node.js基于JavaScript网上商城毕业设计源码261620
Node.js网上商城的开发
摘 要
随着Internet的使用越来越广泛,在传统的商业模式中,对于日常各类商品,人们习惯于到各种商家店铺购买。然而在快节奏的新时代中,人们不一定能为购买各类商品腾出时间,更不会耐心挑选自己想要的商品。所以设计一个网上商城,既是迎合电子商务的大潮流,也是传统商品销售行业的一个突破口,可以给传统销售行业带来转变和机遇。
本系统主要是提供给用户一个购买各类商品的平台,通过价格优势吸引众多消费者来购买,实现正常运营。该系统采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作系统采取Mysql作为后台数据的主要存储单元,运用软件工程原理和开发方法,采用node.js的koa技术构建的一个管理系统,实现了本系统的全部功能。目标是实现一个以销售为中心的计算机系统,构建用户信息与账号,账号与订单信息有机结合的业务系统。
关键词:网上商城;网上购物;Node.js
Node. Development of JS online mallABSTRACT
With the more and more extensive use of the Internet, in the traditional business model, people are used to buying all kinds of daily goods from various stores. However, in the fast-paced new era, people may not be able to make time for buying all kinds of goods, let alone patiently choose the goods they want. Therefore, designing an online mall is not only to meet the general trend of e-commerce, but also a breakthrough in the traditional commodity sales industry, which can bring changes and opportunities to the traditional sales industry.
This system is mainly to provide users with a platform to buy all kinds of goods, attract many consumers to buy through price advantage, and realize normal operation. The system adopts the object-oriented development mode for software development and hardware erection, which can well meet the needs of practical use, and improve the corresponding software erection and program coding. The system adopts MySQL as the main storage unit of background data, applies the principles and development methods of software engineering, and adopts node JS koa technology to build a management system, to achieve all the functions of the system. The goal is to realize a sales centered computer system and build a business system with the organic combination of user information and account number, account number and order information.
Key words:E-Shop; Online shopping; Node. js
目 录
摘 要
ABSTRACT
第1章 绪论
1.1研究背景
1.2研究意义
1.3系统目标
1.4本文的结构
第2章 关键技术介绍
2.1 koa框架
2.2 Vue.js主要功能
2.3 MVVM模式介绍
2.4 B/S体系工作原理
2.5 Mysql数据库
2.6 koa框架优点
2.7JavaScript 运行模式
第3章 系统分析
3.1可行性分析
3.1.1操作可行性
3.1.2技术可行性
3.1.3经济可行性
3.2功能需求分析
3.3用例分析
3.4数据流分析
3.5数据字典
第4章 系统设计
4.1结构设计
4.2功能设计
4.3数据库设计
4.3.1概念设计
4.3.2逻辑设计
4.3.3表设计
第5章 系统详细设计
5.1Node.jsEE连接数据库
5.2登录模块
5.3商城资讯模块
5.4商品评论模块
5.5购买商品模块
5.6系统用户管理模块
5.7商城管理模块
5.8商城资讯管理模块
5.9物流配送管理模块
第6章 系统测试
6.1测试目的
6.2测试用例
第7章 结论
参考文献
致 谢
- 绪论
1.1研究背景
各种物品是人们日常的消费品,物品供应与消费者需求有着极为重要的关系。社会压力造成工作日渐繁忙,时间观念越来越强,简化事务、方便消费,使网络化销售逐渐成为消费社会化的需要。同时,由于人们生活消费质量的不断提高,各种物品消费需要由“数量型”向“质量型”转变,物品消费的消耗性、多样化也成为一种消费需求。
线上购物在当今发达国家已经显示出较强的发展势头,它在推动国家经济增长方面可以说又是一支崭新的力量。相比之下,在我国线上购物还是比较滞后,但是,经过近几年的发展,有越来越多的人认识到“网上订货、送货上门”的方便,也有越来越多的人也开始接受线上商城购物。CNNIC在其发布的《中国互联网络热点调查报告》中显示:在我国有17.9%的网民在半年内有过网络购物经历,在浏览过购物网站的网民中,有29.6%的人在半年内有过网络购物经历,有过网络购物经历的被访者中有超过90%的人今后会继续进行网络购物;有63.7%没有购物经历的网民表示今后会尝试网络购物。
虽然我国的互联网发展迅速,但是我国线上购物比例与发达国家相比相差甚远,网上购物人数发展潜力巨大,市场空间很大。
1.2研究意义
随着移动互联网时代繁盛的今天,国家也发布了“互联网+”战略,意在利用互联网改造各个传统行业,通过使用信息管理系统以及互联网平台,让互联网与传统行业进行深层次的融合发展,实现1+1>2的效果。互联网战略可谓是我国当前时代发展中众多战略的重中之重,搭载着互联网时代的顺风快车,连锁商场业务的数字信息化发展可谓是如鱼得水。中国计算机网络的发展已有数十年,基础网络早已在各大城市普及。可以说,无论在零售业、生活服务、信息服务等等的方方面面,互联网信息化起到了中流砥柱的作用。
中国近几年来互联网发展迅速,甚至领先全球多数发达国家,到达全球领先的地步。零移动互联网的出现更是迅速改造了传统行业,人们日常购买食品,服装,护肤品等都可以通过各式各样的线上商城进行购买。线上网上商城作为当今人们都市生活接触最多的产业,各大互联网公司平台渗透度高,因此本文研究的“网上商城”的发展应该顺应时代的需求,
1.3系统目标
对于典型的数据库系统,尤其是对于像网上商城这样的数据流量特别大的网络系统,必须要满足使用方便、操作灵活等要求。本系统在设计时应该满足以下几个目标
(1)采用人机对话的操作方式,界面美观、友好,信息查询灵活、方便,数据存储准确、安全可靠;
(2)全面展示所有商品,并可展示主要商品;
(3)便于顾客快捷地进行商品信息查询;
(4)用户可以随时修改自己的基本资料;
(5)实现下单的功能;
(6)顾客可以随时查看自己的订单信息;
(7)对客户输入的数据,系统进行严格的数据检验,尽可能排除人为的错误;
(8)系统最大限度地实现了易维护性和易操作性;
(9)系统运行稳定、安全可靠。
1.4本文的结构
本文具体内容包括:绪论、系统采用的关键技术、系统分析、系统设计、系统实现和系统测试。本文着重描述了系统的组成与结构,阐述了系统的设计方案、实现方法以及所采用的开发工具和相关技术,另外,重点剖析了部分环节的开发过程。本系统在一定的环境下对系统的重要模块进行了模拟测试,证实了系统的可用性、可靠性。
- 关键技术介绍
2.1koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
2.3 MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.4 B/S体系工作原理:
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
2.6 koa框架优点
首先,借助promise和generator的能力,丢掉了callback,完美解决异步组合问题和异步异常捕获问题。
其次,koa 把express中内置的router、view 等功能都移除了,使得框架本身更轻量化。该设计有如下好处:1、把express各种中间件移植到koa是很简单的一件事;2、express 中内置的功能件未必好,比如view,想添加自己的view engine进入得做较深层次的hack,又比如router,它的效率不是最好的。koa没有内置这些,给了开发者很大的自由度,开发者都能自由发挥制作出更精细更专业的中间件。
2.7 JavaScript 运行模式
JavaScript是一种属于网络的高级脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.1是一种解释性脚本语言(代码不进行预编译)。
1.2主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
1.3可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
1.4跨平台特性,在绝大多数浏览器的支持下,可以在多种平台下运行(如Windows、Linux、Mac、Android、iOS等)。
1.5 JavaScript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。JavaScript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
- 系统分析
3.1可行性分析
本系统操作简单,易理解。网上商城与大部分电子商务系统的操作流程类似,避免了用户学习使用系统的时间和负担。
3.1.1操作可行性
本系统使用的是现流行的开发语言,即Node.js技术。同时所有的信息都是以网页的形式展示,系统中的信息都可以在后台操作数据库达到数据更新的效果。用户只需要会计算机的基本操作或者会上网就可以使用本系统,系统管理员只需要懂得文件上传,处理文本即可操作管理后台。系统布局较简单,功能操作不复杂,完全符合现代市场需求。因此本系统具有操作可行性。
3.1.2技术可行性
本系统在Windows7开发环境下,利用Myeclipse10开发工具,并使用Mysql作为数据库管理系统来实现系统的各种功能。Mysql属于主从式的数据库服务器这也是主从式数据库服务器的特点,服务器本身重在数据的管理,为用户端应用程序提供一致的接口。可以提高系统的性能,降低它的局限性。
3.1.3经济可行性
本系统是一个在线的网上商城,顾客可以直接在商城上购买商品,同时计算机的价格十分低廉,性能却有了长足的进步。而此系统的开发可以有效的提高工作效率,降低管理成本,节省管理费用,为企业的工作效率带来了一个质的飞跃。因此,本系统在经济上是完全具有可行性的。
3.2功能需求分析
通过本系统,商户节省了用于交易场所、服务质量、维护商铺杂支开销等方面的投入,从而降低了价格;买家方面,不仅节约了时间成本,同时降低了购买成本,可以“货比三家”地随意挑选性价比高的产品。加快了交易和货币流通速度,而进而推动经济的增长。
根据条件需要,系统结构主要由二大用户组成。一是用户,二是管理员用户。
1用户登录及身份要求
验证买家、管理员等用户的信息
2本系统销售功能需求(面向买家用户)
允许用户可以在线对商品进行问题投诉。
允许用户评论商品。
允许用户查询商品的信息。
允许用户对购买订单的管理。
自动生成订单。
用户在线支付订单费用。
选择商品,进行购买,填写发货地址、联系电话等信息。
3本系统管理功能需求(面向管理员用户)
对用户的订单的管理(删除,修改,查询)。
对商城中心的管理(删除,修改,查询)。
对商城列表的管理(删除,修改,查询)。
对物流信息的管理(添加、删除、修改商品类别)。
3.3用例分析
1.管理员主要负责系统管理、商城管理、商品订单管理、用户信息管理、物流配送管理、账务信息管理,下图所示描述管理员的用例。
图3-1管理员用例图
2.用户主要使用系统的在线购买业务,下图所示为用户用例图。
图3-2用户用例图
3.4数据流分析
数据流图的设计主要是由于系统目前功能还没有确定,可以先描述可能要使用到的功能内容,并且向用户了解“系统从外界接受什么数据”和“系统向外界送出什么数据”等信息,根据用户所给的答复进行设计数据流图。
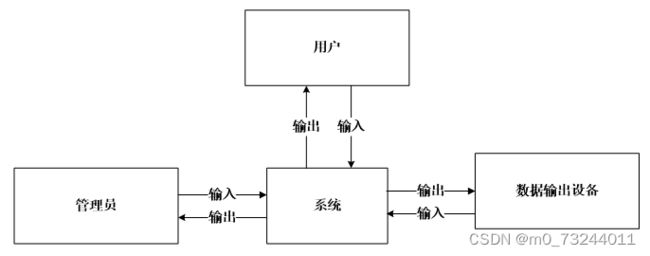
如下为系统的0层数据流图,系统用户分为管理员和普通用户。
图3-4系统数据流图(0层)
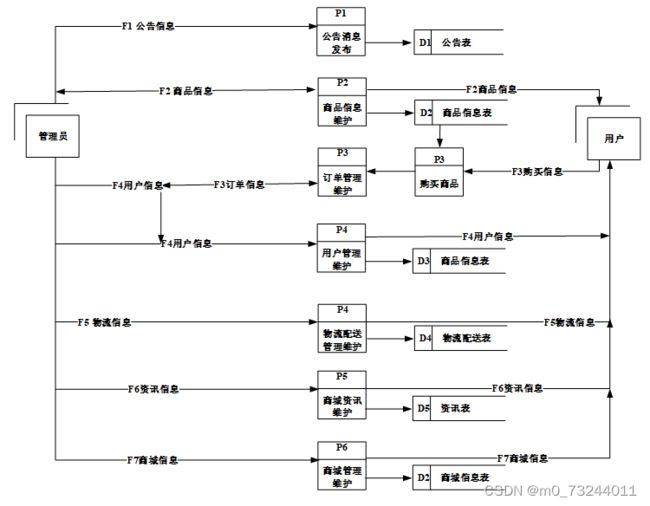
如下图所示为系统1层数据流图。
图3-5系统数据流图(1层)
网上商城第二层数据流图主要详细反应各功能模块对应的操作与数据进行交互的原理。并且更详细的显示出各角色对功能模块操作的数据流向,让开发人员能了解该系统的开发方向,能够更准确的开发出系统模型。
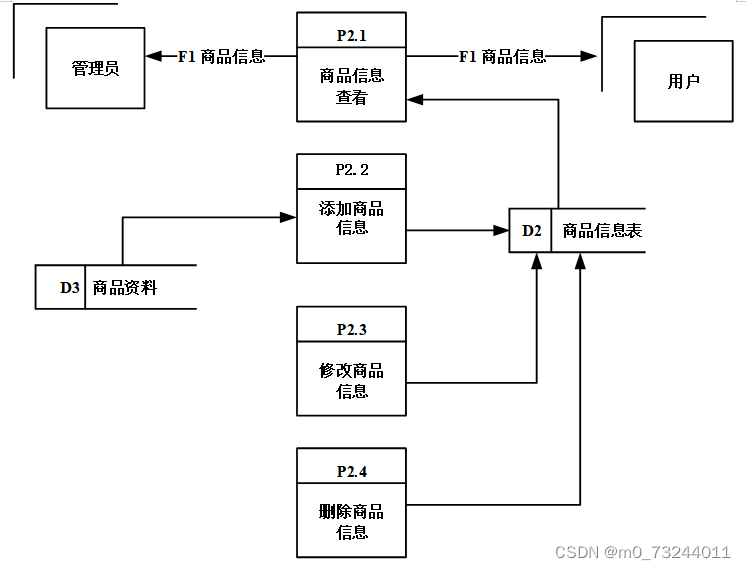
将商品信息维护进行细化得到商品信息管理二层数据流程图,如下图所示。
图3-6商品管理数据流图(2层)
将订单信息管理进行细化得到订单信息管理二层数据流程图,如下图所示。
图3-7订单管理数据流图(2层)
3.5数据字典
1.数据存储描述
下表描述了用户信息的数据流、数据来源、数据去向和数据流组成的词条。
表3-1用户信息描述
| 数据流 |
用户信息 |
| 数据流来源 |
Mysql数据库中用户信息表,用户详细信息表 |
| 数据去向 |
系统界面,用户信息管理界面 |
| 数据流组成 |
用户名、用户密码、添加时间、编号 |
下表描述了订单信息的数据流、数据来源、数据去向和数据流组成的词条。
表3-2订单信息描述
| 数据流 |
订单信息 |
| 数据流来源 |
Mysql数据库中订单表,订单详情表 |
| 数据去向 |
用户订单界面,订单管理界面 |
| 数据流组成 |
用户ID、订单ID、商品ID、下单时间、订单金额 |
下表描述了商品管理的数据流、数据来源、数据去向和数据流组成的词条。
表3-3商品信息描述
| 数据流 |
商品信息 |
| 数据流来源 |
Mysql数据库中商品表、商品类别表 |
| 数据去向 |
商品查询界面、商品详情界面、购买订单界面、商品管理界面 |
| 数据流组成 |
商品名、商品价格、库存数量、商品类别 |
2.数据处理描述
下表描述用户通过输入用户名和密码进行身份验证处理,验证成功后将返回的信息显示在界面上。
表3-4用户身份验证
| 处理逻辑名称 |
用户身份验证 |
| 简述 |
检查输入信息的合法性 |
| 输入的数据流 |
用户名+密码 |
| 处理过程 |
根据输入的用户名和密码,检索用户,显示查询信息 |
| 输出的数据流 |
用户信息、商品信息 |
下表描述用户成功登录系统后通过商品名查询商品信息,根据查询后返回的数据显示在界面上。
表3-5商品信息查询
| 处理逻辑名称 |
商品信息查询 |
| 简述 |
检查输入信息的合法性 |
| 输入的数据流 |
商品名或商品编号或商品类别 |
| 处理过程 |
登录成功的用户,通过商品名查询用户所需的商品,还可查询用户的订单及评论。 |
| 输出的数据流 |
用户订单信息,购买订单信息 |
下表描述管理员用户成功登录系统后可以对物流配送进行管理,。
表3-6物流配送
| 处理逻辑名称 |
物流配送 |
| 简述 |
检查输入信息的合法性 |
| 输入的数据流 |
物流配送 |
| 处理过程 |
登录成功的管理员用户,往数据库添加一条物流配送数据。 |
| 输出的数据流 |
物流信息,物流状态 |
下表描述管理员用户成功登录系统后,购买商品,填写订单收货人、收货地址、联系电话等,生成购买订单后,重新查询订单表,返回的订单数据显示在界面上。
表3-7订单生成
| 处理逻辑名称 |
订单生成 |
| 简述 |
检查输入信息的合法性 |
| 输入的数据流 |
订单信息 |
| 处理过程 |
登录成功的用户,往数据库添加一条订单信息数据。 |
| 输出的数据流 |
订单信息 |
- 系统设计
4.1结构设计
本系统的设计是基于Node.js技术+Mysql数据库+Tomcat服务器的方式设计,以Myeclipse10为开发工具,并运用Photoshop CS6技术美化网页,辅之以CSS技术。本系统使用的角色主要有系统管理员和普通用户,系统分为前台和后台,前台主要用于商品的展示和购买,后台用于商城信息和订单信息的管理,首先以普通用户通过账号注册后登录系统前台,可以进行各种商品的信息浏览和搜索,用户可以将需要的商品进行下单购买,用户可以查询订单是否已经被管理员确认,订单生成后表示用户购买成功,前台系统除了可以进行商品的下单还可以对商品进行收藏,进行商品投诉,用户同时可以修改个人的信息资料,查看订单物流配送;以管理员的身份登录系统后台可以进行商品维护、订单维护、物流配送管理等。
系统功能结构图如下所示。
图4-1系统功能结构图
4.2功能设计
1.用户登录模块:确保用户注册信息的真实度是提高系统效率和盈利的重要因素。真实的用户才能带来价值,注册是保证真实用户使用系统主要业务的第一步,通过对用户注册信息的审核,可防止机器注册。使用现如今较为流行的管理员进行账号激活的验证方式,对用户注册信息进行过滤,未激活用户信息将不能使用系统主要功能。
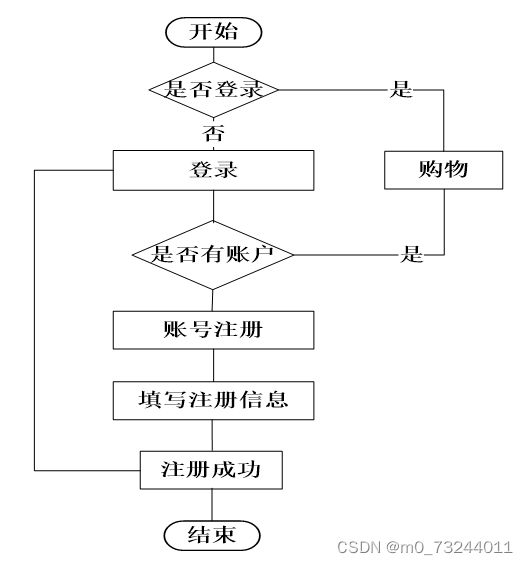
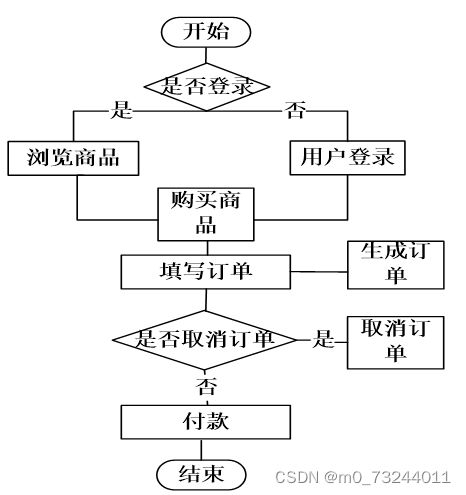
如下图所示为用户登录流程图。
图4-2用户登录流程图
2.商品浏览模块:没有登录的用户和登录的用户都可以在系统前台进行商品浏览,用户可以查看商品的详细信息和选择相应的商品类别进行该类别下的商品查看,用户还可以通过商品名称的关键字进行搜索。
如下图所示为商品浏览流程图。
图4-3商品浏览流程图
3.订单管理模块:用户购买商品后,填写收货地址、收货人、电话等信息,生成订单信息,管理员可以审核订单,删除、修改订单,对订单信息进行相应的商品发货。
如下图所示为订单管理流程图。
图4-4订单管理流程图
4.商品管理模块
系统管理员可以对商品信息进行增、删、改、查的操作。
5.用户管理模块
系统管理员可以对用户信息进行增、删、改、查的操作。
6.订单模块
用户对个人添加至购买订单里面的商品进行增删改查等操作。
4.3数据库设计
4.3.1概念设计
本系统的E-R图表现了系统中各个实体之间的联系,经过分析,系统的实体有商品、商城、订单、物流配送、用户等。
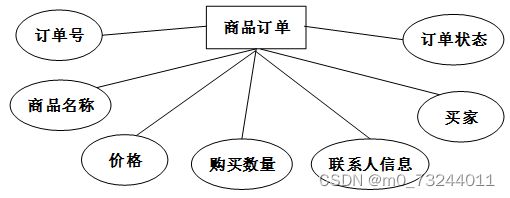
商品订单的实体图如下图所示。
图4-6商品订单实体图
商品类别实体图如下图所示。
图4-7商品类别信息实体图
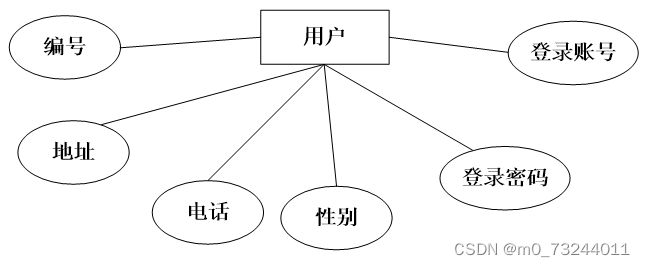
用户信息实体图如下图所示。
图4-8用户信息实体图
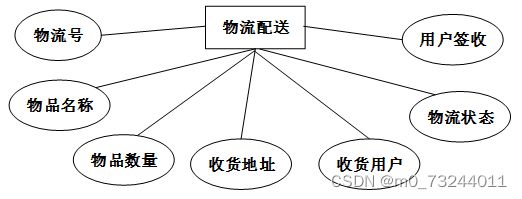
物流配送的实体图如下图所示。
图4-9物流配送实体图
系统总体的实体图如下图所示。
图4-10系统E-R图
4.3.2逻辑设计
Allusers表是系统用户的信息表,存储系统用户真实姓名、性别、年龄、电话、地址、备注、编号、姓名、用户密码以及其相对应的密码等相关信息。
Dingdan表是订单信息表,存储用户的订单的相关信息,其中包括编号、订单号、金额、订单内容、用户名、姓名、手机号码、添加时间、是否审核等相关信息。
yonghuzhuce表是用户注册信息表,存储用户的注册信息,其中包括编号、用户名、密码、姓名、性别、出生年月、QQ、邮箱、电话、头像、等相关信息。
shangpinxinxi表是商品信息表,存储商品内容的信息,其中包括编号、商品编号、商品名称、类别、价格、发布人、图片、简介、添加时间等相关信息。
wuliuxinxi表是物流配送表,存储用户订单的物流配送信息,其中包括物流号、物品名称、发货地址、物流状态、收货地址、收货用户、物流状态、用户签收等相关信息。
4.3.3表设计
数据库表设计:经过前期的需求分析、可执行分析、数据流分析等各个流程分析,结合软件工程的高内聚、低耦合规则,并考虑到以后的程序功能扩展,设计如下几张表。
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| member_user_id |
int |
11 |
是 |
是 |
会员用户ID |
| member_name |
varchar |
64 |
否 |
否 |
会员姓名 |
| member_gender |
varchar |
64 |
否 |
否 |
会员性别 |
| member_number |
varchar |
64 |
是 |
否 |
会员编号 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| user_id |
int |
11 |
是 |
否 |
用户ID |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| shopping_mall_id |
int |
11 |
是 |
是 |
商城ID |
| remarks |
varchar |
64 |
否 |
否 |
备注 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述 |
| cart_price_ago |
double |
8 |
是 |
否 |
原价 |
| cart_price |
double |
8 |
是 |
否 |
卖价 |
| cart_inventory |
int |
11 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类: |
| cart_content |
longtext |
0 |
否 |
否 |
正文 |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1: |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2: |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3: |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4: |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5: |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| order_id |
int |
11 |
是 |
是 |
订单ID: |
| order_number |
varchar |
64 |
否 |
否 |
订单号: |
| goods_id |
mediumint |
8 |
是 |
否 |
商品id |
| title |
varchar |
32 |
否 |
否 |
商品标题: |
| img |
varchar |
255 |
否 |
否 |
商品图片: |
| price |
double |
10 |
是 |
否 |
价格: |
| price_ago |
double |
10 |
是 |
否 |
原价: |
| num |
int |
8 |
是 |
否 |
数量: |
| price_count |
double |
8 |
是 |
否 |
总价: |
| norms |
varchar |
255 |
否 |
否 |
规格: |
| type |
varchar |
64 |
是 |
否 |
商品分类: |
| contact_name |
varchar |
32 |
否 |
否 |
联系人姓名: |
| contact_email |
varchar |
125 |
否 |
否 |
联系人邮箱: |
| contact_phone |
varchar |
11 |
否 |
否 |
联系人手机: |
| contact_address |
varchar |
255 |
否 |
否 |
收件地址: |
| postal_code |
varchar |
9 |
否 |
否 |
邮政编码: |
| user_id |
int |
10 |
是 |
否 |
买家ID: |
| merchant_id |
mediumint |
8 |
是 |
否 |
商家ID: |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
| description |
varchar |
255 |
否 |
否 |
描述 |
| state |
varchar |
16 |
是 |
否 |
订单状态 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| logistics_distribution_id |
int |
11 |
是 |
是 |
物流配送ID |
| logistics_number |
varchar |
64 |
否 |
否 |
物流号 |
| item_name |
varchar |
64 |
否 |
否 |
物品名称 |
| item_quantity |
int |
11 |
否 |
否 |
物品数量 |
| shipping_address_ |
varchar |
64 |
否 |
否 |
发货地址 |
| receiving_address |
varchar |
64 |
否 |
否 |
收货地址 |
| receiving_user |
int |
11 |
否 |
否 |
收货用户 |
| user_mobile_number |
varchar |
64 |
否 |
否 |
用户手机号 |
| logistics_status |
varchar |
64 |
否 |
否 |
物流状态 |
| user_sign_in |
varchar |
64 |
否 |
否 |
用户签收 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| type_id |
int |
11 |
是 |
是 |
商品分类ID: |
| father_id |
smallint |
5 |
是 |
否 |
上级分类ID |
| name |
varchar |
255 |
否 |
否 |
商品名称: |
| desc |
varchar |
255 |
否 |
否 |
描述: |
| icon |
varchar |
255 |
否 |
否 |
图标: |
| source_table |
varchar |
255 |
否 |
否 |
来源表: |
| source_field |
varchar |
255 |
否 |
否 |
来源字段: |
| create_time |
timestamp |
0 |
是 |
否 |
创建时间: |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间: |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| accounting_information_id |
int |
11 |
是 |
是 |
帐务信息ID |
| trade_name |
varchar |
64 |
否 |
否 |
商品名称 |
| today_sales |
int |
11 |
否 |
否 |
本日销量 |
| sales_amount |
int |
11 |
否 |
否 |
销售金额 |
| bookkeeping_date |
date |
0 |
否 |
否 |
记账日期 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
系统详细设计
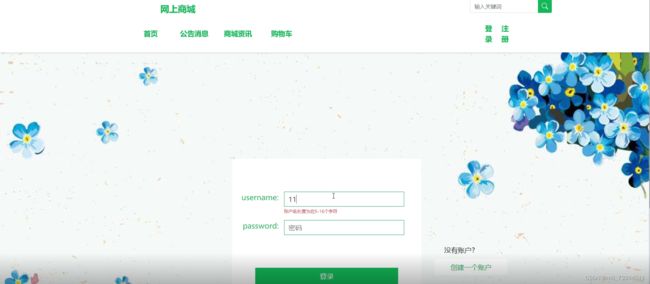
5.1登录模块
本系统主要的用户有系统管理员、用户,一个系统最基本的功能就是登录功能,本系统可以进行系统登录的角色有用户、管理员,用户对应前台登录界面,管理员对应后台登录界面,首先进入登录页,输入用户名和密码,然后提交至服务端进行数据库数据验证,通过Node.jsEE逻辑代码判断数据库是否存在用户输入的这一个记录,如果存在,则判断用户身份,如果是用户,则进入用户前台,如果是管理员用户,则进入系统主页,并把用户对象存放在session中,如果不存在这样一条记录,则返回登录界面。
登录界面如下所示。
图5-1前台登录界面
图5-3用户注册界面
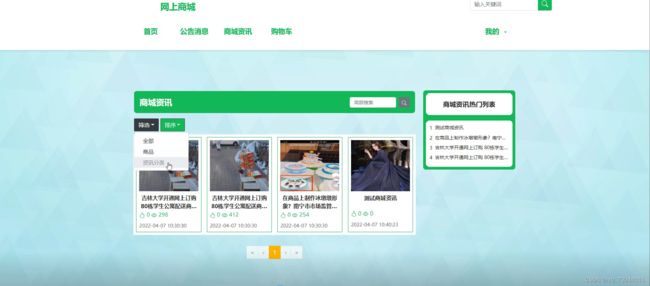
5.3商城资讯模块
系统为用户提供商城资讯推荐,方便用户浏览推荐信息。在shangchenzixunlist.jsp实现商城资讯列表的展示,用户点击浏览,通过推荐id传递值,找到数据表的该商城资讯信息。
如下图所示为商城资讯界面。
图5-4商城资讯界面
5.4商品评论模块
系统提供商品评论功能,在pinglunadd.jsp实现商品的评论,添加评论后,存入数据库的评论表。管理员管理商品的评论信息。
如下图所示为评论的部分界面。
图5-5评论界面
5.5购买商品模块
用户在浏览商品后,登录系统前台,进行商品购买,将商品添加至购买车,在个人后台可以查看购买车里面的商品,确定商品之后可以生成订单,然后支付。
如下图所示为购买商品的部分界面。
图5-6购买商品界面
5.6系统用户管理模块
过去传统的手工登记管理系统人员信息很不方便,也很容易造成数据出错,所以本系统需要一个可以管理登记人员信息的功能,管理员登入系统,可以添加新的管理员用户,删除现有的管理员,也可以对自己的密码和管理员用户的密码进行修改。修改密码是经过跟数据库的原来的密码字段的数据进行判断,如果输入两次的新密码一致,则更新密码这属性对应的一条数据。
如下图所示为系统用户管理的部分界面。
图5-7系统用户管理界面
5.7商城管理模块
用户在系统前台浏览商城,管理员登录系统后,可以对添加、删除、修改商城信息,系统前台的商城信息时随系统后台变化而变化的。
商城管理的界面如下图所示。
图5-8商城管理界面
5.8商城资讯管理模块
如下图所示为商城资讯管理界面。
图5-9商城资讯管理界面
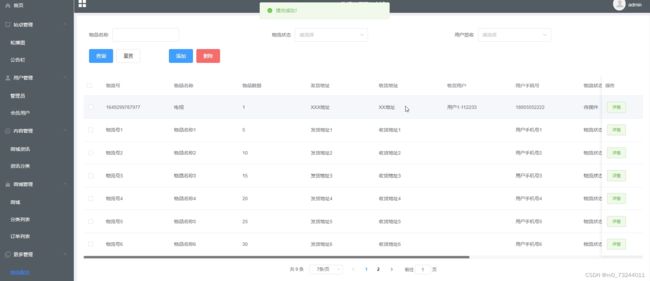
5.9物流配送管理模块
管理人员可以对物流配送进行发布管理的操作,这些操作将在物流配送管理界面进行。
如下图为物流配送管理界面。
图5-10物流配送管理界面
- 系统测试
6.1测试目的
该系统能够完成商城资讯浏览、商品购买,物流配送管理,账务信息管理,用户管理等功能,做到所开发的系统操作简单,尽量使系统操作不受用户对电脑知识水平的限制,符合系统可维护性,由于系统涉及的信息比较广,数据库中的数据需定期修改,系统可利用的空间及性能也随之下降,为了使系统更好地运转,系统可以对系统数据及一些简单的功能进行独立的维护及调整;符合系统开放性要求,该系统能够在开放的硬件体系结构中运行,并且能与其他系统顺利连接。
6.2测试用例
1.注册测试
表6-1注册测试用例
| 字段名称 |
描述 |
| 测试项 |
首页注册功能测试 |
| 输入数据 |
1、输入正确的邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 2、输入错误的用户名或密码、邮箱、验证码等,单击“注册”按钮 3、不输入邮箱、用户名、密码、确认密码、以及验证码之后点击“注册”按钮 |
| 预计输出数据 |
1、用户能正确注册账号,成功插入数据库用户的账户资料,提示注册成功。 2、无法注册用户信息,注册失败。 3、无法注册用户信息,注册失败。 |
使用上述测试用例对前台首页注册界面进行测试,当在输入正确的邮箱、用户名、密码、确认密码、以及验证码之后,系统将弹出注册成功信息提示对话框。
使用上述测试用例对前台首页注册界面进行测试,当在输入错误的用户名或密码、邮箱、验证码之后,系统将提示错误。
使用上述测试用例对前台首页注册界面进行测试,当在不输入用户名、密码、邮箱、验证码之后,点击注册按钮。
2.登录界面进行测试
表6-2登录测试用例
| 测试项 |
首页登录功能测试 |
| 输入数据 |
1、输入正确的用户名和密码,单击“登录”按钮 2、输入错误的用户名和密码,单击“登录”按钮 3、不输入用户名和密码,单击“登录”按钮 |
| 预计输出数据 |
1、数据库中存在的用户能正确登录,。结果弹出主界面。 2、错误的或者无效用户登录,登录系统失败。 3、输入用户名或密码信息为空,登录系统失败。 |
3.商品管理进行测试
名称:用户管理测试 目的:测试商品管理界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了商品表中目前所存在的记录。
表6-5商品表预存数据
| 商品名 |
商品类别 |
商品价格 |
商品状态 |
| A |
A |
389 |
上架 |
| B |
B |
249 |
上架 |
| C |
C |
322 |
下架 |
| D |
D |
168 |
上架 |
添加时应注意事项:
管理员添加商品时必须添加已存在的商品类别,若该商品不属于现有的所有类别,则应该先添加商品类别。
下表描述了添加商品进行测试的用例,主要是为了防止添加商品时出现异常和存在的漏洞。
表6-6添加商品测试用例
| 输入 |
输出 |
||
| 商品名 |
商品价格 |
商品图片 |
|
| 空 |
参数错误 |
||
| 空 |
参数错误 |
||
| 空 |
请选择上传图片 |
||
| A |
1 |
a.jpg |
添加成功 |
4.购买商品测试
名称:购买商品测试 目的:测试购买商品界面
内容:口令的输入,合法性检查,合理性检查,界面的显示控制。
下表描述了购买商品的测试用例,防止购买时出错。
表6-7购买商品测试用例
| 输入 |
输出 |
||
| 用户ID |
商品ID |
商品数量 |
|
| 11 |
1 |
1 |
购买商品成功 |
| 22 |
电视 |
请填写商品数量 |
|
| 33 |
电视 |
a |
购买失败 |
用户购买商品时,首先判断商品数量是否小于库存,若超出库存数量,则提示商品数量不足。
- 结论
经过这几个月的设计和开发,“基于Node.js的网上商城”已经完成了,其功能符合设计需求,能够完成用户的注册、在线购买、订单管理、物流配送管理和订单审核、用户管理、信息维护、查询等功能。经过最后的使用,证明系统完全具有可行性与可扩充性。
在系统的分析阶段,主要是分析系统的需求,理解系统要完成的基本功能,找出系统的用例(Use Case)和角色(Actor),画出系统的用例模型图,用例模型是此后系统建模的基础。在用例的基础上分析顺序图和协作图,得到系统的所有对象,然后建立对象模型。抽象出系统的类,并将系统中联系紧密的类划分为若干个包,画出包图。有了这些基础,就可以将系统划分为小单元功能模块。
整个过程中,我必须认可UML统一建模语言,它让我很清晰的知道自己想做什么,想实现什么,对系统后面的代码编写起到决定性的帮助,同时经过本次系统的设计与实现,让我积累了很多经验,提高了编写程序的能力,为以后的学习和工作打下了坚实的基础。
由于时间有限,本系统还有待继续完善和改进,因此需要进一步进行分析和修改,以使其更加完善!
参考文献
- 王江霖,黄彩霞,樊旭龙.基于Springboot框架的网络资源共享平台的研究与实现[J].电脑知识与技术,2021,17(28):76-78.
- 曹华山.Springboot框架在Web应用开发中的设计与实现[J].无线互联科技,2021,18(11):108-109.
- 程红琳. 网上商城品目扩容效果几何[N]. 中国政府采购报,2021-05-18(005).
- 马君峰, 农产品自营网上商城智慧平台V1.0. 甘肃省,甘肃科博科技咨询有限责任公司,2021-02-01.
[5]王娟.基于Android系统的手机网上商城设计与实现[J].电子技术与软件工程,2021(03):43-44.
[6]韩己峰.综合性网上商城引领山东政府采购驶入高速路[J].中国政府采购,2020(12):39-41.
[7]袁江琛.基于MVC框架网上商城的设计与实现[J].信息与电脑(理论版),2020,32(20):126-128.
[8]袁江琛.Ajax+jQuery在网上商城购物车模块中的设计与实现[J].电脑编程技巧与维护,2020(10):34-35+68.
[9]王柯梦,王瑞平.基于B2C网上商城前台系统数据库设计与实现[J].广西质量监督导报,2020(09):70-71.
[10]薄志强. 基于Springboot框架的网上商城系统的设计与实现[D].西安电子科技大学,2020..
[11]张浩. 基于网上商城服务对话系统的研究与实现[D].黑龙江大学,2020.
[12]孙建英.分布式、集中式、区块链技术在网上商城中的应用[J].商场现代化,2020(01):13-15.
[13]李颖,方浪,武瑞婵.“Free-Try”虚拟试衣在网上商城中的实现[J].襄阳职业技术学院学报,2019,18(06):64-66.
[14]王一凡. 基于MOT的云南移动网上商城O2O手机营销策略优化研究[D].云南大学,2019.
[15]布祉颖.论B2C和O2O的进口零食营销的模式——关于零始科技有限公司的零始网研究[J].现代妇女(下旬),2018(12):75-76.
[16]老潘,花椰菜.零食控的购物车[J].宠物世界(狗迷),2018(12):50-55.
致 谢
大学的学习生活总是感觉短暂的,总感到知识还没有学够,但大学毕业就在我们面前,即毕业设计即将的结束,意味着我们的大学生涯即将结束。毕业设计是我们在大学所学知识的一次总结,更是对我们过去所学知识的提炼和升华,通过毕业设计,我们认识到大学学习过程中还有那些知识没有掌握,那些知识需要我们进入深入研究。这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。
我也曾经沮丧过,失落过,想放弃过,可是因为你们这不厌其烦的鼓励和支持才使得我坚持了下来,这里我要对我的老师和同学们说句“谢谢你们”。因为我们的知识是有限的,所以本文将不可避免的会出现一些错误和不足之处,还请老师指正。
免费领取本源代码,请关注点赞+私信