jsPlumb开发入门教程(实现html5拖拽连线)
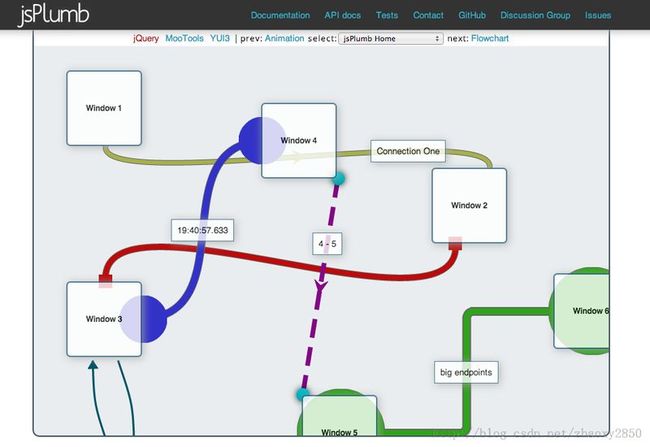
jsPlumb是一个强大的JavaScript连线库,它可以将html中的元素用箭头、曲线、直线等连接起来,适用于开发Web上的图表、建模工具等。它同时支持jQuery+jQuery UI、MooTools和YUI3这三个JavaScript框架,十分强大。大家可以在官网的Demo中看看它的功能。目前可用的jsPlumb中文资料很少,希望这篇教程可以帮助大家更快的了解jsPlumb。出于篇幅考虑,本教程将以jQuery为例介绍jsPlumb。
浏览器兼容性
在使用jsPlumb之前,大家需要先了解一下各浏览器对jsPlumb的兼容性。jsPlumb支持IE6以上以及各大浏览器,但是仍然有一些bug:
- 在IE9上,由于jQuery1.6.x和1.7.x的SVG相关实现有一个bug,会导致鼠标停留事件无法响应
- Safari5.1上有一个SVG的bug,会导致鼠标事件无法通过SVG元素的透明区域传递
- 在Firefox11上基于MooTools使用SVG时会出现一些问题
下载和引入
在引入jsPlumb的同时,还需要引入jQuery和jQuery UI。需要说明的是,jsPlumb只兼容jQuery1.3.x及以上版本,并在jQuery UI 1.7.x、1.8.x及1.9.x上测试通过。另外,如果你使用1.7.x、1.8.x的jQuery UI,还需要额外引入jQuery UI Touch Punch。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.23/jquery-ui.min.js"></script> <script type="text/javascript" src="PATH_TO/jquery.jsPlumb-1.4.0-all-min.js "></script>
初始化
jsPlumb只有等到DOM初始化完成之后才能使用,因此我们在以下代码中调用jsPlumb方法
jsPlumb.ready(function() {
...
// some code
...
}); 首先,我们给jsPlumb设一些默认值,然后声明一个exampleDropOptions变量。
jsPlumb.importDefaults({
DragOptions : { cursor: 'pointer'}, //拖动时鼠标停留在该元素上显示指针,通过css控制
PaintStyle : { strokeStyle:'#666' },//元素的默认颜色
EndpointStyle : { width:20, height:16, strokeStyle:'#666' },//连接点的默认颜色
Endpoint : "Rectangle",//连接点的默认形状
Anchors : ["TopCenter"]//连接点的默认位置
});
var exampleDropOptions = {
hoverClass:"dropHover",//释放时指定鼠标停留在该元素上使用的css class
activeClass:"dragActive"//可拖动到的元素使用的css class
};
添加jsPlumb连接点
然后声明两种类型的连接点。
var color1 = "#316b31";
var exampleEndpoint1 = {
endpoint:["Dot", { radius:11 }],//设置连接点的形状为圆形
paintStyle:{ fillStyle:color1 },//设置连接点的颜色
isSource:true, //是否可以拖动(作为连线起点)
scope:"green dot",//连接点的标识符,只有标识符相同的连接点才能连接
connectorStyle:{ strokeStyle:color1, lineWidth:6 },//连线颜色、粗细
connector: ["Bezier", { curviness:63 } ],//设置连线为贝塞尔曲线
maxConnections:1,//设置连接点最多可以连接几条线
isTarget:true, //是否可以放置(作为连线终点)
dropOptions : exampleDropOptions//设置放置相关的css
};
var color2 = "rgba(229,219,61,0.5)";
var exampleEndpoint2 = {
endpoint:"Rectangle", //设置连接点的形状为矩形
anchor:"BottomLeft", //设置连接点的位置,左下角
paintStyle:{ fillStyle:color2, opacity:0.5 }, //设置连接点的颜色、透明度
isSource:true, //同上
scope:'yellow dot', //同上
connectorStyle:{ strokeStyle:color2, lineWidth:4},//同上
connector : "Straight", //设置连线为直线
isTarget:true, //同上
maxConnections:3,//同上
dropOptions : exampleDropOptions,//同上
beforeDetach:function(conn) { //绑定一个函数,在连线前弹出确认框
return confirm("Detach connection?");
},
onMaxConnections:function(info) {//绑定一个函数,当到达最大连接个数时弹出提示框
alert("Cannot drop connection " + info.connection.id + " : maxConnections has been reached on Endpoint " + info.endpoint.id);
}
};
将连接点绑定到html元素上
var anchors = [[1, 0.2, 1, 0], [0.8, 1, 0, 1], [0, 0.8, -1, 0], [0.2, 0, 0, -1] ],
maxConnectionsCallback = function(info) {
alert("Cannot drop connection " + info.connection.id + " : maxConnections has been reached on Endpoint " + info.endpoint.id);
};
var e1 = jsPlumb.addEndpoint("state2", { anchor:"LeftMiddle" }, exampleEndpoint1);//将exampleEndpoint1类型的点绑定到id为state2的元素上
e1.bind("maxConnections", maxConnectionsCallback);//也可以在加到元素上之后绑定函数
jsPlumb.addEndpoint("state1", exampleEndpoint1);//将exampleEndpoint1类型的点绑定到id为state1的元素上
jsPlumb.addEndpoint("state3", exampleEndpoint2);//将exampleEndpoint2类型的点绑定到id为state3的元素上
jsPlumb.addEndpoint("state1", {anchor:anchors}, exampleEndpoint2);//将exampleEndpoint2类型的点绑定到id为state1的元素上,指定活动连接点
需要注意的是连接点分为动态连接点和静态连接点。当指定一个数组作为连接点时,该连接点为动态连接点,连线时会自动选择最近的连接点连接;当指定一个坐标或者固定位置(TopRight、RightMiddle等)作为连接点时,该连接点为静态连接点,不管怎么连线都不会移动。具体可参见
官方文档。
Html和CSS代码
<body> <div id="state1" class="item"></div> <div id="state2" class="item"></div> <div id="state3" class="item"></div> </body>html部分仅声明三个div,注意,jsPlumb通过id来识别html元素,因此如果要使用jsPlumb连线必须声明id。
<style type="text/css">
.dragActive { border:2px dotted orange; } //当拖动一个连接点时,可连接的连接点会自动使用该css
.dropHover { border:1px dotted red; } //当拖动一个连接点到可连接的点时,该点会自动使用该css
.item {
border: 1px solid black;
background-color: #ddddff;
width: 100px;
height: 100px;
position: absolute;
}
#state1 {
left: 100px;
top: 100px;
}
#state2 {
left: 250px;
top: 250px;
}
#state3 {
left: 100px;
top: 250px;
}
</style>
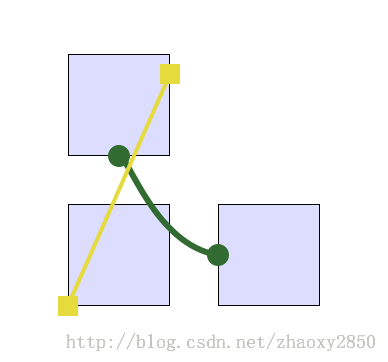
最终效果
进一步学习
本文中的例子参考了Emiel的教程
Getting started with jsPlumb以及官方Demo DraggableConnections,大家也可以看一看。
由于篇幅限制,本文并未对jsPlumb的所有特性及功能进行说明,大家可以通过官网进行更深入的学习。不过个人认为官方文档比较难读,建议大家可以结合官网的Demo学习,Demo源码可以在GitHub上下载到。
第一次发教程,如果对大家有用的话,还希望能留言支持一下。有任何问题也欢迎大家一块交流探讨。
转载请注明出处,谢谢!