最近公司开始准备做app了,大佬选择了angular+ionic+corvoda的开发结构,但是对于刚刚才开始对angular才有一点点感觉的我,就像是被一击闷棍敲了,半天没反应过来,emmm,怎么办呢,开始跟着学着做呗,还能咋办?然后开始看文档,英语能力一般的我也能看个差不多~~~
- https://ionicframework.com/docs/api/
- http://www.angularui.cn/Ionic/css_doc-index.html
- https://yanxiaodi.gitbooks.io/ionic2-guide/
文档都有了,那就开始开发呗~
要先开发这个ionic App,就要配置各种环境,JDK,SDK,还要下载ionic,corvoda~~~
当然首先要有node和npm,这是前端玩依赖常用的工具,也有人用yarn/sudo等等~~~
- node/npm的安装是傻瓜式的,环境变量配置也是傻瓜式的,直接下载安装node即可,他会顺便帮你安装npm~
- ionic的下载就需要用到npm了 输入指令
npm install -g ionic
完成后继续在重新打开cmd命令窗口输入(其实看版本号就是为了看看安装成功没有~)C:\Users\gxl>ionic -version
就可以看到对应的ionic的版本信息 - corvoda的安装也需要用到npm 输入指令
npm install -g cordova
完成后同样用cmd命令窗口看看版本(其实看版本号就是为了看看安装成功没有~)C:\Users\gxl>cordova -version - 接下来就是JDK的环境配置~这个网上教程比较多,我就不再一一列出来了,主要是SDK的环境配置我想说一说
- SDK的环境配置:
下载并安装Android SDK
官网(可FQ选择):http://developer.android.com/sdk/index.html
不可FQ选择:http://www.androiddevtools.cn/
或者360安全卫士—360软件管家—编程开发—搜索即可。
(下面以第二种方法为例进行下载)
1、下载Android SDK Tools
先找到SDK Tools,下载最新的版本即可。选择zip的,解压缩至目标路径位置即可
![]()
![]()
2、双击“SDK Manager”,启动SDK Manager
①、Tools的勾选图示选项下载即可。
![]()
②、API的任意选择一个,考虑向下兼容原则,可以下载最新的API。
③、Extras的全选
![]()
注:无法下载的会出现以下提示
![]()
此时采用有Android SDK在线更新镜像服务器来下载安装:
1、北京化工大学镜像服务器地址:
IPv4: ubuntu.buct.edu.cn/ 端口:80
IPv4: ubuntu.buct.cn/ 端口:80
IPv6: ubuntu.buct6.edu.cn/ 端口:80
2、大连东软信息学院镜像服务器地址:
mirrors.neusoft.edu.cn 端口:80
3、郑州大学开源镜像站:
mirrors.zzu.edu.cn 端口:80
使用方法:
启动 Android SDK Manager ,打开主界面,依次选择『Tools』、『Options...』,弹出『Android SDK Manager - Settings』窗口;
在『Android SDK Manager - Settings』窗口中,在『HTTP Proxy Server』和『HTTP Proxy Port』输入框内填入上面镜像服务器地址(不包含http://,如下图)和端口,并且选中『Force https://... sources to be fetched using http://...』复选框。设置完成后单击『Close』按钮关闭『Android SDK Manager - Settings』窗口返回到主界面;
依次选择『Packages』、『Reload』。
![]()
3、设置环境变量
①、新建一个系统环境变量,变量名为ANDROID_SDK_HOME,变量值为你的SDK安装路径
![]()
②把%ANDROID_SDK_HOME%\platform-tools;%ANDROID_SDK_HOME%\tools添加到Path环境变量中。
③、检测是否配置成功。打开命令行窗口,输入adb。出现如下图所示内容则配置成功:
![]()
当然你还可能会配置gradle
下载地址http://services.gradle.org/distributions/
下载你所需要对应的版本,gradle-4.3.1-bin.zip
下载后解压到你想要的目录
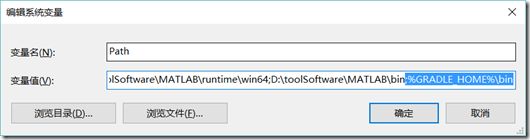
设置环境变量
在cmd模式下查看,出现以下信息证明安装成功
到这里你就已经完成了整个ionic+angular+cordova开发的环境,快去开始你的开发之旅吧