- npm 切换 node 版本 和npm的源
爱敲代码的小冰
npm前端node.js
在开发过程中,不同项目可能需要不同版本的Node.js,同时于由XX原因,我们需要切换npm的源。这时如果需要切换node版本或者npm的源,我们可以使用以下方法。使用nvm切换Node版本1、安装npminstallnvm-g2、使用#列出所有可用版本nvmlist-remote#安装指定版本nvminstall16.15.1#使用指定版本nvmuse16.15.1#查看当前使用的版本nvmcu
- Ubuntu基础(Python虚拟环境和Vue)
aaiier
ubuntupythonlinux
Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验
- NodeJS VM2沙箱逃逸漏洞分析【CVE-2023-29199】
R3s3arcm
NodeJS漏洞分析node.js安全安全威胁分析
NodeJSVM2沙箱逃逸漏洞分析【CVE-2023-29199】简介Node.js是一个基于V8引擎的开源、跨平台的JavaScript运行环境,它可以在多个操作系统上运行,包括Windows、macOS和Linux等。Node.js提供了一个运行在服务器端的JavaScript环境,使得开发者可以编写并发的、高效的服务器端应用程序。Node.js使用事件驱动、非阻塞I/O模型来支持并发运行。它
- mac系统升级node版本
晨枫阳
npmvuevue.js
1、sudonpmcacheclean-f清除node.js的cache2、sudonpminstall-gn使用npm安装n模块3、npmviewnodeversions查看node所有版本4、sudonlatest升级到最新版本5、sudonstable升级到稳定版本6、sudon22.3.0升级到指定的版本号,这里是示例,该命令代表升级到版本22.3.07、node-v查看当前安装的版本号8
- web 系统对接飞书三方登录完整步骤实战使用示例
慧一居士
架构总结架构系统架构
下面我将详细说明Web系统对接飞书三方登录的完整步骤,并提供实战示例(基于Node.js/Express):一、完整对接流程注册飞书开放平台应用登录飞书开放平台创建企业自建应用→获取AppID和AppSecret配置安全域名和重定向URL(如https://yourdomain.com/auth/feishu/callback)OAuth2.0授权流程sequenceDiagram用户->>你的应
- node.js、npm是什么?服务器脚本语言有哪些?
文章目录1.node和nodejs有区别吗:2.Node.js是什么3.NPM4.安装Node.js和npm5.使用appium之前为什么安装node.js?6.Vue.js一定要安装node.js吗?7.开发环境:1.node和nodejs有区别吗:node和nodejs之间没有区别,node全称就是nodejs。nodejs是一个基于ChromeV8引擎的JavaScript运行环境,一个让J
- Github 2025-01-07Python开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2025-01-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目10TypeScript项目1C++项目1OpenHands:人工智能驱动的软件开发代理平台创建周期:195天开发语言:Python协议类型:MITLicenseStar数量:31753个Fork数量:3660次关注人数:31753人
- CentOS7安装nvm与node
在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的NodeJS运行环境。如果没有一个合适的工具,这个问题将非常棘手。由此nvm应运而生。nvm是一个node管理工具。使用nvmNode版本管理器安装Node.JS。nvm允许您在同一台计算机上安装多个Node.JS版本。并且自由切换node版本。1.安装安装指令,这个是一键式的,这个如果执行成功
- TypeScript在大型前端项目中的应用与优势
天天进步2015
前端开发前端typescriptjavascript
引言随着Web应用规模和复杂度的不断增长,JavaScript作为弱类型语言的局限性日益凸显。TypeScript作为JavaScript的超集,为大型前端项目提供了强大的类型系统和先进的开发工具支持,极大地提升了开发效率和代码质量。本文将深入探讨TypeScript在大型前端项目中的应用与优势。TypeScript简介TypeScript是由Microsoft开发的开源编程语言,它是JavaSc
- Node.js安装及环境配置完全指南(手把手保姆级教程)
Cyb3rMagnet
node.js其他
文章目录一、为什么你的开发环境总出问题?二、安装包去哪下才靠谱?1.Windows用户看这里2.Mac用户专属通道3.Linux用户命令行秘籍三、环境配置防坑指南1.PATH变量自查(重要!)2.Windows环境变量手动配置3.Mac/Linux用户看这里四、npm加速大法1.换国内镜像源(速度提升10倍!)2.安装cnpm(可选)五、版本管理神器nvm1.安装nvm2.常用命令六、常见报错急救
- React移动端项目准备(ts版)
sync98
前端框架reacttypescript
一、创建项目使用脚手架命令创建新项目:1.通过命令行创建项目npxcreate-react-appts-geek-park-h5--templatetypescript2.src文件夹下,保留react-app-env.d.ts文件,删除其他文件,并且创建必要的文件项目结构:src>api封装接口>assets项目资源>components通用组件>hooks自定义钩子函数>pages页面组件>s
- 10 个你项目里可能漏掉的 TypeScript 技巧
JaysonJin
TypeScripttypescriptjavascript前端
10个你项目里可能漏掉的TypeScript技巧点赞收藏关注不迷路!你是不是经常在用TypeScript,却总感觉“还差点火候”?其实,TS的威力并不只在于类型检查,更在于那些你可能漏掉的小技巧:它们不复杂,却能显著提升代码的安全性、可读性、工程效率!本文为你整理了10个容易被忽略、但非常实用的TypeScript技巧,看完一定会让你的项目更“TypeSafety”。1.类型别名+联合类型,替代硬
- TypeScript 是前端开发的毒药还是解药?一个资深开发者的深度反思
引言:那个让我"背叛"TypeScript的项目之前有次接手一个"技术领先"的前端项目。项目使用了最新的技术栈:React18+TypeScript+Vite。老板很满意,说这是"企业级"的标准配置。结果,我花了整整一周时间才理清楚这个项目的类型定义。不是因为业务复杂,而是因为TypeScript的类型系统过于复杂,团队成员对类型定义的理解不一致,导致类型错误比运行时错误还多。一个真实案例:项目中
- PM2: 一个强大的Node.js进程管理器
静安的尾巴
前端基础篇node.jsnpm
PM2简介PM2是一个强大的Node.js进程管理器,它可以帮助开发者管理和保持应用程序在线。PM2提供了自动重启、负载均衡和进程监控等功能,适用于开发和生产环境,简化了Node.js应用程序的管理和维护。PM2主要特性内建负载均衡:使用Nodecluster集群模块,可以使用服务器上的所有CPU。后台运行:Nodeapp.js这种命令是直接在前台运行的,不稳定,很容易断。0秒停机重载:应该是上线
- node.js历史版本
白负一
node.js
有时候下载node.js某个版本后不能正常使用,可以在下面地址找到对应版本的文件进行覆盖使用!地址:添加链接描述
- Node.js版本管理工具nvm使用教程
licy__
vimarcgis编辑器
目录Node.js版本管理工具nvm使用教程引言1.常用命令及示例1.1列出所有可用的Node.js版本1.2安装特定版本的Node.js1.3列出已安装的Node.js版本1.4使用特定版本的Node.js1.5设置默认Node.js版本1.6卸载特定版本的Node.js1.7查看当前使用的Node.js版本1.8安装最新LTS版本的Node.js1.9安装最新稳定版的Node.js1.10切换
- 【亲测免费】 如何构建适用于Android的Node.js:从零到实践
陈宜旎Dean
如何构建适用于Android的Node.js:从零到实践build-nodejs-for-androidBuildnodejsforandroid(arm,arm64,x86,x64,mipsel)perfectlyandprovideprebuiltbinaries,andadockerimageasworkbench.项目地址:https://gitcode.com/gh_mirrors/bu
- Node最佳实践:为什么生产环境必须使用Node.js LTS版本
娄佳淑Floyd
Node最佳实践:为什么生产环境必须使用Node.jsLTS版本nodebestpractices:white_check_mark:TheNode.jsbestpracticeslist(December2023)项目地址:https://gitcode.com/gh_mirrors/no/nodebestpractices什么是Node.jsLTS版本Node.js的LTS(LongTermS
- android nodejs
cike110120
本文参照了http://www.blogjava.net/jelver/articles/143082.html,http://www.blogjava.net/athrunwang/archive/2011/09/28/359680.html,《androidSDK开发范例大全(第2版)》上次做了一个demo,试验如何用node.js响应getpost请求,http请求使用的浏览器。我现在正在学
- 【亲测免费】 在Android上运行Node.js:Node on Android
咎旗盼Jewel
在Android上运行Node.js:NodeonAndroid项目地址:https://gitcode.com/gh_mirrors/no/node-on-android在这个数字化的时代,移动开发已经成为不可或缺的一部分。使用Node.js构建应用程序因其高效和灵活性而备受开发者喜爱。现在,借助开源项目NodeonAndroid,你可以在Android设备上无缝地运行Node.js应用,无需复
- 「史上最通俗」Express 框架入门到实战:前端也能轻松学会的 Node.js 后端神器!
三年前,我作为一名纯前端开发者,被迫临时接手一个Node.js后端项目,那个绝望的下午我几乎崩溃。六小时后,我却笑着对同事说:“原来后端这么简单?”。这不是魔法,而是因为遇见了Express——一个让前端开发者也能轻松驾驭的后端框架。据StackOverflow2022年调查,87%的Node.js开发者都在使用它,这不是没有原因的。为什么你必须掌握Express?想象一下,如果React是前端的
- 如何升级Node.js版本:详细指南
川星弦
node.js
Node.js作为JavaScript运行时环境,广泛应用于服务器端开发。随着Node.js的不断更新,及时升级到最新版本可以带来新特性、性能提升以及安全漏洞的修复。本文将详细介绍几种常见的Node.js升级方法,帮助你轻松完成版本更新。方法一:使用Node.js官方安装程序访问Node.js官方网站:打开Node.js官网,下载适合你操作系统的最新版本安装程序。运行安装程序:双击下载的安装程序,
- Node.js是什么?应用场景分析 编程
静谧星光
node.js编程
Node.js是一个基于ChromeV8JavaScript引擎构建的开源、跨平台的运行时环境。它允许开发者使用JavaScript语言进行服务器端编程,实现高效的网络应用程序。Node.js采用事件驱动、非阻塞I/O模型,使得它能够处理大量并发请求,适用于构建高性能、可扩展的网络应用。Node.js的应用场景非常广泛,以下是一些常见的使用场景:服务器端应用程序开发:Node.js提供了一种高效的
- Node.js 是什么?
yuanlnet
nods.jsnode.js
Node.js是什么?简单的说Node.js就是运行在服务端的JavaScript。Node.js是一个基于ChromeJavaScript运行时建立的一个平台,用于方便地搭建响应速度快、易于扩展的网络应用。Node.js使用事件驱动,非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google
- Node.js是什么? 能做什么?
Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它使用事件驱动、非阻塞式I/O模型,使得JavaScript能够在服务器端运行。Node.js允许JavaScript脱离浏览器,直接在服务器和计算机上使用,极大地扩展了JavaScript的应用范围。Node.js由RyanDahl开发,最初发布于2009年5月,现已成为与PHP、Python、Perl、Ruby等服
- Visual Studio和Visual Studio Code适用于哪些编程语言
VisualStudio和VisualStudioCode都适用于多种编程语言,它们的适用编程语言如下:VisualStudio适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPythonHTML/CSSJava(通过插件支持)VisualStudioCode适用于:C#VisualBasic.NETF#C++JavaScriptTypeScriptPy
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- TypeScript
两年半.倸枸
前端typescriptjavascript开发语言
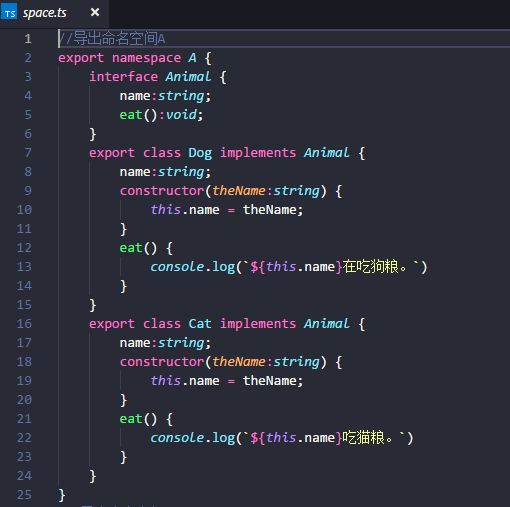
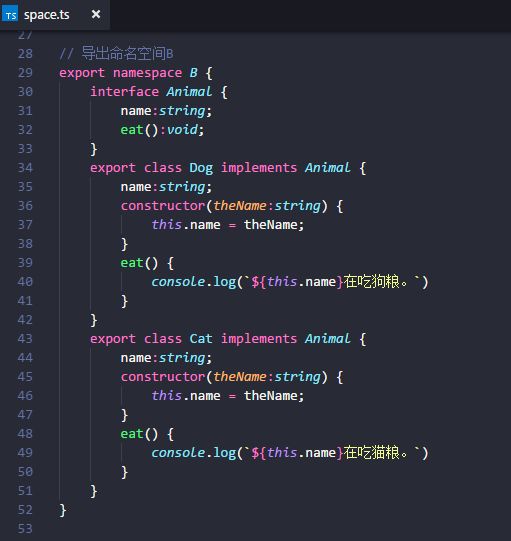
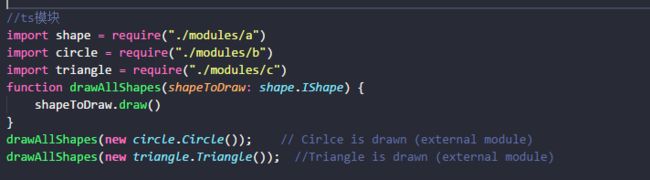
一、简介1、TS是什么?以JS为基础构建的语言,一个JS的超集。可以在任何支持JS的平台中执行;TS扩展了JS,并添加了类型;TS不能被JS解析器直接执行,需要将TS编译为JS;2、TS增加了什么增加了类型、支持ES新特性、添加了ES不具备的新特性、配置选项。二、环境搭建1、安装Node.js2、安装TS:npmi-gtypescript3、创建一个TS文件4、使用TSC对TS文件进行编译:tsc
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe