TypeScript(二)--React与TS
目录
一、扩展 npx
二、class组件的创建
2.1、数据传递
2.2、状态
2.3、正向传值
2.4、逆向传值
2.5、Ref的使用
三、函数组件的创建
3.1、正向传值
3.2、Ref的使用
四、useState--函数组件可以使用状态
4.1、定义对象
4.2、定义数组对象
五、useRef
六、路由
创建项目 create-react-app 项目名 --template typescript
一、扩展 npx
创建项目:npx create-react-app 项目名 --template typescript
在 npm version >= 5.2.0 开始,自动安装了npx。
npx 这条命令会临时安装所依赖的环境。命令完成后原有临时下载的会删掉,不会出现在 全局中。下次再执行,还是会重新临时安装。不用全局安装,不用担心长期的污染。
也就是说 npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装
二、class组件的创建
1、创建一个tsx后缀名的文件
2、在需要的位置引用使用 但是引用的时候可能会出错
3、在引用时候不要加后缀名
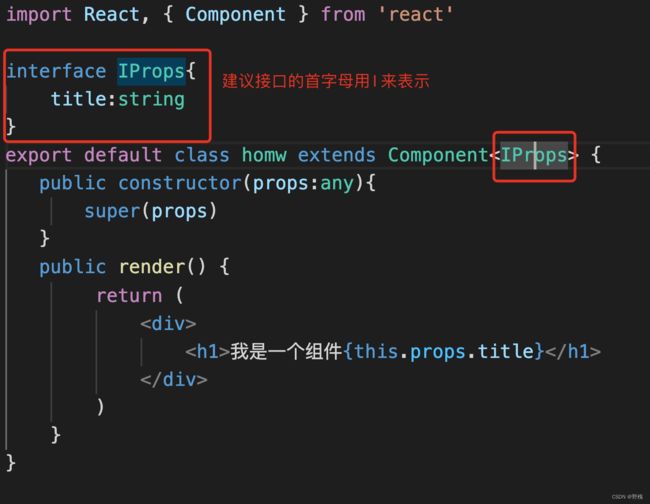
2.1、数据传递
使用传统的方式进行数据传递的时候发现会报错!
所以:在进行数据传递的时候要使用 interface接口对类型限制 在子组件中进行限制设定
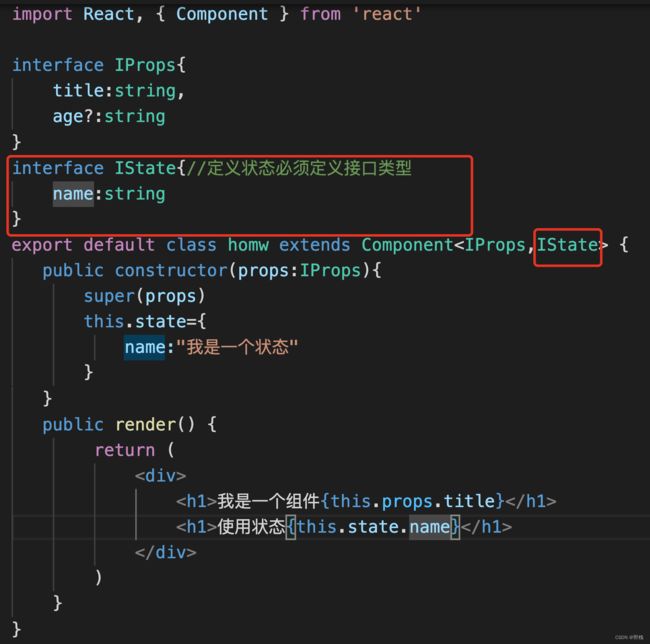
2.2、状态
直接定义状态会出现问题,需要使用接口
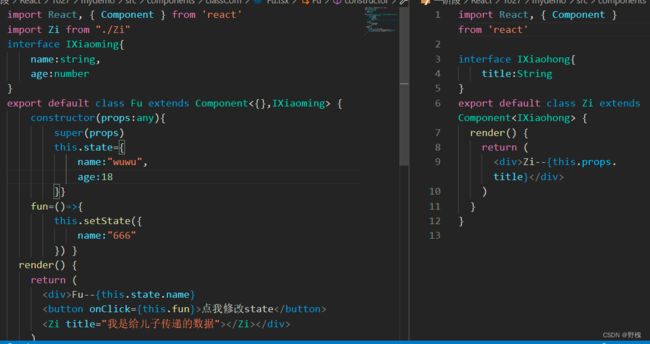
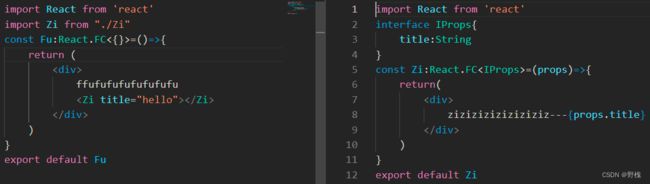
2.3、正向传值
左边为Fu.tsx,右边为Zi.tsx。
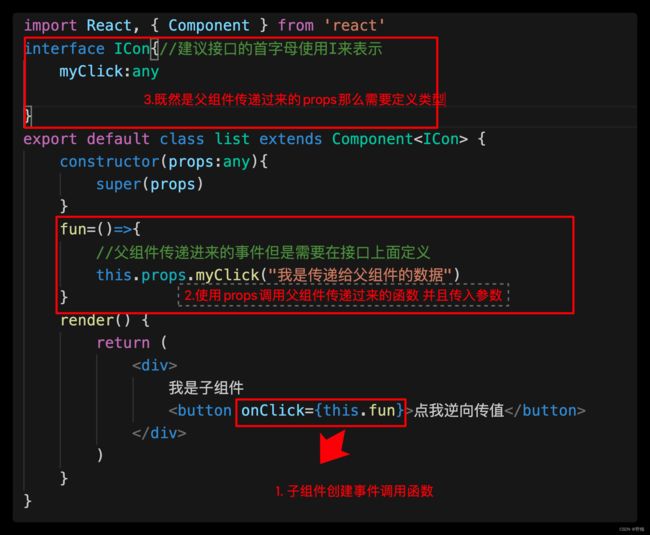
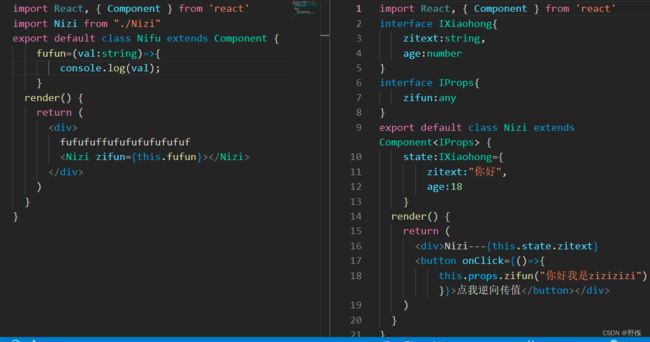
2.4、逆向传值
2.5、Ref的使用
import React, { Component, createRef } from 'react'
export default class RefCom extends Component {
myinput=createRef()
fun=()=>{
// 类型断言
console.log((this.myinput.current as HTMLInputElement).value);
}
render() {
return (
{/* ref的使用
*/}
)
}
} 三、函数组件的创建
函数组件---无状态组件 可读性非常好 减少了大量的冗余代码 因为在函数组件中 只有一个jsx 简化了创建组件的便捷性
函数组件不会被实例化 渲染性能就大大提升了
函数组件中不用使用this
函数组件代码精简不用实例化 可以尽可能少的节省创建时候的内存消耗 提高性能
函数组件在默认情况下不能使用 状态 不能使用ref 不能使用生命周期
FC就是FunctionComponent的缩写ts+react编写组件的语法
// 后面的<>是范型 中间的{}是没有props state占位的
export let Home:React.FC<{}>=()=>{
return (
我事一个函数组件asd
)
}3.1、正向传值
3.2、Ref的使用
import React, { useRef } from 'react'
const Demoref:React.FC<{}>=()=>{
let demop=useRef(null)
let fun=()=>{
(demop.current as HTMLParagraphElement).style.color="red";
}
let demoinput=useRef(null)
let funb=(()=>{
console.log((demoinput.current as HTMLInputElement).value);
})
let demodiv=useRef(null)
let func=()=>{
console.log((demodiv.current as HTMLDivElement).style.backgroundColor='gray');
}
return (
点击按钮修改我的颜色
)
}
export default Demoref 四、useState--函数组件可以使用状态
useState()就是React提供最基础、最常用的Hook,主要用来定义和管理本地状态。
tsx的写法
import {useState} from "react"
let Home:React.FC<{}>=()=>{
// 创建状态 使用泛型约束状态的类型
let [text,setText]=useState("你好")
return (
使用useState数据---{text}
)
}
export default Home 修改
import {useState} from "react"
let Home:React.FC<{}>=()=>{
// 创建状态
let [text,setText]=useState("你好")
let fun=():void=>{
// 修改状态
// 两种都可以 setText(text="你坏")
setText("我改了")
}
return (
使用useState数据---{text}
)
}
export default Home 4.1、定义对象
1.声明对象类型的状态
import {useState} from "react"
//定义接口约束 类型
interface IText{
a:String,
b:number,
c:string
}
let Home:React.FC<{}>=()=>{
// 创建对象类型状态
let [text,setText]=useState({
a:"第1",
b:666,
c:"第3",
})
// 定义数组数据
let [arr,setarr]=useState([111,2222,3333,44444])
return (
使用useState数据---{text.a}----{text.b}---{text.c}
使用数组 --{arr[1]}
)
}
export default Home 修改
import {useState} from "react"
//定义接口约束 类型
interface IText{
a:String,
b:number,
c:string
}
let Home:React.FC<{}>=()=>{
// 创建对象类型状态
let [text,setText]=useState({
a:"第1",
b:666,
c:"第3",
})
// 定义数组数据
let [arr,setarr]=useState([111,2222,3333,44444])
let fun=():void=>{
// 修改状态
setText({...text,a:"我变了"})
}
let funb=():void=>{
// 使用扩展运算符来进行深拷贝 (注意扩展运算符扩展第一层是深拷贝 第二层还是浅拷贝)
let newarr=[...arr];
newarr[1]=777
// 修改数组
setarr(newarr)
console.log(newarr)
}
return (
使用useState数据---{text.a}----{text.b}---{text.c}
使用数组 --{arr[1]}
)
}
export default Home 4.2、定义数组对象
import {useState} from "react"
//定义接口约束 类型
interface IObj{
name:String,
age:number,
sex:string
}
let Home:React.FC<{}>=()=>{
let [obj,setobj]=useState([
{name:"xixi1",age:181,sex:"男1"},
{name:"xixi2",age:182,sex:"男2"},
{name:"xixi3",age:183,sex:"男3"},
{name:"xixi4",age:184,sex:"男4"}
])
return (
{
obj.map((v,i)=>{
return (
{v.name}--{v.age}--{v.sex}
)
})
}
)
}
export default Home 修改数组对象
import {useState} from "react"
//定义接口约束 类型
interface IObj{
name:String,
age:number,
sex:string
}
let Home:React.FC<{}>=()=>{
let [obj,setobj]=useState([
{name:"xixi1",age:181,sex:"男1"},
{name:"xixi2",age:182,sex:"男2"},
{name:"xixi3",age:183,sex:"男3"},
{name:"xixi4",age:184,sex:"男4"}
])
let fun=()=>{
let newobj=[...obj]
newobj[1].age=666
setobj(newobj)
}
return (
{
obj.map((v,i)=>{
return (
{v.name}--{v.age}--{v.sex}
)
})
}
)
}
export default Home 五、useRef
hooks中可以通过 useRef()获取Dom节点
import {useRef} from "react"
let Home:React.FC<{}>=()=>{
// 指定为p标签类型
let u=useRef(null)
let fun=():void=>{
// 我断定他是html p标签类型
(u.current as HTMLParagraphElement).style.color="red"
}
return (
修改我的颜色
)
}
export default Home 试着使用ref得到输入框的值
props的使用
sinterface IUser{
title?:String
}
export let Home:React.FC=(props)=>{
return (
我是一个函数组件---{props.title}
)
} 父组件正常传递
六、路由
ts+react-router-dom又有那些不同
1.下载 npm i --save-dev @types/react-router-dom@5
2.创建router文件夹 并且创建容纳路由配置的 index.tsx 与views文件夹
3.引用路由文件到全局配置文件index.ts中 并且指定路由模式
此时我们在引用react-router-dom的时候会出现问题 提示无法找到声明文件
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
// 1.指定根路径为路由文件
import App from './router/index';
// 2.引用路由模式 但是此时会提示问题 原因是因为无法找到模块“react-router-dom”的声明文件
import {BrowserRouter} from "react-router-dom"
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
);解决 需要安装声明文件 npm intall --save @types/react-router-dom@5 即可解决 ,一次成功可忽略。