rviz添加qt插件
一、增加rviz plugin插件
资料:http://admin.guyuehome.com/42336
https://blog.51cto.com/u_13625033/6126970
- 这部分代码只是将上面两个链接中的代码整合在了一起,整合在一起后可以更好的理解其中的关系
1、创建软件包
catkin_create_pkg rviz_teleop_commander roscpp rviz std_msgs
2、创建plugin_description.xml文件
- 最后只是生成了一个动态库so文件,一个库里可以有多个插件,所以只有一个library
<library path="lib/librviz_teleop_commander">
<class name="rviz_teleop_commander/TeleopPanel"
type="rviz_teleop_commander::TeleopPanel"
base_class_type="rviz::Panel">
<description>
A panel widget allowing simple diff-drive style robot base control.
description>
class>
<class name="rviz_teleop_commander/cmd_control"
type="rviz_teleop_commander::cmd_control"
base_class_type="rviz::Panel">
<description>
A panel widget allowing simple diff-drive style robot base control.
description>
class>
library>
3、处理package.xml文件
- 这部分不需要改太多,只在最后增加一个export即可
<package format="2">
<name>rviz_teleop_commandername>
<version>0.0.0version>
<description>The rviz_teleop_commander packagedescription>
<maintainer email="[email protected]">wangyuanhaomaintainer>
<license>TODOlicense>
<buildtool_depend>catkinbuildtool_depend>
<build_depend>roscppbuild_depend>
<build_depend>rvizbuild_depend>
<build_depend>std_msgsbuild_depend>
<build_export_depend>roscppbuild_export_depend>
<build_export_depend>rvizbuild_export_depend>
<build_export_depend>std_msgsbuild_export_depend>
<exec_depend>roscppexec_depend>
<exec_depend>rvizexec_depend>
<exec_depend>std_msgsexec_depend>
<export>
<rviz plugin="${prefix}/plugin_description.xml"/>
export>
package>
4、处理CMakeLists.txt文件
cmake_minimum_required(VERSION 3.0.2)
project(rviz_teleop_commander)
## Compile as C++11, supported in ROS Kinetic and newer
# add_compile_options(-std=c++11)
## Find catkin macros and libraries
## if COMPONENTS list like find_package(catkin REQUIRED COMPONENTS xyz)
## is used, also find other catkin packages
find_package(catkin REQUIRED COMPONENTS
roscpp
rviz
std_msgs
)
###################################
## catkin specific configuration ##
###################################
## The catkin_package macro generates cmake config files for your package
## Declare things to be passed to dependent projects
## INCLUDE_DIRS: uncomment this if your package contains header files
## LIBRARIES: libraries you create in this project that dependent projects also need
## CATKIN_DEPENDS: catkin_packages dependent projects also need
## DEPENDS: system dependencies of this project that dependent projects also need
catkin_package(
# INCLUDE_DIRS include
# LIBRARIES rviz_teleop_commander
# CATKIN_DEPENDS roscpp rviz std_msgs
# DEPENDS system_lib
)
###########
## Build ##
###########
## Specify additional locations of header files
## Your package locations should be listed before other locations
include_directories(
# include
${catkin_INCLUDE_DIRS}
)
####################################################################################
####################################################################################
## 找到相关的库
find_package(Qt5 COMPONENTS Core Widgets REQUIRED)
set(QT_LIBRARIES Qt5::Widgets)
## I prefer the Qt signals and slots to avoid defining "emit", "slots",
## etc because they can conflict with boost signals, so define QT_NO_KEYWORDS here.
add_definitions(-DQT_NO_KEYWORDS)
## Here we specify which header files need to be run through "moc", Qt's meta-object compiler.
## 指定需要qt元编译的头文件
qt5_wrap_cpp(MOC_FILES
src/teleop_pad.h
src/cmd_control.h
)
## 定义SOURCE_FILES_1变量
message(MOC_FILES " ${MOC_FILES}")
set(SOURCE_FILES_1
src/teleop_pad.cpp
src/cmd_control.cpp
${MOC_FILES}
)
## 生成库文件,定义库的名字与项目名字一样
add_library(${PROJECT_NAME} ${SOURCE_FILES_1})
## 连接qt和ros的库到目标库
target_link_libraries(${PROJECT_NAME} ${QT_LIBRARIES} ${catkin_LIBRARIES})
## Install rules 复制文件到指定位置
install(TARGETS ${PROJECT_NAME}
ARCHIVE DESTINATION ${CATKIN_PACKAGE_LIB_DESTINATION}
LIBRARY DESTINATION ${CATKIN_PACKAGE_LIB_DESTINATION}
RUNTIME DESTINATION ${CATKIN_PACKAGE_BIN_DESTINATION}
)
install(FILES plugin_description.xml
DESTINATION ${CATKIN_PACKAGE_SHARE_DESTINATION})
5、编写代码
teleop_pad.h
#ifndef TELEOP_PAD_H
#define TELEOP_PAD_H
//所需要包含的头文件
#ifndef Q_MOC_RUN
#include teleop_pad.cpp
#include cmd_control.h
#ifndef CMD_CONTROL_H
#define CMD_CONTROL_H
#include cmd_control.cpp
#include "cmd_control.h"
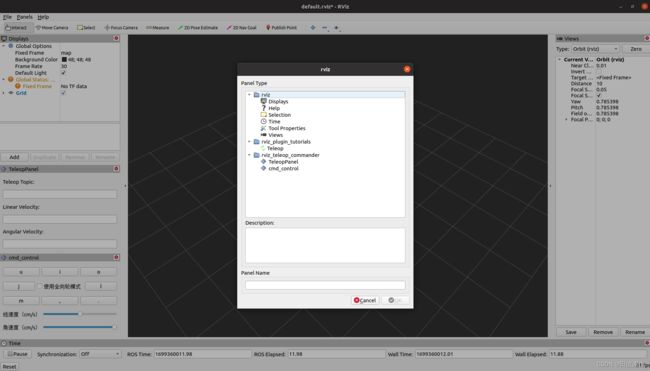
#include 6、编译并使用
二、通过Qt可视化工具构建rviz插件
1、qt creator开发
- rviz插件的源代码的主要库是qt库,qt库的常见开发方式是使用qt creator,代码框架主要是主函数+定义ui界面的cpp文件和h文件。
- 主函数基本就是启动代码,不用修改。
#include "mainwindow.h"
#include - 头文件中声明需要用到的组件
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include - cpp文件主要在构造函数中定义和启动组建
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
this->lab = new QLabel("Hello, world!", this);
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
- 这是普通qt程序的开发和使用方法,这里只有qt实现的界面可视化代码,没有增加业务功能代码。只要把这部分代码和业务代码耦合在一起就可以实现效果了
2、qt designer
- 还有一种方法是使用qt designer,这种工具通过可视化界面设计ui界面并设置相关配置,最后通过uic工具生成h文件,h文件中会有qt功能的主要代码,在其基础之上修改即可。
- 在qt designer中设计ui界面,保存为ui文件
 * 使用uic生成头文件,相关类可以从这个头文件中挑选和复用代码,不过还是有挺多要修改的
* 使用uic生成头文件,相关类可以从这个头文件中挑选和复用代码,不过还是有挺多要修改的
uic mainwindow.ui -o qwe.h
/********************************************************************************
** Form generated from reading UI file 'mainwindow.ui'
**
** Created by: Qt User Interface Compiler version 5.15.2
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef QWE_H
#define QWE_H
#include