计算机毕业设计Node.js+Express-在线作业管理系统(源码+程序+lw+远程调试)
项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1学生功能模块
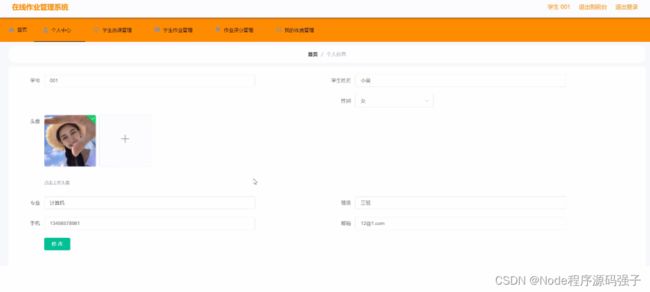
学生点击进入到系统操作界面,可以对首页、个人中心、学生选课管理、学生作业管理、作业评分管理、我的收藏管理等功能模块,个人信息:通过列表可以获取学号、密码、学生姓名、性别、头像、专业、班级、手机、邮箱并进行修改操作,如图5-1所示。
图5-1个人信息界面图
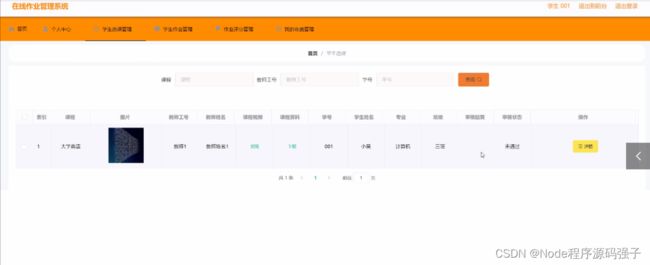
学生选课管理:通过列表可以获取课程、图片、教师工号、教师姓名、课程视频、课程资料、学号、学生姓名、专业、班级、审核回复、审核状态等信息,进行详情操作,如图5-2所示。
图5-2学生选课管理界面图
作业评分管理:通过列表可以获取作业名称、课程、图片、作业评分、评分等级、教师工号、学号、学生姓名、专业、班级等信息,进行查看操作,如图5-3所示。
图5-3作业评分管理界面图
5.2管理员功能模块
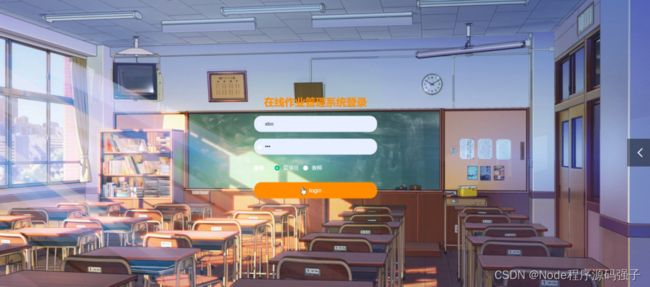
管理员通过用户名和密码、角色填写完成后进行登录,如图5-4所示。管理员登录成功后进入到系统操作界面,可以对首页、个人中心、课程管理、教师管理、学生管理、课程信息管理、课程作业管理、学生选课管理、学生作业管理、作业评分管理、管理员管理、系统管理等功能模块进行相对应操作。
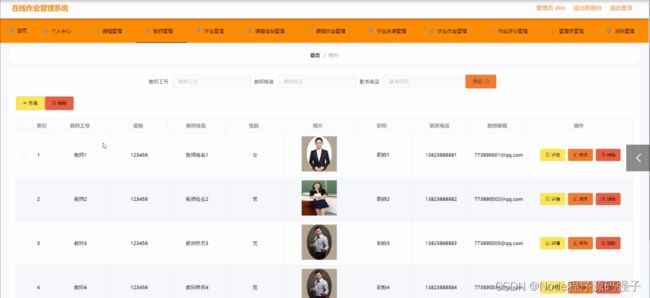
教师管理:通过列表可以获取教师工号、密码、教师姓名、性别、照片、职称、联系电话、教师邮箱等内容,可以进行修改或删除操作,如图5-5所示。
图5-4管理员登录页面
图5-5教师管理页面
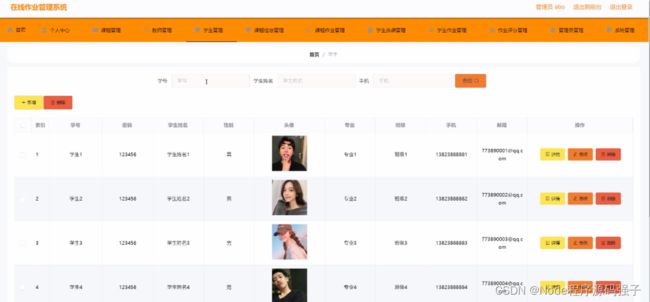
学生管理:通过列表可以获取学号、密码、学生姓名、性别、头像、专业、班级、手机、邮箱等信息,进行删除或修改操作,如图5-6所示。
图5-6学生管理界面图
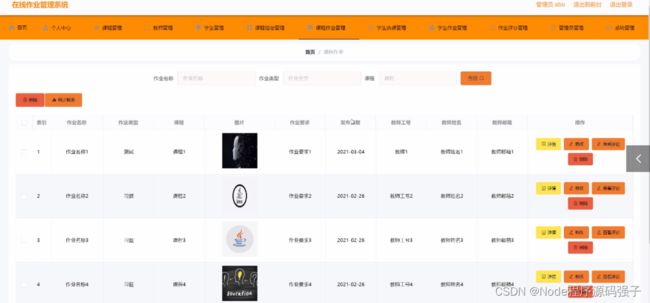
课程作业管理:通过列表可以获取作业名称、作业类型、课程、图片、作业要求、发布日期、教师工号、教师姓名、教师邮箱等信息,进行修改或删除操作,如图5-7所示。
图5-7课程作业管理界面图
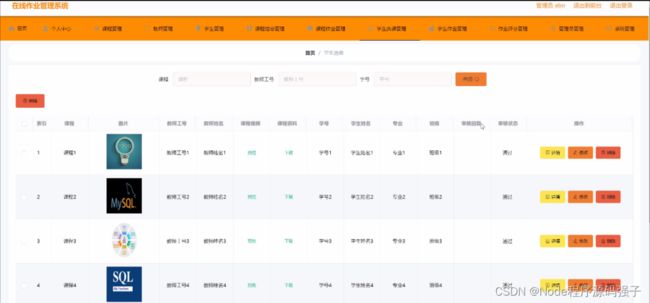
学生选课管理:通过列表可以获取课程、图片、教师工号、教师姓名、课程视频、课程资料、学号、学生姓名、专业、班级、审核回复、审核状态等信息,进行修改或删除操作,如图5-8所示。
图5-8学生选课管理界面图
作业评分管理:管理员通过列表可以获取作业名称、课程、图片、作业评分、评分等级、教师工号、学号、学生姓名、专业、班级等信息,进行修改或删除操作,如图5-9所示。
图5-9作业评分管理界面图
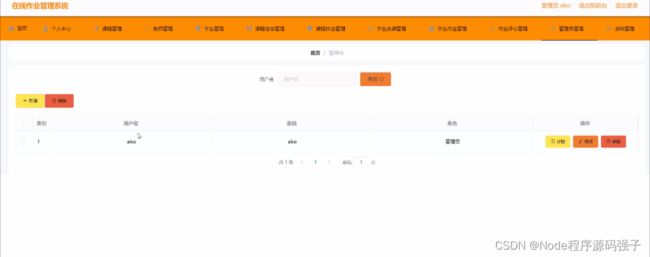
管理员管理:管理员通过列表可以获取用户名、密码、角色等信息,进行修改或删除操作,如图5-10所示。
图5-10管理员管理界面图
5.3教师功能模块
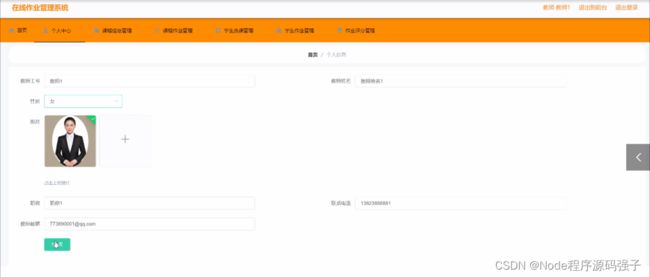
教师点击进入到系统操作界面,可以对首页、个人中心、课程信息管理、学生选课管理、学生作业管理、作业评分管理等功能模块,个人信息:通过列表可以获取教师工号、密码、教师姓名、性别、照片、职称、联系电话、教师邮箱并进行修改操作,如图5-11所示。
图5-11个人信息界面图
课程作业管理:通过列表可以获取作业名称、作业类型、课程、图片、作业要求、发布日期、教师工号、教师姓名、教师邮箱等信息,进行详情、修改、删除操作,如图5-12所示。
图5-12课程作业管理界面图
作业评分管理:通过列表可以获取作业名称、课程、图片、作业评分、评分等级、教师工号、学号、学生姓名、专业、班级等信息,进行详情、修改、删除操作,如图5-13所示。
图5-13作业评分管理界面图
5.4前台首页功能模块
在线作业管理系统,在系统首页可以查看首页、课程信息、课程作业、校园公告、个人中心、后台管理等内容,如图5-14所示。
图5-14前台首页功能界面图
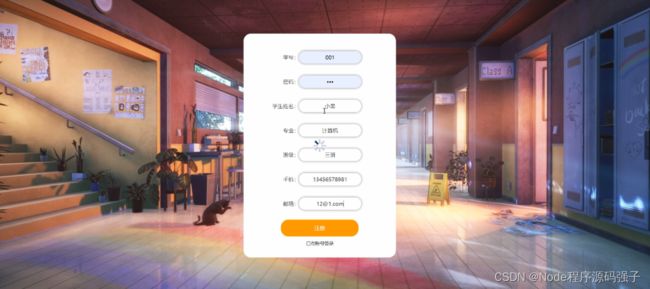
学生注册,在学生注册页面可以填写学号、密码、学生姓名、专业、班级、手机、邮箱等信息进行注册,如图5-15所示。
图5-15学生注册界面图
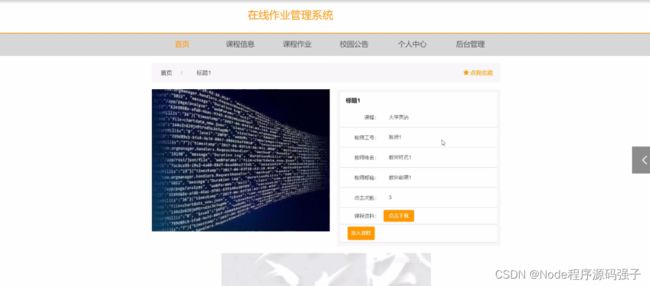
登录,在登录页面通过填写账号、密码等信息完成登录,如图5-16所示。课程信息页面通过填写课程编号、课程名称、教师工号、教师姓名、教师邮箱、点击次数、课程资料等信息进行点击下载操作,如图5-17所示。
图5-16登录界面图
图5-17课程信息界面图