得物data纯算法nx h5
网址 aHR0cHM6Ly9tLnBvaXpvbi5jb20vcm91dGVyL3Byb2R1Y3Qvc2VhcmNoL1Byb2R1Y3RTZWFyY2hSZXN1bHQ/c291cmNlX25hbWU9YnV5dGFi
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
本期讲解的是得物data纯算法以及响应解密,总耗时两个晚上
快两个月没更新文章了,摆了一个暑假,技术探讨请加lyaoyao__i(两个_,本人),话不多说,正片开始.
篇幅较长,坐稳发车咯!
目录
声明
本文章中所有内容仅供学习交流使用,不用于其他任何目的,不提供完整代码,抓包内容、敏感网址、数据接口等均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关!
本文章未经许可禁止转载,禁止任何修改后二次传播,擅自使用本文讲解的技术而导致的任何意外,作者均不负责,若有侵权,请联系作者立即删除!
data参数
总结
data参数
1由于电脑尝试错误请求比较多,写文章的时候dw服务器已经把我封了,我这里用charles抓手机端h5的,请求参数就data一个需要破解,响应待会再说
 2找加密data加密位置用hook params查询参数,hook就不多说了
2找加密data加密位置用hook params查询参数,hook就不多说了
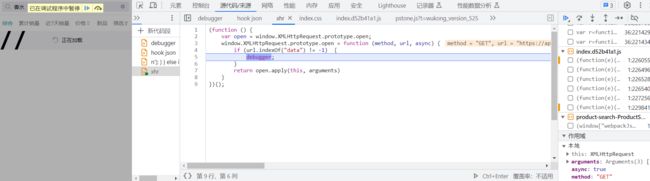
(function () {
var open = window.XMLHttpRequest.prototype.open;
window.XMLHttpRequest.prototype.open = function (method, url, async) {
if (url.indexOf("data") != -1) {
debugger;
}
return open.apply(this, arguments)
}
})();3随便点一个物品会断住
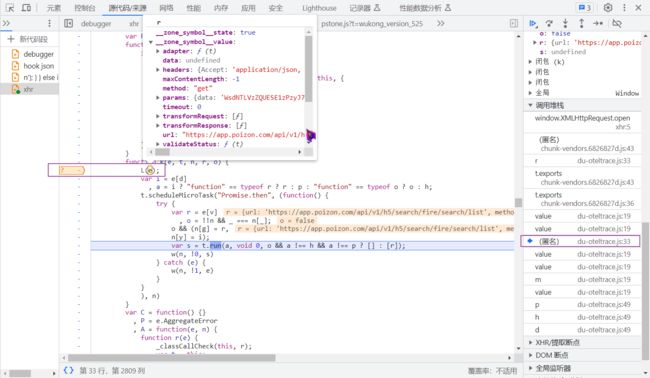
4往上跟栈,这个栈往上走后再也没有出现data, 所以data是从上一个函数传下来的,这里需要插桩调试,因为会有许多请求都会经过这里,插桩可以快速定位到关键位置,它只会走一次,v是__zone_symbol__value
e[v].params.data!=undefined5这张图是hook断住的
6这张图是插桩断住的,断住后直接往上走
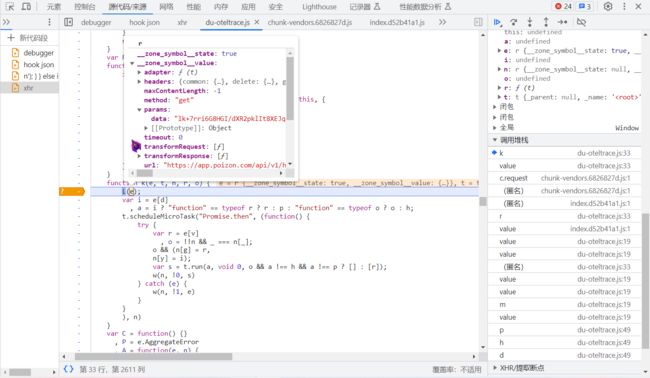
7找到这个位置,这里m已经被下面的赋值污染了,需要先取消之前断点再打到v赋值的地方,如下图
8再次点一个物品它会断住,可以看到名称和翻页,还有一个md5签的sign,这种属于把其他参数拼接后签名与传过来的sign做比对来验证,因为摘要算法一般不可逆,所以它的作用就是来验证你传的参数是否和签名后的sign一致,b站和淘宝用的就是这种
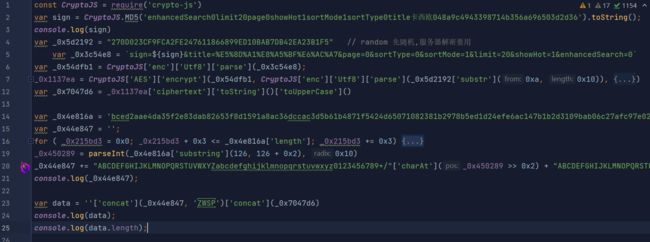
 9从b.Fun110进去后是另一个js文件,好几千行,我前前后后分别尝试了补环境,扣算法,接着又是补环境,扣算法,补环境,最后扣算法,因为里面环境有点多,即使补到长度一样也不可行,所以最终打算扣算法,补环境还没成功,不过你补环境的话得提前把密钥确定下来,不然服务器返回给你的密文你是解不了秘的,AES对称加密,你不扣算法你也不会知道密钥在哪生成的,因为它是随机生成的. 这是点进去后的文件.
9从b.Fun110进去后是另一个js文件,好几千行,我前前后后分别尝试了补环境,扣算法,接着又是补环境,扣算法,补环境,最后扣算法,因为里面环境有点多,即使补到长度一样也不可行,所以最终打算扣算法,补环境还没成功,不过你补环境的话得提前把密钥确定下来,不然服务器返回给你的密文你是解不了秘的,AES对称加密,你不扣算法你也不会知道密钥在哪生成的,因为它是随机生成的. 这是点进去后的文件.
10return的结果在value那个模块里,补环境导出这个模块在手动传参就行了
11详细扣的话要写很多内容,所以想实现就靠你们自己了,扣完也就20多行(我补了9000多行没过去),不过这里我把前半部分参数固定了,因为我摸清了它的服务器验证机制,前半部分参数服务器解密后提取出aes算法的key,用来解密后半部分传的密文,解密后含有名称和翻页一些信息
12注意事项:
里面混淆不是很严重,所以我没有还原,硬刚的
补环境需要先找到密钥生成位置,否则即使成功了也解不了密
总结
1出于安全考虑,本章未提供完整流程,调试环节省略较多,只提供大致思路,具体细节要你自己还原,相信你也能调试出来.
2本人写作水平有限,如有讲解不到位或者讲解错误的地方,还请各位大佬在评论区多多指教,共同进步,也可加本人微信lyaoyao__i(两个_)