iview table表格单元格的动态合并
1. 需求
需要将从后台获取的数据,在前端渲染时,如果同一列相邻的数据相同,则合并成一个单元格。
即:

需要将上图两个单元格合并,成果图如下

2. 问题
本项目使用的是iview组件,iview组件也提供了单元格合并的接口handleSpan,单有关需求的算法需要自己实现。
2.1 先介绍一下iview官方例子
看一下handleSpan 的用法
methods: {
handleSpan ({ row, column, rowIndex, columnIndex }) {
if (rowIndex === 0 && columnIndex === 0) {
return [1, 2];
} else if (rowIndex === 0 && columnIndex === 1) {
return [0, 0];
}
if (rowIndex === 2 && columnIndex === 0) {
return {
rowspan: 2,
colspan: 1
};
} else if (rowIndex === 3 && columnIndex === 0) {
return {
rowspan: 0,
colspan: 0
};
}
}
}
先看代码段:
if (rowIndex === 0 && columnIndex === 0) {
return [1, 2];
} else if (rowIndex === 0 && columnIndex === 1) {
return [0, 0];
}
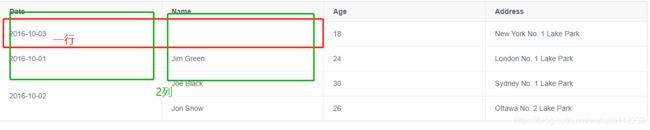
rowIndex === 0 && columnIndex === 0 是指第一行第一列(index从零开始),即左上角第一个单元格,return [1, 2]; return [1,2] 是表示,合并一行两列,即从左上角第一个单元格出发,找一行两列进行合并。
rowIndex === 0 && columnIndex === 1 是第一行第二列单元格,return [0, 0]; 是被合并单元格的标志,所有被合并的单元格都需要返回 [0,0]。

注意:合并和被合并的区别,返回值不是[0,0]的,其内容显示在合并后的单元格中。返回值是[0,0]的是被合并的单元格,内容相当于删除
上述便是handleSpan 的基本用法
2.2 动态合并问题
i-table组件虽然留有合并的接口handleSpan ,但单元格合并的逻辑和算法都需要自己解决。
网上也有很多大佬分享的算法,但博主亲身测试一下,不太满足需求。
因为项目需求是:
对于个别列,需要将相邻相同的数据单元格进行合并。
网上的算法,很多都是没有相邻这个条件,并且过于复杂!
3. 解决办法
先上代码:
handleSpan ({ row, column, rowIndex, columnIndex })
{
//合并第2列
if (columnIndex == 1) {
//计算合并的行数列数
let x = row.num == 0 ? 0:row.num
let y = row.num == 0 ? 0:1
console.log(x,y)
return [x, y]
}
},
assembleData(data){
for(var i=0; i<data.length;i++){
if(data[i].already!==1){
if(data[i+1]){
data[i].num=1
for(var a =i+1 ;a<data.length;a++){
if(data[i].name === data[a].name) {
data[i].num++
data[a].num = 0
data[a].already = 1
}else{
break
}
}
}
}
}
//将整理后的数据交给表格渲染
this.data5 = data
console.log("data")
console.log(this.data5)
},
4. 现存问题:
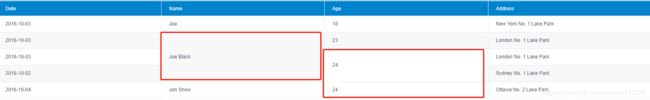
如果用这个算法去实现,多列合并的话,就可能出现这种情况

需求希望左侧为主,图中的地方不应该出现合并,关于此问题,以后再追加!
5. 问题解决
直接上代码:
handleSpan ({ row, column, rowIndex, columnIndex })
{
//合并第二列,这里columnIndex==1 根据具体业务要在前端写死
if (columnIndex == 1) {
console.log()
//计算合并的行数列数
let x = row.num == 0 ? 0:row.num
let y = row.num == 0 ? 0:1
console.log(x,y)
return [x, y]
}
if (columnIndex == 2) {
//计算合并的行数列数
let x = row.agenum == 0 ? 0:row.agenum
let y = row.agenum == 0 ? 0:1
console.log(x,y)
return [x, y]
}
},
assembleData(data){
// 数据处理算法,处理后,便于单元格的合并
for(var i=0; i<data.length;i++){
if(data[i].already!==1){
if(data[i+1]){
data[i].num=1
for(var a =i+1 ;a<data.length-i;a++){
if(data[i].name === data[a].name) {
data[i].num++
data[a].num = 0
data[a].already = 1
}else{
break
}
}
}
}
}
for(var j=0; j<data.length;j++){
// > 1 表示name 有合并 需要在name合并的row中 再合并age
if(data[j].num>1){
for(var k = 0; k < data[j].num ; k++) {
if(data[j+k].agealready !== 1) {
if(k+1 < data[j].num){
data[j+k].agenum = 1
for(var b =k+1;b<data[j].num;b++){
if(data[j+k].age === data[j+b].age) {
data[j+k].agenum ++
data[j+b].agenum = 0
data[j+b].agealready = 1
}else{
break
}
}
console.log(888888)
console.log(data[j+k].agenum)
}
}
}
}
}
//将整理后的数据交给表格渲染
this.data5 = data
console.log(this.data5)
},