【QML编程指南】
QML编程指南
- 1. QML简介
- 2. 创建QML项目
- 3. 创建Qt Quick项目
- 4. 语法说明:
- 5. QML Basic Types
- 6. Quick组件
- 7. 元素
-
- 7.1 Item
- 7.2 MouseArea 鼠标区域
- 7.3 Rectangle 矩形
- 7.4 ColorAnimation
- 7.5 Text
- 7.6 Image
- 8 布局
-
- 8.1 Column 垂直方向
- 8.2 Grid 网格
- 8.3 Flow 流
- 8.4 anchors 锚
- 8.5
1. QML简介
简介:QML (Qt Meta-Object Language)元对象语言,声明式
QML是一种描述性的脚本语言,文件格式以.qml结尾。
语法格式非常像CSS,但又支持javascript形式的编程控制。
QtDesigner可以设计出·ui界面文件,但是不支持和Qt原生C++代码的交互。
QtScript可以和Qt原生代码进行交互,但是有一个缺点,如果要在脚本中创建一个继承于QObject的图形对象非常不方便,只能在Qt代码中创建图形对象,然后从QtScript中进行访问。
QML可以在脚本里创建图形对象,并且支持各种图形特效,以及状态机等,同时又能跟Qt写的C++代码进行方便的交互,使用起来非常方便。
QML是Qt推出的Qt Quick技术的一部分,是一种新增的简便易学的语言。
QML是一种陈述性语言,用来描述一个程序的用户界面:无论是什么样子,以及它如何表现。
在QML,一个用户界面被指定为具有属性的对象树。 这使得Qt更加便于很少或没有编程经验的人使用。
QML 实际上是Qt Quick (Qt4.7.0中的新特性)核心组件之一:
Qt Quick是一组旨在帮助开发者创建在移动电话,媒体播放器,机顶盒和其他便携设备上使用越来越多的直观、现代、流畅UI的工具集合。
Qml 模块本身并没有涉及图形显示,所有的图形处理都由Qt Quick模块完成。
QMl是一种高效的开发UI 的语言。
QML(Qt Meta-Object Language,Qt元对象语言)是一种声明式编程语言,并且它是Qt框架的一个组成部分。QML的主要功能是让开发人员快速、便捷地开发出用户界面,这些界面包括了桌面应用、移动设备和嵌入式就用的界面。并且,QML还能够与JavaScript无缝整合一起开发使用,即在QML代码中可以直接使用JavaScript文件。
QT Quick 是QT提供的一种高级用户界面工具包,包含对QML完美支持,QTQuick设计器,QML与C++混合编程技术。Qt Quick 就是使用 QML 构建的一套类库。
QML 文档分为 import 和 declaration 两部分。前者用于引入文档中所需要的组件(有可能是类库,也可以是一个 JavaScript 文件或者另外的 QML 文件);后者用于声明本文档中的 QML 元素
QML 文档的具体语法,非常类似于 JSON 的定义,使用键值对的形式区分元素属性。
MouseArea 可以看作是可以相应鼠标事件的区域。当点击事件发出时,就会执行 onClicked 中的代码
Text 显示的是 Hello World 字符串,而这个字符串是由 qsTr()函数返回的。qsTr()函数就是 QObject::tr()函数的 QML 版本,用于返回可翻译的字符串。Text 的位置则是由锚点(anchor)定义。qsTr()函数就是 QObject::tr()函数的 QML 版本,用于返回可翻译的字符串
2. 创建QML项目
只想测试QML相关内容,希望可以快速显示界面效果,这时可以创建 Qt Quick Ul项目。Qt QuickUl项目中只包含QML和JavaScript代码,没有添加任何C++代码。
3. 创建Qt Quick项目
打开QtCreator,我所用的版本是Qt5.12, Qt Quick默认提供了四种基础项目:
(1)空项目Empty
(2)Scroll
(3)页面切换Stack
(4)多页面切换Swipe
4. 语法说明:
: 是绑定, 不是=(赋值)就像C++引用一样。
注释 和c语言一样// /**/
source:“…/image/background.png” //url
parent //父窗口
Behavior //行为
qsTr() 用来翻译的类似 tr()
// main.qml
import QtQuick 2.12
import QtQuick.Window 2.12
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
}
每一个 QML 有且只有一个根元素,类似于 XML 文档。这个根元素就是这个 QML 文档中定义的 QML 元素,在这个例子中就是一个 Window 对象。
5. QML Basic Types
QML对象类型是指具有properties, signals, methods等的对象。 (属性,信号,方法)
var:可以引用任何数据类型的通用属性类型。
Item {
property var aNumber: 100
property var aBool: false
property var aString: "Hello world!"
property var anotherString: String("#FF008800")
property var aColor: Qt.rgba(0.2, 0.3, 0.4, 0.5)
property var aRect: Qt.rect(10, 10, 10, 10)
property var aPoint: Qt.point(10, 10)
property var aSize: Qt.size(10, 10)
property var aVector3d: Qt.vector3d(100, 100, 100)
property var anArray: [1, 2, 3, "four", "five", (function() { return "six"; })]
property var anObject: { "foo": 10, "bar": 20 }
property var aFunction: (function() { return "one"; })
}
Qt Charts
Qt Charts 是Qt中的一个模块,可以创建炫酷的,可交互式的图表。Qt Charts使用Graphics View Framework来简化集成。图表组件可用作QWidget或QGraphicsWidget对象或QML类型
QML object types
Component:(组件)组件是可重用、封装的 QML 类型,具有明确定义的接口。
QtObject
Binding
Connections
Timer
6. Quick组件
如表是Qt Quick Controls 1.1 提供的组件
7. 元素
这时就可以使用Row、Column、ListView、GridView等更复杂的元素。
这类元素的设计理念是将数据与展现效果分开,数据用model来存放,而展示效果用view来描述,model和view通过delegate联系起来.
7.1 Item
Item 属性描述Item提供了一个可视化的矩形区域,可以在其中放置其他QML元素,
例如Rectangle、Image、Text等,以创建复杂的用户界面。
Item本身不具有特定的可视化外观,而是用作容器或布局控制器。
Item元素具有许多属性和功能,可用于控制元素的位置、大小、可见性、透明度等。它还具有事件处理能力,可以处理鼠标、键盘和触摸事件。
Item是QML中的基本元素类型,用于创建用户界面并控制元素的外观和行为。
几何属性x和y:指定元素相对于其父元素的位置坐标。
z是定义堆叠顺序.
width和height:指定元素的宽度和高度。
rotation:指定元素的旋转角度。
enabled:指定元素是否启用。设置为true时启用,设置为false时禁用。
anchors:用于指定元素相对于其父元素或其他元素的定位方式。布局处理anchors.left、anchors.right、anchors.top和anchors.bottom来指定子元素与父元素的边缘对齐方式。
anchors.centerIn居中子元素。
Row、Column和Grid。这些布局组件可以帮助自动排列和定位子元素RowLayout、ColumnLayout和GridLayout,用于更高级的自动布局。
键处理变换视觉opacity 透明度,指定元素的透明度,范围从0.0(完全透明)到1.0(完全不透明)
visible 显示隐藏,指定元素是否可见。设置为true时可见,设置为false时隐藏。
clip 限制对元素边界的绘制操作,指定元素是否剪裁超出其边界的内容。
smooth用于增强渲染质量.
scale:指定元素的缩放比例。
transform:指定元素的变换矩阵,可以实现复杂的变换效果,如平移、旋转和缩放。状态定义
Item {
width: 200
height: 200 //属性将元素的宽度和高度设置为200。
x: 100
y: 100 //属性将元素的位置坐标设置为(100, 100),相对于其父元素的位置
rotation: 45 //属性将元素以45度的角度旋转。
opacity: 0.8 //属性将元素的透明度设置为0.8。
visible: true //属性将元素设置为可见状态
enabled: true //属性将元素设置为启用状态。
scale: 1.5 //属性将元素的缩放比例设置为1.5。
clip: true //属性将元素的内容剪裁,确保不超出元素的边界。
Rectangle {
width: 100
height: 100
color: "red"
anchors.centerIn: parent //anchors.centerIn属性将其居中于父元素。
}
}
Item {
width: 400
height: 200
RowLayout { //水平方向上排列
anchors.fill: parent //以填充整个父元素的空间
spacing: 10 //spacing属性为10,以在两个子元素之间创建一些间距。
Rectangle {
width: 100
height: 100
color: "red"
}
Rectangle {
width: 100
height: 100
color: "blue"
}
}
}
//--------------------------------------------------------------------------------------------------------
演示如何处理Item元素上的键盘事件:
Item {
width: 200
height: 200
focus: true
Keys.onPressed: {
if (event.key === Qt.Key_Up) {
// 处理向上键的操作
console.log("Up key pressed");
} else if (event.key === Qt.Key_Down) {
// 处理向下键的操作
console.log("Down key pressed");
} else if (event.key === Qt.Key_Left) {
// 处理向左键的操作
console.log("Left key pressed");
} else if (event.key === Qt.Key_Right) {
// 处理向右键的操作
console.log("Right key pressed");
}
}
}
7.2 MouseArea 鼠标区域
MouseArea MouseArea 用于处理鼠标交互事件。
它允许你在QML界面中捕获和响应鼠标的移动、点击和释放等事件。
MouseArea 属性描述键盘事件onPressed、onReleased、onEntered、onExited等,可以根据需要选择相应的事件进行处理。
鼠标事件hoverEnabled、drag.target等,可以用于控制鼠标事件的交互行为,例如启用悬停效果或启用拖拽操作。
onEntered:在鼠标进入MouseArea元素时触发。
onExited:在鼠标离开MouseArea元素时触发。
onPressed:在鼠标按下时触发。
onReleased:在鼠标释放时触发。
onClicked:在鼠标点击时触发。
onPositionChanged:在鼠标位置发生变化时触发。
演示:
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
MouseArea {
anchors.fill: parent // 使其覆盖整个父元素的区域。
onClicked: { //使用onClicked信号处理器捕获鼠标点击事件。当鼠标在MouseArea元素上被点击时,onClicked信号被触发,并执行相关的操作。
console.log("Mouse clicked at (" + mouseX + ", " + mouseY + ")"); //console.log输出到控制台。
}
}
Rectangle {
width: 200
height: 200
MouseArea {
anchors.fill: parent
onEntered: {
console.log("Mouse entered");
// 在鼠标进入时执行的操作
// 例如改变元素的颜色或显示提示信息
}
onExited: {
console.log("Mouse exited");
// 在鼠标离开时执行的操作
// 例如恢复元素的颜色或隐藏提示信息
}
onPressed: {
console.log("Mouse pressed");
// 在鼠标按下时执行的操作
// 例如改变元素的外观或记录点击的位置
}
onReleased: {
console.log("Mouse released");
// 在鼠标释放时执行的操作
// 例如执行特定的操作或响应点击事件
}
onClicked: {
console.log("Mouse clicked");
// 在鼠标点击时执行的操作
// 例如触发特定的行为或进行导航
}
onPositionChanged: {
console.log("Mouse position changed: (" + mouseX + ", " + mouseY + ")");
// 在鼠标位置发生变化时执行的操作
// 例如实时更新元素的位置或响应鼠标拖动事件
}
}
}
7.3 Rectangle 矩形
RectangleRectangle是QML中的一个基本可视元素,用于绘制矩形形状的图形对象
Rectangle 属性描述x、y:矩形的左上角相对于其父元素的坐标。
width、height:矩形的宽度和高度。
color:矩形的背景颜色。
border.width、border.color:矩形的边框宽度和颜色。
radius:矩形的圆角半径。
visible:矩形的可见性。
opacity:矩形的不透明度。
演示:
Rectangle { //矩形
width: 100
height: 100
color: "red"
border.width: 10 //矩形的边框宽度为10像素。
border.color: "black" //矩形的边框颜色为黑色。
radius: 10 //圆角
rotation: 45 //旋转
}
Rectangle {
id: backgroud
width: 100
height: 100
color: "grey" //grey
Rectangle {
id: greenlight
width: 60
height: 60
x: 20
y: 20
color: "green"
radius: 30
Component .onCompleted: flick.start()
SequentialAnimation{
id: flick
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "green"; duration: 1000 }
ColorAnimation { target: greenlight; properties: "color"; to: "black"; duration: 1000 }
}
}
}
7.4 ColorAnimation
ColorAnimationColorAnimation是QML中的一个动画类型,用于在指定的时间范围内对颜色属性进行平滑的过渡动画。它可以用于创建颜色渐变、闪烁效果、颜色的淡入淡出等动态效果。ColorAnimation 属性描述target、 //目标元素property、//属性from、 //起始颜色、to、 //结束颜色duration //持续时间
Rectangle {
width: 200
height: 200
color: "red"
MouseArea {
anchors.fill: parent
onClicked: {
colorAnimation.start(); //colorAnimation的start()函数来启动颜色过渡动画。
}
}
ColorAnimation { //用于定义动画的主要元素
id: colorAnimation
target: parent //target属性设置为矩形元素,
property: "color" //property属性设置为"color",表示我们要对矩形元素的color属性进行动画处理。
from: "red"
to: "blue" //设置from属性和to属性,我们指定了颜色过渡的起始颜色和结束颜色 ,从红色("red")过渡到蓝色("blue")。
duration: 5000 //指定了动画的持续时间,这里设置为1000毫秒(1秒)。
running: true //running属性为false,表示动画初始状态为停止。
}
ColorAnimation {
id: colorAnimation
target: parent
property: "color"
from: "red"
to: "blue"
duration: 1000 //duration属性指定了动画的持续时间,这里设置为1000毫秒(1秒)。
easing.type: Easing.InOutQuad //easing.type属性指定了动画的缓动类型,这里设置为InOutQuad,表示动画在开始和结束时具有缓动效果。
}
}
7.5 Text
Text Text 类型可以用于在Rectangle中增加文字信息,
Text 属性描述text: 显示的文本内容为"Hello, World!"。
font.pixelSize: 字体大小为16像素。
color: 文本颜色为黑色。
font.family: 字体族名称,用于设置文本的字体。
font.bold: 是否使用粗体字体。
font.italic: 是否使用斜体字体。
font.underline: 是否使用下划线。
font.strikeout: 是否使用删除线。
font.capitalization: 文本的大小写转换方式。
horizontalAlignment: 文本在水平方向上的对齐方式。
verticalAlignment: 文本在垂直方向上的对齐方式。
wrapMode: 文本的换行方式。
Text {
text: "Hello, World!" //显示的文本内容为"Hello, World!"。
font.pixelSize: 16 //字体大小为16像素。
color: "black" //文本颜色为黑色。
}
Text {
text: "Welcome!"
font.family: "Arial"
font.bold: true
color: "blue"
horizontalAlignment: Text.AlignHCenter //水平方向上居中对齐
verticalAlignment: Text.AlignVCenter //垂直方向上居中对齐
wrapMode: Text.WordWrap //文本的自动换行
}
7.6 Image
ImageImage 可以加载图片,属性描述fillMode: 图像的填充模式,用于控制图像如何适应元素的大小。
sourceSize: 指定图像的原始大小,用于进行缩放或裁剪。
asynchronous: 是否异步加载图像文件。
smooth: 是否对图像进行平滑处理。
visible: 图像的可见性。
source: 图像的源文件路径为"image.jpg"。这里假设当前目录下存在名为"image.jpg"的图像文件。
Image {
source: "image.jpg"
width: 200
height: 200
}
//--------------------------------------------------------------------
图像裁剪:
Image {
source: "image.jpg"
width: 200
height: 200 //通过设置width和height属性来指定显示图像的实际大小,可以实现图像的裁剪效果。
sourceSize.width: 400 //sourceSize属性来指定图像的原始大小,
sourceSize.height: 300
}
//--------------------------------------------------------------------
动态改变图像源:
Image {
id: myImage
width: 200
height: 200
source: imageSource // 可以是一个表达式或变量
}
// 动态改变图像源
Button {
text: "Load Image"
onClicked: {
myImage.source = "new_image.jpg";
}
}
图像缩放和平滑处理:
Image {
source: "image.jpg"
width: 400
height: 300
smooth: true // 启用平滑处理
}
异步加载图像:
对于较大的图像文件或远程图像,你可以使用异步加载来避免界面的阻塞。
通过将asynchronous属性设置为true,可以在图像加载时将其作为后台任务,不会阻塞主线程。
Image {
source: "large_image.jpg"
width: 800
height: 600
asynchronous: true // 启用异步加载
}
8 布局
8.1 Column 垂直方向
Column你可以将任何其他 QML元素作为Column的子元素,如按钮、图像、自定义组件等。
属性描述spacing: 子元素之间的间距。可以设置为像素值或其他长度单位。
Layout.alignment: 用于控制子元素在垂直方向上的对齐方式,如AlignHCenter、AlignTop等。
Layout.fillHeight: 是否填充剩余空间。如果设置为true,子元素将占用剩余的垂直空间。
Column {
spacing: 10 // 子元素之间的间距
Text {
text: "First Item"
}
Rectangle {
width: 100
height: 100
color: "red"
}
Item {
width: 200
height: 50
}
Text {
text: "First Item"
}
}
8.2 Grid 网格
网格布局,并根据需要自动调整子元素的大小和位置。
属性描述spacing: 行和列之间的间距。
可以设置为像素值或其他长度单位。
flow: 子元素的流动方式,用于控制子元素在网格中的排列顺序,可选值为Grid.LeftToRight、Grid.RightToLeft、Grid.TopToBottom和Grid.BottomToTop。Layout.alignment: 用于控制子元素在网格单元格内的对齐方式,如AlignHCenter、AlignTop等。
Grid {
columns: 4 // 列数
spacing: 10 // 行和列之间的间距
Rectangle {
width: 100
height: 100
color: "red"
// Grid.column: 0 // 子元素所在的列索引
// Grid.row: 0 // 子元素所在的行索引
}
Text {
text: "Item 2"
// Grid.column: 1
// Grid.row: 0
}
// Item {
// width: 20
// height: 50
color: "blue"
Grid.column: 0
Grid.row: 1
Grid.columnSpan: 3 // 横跨多列
// }
Text {
text: "Item 2"
// Grid.column: 1
// Grid.row: 0
}
Rectangle {
width: 50
height: 50
color: "green"
// Grid.column: 2
// Grid.row: 2
}
}
Grid {
columns: 3
spacing: 10
flow: Grid.LeftToRight // 从左到右流动
Rectangle {
width: 100
height: 100
color: "red"
}
Text {
text: "Item 2"
}
Rectangle {
width: 150
height: 150
color: "green"
}
Text {
text: "Item 4"
}
Rectangle {
width: 200
height: 50
color: "blue"
}
Text {
text: "Item 6"
}
}
8.3 Flow 流
Flow元素会根据其宽度自动调整子元素的位置和换行方式。
无论子元素的宽度如何,Flow都会根据可用的空间进行动态排列。
属性描述spacing: 子元素之间的间距。
可以设置为像素值或其他长度单位。
flow: 子元素的流动方向,可选值为Flow.LeftToRight、Flow.RightToLeft、Flow.TopToBottom和Flow.BottomToTop。Layout.alignment: 用于控制子元素在Flow布局内的对齐方式,如AlignHCenter、AlignTop等。
Flow {
width: 300 // Flow布局的宽度
spacing: 100
Rectangle {
width: 100
height: 100
color: "red"
}
Rectangle {
width: 100
height: 50
color: "blue"
}
Rectangle {
width: 100
height: 120
color: "green"
}
Text {
text: "Flow Item"
}
}
8.4 anchors 锚
| 锚属性 描述 |
|---|
| anchors.left: 元素左边缘相对于父元素或其他元素的左边缘的位置。 |
| anchors.right: 元素右边缘相对于父元素或其他元素的右边缘的位置。 |
| anchors.top: 元素顶部边缘相对于父元素或其他元素的顶部边缘的位置。 |
| anchors.bottom: 元素底部边缘相对于父元素或其他元素的底部边缘的位置。 |
| anchors.horizontalCenter: 元素水平中心相对于父元素或其他元素的水平中心的位置。 |
| anchors.verticalCenter: 元素垂直中心相对于父元素或其他元素的垂直中心的位置。 |
| anchors.fill: 元素完全填充父元素或其他元素的大小。 |
| anchors.centerIn: 元素完全居中于父元素或其他元素。 |
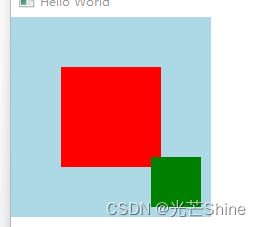
Rectangle {
width: 200
height: 200
color: "lightblue"
Rectangle {
width: 100
height: 100
color: "red"
anchors.centerIn: parent
}
Rectangle {
width: 50
height: 50
color: "green"
anchors.right: parent.right
anchors.bottom: parent.bottom
anchors.margins: 10
}
}