JavaWeb之初学JavaScript
JavaWeb之初学JavaScript
- 一、JavaScript概述
- 二、JavaScript和HTML结合的方式
-
- 2.1 内嵌式
- 2.2 外联式
- 2.3 行内事件驱动式
- 三、基本语法
-
- 3.1 注释
- 3.2 输出方式
- 3.3 变量和常量
- 3.4 数据类型
- 3.5 运算符
- 3.6 流程控制语句
- 3.7 数组
- 3.8 函数
- 3.9 JavaScript中的事件
- 3.10 正则表达式
- 四、BOM
-
- 4.1 BOM概述
- 4.2 BOM构成
-
- 4.2.1 window对象
- 4.2.2 location对象
- 4.2.3 navigator对象
- 4.2.4 history对象
- 4.2.5 screen对象
- 五、DOM
-
- 5.1 DOM概述
- 5.2 DOM获取元素
- 5.3 DOM操作内容
- 5.4 DOM操作属性
- 5.4 DOM操作样式
一、JavaScript概述
1995 年,NetScape (网景)公司,开发了一门客户端脚本语言:LiveScript。后来NetScape请来 SUN 公司的专家来进行修改,后命名为:JavaScript。
1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户端脚本语言的编码方式。
JavaScript是由事件驱动的,即所有的执行都需要由事件触发。
脚本语言:无须编译,通过解释运行,JavaScript由浏览器解释运行,特性是:
- 交互性
- 安全性
- 跨平台性
二、JavaScript和HTML结合的方式
2.1 内嵌式
<script type="text/javascript">js代码</script>
2.2 外联式
<script type="text/javascript" src="路径/文件名.js"></script>
2.3 行内事件驱动式
<input type="button" value="行内引入方式" onclick="javascript:alert('我是行内引入方式');">
三、基本语法
ECMAScript的语法大量借鉴了C及其他类C语言(如Java和Perl)的语法。
3.1 注释
ECMAScript使用C风格的注释,包括单行注释和多行注释:
<script>
//此处为单行注释
/*此处为多行注释*/
</script>
3.2 输出方式
<script>
//在页面中输出
document.write("内容")
//弹窗显示输出
alert("内容")
//在浏览器控制台中输出
console.log("内容")
</script>
3.3 变量和常量
JavaScript 属于弱类型的语言,定义变量时不区分具体的数据类型。
- 定义变量 (可以不赋值) :
var 变量名 = 值;
(ES6版本) let 变量名 = 值; - 定义常量(必须赋值):
const 常量名 = 值;
<script type="text/javascript">
//定义变量 let 变量名 = 值;
let str = "abc";
str = true;
console.log(str);
//定义常量 const 常量名 = 值;
const cstr = "xxx";
console.log(cstr);
</script>
3.4 数据类型
| 原始数据类型 | 说明 |
|---|---|
| number | 数字类型, 没有整数或浮点数概念 |
| boolean | 布尔类型,true或false |
| null | 声明null值的特殊关键字 , 定义了变量 但是没赋值 |
| string | 字符串, 没有字节和字符的概念 |
| undefined | 代表变量未定义 , 连变量都没有定义 |
| 引用数据类型 | 说明 |
|---|---|
| Object | 对象类型 |
在程序中可以使用typeof 查看具体的变量类型。
对一个值使用typeof操作符可能返回下列某个字符串:
undefined——这个值未定义boolean——这个值是布尔值string——这个值是字符串number——这个值是数值object——这个值是对象或nullfunction——这个值是函数
3.5 运算符
| 类型 | 运算符 | 备注 |
|---|---|---|
| 算数运算符 | +,-,*, /,%,++, – | 数值和字符串使用+是字符串拼接,使用其他符号如果能把字符串转成数值,就是数学运算;如果不能转结果就是NaN |
| 赋值运算符 | =, += ,-= ,*= ,/=, %= | |
| 比较运算符 | >, < , >= , <= ,==,===, != |
|
| 逻辑运算符 | &&, || , ! | |
| 三元运算符 | 条件表达式 ? 表达式1 : 表达式2 |
==和===的区别:
==比较两个值的内容是否相等;===不比较两个值的内容是否相等,还会比较两个值的类型是否相等
6种为假的情况:
false0nullundefinedNaN''""
3.6 流程控制语句
if语句:
- 判断语句,与Java中if语句使用一致
while语句:
- 循环语句,与Java中while语句使用一致
for 语句:
- 循环语句,与Java中for语句使用一致
for-in 语句:
- 增强for,通过下标遍历
for(let tempStr in arr){
//变量.log + table键
console.log(arr[tempStr]);
}
for-of语句:
- 增强for,遍历内容
for(let str of arr){
console.log(str);
}
switch语句
- 判断语句,与Java中switch语句使用一致
3.7 数组
JavaScript中数组的使用和 java 中的数组基本一致,但是在 JavaScript 中的数组更加灵活,数据类型和长度都没有限制。
常见的两种定义数组方式:
let 数组名 = new Array(元素1,元素2,…);
let 数组名 = [元素1,元素2,…];
3.8 函数
JavaScript中的函数与java中的方法类似 ,都是抽取重复代码进行封装引用。
所有函数或者方法其实就两件事:
- 声明
- 调用
函数的使用只跟方法名称有关系 跟其他的任何都没有关系。
语法:
普通函数:
function 函数名(参数列表){
函数体;
[return 返回值;] // 可有可无
}
匿名函数:
function(参数列表) {
方法体;
}
注意:
- 函数不允许嵌套使用
- ECMAScript中的参数在内部是用一个数组来表示的。函数接收到的始终都是这个数组,而不关心数组中包含哪些参数(如果有参数的话)
- 没有传递值的命名参数将自动被赋予
undefined值 - ECMAScript中的所有参数传递的都是值,不能传递引用类型的参数
- 函数没有重载,后定义函数会覆盖先定义函数
3.9 JavaScript中的事件
JavaScript是由事件驱动的。
用户的行为动作 都称之为叫事件,如鼠标点击和表单提交等。
JavaScript的事件就是为了捕捉用户在浏览器上的行为动作。
常见事件:
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击某个元素 |
| ondbclick | 鼠标双击某个元素 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onkeydown | 键盘某个按键被按下 |
| onkeyup | 键盘某个按键被松开 |
| onkeypress | 键盘某个按键按住不放 |
| onload | 一张页面完成加载。 window.οnlοad= function(){ 代码最后才执行 } |
| onsubmit | 提交按钮被点击。 |
| onchange | 域的内容被改变。(如:下拉列表选项改变时) |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标移出某元素 |
onsubmit : 当表单触发提交事件的时候 执行的函数 只能在表单使用
onsubmit="return true 或者return false"在form表单中加入这个属性
return true正常提交
return false不提交, 阻止表单提交
<form action="" method="get" onsubmit="return checkForm()">
<script>
//定义函数 通过方法去返回值
function checkForm(){
//书写逻辑 最终返回true 或者 false 来控制表单是否提交
//1.判断用户名不能为空
//1.1 先获得用户的对象
let usernameObj = document.getElementById("usernameId");
//1.2 获得值
let usernameVal = usernameObj.value;
if(usernameVal == ''){//null 表示对象都没有 ''没有值
alert("请输入用户名");
return false;
}
//2.判断密码不能为空
return true;
}
</script>
3.10 正则表达式
作用:根据定义好的规则,筛选文本内容
创建方式:
let rege = new RegExp(“正则表达式”);
let regex = /正则表达式/;
regex.test(需要判断的字符串); //如果正确返回值为true 如果不正确 返回值为false
正则表达式:
- /正则/ 只要包含即可
- /^正则/ 只要包含即可 ^ 表示以xxx开头
- /正则$/ 只要包含即可 $ 表示以xxx结尾
- /^abc$/ 表示完全匹配
+ : 1个或多个
* : 0个或多个
? : 0或者1
{n,m} : 最少n个,最多m个
{n} : 只能是n个
{n,} : 最少是n个
\d : [0-9]
\w : [A-Za-z0-9_]
[] : 区间
() : 一组
{} : 个数
// 以邮箱举例 [email protected] [email protected] [email protected]
let emailReg = /^\w+@\w+(\.[a-zA-Z]{2,3}){1,2}$/;
// 以手机号举例
let phoneReg = /^1[345678]{1}\d{9}$/;
//校验
console.log( phoneReg.test("13812340001") )
四、BOM
4.1 BOM概述
BOM(Browser Object Model)浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
4.2 BOM构成
4.2.1 window对象
window对象是浏览器的顶级对象,它是JavaScript访问浏览器窗口的一个接口,也是一个全局对象,定义在全局作用域中的变量,函数都会变成window对象的属性和方法,所以在调用的时候可以省略window。
window对象的常用方法:
| 方法名 | 说明 |
|---|---|
| alert( ) | 显示带有一个提示信息和一个确定按钮的提示框 |
| confirm( ) | 显示一个带有提示信息、确定和取消按钮的对话框 |
| prompt( ) | 显示可提示用户输入的对话框 |
| setInterval(“方法”,毫秒值) | 按照指定的周期(以毫秒计)来调用函数或计算表达式 |
| setTimeout(“方法”,毫秒值) | |
| clearInterval() | 取消由 setInterval() 设置的 timeout |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout |
4.2.2 location对象
location对象用于获取或设置窗体的URL,并且可以用于解析URL。
| location对象方法 | 作用 |
|---|---|
| assign() | 跟href一样,可以跳转页面(也称为重定向页面),记录历史 |
| replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| reload() | 重新加载页面,相当于刷新按钮或者f5如果参数为true强制刷新ctrl+f5 |
4.2.3 navigator对象
navigator对象包含有关浏览器的信息。
在navigator的属性中,最常用的是 userAgent,该属性可以返回由客户机发送服务器的user-agent头部的值。
4.2.4 history对象
history对象记录了浏览器历史交互,该对象包含用户在浏览器窗口中访问过的URL。
| history对象方法 | 作用 |
|---|---|
| back() | 后退一个页面 |
| forward() | 前进一个页面 |
| go(参数) | 前进后退功能,参数如果是1 前进一个页面 如果是-1 后退一个页面 |
4.2.5 screen对象
包含有关客户端显示屏幕的信息,colorDepth属性和pixelDepth属性的作用是完全相同的。
| 属性 | 说明 |
|---|---|
| availHeight | 返回屏幕的高度(不包括Windows任务栏) |
| availWidth | 返回屏幕的宽度(不包括Windows任务栏) |
| colorDepth | 返回目标设备或缓冲器上的调色板的比特深度 |
| height | 返回屏幕的总高度 |
| pixelDepth | 返回屏幕的颜色分辨率(每象素的位数) |
| width | 返回屏幕的总宽度 |
五、DOM
5.1 DOM概述
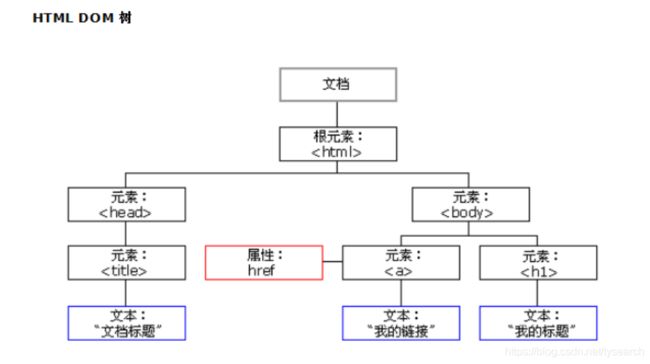
DOM(Document Object Model) 页面文档对象模型,通过DOM,可访问和操作HTML文档的所有元素。
DOM解析完文档之后生成的domcument对象,它是一个树形结构,里面包含了节点。
节点分为:
5.2 DOM获取元素
es5:
getElementById(ID)根据id属性获取元素getElementsByClassName(class)根据class属性获取元素,得到一个元素或者一组元素getElementsByTagName(标签)根据标签名获取到一组元素getElementsByName('name值')根据name属性获取元素
es6:
querySelector(选择器)根据id属性获取元素querySelectorAll(.class)根据class属性获取一组元素querySelectorAll(标签)根据标签名获取到一组元素querySelectorAll([name=name值])根据name属性获取元素
//1、获得id为"username"用户名文本框 getElementById(ID) === querySelector(选择器)
let usernameVal = document.getElementById("username").value;
console.log(usernameVal);
let usernameVal2 =document.querySelector("#username").value;
console.log(usernameVal2);
//2、获得所有class为"radio"的单选按钮 getElementsByClassName(class) === querySelectorAll(.class)
//在html中叫标签 在js中叫元素 在树结构中叫节点 tag = element = node
let radios1 = document.getElementsByClassName("radio");
console.log(radios1);
let radios2 = document.querySelectorAll(".radio");
console.log(radios2);
//3、获得所有标签名称为input的标签 document.getElementsByTagName(标签) === querySelectorAll(标签)
let inputs1 = document.getElementsByTagName("input");
console.log(inputs1);
let inputs2 = document.querySelectorAll("input");
console.log(inputs2);
//4、获得所有爱好复选框 document.getElementsByName('name值') === querySelectorAll([name=name值])
let hobby1 = document.getElementsByName("hobby");
console.log(hobby1);
let hobby2 = document.querySelectorAll("input[name='hobby']");
console.log(hobby2);
推荐使用es6的语法。
5.3 DOM操作内容
-
element.innerText获取或者修改元素的纯文本内容,修改时会覆盖原内容,按照文本方式处理数据 -
element.innerHTML获取或者修改元素的html内容,修改时会覆盖原内容,按照html方式处理数据 -
element.outerHTML获取或者修改包含自身的html内容
<div id="myDiv1">我是第一个div</div>
<div id="myDiv2">我是第二个div</div>
<div id="myDiv3">我是第三个div</div>
<script>
//********************innerText属性****************************
let div1 = document.getElementById("myDiv1");
let div1Text = div1.innerText;
console.log(div1Text);
div1.innerText = "这是innerText修改后的值";
//********************innerHTML属性****************************
let div2 = document.getElementById("myDiv2");
console.log(div2.innerHTML);
div2.innerHTML="这是innerHTML修改后的值";
//********************outerHTML属性****************************
let div3 = document.getElementById("myDiv3");
div3.outerHTML="这是outerHTML修改后的值";
</script>
5.4 DOM操作属性
如果是html原生的对象,想操作定义好的内置属性
html对象.属性名称
如果是html原生的对象 想操作自定义属性
setAttribute(name,value)自定义属性赋值getAttribute(name)根据属性名获取属性值removeAttribute删除自定义属性
//赋值姓名的value属性值
usernameObj.value = "比尔吉沃特";
//自定义属性赋值 setAttribute(name,value)
usernameObj.setAttribute("aaa" , "bbb");
//自定义属性取值 getAttribute
console.log(usernameObj.getAttribute("aaa"));
//删除自定义属性 removeAttribute
usernameObj.removeAttribute("aaa");
5.4 DOM操作样式
| 操作 | 说明 |
|---|---|
| 对象.style.属性=属性值 | 设置一个css样式 |
| 对象.cssTest=“属性:属性值;属性:属性值;” | 批量设置css样式 |
| 对象.className=".class样式" | 通过class设置样式 |
<!--style="color: white;background-color: blue"-->
<p id="p1">1. 设置一个css样式</p>
<p id="p2">2. 批量设置css样式</p>
<p id="p3">3. 通过class设置样式</p>
<script>
let p1 = document.querySelector("#p1");//获取段落标签
let p2 = document.querySelector("#p2");//获取段落标签
let p3 = document.querySelector("#p3");//获取段落标签
// 1. 设置一个css样式 (白色字体、蓝色背景) 操作行内样式
//注:CSS语法:background-color JS语法:backgroundColor
p1.style.color="white";
p1.style.backgroundColor="blue";
// 2. 批量设置css样式(红色字体、25px) 对象.cssTest="属性:属性值;属性:属性值;"
p2.style.cssText="color: white;background-color: blue";
// 3. 通过class设置样式 对象.className=".class样式" 赋值一个class属性
// class="mpp"
p3.className="mpp";
</script>