浏览器的工作原理(一)
目录
一、为啥学习浏览器的工作原理
首屏的显示就涉及了 DNS、HTTP、DOM 解析、CSS 阻塞、JavaScript 阻塞等技术因素,其中一项没处理好就可能导致整个页面的延时。
二、前端技术如何演进?
三、chrome架构:仅仅打开一个页面,为什么会有四个进程?
四、TCP协议:如何保证页面文件能被完整送达浏览器?
五、HTTP请求流程:为什么很多站点第二次打开速度会很快?
六、服务器端处理 HTTP 请求流程
一、为啥学习浏览器的工作原理
1、准确评估 Web 开发项目的可行性
2、从更高维度审视页面
作为一名合格的开发者,你还要具备一项重要的技能,那就是:要能站在用户体验角度来考虑页面性能。我们看下面几个常见的用户体验指标。
当用户请求一个网站时,如果在 1 秒内看不到关键内容,用户会产生任务被中断的感觉。
当用户点击某些按钮时,如果 100ms 内无法响应,用户会感受到延迟。
如果 Web 中的动画没有达到 60fps,用户会感受到动画的卡顿。
这里的页面加载时长、用户交互反馈时长、Web 动画中的帧数都决定了用户体验的流畅度,并最终决定了用户体验的效果。在用户体验尤其重要的今天,我们必须能够有效地解决这些体验问题,以免给产品造成不可挽回的伤害。
首屏的显示就涉及了 DNS、HTTP、DOM 解析、CSS 阻塞、JavaScript 阻塞等技术因素,其中一项没处理好就可能导致整个页面的延时。
二、前端技术如何演进?
1、首先是脚本执行速度问题 比如针对 JavaScript 设计缺陷和执行效率的问题,可以从以下两个途径去解决:
不断修订和更新语言本身 es6,es7,es8, typescript的出现的必要性
颠覆性地使用新的语言 WebAssembly
2、其次是前端模块化开发。vue、react
3、渲染效率问题 。同样,如果理解浏览器的渲染流程,那么你应该知道目前页面的渲染依然存在很大缺陷,然后你就清楚如何避开这些问题,从而开发出更加高效的 Web 应用。与此同时,Chrome 团队也在着手改善这些缺陷,比如正在开发的下一代布局方案 LayoutNG,还有渲染瘦身方案 Slim Paint,其目的都是让渲染变得更加简单和高效
三、chrome架构:仅仅打开一个页面,为什么会有四个进程?
1、线程和进程:
线程是不能单独存在的,它是由进程来启动和管理的。【火车和每一节车厢】
一个进程就是一个程序的运行实例
线程:
进程:
2、进程和线程之间的关系有以下 4 个特点:
进程中的任意一线程执行出错,都会导致整个进程的崩溃。
线程之间共享进程中的数据。
当一个进程关闭之后,操作系统会回收进程所占用的内存。
进程之间的内容相互隔离。【如果需要进行数据的通信,需要使用用于进程间通信(IPC)的机制,eg:electron 的主进程和渲染进程之间就是使用了 IPC】
3、单进程浏览器时代
早在 2007 年之前,市面上浏览器都是单进程的。
单进程浏览器是指浏览器的所有功能模块都是运行在同一个进程里,这些模块包含了网络、插件、JavaScript 运行环境、渲染引擎和页面等。
如此多的功能模块运行在一个进程里,是导致单进程浏览器不稳定、不流畅和不安全的一个主要因素。
不稳定:插件,脚本,页面的内存泄露
不安全:插件、页面脚本
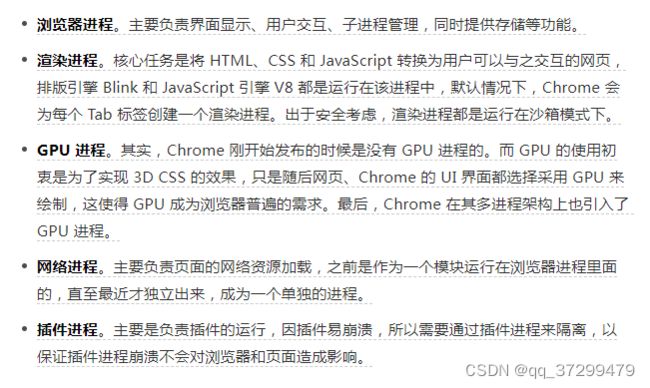
4、多进程浏览器时代
现在你应该就可以回答文章开头提到的问题了:仅仅打开了 1 个页面,为什么有 4 个进程?因为打开 1 个页面至少需要 1 个网络进程、1 个浏览器进程、1 个 GPU 进程以及 1 个渲染进程,共 4 个;如果打开的页面有运行插件的话,还需要再加上 1 个插件进程。
多进程浏览器时代的问题: 更高的资源占用、更复杂的体系架构
5、未来面向服务的架构
为了解决这些问题,在 2016 年,Chrome 官方团队使用“面向服务的架构”(Services Oriented Architecture,简称 SOA)的思想设计了新的 Chrome 架构
四、TCP协议:如何保证页面文件能被完整送达浏览器?
衡量web页面性能 “FP(First Paint)”,是指从页面加载到首次开始绘制的时长
网络加载速度 影响 FP 影响 页面性能
要想优化 Web 页面的加载速度,你需要对网络有充分的了解。而理解网络的关键是要对网络协议有深刻的认识。
http 和 websocket 都是基于 TCP/IP 的。
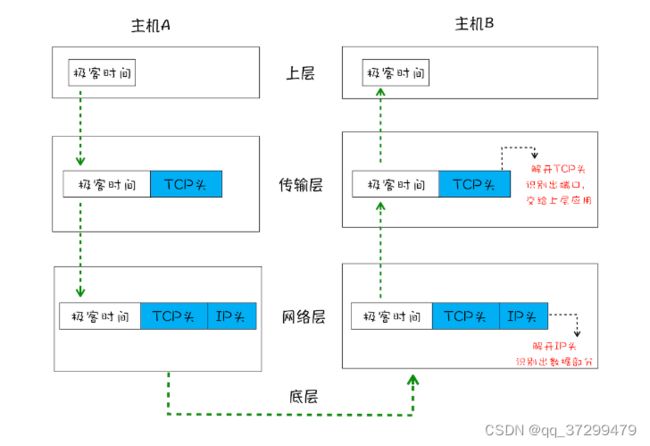
一个数据包的旅途
互联网中的数据是通过数据包来传输的。如果发送的数据很大,那么该数据就会被拆分为很多小数据包来传输。
数据包 通过 IP 【网际协议】 送达目的主机
通过 UDP【用户数据包协议】【主要通过端口号】 发送到 应用程序【错了的包直接丢弃,不会重发;发了的包也无法知道是否能到达目的地】
UDP 的问题:传输过程容易丢失;大文件拆分成小数据包传输后,不知道如何组装这些包,无法还原完整的文件。
通过 TCP【传输控制协议】 把数据完整地送达应用程序
解决了 UDP 的问题:对丢失的数据包提供重传机制,引入数据包排序机制
所以 IP 通过 IP 地址信息把数据包发送给指定的电脑,而 UDP 通过端口号把数据包分发给正确的程序
虽然UDP 不能保证数据可靠性,但是传输速度却非常快
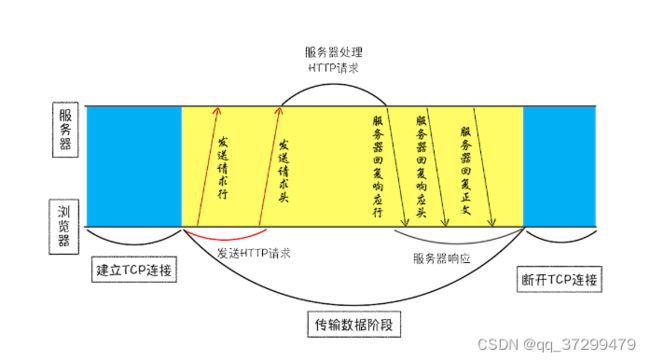
完整的 TCP 连接过程
一个完整的 TCP 生命周期包括三个过程:建立连接,数据传输,断开连接
五、HTTP请求流程:为什么很多站点第二次打开速度会很快?
DNS 缓存以及 页面资源缓存
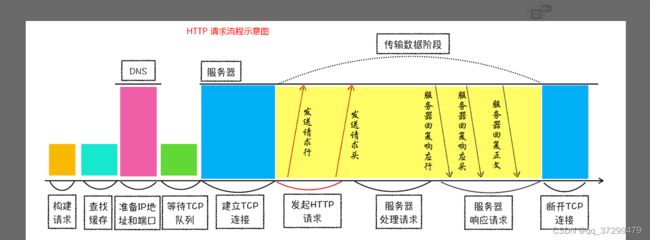
浏览器端发起 HTTP 请求流程
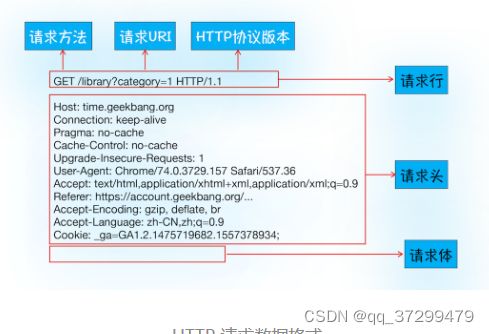
1. 构建请求
构建请求行
2. 查找缓存
3. 准备 IP 地址和端口
HTTP 和 TCP 的关系
因为浏览器使用 HTTP 协议作为应用层协议,用来封装请求的文本信息;并使用 TCP/IP 作传输层协议将它发到网络上,所以在 HTTP 工作开始之前,浏览器需要通过 TCP 与服务器建立连接。也就是说 HTTP 的内容是通过 TCP 的传输数据阶段来实现的
http 网络请求的第一步:和服务器建立 TCP 连接
建立 TCP 连接的第一步是:准备 IP地址和端口号
如何获取 IP 地址和端口号: DNS(域名系统)【域名映射为 IP 的系统】
浏览器提供 DNS 数据缓存服务
4. 等待 TCP 队列
Chrome 有个机制,同一个域名同时最多只能建立 6 个 TCP 连接,如果在同一个域名下同时有 10 个请求发生,那么其中 4 个请求会进入排队等待状态,直至进行中的请求完成。
5. 建立 TCP 连接
6. 发送 HTTP 请求【get,post】
六、服务器端处理 HTTP 请求流程
1、返回请求
状态码:200 / 404
2、断开连接
Connection:Keep-Alive 保持 TCP 连接可以省去下次请求时需要建立连接的时间,提升资源加载速度。
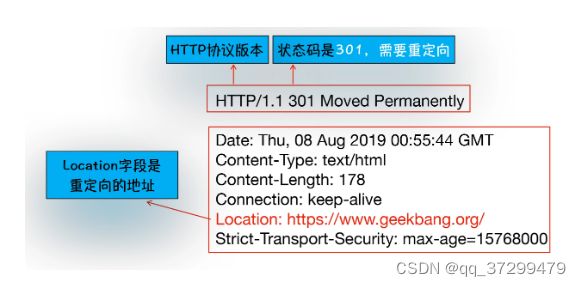
3、重定向
浏览器的三级缓存机制