- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程djangookhttppython
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- Vue 3 事件总线详解:构建组件间高效通信的桥梁
A-Kamen
vue.js前端javascript
Vue3事件总线详解:构建组件间高效通信的桥梁为什么需要事件总线?使用mitt实现事件总线1.安装mitt2.创建事件总线3.在组件中使用事件总线发送端组件(例如ComponentA.vue)接收端组件(例如ComponentB.vue)自定义实现事件总线总结在复杂的前端应用中,组件之间的通信往往需要一种灵活且解耦的方式。传统的Vue2中,我们常使用全局事件总线来实现这种通信,但在Vue3中,由于
- TinyMCE插件是否支持Word图片的直接复制与web上传?
2501_90694782
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:TinyMCE前端:vue,vue2-cli,vue3-cli后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux
- 【JavaWeb学习Day25】
quo-te
JavaWebvue黑马
Web前端实战ElementPlus什么是ElementPlusElementPlus:是饿了么团队研发的,基于Vue3,面向设计师和开发者的组件库。组件:组成网页的部件,例如超链接、按钮、图片、表格、表单、分页条等等。官网:一个Vue3UI框架|ElementPlus快速入门准备工作:1.创建vue项目2.参照官方文档,安装ElementPlus组件库(在当前工程的目录下):npminstall
- Sass:深度解析与实战应用
QQ828929QQ
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- SvelteKit 最新中文文档教程(8)—— 部署 Node 服务端
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 112:vue+cesium 设置镜头光晕效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium示例cesium高级CesiumAPI
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第:112`篇文章文章目录一、示例效果图:二、示例介绍三、配置说明四、示例源代码(共171行)五、核心方法
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- 【保姆级】阿里云codeup配置Git的CI/CD步骤
CodeCaptain
阿里云GitLabDevOps阿里云gitci/cd
以下是通过阿里云CodeUp的Git仓库进行CI/CD配置的详细步骤,涵盖前端(Vue3)和后端(SpringBoot)项目的自动化打包,并将前端打包结果嵌入到Nginx的Docker镜像中,以及将后端打包的JAR文件拷贝至Docker指定目录的完整流程:前提条件阿里云账号:已注册并登录阿里云CodeUp。项目代码:前端(Vue3)和后端(SpringBoot)项目代码已托管到CodeUp仓库。D
- 记录华为OBS文件上传下载多种方式
yychen_java
java华为javaspring
公司要从阿里的oss切换到华为的obs,为了尽量小代价的改动,所以想找和阿里一样上传的方式,之前阿里做的是后端生成文件上传的url,前端做上传动作,这里记录一下obs的多种上传方式。直接上代码:1、获取OBS配置引入mavencom.huaweicloudesdk-obs-java3.21.11其中的各种配置自己在华为平台找到哦。importcom.obs.services.ObsClient;i
- 七天免登录 为什么不能用seesion,客户端的http请求自动携带cookei的机制(比较重要)涉及HTTP规范
哥谭居民0001
javatomcathttp
如果是七天免登录,和session肯定没关系,因为session不能持久化,主要是客户端一旦关闭,seesion就失效了///所以必须是能持久化的,这就清晰了,要莫在的服务器保存,要摸在客户端设置cook机制1.使用Cookie实现七天免登录前端(登录页面)在登录页面中,提供一个“记住我”选项,允许用户选择是否启用免登录功能。jsp复制记住我后端(Servlet)在登录成功后,根据用户是否勾选“记
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite
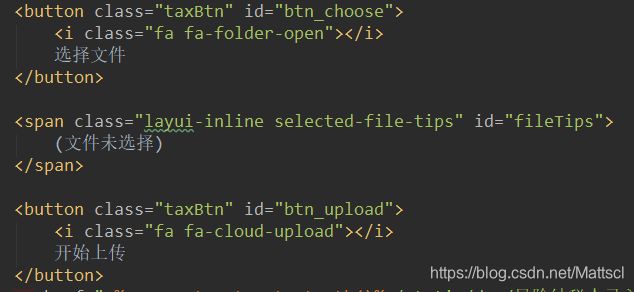
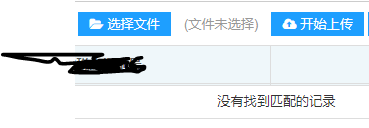
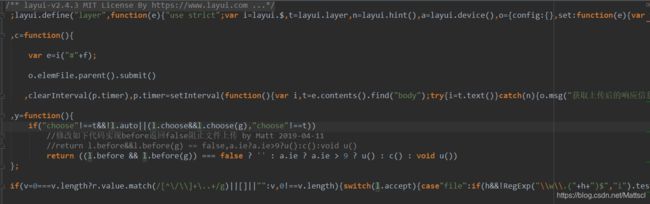
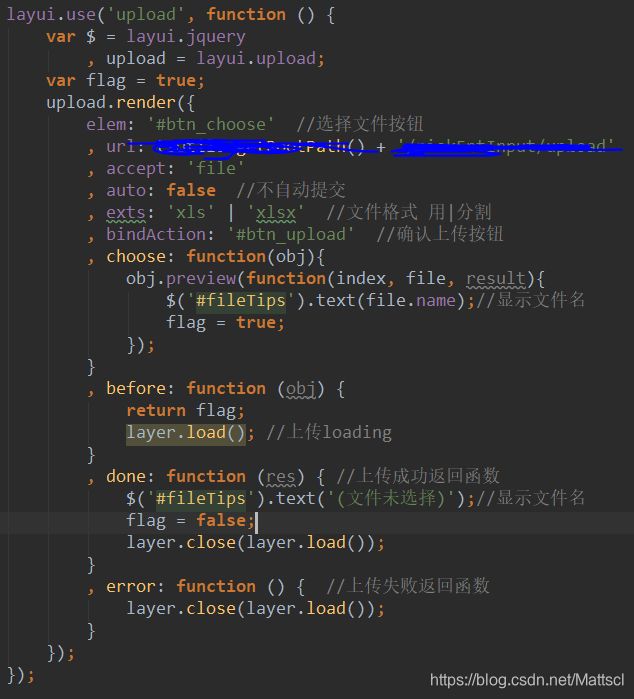
 在看一下我们实际使用的代码:
在看一下我们实际使用的代码: 这是页面代码:
这是页面代码: