- 思途html学习 0717
Asu5202
html学习前端
1.HTML基础概述HTML定义:超文本标记语言(HyperTextMarkupLanguage),用于创建网页结构。“超文本”指支持嵌入图像、音频、视频和脚本等非文本内容。编辑器推荐:VSCode、HBuilderX或IDEA都很实用。安装VSCode后,添加LiveServer插件(通过Extensions搜索安装),能实现实时预览网页(快捷键:Ctrl+S保存后自动刷新)。核心特性:空白处理
- 上传文件csv并解析list_基于PyQt5表格控件TableWidget的csv文件内容显示
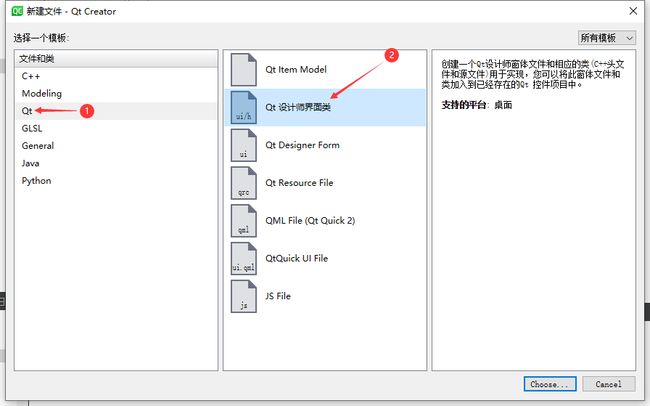
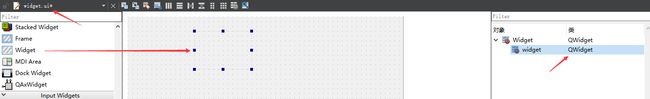
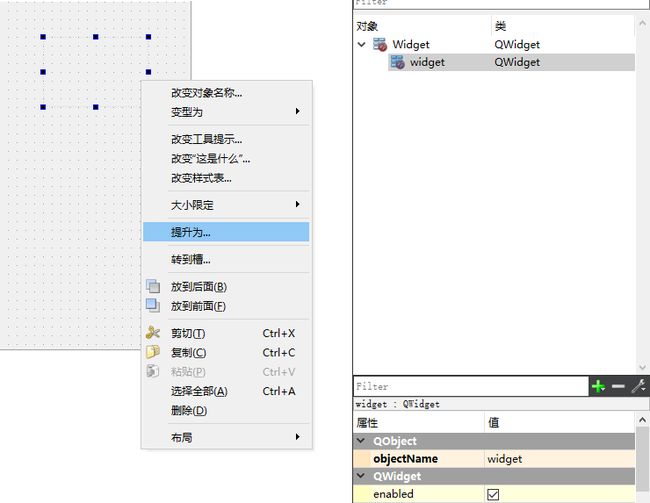
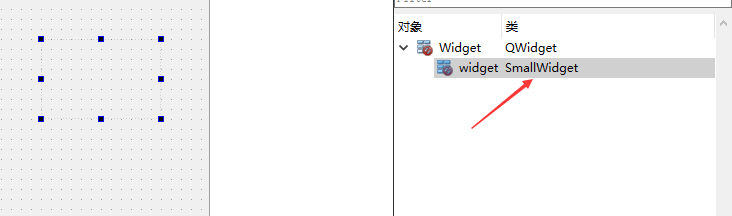
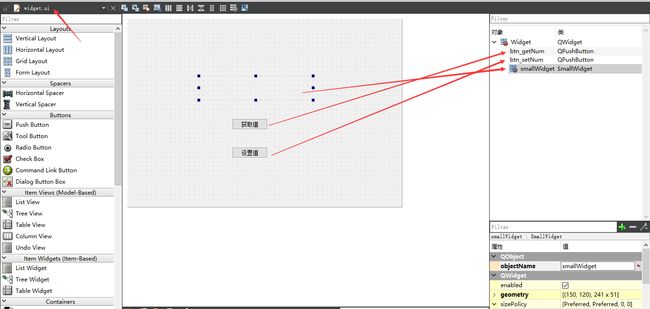
(70后红太阳2020年4月写于成都)一、配置环境开发环境:Win7;开发工具:Python3.8.2IDLE,QtDesigner5.13.2;Python安装目录:D:python;文件保存目录:D:python基于PyQt5表格控件TableWidget的csv文件内容显示;路径配置:在cmd下,运行path=%path%;Dpythonpython38-32scripts;D:python
- Duckdb处理excel文件
__风__
duckdbexcel
duckdb通过xlsx扩展读写excel文件,但是不支持xls格式。具体可以参考https://duckdb.org/docs/stable/guides/file_formats/excel_importhttps://duckdb.org/docs/stable/guides/file_formats/excel_export常用测试例子:使用duckdbcli工具将PG的数据导入到exce
- 基于pyQt5为前端实现的智能座椅控制系统,集成了人脸识别、语音合成和座椅记忆功能,为用户提供个性化的座椅调节体验,后期可连接智能座椅。
渴死的鱼仔
qt前端开发语言
智能座椅控制系统:基于PyQt5的个性化解决方案界面描述:一、系统概述基于PyQt5开发的智能座椅控制系统,深度融合人脸识别、语音交互与座椅记忆功能,打造个性化舒适体验。系统通过实时用户识别自动调节座椅参数,后期可无缝对接智能座椅硬件,实现"无感式"智能生活场景。二、核心功能模块1.人脸识别引擎高精度识别:基于Dlib库实现亚毫米级人脸特征提取动态管理:支持多人脸特征存储与实时匹配快速响应:毫秒级
- 苹果UI 设计
蒙小萌1993
uicocoamacos
不同平台不同框架以下是对iOSUIKit核心组件(AppDelegate、UIWindow、UIViewController、UIView、UINavigationController)的深度解析,依据Apple官方文档的设计哲学和实现原理:核心组件关系与架构或者通常为点击手机应用图标UIApplicationAppDelegateUIWindowrootViewControllerUITable
- AppDelegate 结构和 文件夹结构
具体代码重构方案以下是针对您项目特点的优化方案,保持原有功能的同时实现更好的架构:1.重构后的AppDelegate.swiftimportUIKitimportToast_SwiftimportIQKeyboardManagerSwift@mainclassAppDelegate:UIResponder,UIApplicationDelegate{varwindow:UIWindow?priva
- 【RK3568 嵌入式linux QT开发笔记】 二维码开源库 libqrencode 交叉静态编译和使用
本文参考文章:https://blog.csdn.net/qq_41630102/article/details/108306720参考文章有些地方描述的有疏漏,导致笔者学习过程中,编译的.a文件无法在RK3568平台运行,故写本文做了修正,以下仅是自我学习的笔记,没有写的很详细。一:下载软件包https://download.csdn.net/download/qq_41630102/12781
- 【自动化从入门到进阶】Playwright 实战指南,提升测试效率必修课!
朱公子的Note
pythonPlaywright自动化
你是否也有过“页面点击没反应,接口明明没问题”的糟心经历?就算写再多单元测试,也无法覆盖复杂的用户交互。而Playwright的出现,正为前端开发者和QA带来一剂“提效良方”:跨浏览器、强校验、自动重试、不再依赖Selenium!在2025年的软件开发浪潮中,Web应用的复杂性和用户期望持续攀升,单页应用(SPA)和跨浏览器兼容性让测试变得更加关键。想象一下,您的电商平台上线后因未发现的UI错误导
- iOS移动开发:自定义键盘的实现
移动开发前沿
移动端开发宝典ios计算机外设cocoaai
iOS移动开发:自定义键盘的实现关键词:iOS移动开发、自定义键盘、UITextInputTraits、UIInputViewController、键盘布局、事件处理摘要:本文围绕iOS移动开发中自定义键盘的实现展开。首先介绍了自定义键盘在iOS开发中的背景、目的和适用读者,接着阐述了核心概念如UITextInputTraits和UIInputViewController等及其联系,详细讲解了自定
- 力扣—水果成篮
文章目录题目解析解题思路代码实现题目解析你正在探访一家农场,农场从左到右种植了一排果树。这些树用一个整数数组fruits表示,其中fruits[i]是第i棵树上的水果种类。你想要尽可能多地收集水果。然而,农场的主人设定了一些严格的规矩,你必须按照要求采摘水果:你只有两个篮子,并且每个篮子只能装单一类型的水果。每个篮子能够装的水果总量没有限制。你可以选择任意一棵树开始采摘,你必须从每棵树(包括开始采
- QT 交叉编译环境下,嵌入式设备显示字体大小和QT Creator 桌面显示不一致问题解决
第一步:发送fc-list命令,查找嵌入式环境下支持的字库第二步为每个控件指定字库文件,以label控件为例:intfontId=QFontDatabase::addApplicationFont("/usr/share/fonts/source-han-sans-cn/SourceHanSansCN-Normal.otf");if(fontId==-1){//qDebug()label->set
- 想要实现electron一打开,窗口就是全屏状态,代码怎么写?
几道之旅
electronjavascript前端
在Electron中实现应用启动时自动全屏显示窗口,可通过以下两种主流方法实现(基于主进程代码):方法1:创建窗口时直接设置fullscreen:true在main.js(主进程文件)中创建BrowserWindow实例时,通过配置项启用全屏:const{app,BrowserWindow}=require('electron');functioncreateWindow(){constmainW
- Arduino小车遥控器构建指南
轩辕姐姐
本文还有配套的精品资源,点击获取简介:本项目基于Arduino微控制器平台,实现通过蓝牙设备对小车进行远程控制。它结合了硬件搭建、编程和无线通信技术,适用于电子爱好者和初学者。项目中,Arduino板作为控制中心,接收蓝牙模块的指令来控制小车的运动。项目包含“蓝牙指令文件”处理通信和“材料的清单”详细列出所需硬件组件。学习者通过PPT指南进行硬件搭建和编程,最终实现小车的遥控操作。1.Arduin
- Spring7个事务传播行为和5个隔离级别
青秋.
springjava数据库
传播行为事务传播行为是为了解决业务层方法之间互相调用的事务问题。事务方法A被事务方法B调用,就要指定事务如何传播,是两者共用同一事务还是另起一个新事务。图解spring中七种事务传播行为终于有人讲明白了_spring七种事务传播行为-CSDN博客1.REQUIRED@Transactional注解默认使用就是这个事务传播行为。如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。2
- Opencv学习_2 (opencv结构&显示图像)
opencv结构:1:主要包含:cxcorecvmachinelearninghighguicvcamcvaux2:cxcore:基础结构:CvPoint,CvSize,CvScalar等数组结构:cvCreateImage,cvCreateMat等动态结构:CvMemStorage,CvMemBlock等绘图函数:cvLine,cvRectangle等数据保存和运行时类型信息:CvFileSto
- Python 桌面版 数独游戏(一版)
香蕉可乐荷包蛋
#数独python游戏java
设计思路详解:Python桌面版数独游戏1.功能需求分析构建一个9x9的数独游戏界面。支持玩家手动输入数字。提供两个按钮:“重新开始本局”:恢复当前棋盘到初始状态(保留原始数字)。“生成新棋局”:生成一个新的随机数独题目。使用标准库实现,无需额外安装。2.技术选型使用tkinter:Python标准GUI库,适合小型桌面应用。使用random和copy:用于生成数独题目和深拷贝原始题目。采用回溯算
- PAM配置文件解析,配置文件优先级
Yana.com
PAM服务器网络数据库
/etc/pam.d/目录配置文件1.核心配置文件(1)system-auth作用:系统默认认证策略,被其他服务(如login、sshd)通过include引用。典型内容:authrequiredpam_env.soauthsufficientpam_unix.sotry_first_passaccountrequiredpam_unix.sopasswordrequiredpam_unix.so
- (05-29) textView和textField设置光标后移
shushuzhen
//这里设置光标位置,让光标位置后移10textField.leftView=[[UIViewalloc]initWithFrame:CGRectMake(0,0,10,0)];textField.leftViewMode=UITextFieldViewModeAlways;//这里设置光标位置,让光标位置后移10textView.textContainer.lineFragmentPadding
- React Native - 使用图片选择器react-native-image-picker拍照、选照片
三好夫人
ReactNativereact
我们程序中需要提供用户上传照片的功能。照片可以从设备相册中选择,也可以使用摄像头直接拍摄。这个功能使用react-native-image-picker库就可以很方便的实现。1,react-native-image-picker介绍react-native-image-picker是一个第三方的开源库,它提供了原生的UI界面供用户选择图片或视频。图片或视频的来源可以是系统相簿,也可以是相机直接拍摄
- 初识Linux--常用命令
为什么学习命令Linux刚面世是并没有图形界面,所有操作都靠命令完成,如磁盘操作、文件存取、目录操作、进程管理、文件权限等工作中,大量的服务器维护工作都是在远端通过SSH客户端来完成的,并未使用图形界面,所有的维护工作都需要通过命令来完成。Linux用户和用户组管理Linux用户分为以下几种root用户:也称超级用户,UID为0,权限最高。系统用户:也称虚拟用户、伪用户、假用户,是系统自身拥有的用
- 榴莲什么时候吃是应季?榴莲不能和什么一起吃?
金钱保卫科长
榴莲应季食用指南榴莲作为热带水果之王,其最佳食用时期集中在每年的7月至9月。在这段时间内,榴莲经历了充足的阳光照射和适宜的温度,使得果肉饱满、糖分含量高、口感醇厚,品质达到了一年中的巅峰状态。因此,如果你热爱榴莲的独特风味,那么在7-9月间品尝,将更能享受到榴莲的绝佳风味和营养价值。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui榴莲不宜搭配的食物
- 查看环境配置
井底蛙蛙呱呱呱
忘了转自哪里了。。。系统#uname-a#查看内核/操作系统/CPU信息#head-n1/etc/issue#查看操作系统版本#cat/proc/cpuinfo#查看CPU信息#hostname#查看计算机名#lspci-tv#列出所有PCI设备#lsusb-tv#列出所有USB设备#lsmod#列出加载的内核模块#env#查看环境变量资源#free-m#查看内存使用量和交换区使用量#df-h#查
- lesson17:Python函数之递归、匿名函数与变量作用域
目录引言一、递归函数:用自身解构复杂问题1.递归的基本结构2.递归的典型应用场景3.递归的优缺点与优化二、匿名函数:用lambda实现“一句话函数”1.lambda与普通函数的区别2.lambda的典型应用3.lambda的局限性三、变量作用域:理解LEGB规则1、LEGB规则的深度解析(1)Local(局部作用域)(2)Enclosing(嵌套作用域)(3)Global(全局作用域)(4)Bui
- 视频剪辑软件哪个好用?视频剪辑免费软件推荐
金钱保卫科长
随着短视频和Vlog文化的兴起,越来越多的人开始尝试亲手制作视频内容。对于初学者和预算有限的专业人士来说,选择一款功能强大且免费的视频剪辑软件至关重要。下面为您精选了几款市面上备受好评的免费视频剪辑工具,并对其特点和适用场景进行了详细介绍。【独家福利】主流网购平台无门槛红包+大额优惠券入口https://www.chaojiyouhui1.DaVinciResolve(免费版)DaVinciRes
- 三年打磨,一次飞跃!KubeSphere 企业版 4.2.0 引爆云原生变革
历经三年匠心打造,KubeSphere企业版4.2.0正式发布!今天,我们激动地宣布KubeSphere企业版4.2.0正式发布!这是一个承载着KubeSphere团队近三年心血的重磅版本,标志着KubeSphere在云原生领域的又一次跨越式发展。四大核心升级,全面重塑云原生体验1.全新UI设计,打造极致用户体验五大设计改动,让容器管理更高效KubeSphere企业版4.2.0带来全新的UI设计理
- Jfinal +Swagger
zhanghe687
javajava
使用Jfinal[版本3.6]+Swagger实现前后端开发时接口文档管理步骤1:1.下载jfinal-swagger-1.0.0.jar下载地址:live.autujfinal-swagger1.0.0步骤2:2.下载swagger-ui,放入项目中,存放目录如下:下载地址:https://gitee.com/zhanghe687/jfinal_swagger_ui.git步骤3:修改jfina
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- 游戏UI开发之路:复盘从Flash黄金时代到Unity UI Toolkit的漫漫长路(5)
伽蓝_游戏
游戏UI开发游戏uiunity
第五章:终章与新篇——在永无止境的道路上,眺望下一个十年从Flash页游的喧嚣时代,到引擎王权的更迭与“第三极”的百家争鸣,我们一同穿越了游戏UI技术发展史上波澜壮阔的十余年。当历史的尘埃落定,回望这条漫漫长路,几条清晰而深刻的技术脉络,如山脉般贯穿了整个时代,并清晰地指向了未来的方向。5.1历史的回响:驱动技术演进的三大主旋律在这场永不停歇的技术演进中,有三个核心的“主旋律”在反复奏响,它们是理
- layUI树形组件出现偶尔加载不出来的情况
suoh's Blog
❤️❤️--layui❤️❤️--vue2核心技术栈layui树形结构无法加载treeList加载不出来layui树形组件不显示
用vue自带的nextTick函数强制执行树形结构nextTick(),是将回调函数延迟在下一次dom更新数据后调用,简单的理解是:当数据更新了,在dom中渲染后,自动执行该函数this.$nextTick(()=> { this.render(this.data); })
- Jfinal+duckDB
秋林辉
java前端数据库
com.jfinaljfinal3.6org.duckdbduckdb_jdbc1.2.2.0@OverridepublicvoidconfigPlugin(Pluginsme){//配置DuckDB数据源DruidPlugindruidPlugin=newDruidPlugin("jdbc:duckdb:E:/DUCKDB/DuckDB/hrls.duckdb","","","org.duckd
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/