qt opengl 绘制点、线、三角形、多边形(二)
文章目录
- 一、相关宏定义参数
- 二、代码及示例图
-
- 1. 点 LG_POINTS 0x0000
- 2. 线 GL_LINES 0x0001
- 3. 线 GL_LINE_LOOP 0x0002
- 4. GL_LINE_STRIP 0x0003
- 5. GL_TRIANGLES 0x0004
- 6. GL_TRIANGLE_STRIP 0x0005
- 7. GL_TRIANGLE_FAN 0x0006
- 8. GL_QUADS 0x0007
- 9. GL_QUAD_STRIP 0x0008
- 10. GL_POLYGON 0x0009
- 总结
一、相关宏定义参数
#define GL_POINTS 0x0000 // 点
#define GL_LINES 0x0001 // 直线线段,按添加点的顺序,每2个点组成一条线段
#define GL_LINE_LOOP 0x0002 // 直线线段,按添加点的顺序,相邻的两个点连接,且第一个点与最后一个点也连接(多边形)
#define GL_LINE_STRIP 0x0003 // 与GL_LINE_LOOP类似,区别在于 第一个点与最后一个点 不 连接
#define GL_TRIANGLES 0x0004 // 按添加点的顺序, 每3个点组成三角(面)
#define GL_TRIANGLE_STRIP 0x0005// 三角(面) ,区别见后面代码演示
#define GL_TRIANGLE_FAN 0x0006 // 三角(面),区别见后面代码演示
#define GL_QUADS 0x0007 //
#define GL_QUAD_STRIP 0x0008 //
#define GL_POLYGON 0x0009 //
二、代码及示例图
1. 点 LG_POINTS 0x0000
void MOpenGLWidget::paintGL()
{
glClear(GL_COLOR_BUFFER_BIT);
//点大小
glPointSize(6.0f);
//启动绘制(点)
glBegin(GL_POINTS);
{
//
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f(-1.0f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.0f, 0.0f);
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(0.0f, 0.0f, 0.0f);
glColor3f(0.0f, 0.0f, 1.0f);
glVertex3f(0.5f, 0.0f, 0.0f);
glVertex3f(1.0f, 0.0f, 0.0f);
}
//结束绘制
glEnd();
}
2. 线 GL_LINES 0x0001
//启动绘制(线段)
glBegin(GL_LINES);
{
glColor3f(0.0f, 0.0f, 0.0f);
glVertex3f(-1.0f, 0.0f, 0.0f);
glVertex3f(1.0f, 0.0f, 0.0f);
glVertex3f(0.0f, -1.0f, 0.0f);
glVertex3f(0.0f, 1.0f, 0.0f);
}
//结束绘制
glEnd();
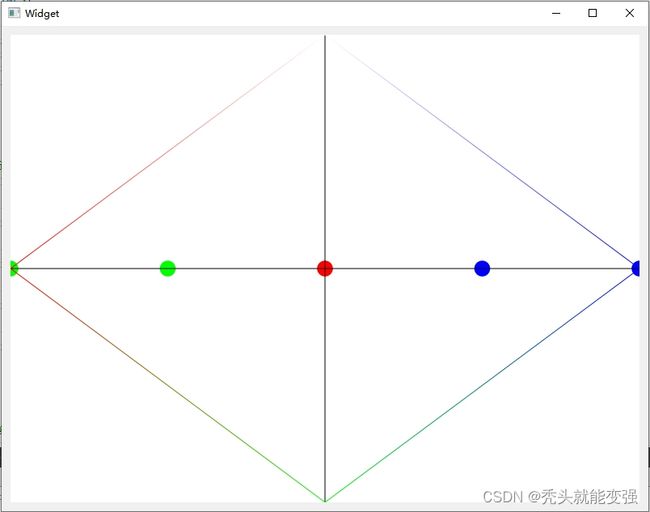
3. 线 GL_LINE_LOOP 0x0002
//启动绘制(多边形直线)
glBegin(GL_LINE_LOOP);
{
glColor3f(1,0,0);
glVertex2f(-1.0f, 0.0f);
glColor3f(0,1,0);
glVertex2f(0.0f, -1.0f);
glColor3f(0,0,1);
glVertex2f(1.0f, 0.0f);
glColor3f(1,1,1);
glVertex2f(0.0f, 1.0f);
}
//结束绘制
glEnd();
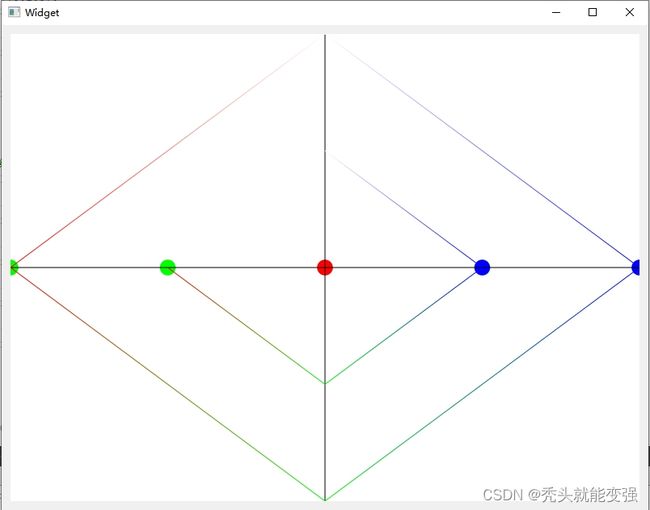
4. GL_LINE_STRIP 0x0003
//启动绘制(连续的线段)
glBegin(GL_LINE_STRIP);
{
glColor3f(1,0,0);
glVertex2f(-0.5f, 0.0f);
glColor3f(0,1,0);
glVertex2f(0.0f, -0.5f);
glColor3f(0,0,1);
glVertex2f(0.5f, 0.0f);
glColor3f(1,1,1);
glVertex2f(0.0f, 0.5f);
}
//结束绘制
glEnd();
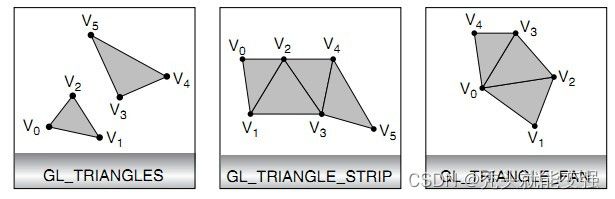
5. GL_TRIANGLES 0x0004
先将所用的点画出
//点大小
glPointSize(6.0f);
//
glBegin(GL_POINTS);
{
glColor3f(0, 0, 0);
glVertex3f( -0.9f, 0.2f, 0.0f);
glVertex3f( -0.7f, -0.2f, 0.0f);
glVertex3f( -0.5f, 0.2f, 0.0f);
glVertex3f( -0.3f, -0.2f, 0.0f);
glVertex3f( -0.1f, 0.2f, 0.0f);
glVertex3f( 0.1f, -0.2f, 0.0f);
glVertex3f( 0.3f, 0.2f, 0.0f);
glVertex3f( 0.5f, -0.2f, 0.0f);
glVertex3f( 0.7f, 0.2f, 0.0f);
}
glEnd();
GL_TRIANGLS绘制三角形规则如下:
若添加的N个坐标点顺序为 { P0, P1, P2, … , P n-2, P n-1, P ~n ~}
组成的三角形为:{ P0, P1, P2 } 、{ P3, P4, P5 } 、… 、{ Pn-5, Pn-4, Pn-3 } 、{ Pn-2, Pn-1, Pn }
// 启动绘制(三角形)
glBegin(GL_TRIANGLES);
{
glColor3f(0, 0, 0);
glVertex3f( -0.9f, 0.2f, 0.0f);
glColor3f(1, 0, 0);
glVertex3f( -0.7f, -0.2f, 0.0f);
glColor3f(0, 1, 0);
glVertex3f( -0.5f, 0.2f, 0.0f);
glColor3f(1, 1, 0);
glVertex3f( -0.3f, -0.2f, 0.0f);
glColor3f(0, 0, 1);
glVertex3f( -0.1f, 0.2f, 0.0f);
glColor3f(1, 0, 1);
glVertex3f( 0.1f, -0.2f, 0.0f);
glColor3f(0, 1, 1);
glVertex3f( 0.3f, 0.2f, 0.0f);
glColor3f(1, 1, 1);
glVertex3f( 0.5f, -0.2f, 0.0f);
glColor3f(0, 0, 0);
glVertex3f( 0.7f, 0.2f, 0.0f);
}
glEnd();
6. GL_TRIANGLE_STRIP 0x0005
与第5小节所用的代码不变,仅glBegin(GL_TRIANGLE);改为glBegin(GL_TRIANGL_STRIP);所得结果如下图。
GL_TRIANGL_STRIP绘制三角形规则如下:
若添加的N个坐标点顺序为 { P0, P1, P2, … , P n-2, P n-1, P n }
组成的三角形为:{ P0, P1, P2 } 、{ P1, P2, P3 } 、{ P2, P3, P4} 、… 、{ Pn-3, Pn-2, Pn-1} 、{ Pn-2, Pn-1, Pn}
7. GL_TRIANGLE_FAN 0x0006
与第5小节所用的代码不变,仅glBegin(GL_TRIANGLE);改为glBegin(GL_TRIANGL_FAN);所得结果如下图。
GL_TRIANGL_STRIP绘制三角形规则如下:
若添加的N个坐标点顺序为 { P0, P1, P2, … , P n-2, P n-1, P n }
组成的三角形为:{ P0, P1, P2 } 、{ P0, P2, P3 } 、… 、{ P0, Pn-2, Pn-1 } 、、{ P0, Pn-1, Pn }
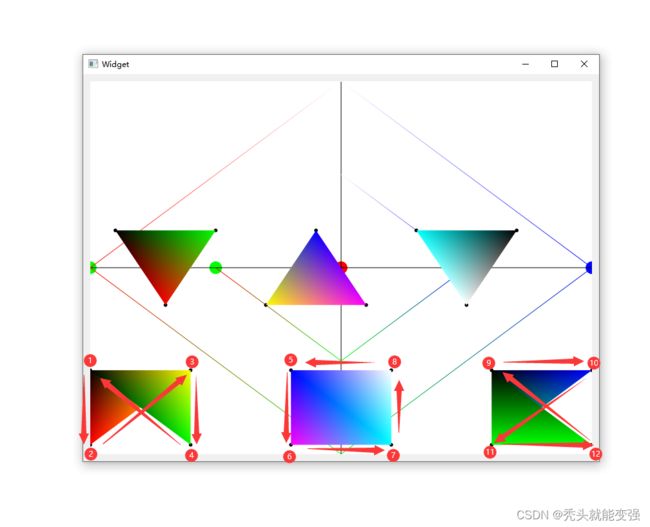
8. GL_QUADS 0x0007
标记所用点位
//点大小
glPointSize(6.0f);
//
glBegin(GL_POINTS);
{
//这里画点添加顺序与画四边形顺序不一致,这里只是为了画出用到的点,方便理解,与画四边形无任何关联
glColor3f(0, 0, 0);
glVertex3f(-1.0f, -0.55f, 0.0f);
glVertex3f(-1.0f, -0.95f, 0.0f);
glVertex3f(-0.6f, -0.55f, 0.0f);
glVertex3f(-0.6f, -0.95f, 0.0f);
glVertex3f(-0.2f, -0.55f, 0.0f);
glVertex3f(-0.2f, -0.95f, 0.0f);
glVertex3f(0.2f, -0.95f, 0.0f);
glVertex3f(0.2f, -0.55f, 0.0f);
glVertex3f(0.6f, -0.55f, 0.0f);
glVertex3f(0.6f, -0.95f, 0.0f);
glVertex3f(1.0f, -0.95f, 0.0f);
glVertex3f(1.0f, -0.55f, 0.0f);
}
glEnd();
//!GL_QUADS四边形
glBegin(GL_QUADS);
{
glColor3f(0, 0, 0);
glVertex3f(-1.0f, -0.55f, 0.0f);
glColor3f(1, 0, 0);
glVertex3f(-1.0f, -0.95f, 0.0f);
glColor3f(1, 1, 0);
glVertex3f(-0.6f, -0.55f, 0.0f);
glColor3f(0, 1, 0);
glVertex3f(-0.6f, -0.95f, 0.0f);
glColor3f(0, 0, 1);
glVertex3f(-0.2f, -0.55f, 0.0f);
glColor3f(1, 0, 1);
glVertex3f(-0.2f, -0.95f, 0.0f);
glColor3f(0, 1, 1);
glVertex3f(0.2f, -0.95f, 0.0f);
glColor3f(1, 1, 1);
glVertex3f(0.2f, -0.55f, 0.0f);
glColor3f(0, 0, 0);
glVertex3f(0.6f, -0.55f, 0.0f);
glColor3f(0, 0, 1);
glVertex3f(1.0f, -0.55f, 0.0f);
glColor3f(0, 1, 0);
glVertex3f(0.6f, -0.95f, 0.0f);
glColor3f(0, 1, 0);
glVertex3f(1.0f, -0.95f, 0.0f);
}
glEnd();
如上图和示例代码,绘制了12个点及由这12点分别组成的3个四边形,图中标注了点坐标添加顺序。
从上图可以分析出如下特征:
- 添加N个顶点,每4个组成一个四边形。(若N%4不为0,那只能画出N/4个四边形,多出的N%4个顶点无用)
- 四边形是按照顶点添加顺序绘制的
(这部分是个人理解,不确定是否有错)
9. GL_QUAD_STRIP 0x0008
延用第8小节所用的代码,仅glBegin(GL_QUADS);改为glBegin(GL_QUAD_STRIP);所得结果如下图。

从图中可以发现,顶点是可以共用的,好比两栋楼相邻的一面共用一堵墙。
图中有 { P0, P1,P2,P3,P4,P5,P6,P7,P8,P9,P10,P11} 等12个顶点。
组成的四边形:{ P0,P1 ,P2 ,P3 }、{ P2,P3 ,P4 ,P5 }、{ P4,P5 ,P6 ,P7 }、{ P6,P7 ,P8 ,P9 }、{ P8,P9 ,P10 ,P11 }
绘制顺序:
… 1. 定义每个四边形中,第一个点是P0,第二个点是 P1,第三个点是 P2,第四个点是 P3
… 2. 绘制路线: P0 --》 P1 --》P3 、P0 --》 P2 --》P3 ,形成的四边形就是最终结果
(这部分是个人理解,不确定是否有错)
10. GL_POLYGON 0x0009
//多边形
glBegin(GL_POLYGON);
{
//1
glColor3f(0, 0, 0);
glVertex3f(-0.8f, 0.6f, 0.0f);
//2
glColor3f(1, 0, 0);
glVertex3f(-1.0f, 0.75f, 0.0f);
//3
glColor3f(0, 1, 0);
glVertex3f(-0.8f, 0.90f, 0.0f);
//3
glColor3f(1, 1, 0);
glVertex3f(-0.3f, 0.90f, 0.0f);
//2
glColor3f(0, 0, 1);
glVertex3f(-0.1f, 0.75f, 0.0f);
//1
glColor3f(1, 0, 1);
glVertex3f(-0.3f, 0.60f, 0.0f);
//2
glColor3f(1, 1, 1);
glVertex3f(-0.4f, 0.75f, 0.0f);
//1
glColor3f(0.0f, 0.0f, 0.0f);
glVertex3f(-0.5f, 0.6f, 0.0f);
//1
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(-0.6f, 0.6f, 0.0f);
//2
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f(-0.7f, 0.75f, 0.0f);
}
glEnd();
glBegin(GL_POINTS);
{
//1
glColor3f(0, 0, 0);
glVertex3f(-0.8f, 0.6f, 0.0f);
//2
glColor3f(1, 0, 0);
glVertex3f(-1.0f, 0.75f, 0.0f);
//3
glColor3f(0, 1, 0);
glVertex3f(-0.8f, 0.90f, 0.0f);
//3
glColor3f(1, 1, 0);
glVertex3f(-0.3f, 0.90f, 0.0f);
//2
glColor3f(0, 0, 1);
glVertex3f(-0.1f, 0.75f, 0.0f);
//1
glColor3f(1, 0, 1);
glVertex3f(-0.3f, 0.60f, 0.0f);
//2
glColor3f(1, 1, 1);
glVertex3f(-0.4f, 0.75f, 0.0f);
//1
glColor3f(1.0f, 1.0f, 1.0f);
glVertex3f(-0.5f, 0.6f, 0.0f);
//1
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f(-0.6f, 0.6f, 0.0f);
//2
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f(-0.7f, 0.75f, 0.0f);
}
glEnd();
//多边形
glBegin(GL_POLYGON);
{
//1
glColor3f(0, 0, 0);
glVertex3f( 0.8f, 0.6f, 0.0f);
//2
glColor3f(1, 0, 0);
glVertex3f( 1.0f, 0.75f, 0.0f);
//3
glColor3f(0, 1, 0);
glVertex3f( 0.8f, 0.90f, 0.0f);
//3
glColor3f(1, 1, 0);
glVertex3f( 0.3f, 0.90f, 0.0f);
//2
glColor3f(0, 0, 1);
glVertex3f( 0.1f, 0.75f, 0.0f);
//1
glColor3f(1, 0, 1);
glVertex3f( 0.3f, 0.60f, 0.0f);
//2
glColor3f(1, 1, 1);
glVertex3f( 0.4f, 0.45f, 0.0f);
//1
glColor3f(0.0f, 0.0f, 0.0f);
glVertex3f( 0.5f, 0.6f, 0.0f);
//1
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f( 0.6f, 0.6f, 0.0f);
//2
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f( 0.7f, 0.45f, 0.0f);
}
glEnd();
glBegin(GL_POINTS);
{
//1
glColor3f(0, 0, 0);
glVertex3f( 0.8f, 0.6f, 0.0f);
//2
glColor3f(1, 0, 0);
glVertex3f( 1.0f, 0.75f, 0.0f);
//3
glColor3f(0, 1, 0);
glVertex3f( 0.8f, 0.90f, 0.0f);
//3
glColor3f(1, 1, 0);
glVertex3f( 0.3f, 0.90f, 0.0f);
//2
glColor3f(0, 0, 1);
glVertex3f( 0.1f, 0.75f, 0.0f);
//1
glColor3f(1, 0, 1);
glVertex3f( 0.3f, 0.60f, 0.0f);
//2
glColor3f(0.5f, 0.5f, 0.5f);
glVertex3f( 0.4f, 0.45f, 0.0f);
//1
glColor3f(1.0f, 0.0f, 1.0f);
glVertex3f( 0.5f, 0.6f, 0.0f);
//1
glColor3f(1.0f, 0.0f, 0.0f);
glVertex3f( 0.6f, 0.6f, 0.0f);
//2
glColor3f(0.0f, 1.0f, 0.0f);
glVertex3f( 0.7f, 0.45f, 0.0f);
}
glEnd();
按顺序绘制,只能绘制凸多边形,
不能绘制凹多边形
总结
以上内容为个人学习理解,可能存在错误。