Express 框架入门(二)Cookie、session、应用程序生成器
Express 框架入门(二)Cookie、session、应用程序生成器
- 一、Cookie 简介
- 二、Cookie 特点
- 三、Cookie 的使用
- 四、加密Cookie
- 五、cookie 综合案例
- 六、Session 简单介绍
- 七、Session 的工作流程
- 八、express-session 的使用
- 九、 express-session 的常用参数
- 十、express-session 的常用方法
- 十一、session综合案例
- 十二、负载均衡配置 Session,把 Session 保存到数据库里面
- 十三、Express 路由模块化
- 十四、Express 应用生成器
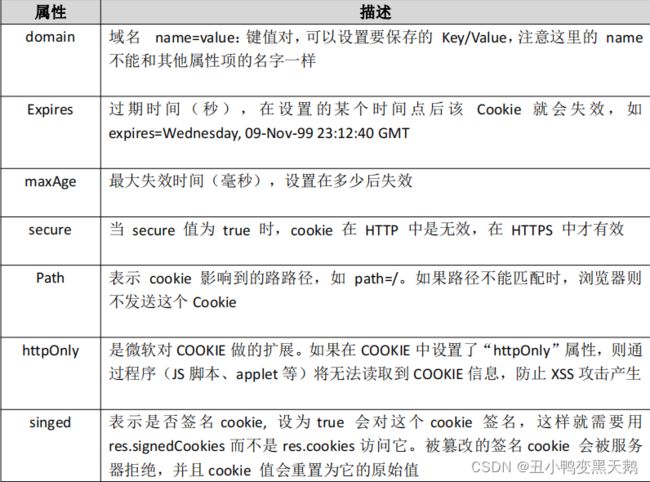
一、Cookie 简介
● cookie 是存储于访问者的计算机中的变量。可以让我们用同一个浏览器访问同一个域 名的时候共享数据。
● HTTP 是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页 面,服务器无法认识到这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何 关系的。
● Cookie 是一个简单到爆的想法:当访问一个页面的时候,服务器在下行 HTTP 报文中, 命令浏览器存储一个字符串; 浏览器再访问同一个域的时候,将把这个字符串携带到上行 HTTP 请求中。第一次访问一个服务器,不可能携带 cookie。 必须是服务器得到这次请求, 在下行响应报头中,携带 cookie 信息,此后每一次浏览器往这个服务器发出的请求,都会 携带这个 cookie。
二、Cookie 特点
● cookie 保存在浏览器本地
● 正常设置的 cookie 是不加密的,用户可以自由看到;
● 用户可以删除 cookie,或者禁用它
● cookie 可以被篡改
● cookie 可以用于攻击
● cookie 存储量很小。未来实际上要被 localStorage 替代,但是后者 IE9 兼容。
三、Cookie 的使用
Express 中要使用 Cookie 的话,我们需要使用 cookie-parser 模块来实现
1.安装
cnpm instlal cookie-parser --save
2.引入
var cookieParser = require('cookie-parser');
3.设置中间件
app.use(cookieParser());
4.设置 cookie
res.cookie("name",'zhangsan',{maxAge: 900000, httpOnly: true});
5. 获取 cookie
req.cookies.name
res.cookie('rememberme','1',{maxAge:900000,httpOnly:true})
res.cookie('name','tobi',{domain:'.example.com',path:'/admin',secure:true});
res.cookie('rememberme','1',{expires:newDate(Date.now()+900000),httpOnly:true});
获取cookie
req.cookies.name
删除cookie
res.cookie('rememberme','',{expires:newDate(0)});
res.cookie('username','zhangsan',{domain:'.ccc.com',maxAge:0,httpOnly:true});
四、加密Cookie
1.配置中间件的时候需要传参
varcookieParser=require('cookie-parser');
app.use(cookieParser('123456'));
2.设置cookie的时候配置signed属性
res.cookie('userinfo','hahaha',{domain:'.ccc.com',maxAge:900000,httpOnly:true,signed:true});
3.signedCookies调用设置的cookie
console.log(req.signedCookies);
五、cookie 综合案例
const express = require('express')
const app = express()
const cookieParser = require('cookie-parser')
//配置cookieParser中间件
app.use(cookieParser("ityingaaa"))
app.get("/", (req, res) => {
//设置cookie 如果cookie没有过期的话,关闭浏览器后重新打开,cookie不会销毁
// res.cookie("username","zhangsan",{maxAge:1000*60*60})
//只有/article才能访问cookie
// res.cookie("username","zhangsan",{maxAge:1000*60*60,path:"/article"})
//多个域名共享cookie aaa.itying.com bbb.itying.com
// res.cookie("username","zhangsan1111",{maxAge:1000*60*60,domain:".itying.com"})
//中文cookie
// res.cookie("username","张三",{maxAge:1000*60*60})
/*
cookie的加密
1、配置中间件的时候需要传入加密的参数
app.use(cookieParser("itying"))
2、 res.cookie("username","zhangsan",{maxAge:1000*60*60,signed:true})
3、req.signedCookies
*/
res.cookie("username", "zhangsan", { maxAge: 1000 * 60 * 60, signed: true })
res.send("你好 express aaa")
})
app.get("/article", (req, res) => {
//获取cookie
let username = req.cookies.username;
console.log(username)
res.send("新闻页面--" + username)
})
app.get("/user", (req, res) => {
//获取cookie
let username = req.cookies.username;
console.log(username)
res.send("用户--" + username)
})
app.get("/product", (req, res) => {
//获取加密的cookie
let username = req.signedCookies.username
console.log(username)
res.send("product--" + username)
})
app.listen(80)
六、Session 简单介绍
session 是另一种记录客户状态的机制,不同的是 Cookie 保存在客户端浏览器中,而 session 保存在服务器上。
Cookie 数据存放在客户的浏览器上,Session 数据放在服务器上。
Session 相比 Cookie 要 更安全一些。
由于 Session 保存到服务器上,所以当访问量增多的时候,会比较占用服务器 的性能。单个 cookie 保存的数据大小不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie。Session 没有这方面的限制。Session 是基于 Cookie 进行工作的。
七、Session 的工作流程
当浏览器访问服务器并发送第一次请求时,服务器端会创建一个 session 对象,生成一 个类似于 key,value 的键值对, 然后将 key(cookie)返回到浏览器(客户)端,浏览器下次 再访问时,携带 key(cookie),找到对应的 session(value)。
八、express-session 的使用
https://www.npmjs.com/package/express-session
1、安装 express-session
cnpm install express-session --save
2、引入 express-session
var session = require("express-session");
3、 设置官方文档提供的中间件
app.use(session({
secret: 'keyboard cat',
resave: true,
saveUninitialized: true
}))
4、使用
设置值 req.session.username = "张三";
获取值 req.session.username
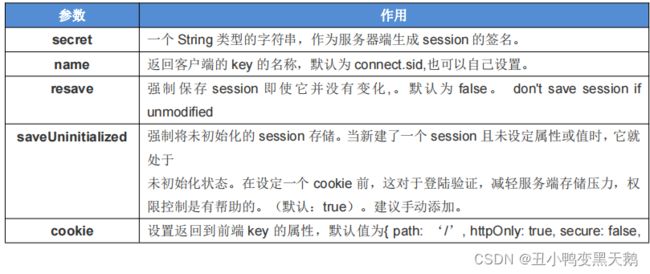
九、 express-session 的常用参数
十、express-session 的常用方法
req.session.destroy(function(err) { /*销毁 session*/
})
req.session.username='张三'; //设置 session
req.session.username //获取 session
req.session.cookie.maxAge=0; //重新设置 cookie 的过期时间
十一、session综合案例
/*session的使用:
https://www.npmjs.com/package/express-session
1、cnpm install express-session --save
2、const session = require('express-session')
3、配置session的中间件
app.use(session({
secret: 'this is session', //服务器端生成 session 的签名
name:"itying", //修改session对应cookie的名称
resave: false, //强制保存 session 即使它并没有变化
saveUninitialized: true, //强制将未初始化的 session 存储
cookie: {
maxAge:1000*60*30,
secure: false // true 表示只有https协议才能访问cookie
},
rolling:true //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
}))
4、使用
设置: req.session.username="张三"
获取:req.session.username
删除session req.session.username=""
*/
const express = require('express')
const session = require('express-session')
const app=express()
//配置session的中间件
app.use(session({
secret: 'this is session', //服务器端生成 session 的签名
name:"itying", //修改session对应cookie的名称
resave: false, //强制保存 session 即使它并没有变化
saveUninitialized: true, //强制将未初始化的 session 存储
cookie: {
maxAge:1000*60*30,
secure: false // true 表示只有https协议才能访问cookie
},
rolling:true //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
}))
app.get("/",(req,res)=>{
//获取seesion
if(req.session.username || req.session.age){
res.send(req.session.username+"--"+req.session.age+"-已登录")
}else{
res.send("没有登录")
}
})
app.get("/login",(req,res)=>{
//设置seesion
req.session.username="张三"
req.session.age=20
res.send("执行登录")
})
app.get("/loginOut",(req,res)=>{
//1、设置session的过期时间为0 (它会把所有的session都销毁)
// req.session.cookie.maxAge=0
//2、销毁指定session
// req.session.username=""
//3、销毁session destroy
req.session.destroy()
res.send("退出登录")
})
app.listen(3000)
十二、负载均衡配置 Session,把 Session 保存到数据库里面
1.需要安装 express-session 和 connect-mongo 模块
2.引入模块
var session = require("express-session");
const MongoStore = require('connect-mongo')(session);
3.配置中间件
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
rolling:true,
cookie:{
maxAge:100000
},
store: new MongoStore({
url: 'mongodb://127.0.0.1:27017/student',
touchAfter: 24 * 3600 // time period in seconds
})
}))
案例
/*
session保存在数据库里面
https://www.npmjs.com/package/connect-mongo
1、配置express-session
2、安装connect-mongo
cnpm i connect-mongo --save
3、引入
const MongoStore = require('connect-mongo')(session);
4、配置中间件
app.use(session({
secret: 'this is session', //服务器端生成 session 的签名
name:"itying", //修改session对应cookie的名称
resave: false, //强制保存 session 即使它并没有变化
saveUninitialized: true, //强制将未初始化的 session 存储
cookie: {
maxAge:1000*60*30,
secure: false // true 表示只有https协议才能访问cookie
},
rolling:true, //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
store: new MongoStore({
url: 'mongodb://127.0.0.1:27017/shop',
touchAfter: 24 * 3600 // 不管发出了多少请求 在24小时内只更新一次session, 除非你改变了这个session
})
}))
https://www.npmjs.com/package/connect-redis
https://www.npmjs.com/package/connect-mysql
*/
const express = require('express')
const session = require('express-session')
const MongoStore = require('connect-mongo')(session);
const app=express()
//配置session的中间件
app.use(session({
secret: 'this is session', //服务器端生成 session 的签名
name:"itying", //修改session对应cookie的名称
resave: false, //强制保存 session 即使它并没有变化
saveUninitialized: true, //强制将未初始化的 session 存储
cookie: {
maxAge:1000*60*30,
secure: false // true 表示只有https协议才能访问cookie
},
rolling:true, //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false)
store: new MongoStore({
url: 'mongodb://127.0.0.1:27017/shop',
touchAfter: 24 * 3600 // 不管发出了多少请求 在24小时内只更新一次session, 除非你改变了这个session
})
}))
app.get("/",(req,res)=>{
//获取seesion
if(req.session.username || req.session.age){
res.send(req.session.username+"--"+req.session.age+"-已登录")
}else{
res.send("没有登录")
}
})
app.get("/login",(req,res)=>{
//设置seesion
req.session.username="张三"
req.session.age=20
res.send("执行登录")
})
app.get("/loginOut",(req,res)=>{
//1、设置session的过期时间为0 (它会把所有的session都销毁)
// req.session.cookie.maxAge=0
//2、销毁指定session
// req.session.username=""
//3、销毁session destroy
req.session.destroy()
res.send("退出登录")
})
app.listen(3000)
十三、Express 路由模块化
https://expressjs.com/en/guide/routing.html
Express 中允许我们通过 express.Router 创建模块化的、可挂载的路由处理程 序
1、新建一个 user.js 配置如下代码
var express = require('express')
var router = express.Router()
router.get('/', function (req, res) {
res.send('用户列表')
})
router.get('/add, function (req, res) {
res.send('增加用户')
})
router.get('/edit, function (req, res) {
res.send('修改用户')
})
module.exports = router
2、挂载这个模块文件
var user= require('./routes/user)
// ...
app.use('/user, user)
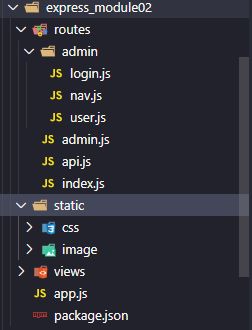
案例

routes文件夹下的admin文件夹下的login.js
const express = require("express");
var router = express.Router()
router.get("/", (req, res) => {
res.send("用户登录页面")
})
router.get("/doLogin", (req, res) => {
res.send("执行登录")
})
module.exports = router
routes文件夹下的admin文件夹下的nav.js
const express = require("express");
var router = express.Router()
router.get("/", (req, res) => {
res.send("导航列表")
})
router.get("/add", (req, res) => {
res.send("增加导航")
})
router.get("/edit", (req, res) => {
res.send("修改导航")
})
router.post("/doAdd", (req, res) => {
res.send("执行增加")
})
router.post("/doEdit", (req, res) => {
res.send("执行修改")
})
module.exports = router
routes文件夹下的admin文件夹下的user.js
const express = require("express");
var router = express.Router()
router.get("/", (req, res) => {
res.send("用户列表")
})
router.get("/add", (req, res) => {
res.send("增加用户")
})
router.get("/edit", (req, res) => {
res.send("修改用户")
})
router.post("/doAdd", (req, res) => {
res.send("执行增加")
})
router.post("/doEdit", (req, res) => {
res.send("执行修改")
})
module.exports = router
routes文件夹下的admin.js
const express = require("express");
var router = express.Router()
//引入模块
const user = require("./admin/user")
const login = require("./admin/login")
const nav = require("./admin/nav")
router.get("/",(req,res)=>{
res.send("后台管理中心")
})
//挂载路由
router.use("/user",user)
router.use("/login",login)
router.use("/nav",nav)
module.exports = router
routes文件夹下的api.js
const express = require("express");
var router = express.Router()
router.get("/",(req,res)=>{
res.send("api接口")
})
module.exports = router
routes文件夹下的index.js
const express = require("express");
var router = express.Router()
router.get("/",(req,res)=>{
res.send("首页")
})
module.exports = router
app.js
const express = require("express");
const bodyParser = require('body-parser')
const ejs = require("ejs");
//引入外部模块
const admin = require("./routes/admin")
const index = require("./routes/index")
const api = require("./routes/api")
const app = express()
//配置模板引擎
app.engine("html",ejs.__express)
app.set("view engine","html")
//配置静态web目录
app.use(express.static("static"))
//配置第三方中间件
app.use(bodyParser.urlencoded({ extended: false }))
app.use(bodyParser.json())
//配置外部路由模块
app.use("/admin",admin)
app.use("/api",api)
app.use("/",index)
//监听端口 端口号建议写成3000以上
app.listen(3000)
views下的login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="/css/base.css">
head>
<body>
<h2>post提交数据h2>
<form action="/login/doLogin" method="post">
用户名: <input type="text" name="username" /> <br> <br>
密码: <input type="password" name="password" /><br> <br>
<input type="submit" value="提交">
form>
body>
html>
十四、Express 应用生成器
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架
你可以通过 npx (包含在 Node.js 8.2.0 及更高版本中)命令来运行 Express 应用程序生成器。
npx express-generator
或者
npm install -g express-generator
cnpm install -g express-generator
-h 参数可以列出所有可用的命令行参数:
$ express -h
Usage: express [options] [dir]
Options:
-h, --help 输出使用方法
--version 输出版本号
-e, --ejs 添加对 ejs 模板引擎的支持
--hbs 添加对 handlebars 模板引擎的支持
--pug 添加对 pug 模板引擎的支持
-H, --hogan 添加对 hogan.js 模板引擎的支持
--no-view 创建不带视图引擎的项目
-v, --view 添加对视图引擎(view) 的支持 (ejs|hbs|hjs|jade|pug|twig|vash) (默认是 jade 模板引擎)
-c, --css 添加样式表引擎 的支持 (less|stylus|compass|sass) (默认是普通的 css 文件)
--git 添加 .gitignore
-f, --force 强制在非空目录下创建
例如,如下命令创建了一个名称为 myapp 的 Express 应用。此应用将在当前目录下的 myapp 目录中创建,并且设置为使用 Ejs 模板引擎(view engine):
$ express --view=ejs myapp
create : myapp
create : myapp/package.json
create : myapp/app.js
create : myapp/public
create : myapp/public/javascripts
create : myapp/public/images
create : myapp/routes
create : myapp/routes/index.js
create : myapp/routes/users.js
create : myapp/public/stylesheets
create : myapp/public/stylesheets/style.css
create : myapp/views
create : myapp/views/index.pug
create : myapp/views/layout.pug
create : myapp/views/error.pug
create : myapp/bin
create : myapp/bin/www
然后安装所有依赖包:
$ cd myapp
$ npm install
在 Windows 命令行中,切换到项目所在目录,打开终端,使用如下命令:
npm start
然后在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。
通过生成器创建的应用一般都有如下目录结构:
.
├── app.js
├── bin
│ └── www
├── package.json
├── public
│ ├── images
│ ├── javascripts
│ └── stylesheets
│ └── style.css
├── routes
│ ├── index.js
│ └── users.js
└── views
├── error.pug
├── index.pug
└── layout.pug
7 directories, 9 files