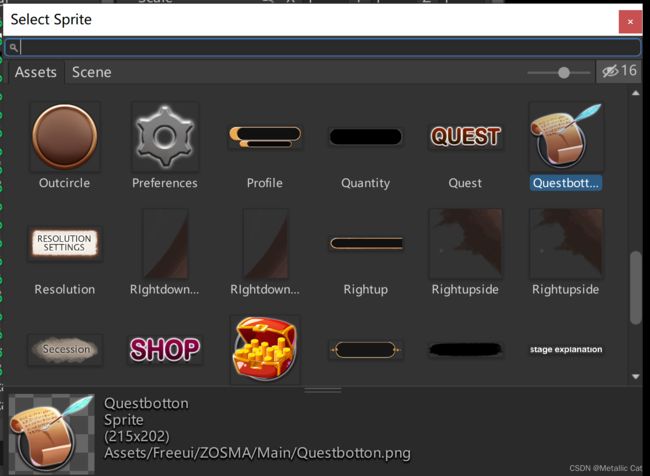
答案很简单,我们只需要在图像的Image组件中点击source image选项,然后我们就可以在我们导入的图像资源中选择一个图像,这个图像就会覆盖掉我们原本的白纸了
接下来让我们回到画布的渲染模式讲解
第一个渲染模式:渲染空间 - 覆盖的意思就是我们的UI画布上的所有东西都会自动覆盖到我们的摄像机拍摄到的游戏画面上
逻辑:首先摄像机会先渲染游戏画面,然后再将UI画布渲染到游戏画面之上,这就导致我们的UI永远都会在游戏画面的最上方显示
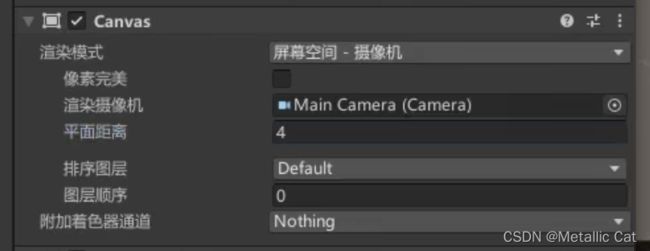
第二个渲染模式 --- 屏幕空间 - 摄像机
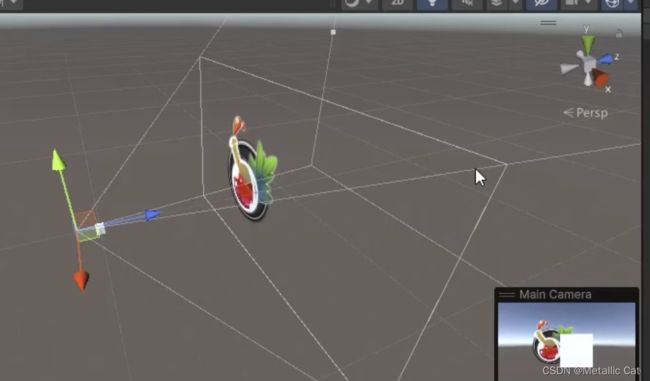
选择这个渲染模式后,我们需要传一个渲染摄像机给画布组件中的Render Camera选项
在这里我们选择当前负责显示游戏画面的main carama(从层级处将对应的摄像机游戏物体拖到选项框中)
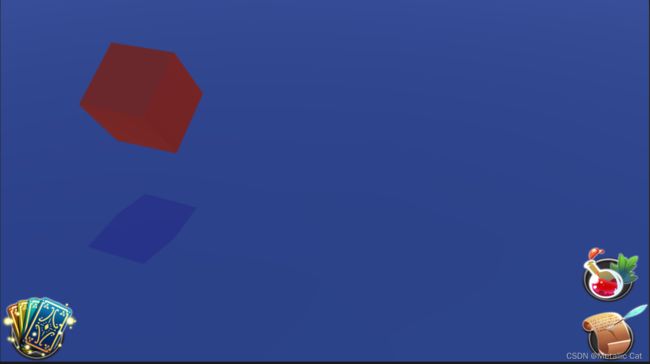
这时候我们的UI画面就会以下面这种方式被摄像机拍摄,此时我们的UI画面就不会在摄像机渲染了游戏画面之后,再在游戏画面之上渲染了
而是会和游戏画面一起被渲染出来 --- 也就是说此时的UI可能被游戏物体给遮盖住
这个渲染模式的另一个特点是我们的UI画布无论如何都是面向摄像机的
(平行于摄像机的两个平面)
渲染摄像机下面那个平面距离就是我们的UI图层与摄像机的小平面之间的距离
第三种渲染模式 --- 世界空间渲染
选择了这种渲染方式之后,我们的UI画布就能够在世界场景中随意移动和选择以及调整位置了
同时选择这个渲染模式的画我们还是需要传一个渲染摄像机过来
也就是说这个UI画面也是和游戏画面一起渲染的,而不是分层渲染(也就是说依然可以被别的游戏物体遮盖住)
对于第一种渲染方式的补充:
第三个参数: sort order:当有多个UI画布都要进行覆盖类型的渲染的时候,就要分顺序进行UI画布覆盖渲染了,此时就根据每个画布的sort order参数来进行排序
(参数越小越先被渲染)
画布缩放讲解
第一个参数中的UI缩放模式如果选择恒定像素大小的话,则UI画布的大小会跟随我们的游戏画面大小 --- 比如我们给游戏画面规定是1920*1080的大小的话,则画布的大小就是1920*1080了
但是一个比较大的问题就是这个UI画布的大小是静态固定的,如果我们的游戏在800*600的屏幕大小下进行的话,这个UI的大小是不会随着屏幕大小的改变而跟着缩放的,依然会保持1920*1080的大小,这就会导致UI在当前屏幕下会显得很大
那么有没有什么办法让我们的UI跟随屏幕大小自动缩放呢?
然后在下面的参考分辨率设定一个分辨率(一般是1920*1080)进行UI设计
设计完后如果我们换到一个不同分辨率的屏幕的话,组件会自动根据当前参考分辨率下的UI大小和实际屏幕分辨率来缩放UI画布