网站快速成型工具-Element UI
Element UI
- Element UI
- 1 什么是Element UI????
- 2 搭建环境
-
- 2.1 创建vue项目
- 2.2 安装 element-ui组件
- 2.3 Element UI 引入
- 3 布局
-
- 3.1 布局
- 3.2 reset.css
- 3.3 满屏填充
- 4 导航条
-
- 4.1 需求
- 4.2 导航条
- 4.3 路由
- 4.4 页面刷新导航选中问题
- 5 表格:查询列表
-
- 5.1 测试页面
- 5.2 基本表格
- 5.3 表格修饰
- 5.4 多选
- 5.5 自定义模板
- 5.7 条件查询
- 5.8 分页条
- 6 表单
-
- 6.1 简单表单:登录
- 6.2 复杂表单:注册
- 6.3 表单校验
- 6.4 自定义校验
- 7 常见组件
-
- 7.1 按钮 Button
- 7.2 消息提示 Message
- 7.3 弹框 MessageBox:确认消息
- 7.4弹出框
- 7.5 抽屉
- 7.6 标签页
- 8 Tree组件
-
- 8.1 表结构
- 8.2 后端实现
- 8.3 前端基本实现
- 8.4 修改状态
学习方式我们还是按三布来的方式,我觉得这样学比较明白(如果有其他想法留言给我~~)

Element UI
1 什么是Element UI????
-
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
- Element UI是基于Vue 2.0的
- Element UI 提供一组组件
- Element UI 提供组件的参考实例, 直接复制
-
官方网站:
https://element.eleme.cn/#/zh-CN/component/installation
2 搭建环境
2.1 创建vue项目
2.2 安装 element-ui组件
2.3 Element UI 引入
-
官方提供了2种引入方式:完整引入、按需引入
-
完整引入:引入了eui所有的组件,学习时/开发时常用
-
按需引入:引入需要的组件,生产环境下使用。
-
完整引入
-
- 导入 element ui 组件库
-
- 导入 element ui css样式
-
- 并将element ui 注册给vue
/* 导入element-ui样式
/
import ‘element-ui/lib/theme-chalk/index.css’
import Vue from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
/ element-ui所有组件
*/
import ElementUI from ‘element-ui’
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(’#app’)
3 布局
3.1 布局
-
使用element-ui的布局容器(Container) 进行页面布局
-
官方文档 : https://element.eleme.cn/#/zh-CN/component/container
-
步骤一: 修改src/main.js 导入 element-ui 样式和组件
/* 导入element-ui样式
/
import ‘element-ui/lib/theme-chalk/index.css’
import Vue from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
/ element-ui所有组件
*/
import ElementUI from ‘element-ui’
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(’#app’)
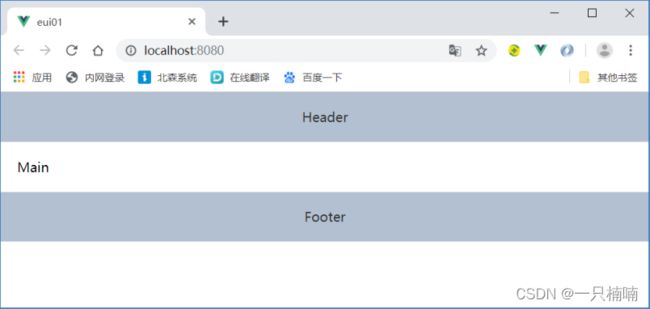
- 步骤二: 删除 src/App.vue所有内容, 拷贝布局模板和样式
Header
Main
Footer
3.2 reset.css
- 布局页面完成后, 整个body会存在一圈空白, 开发中一般选择重新设置页面样式
步骤一: 百度搜索”reset.css” , 并创建 assets/app.css ,拷贝样式 (复制下面样式即可)

body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,th,td {
margin: 0;
padding: 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
fieldset,img {
border: 0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style: normal;
font-weight: normal;
}
ol,ul {
list-style: none;
}
caption,th {
text-align: left;
}
h1,h2,h3,h4,h5,h6 {
font-size: 100%;
font-weight: normal;
}
重置样式参考:https://www.cnblogs.com/weizhxa/p/9885329.html
- 步骤二: 修改 src/main.js 导入 app.css 样式
/** 导入公共样式
/
import ‘@/assets/app.css’
/ 导入element-ui样式
/
import ‘element-ui/lib/theme-chalk/index.css’
import Vue from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import store from ‘./store’
/ element-ui所有组件
*/
import ElementUI from ‘element-ui’
Vue.use(ElementUI)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(’#app’)
3.3 满屏填充
- 在App.vue中,添加样式
html, body, .el-container {
height: 100%;
}
4 导航条
4.1 需求
4.2 导航条
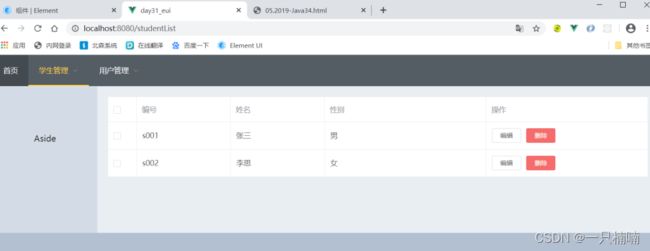
- 使用导航菜单(NavMenu) 完成导航条效果
- 官方文档 : https://element.eleme.cn/#/zh-CN/component/menu
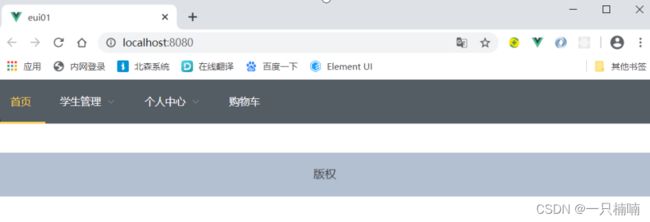
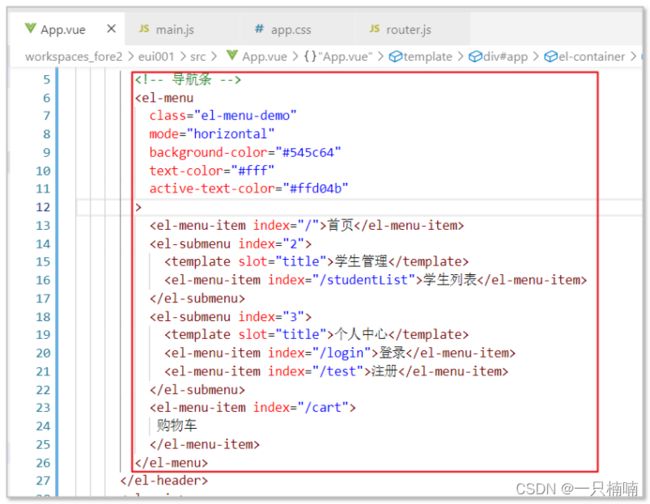
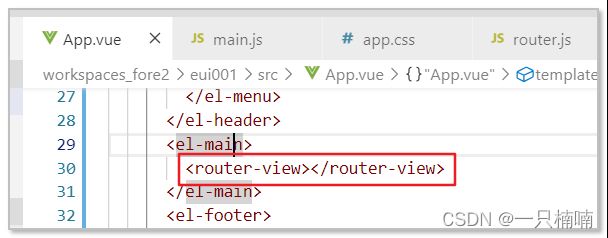
- 步骤1: 修改 src/App.vue
首页
学生管理
学生列表
个人中心
登录
注册
购物车
版权
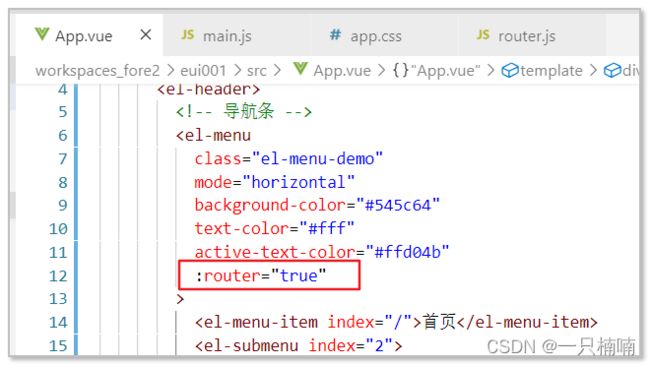
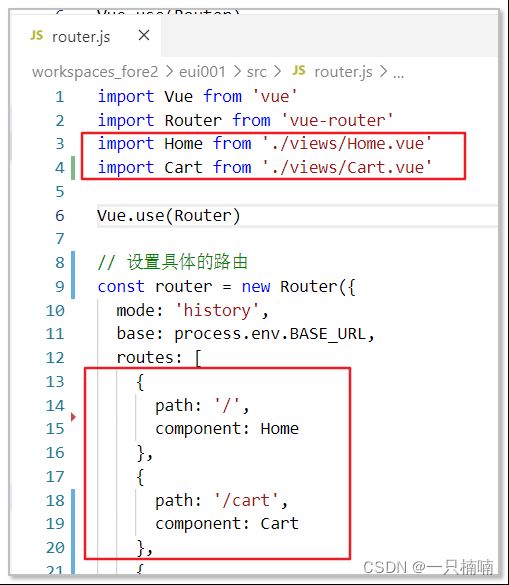
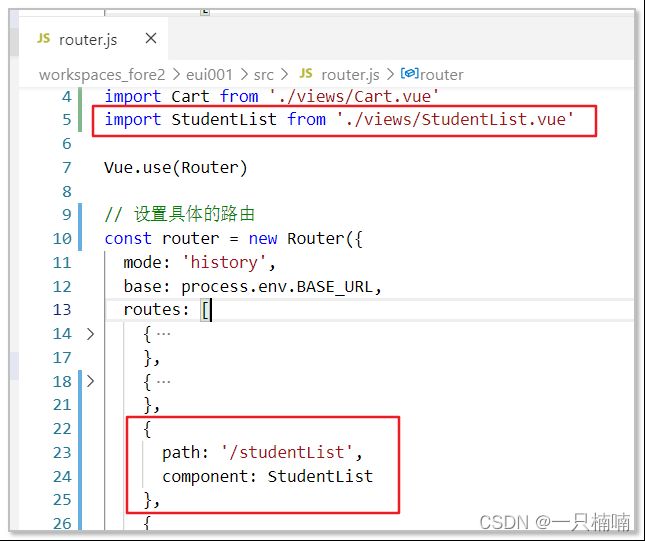
4.3 路由
首页
学生管理
学生列表
个人中心
登录
注册
购物车
版权
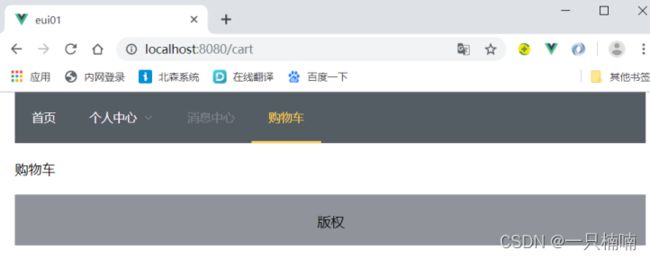
- 步骤二: 编写测试组件(Home.vue和Cart.vue)
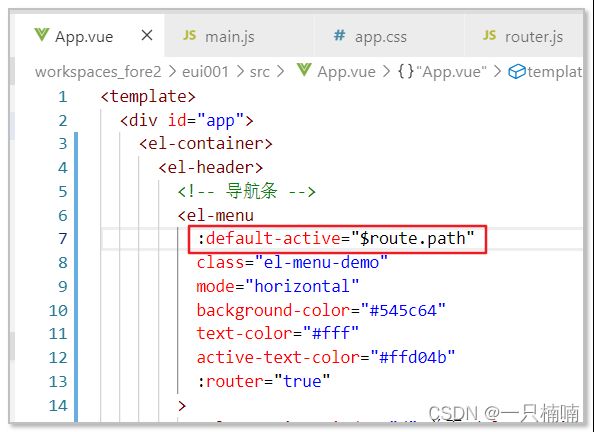
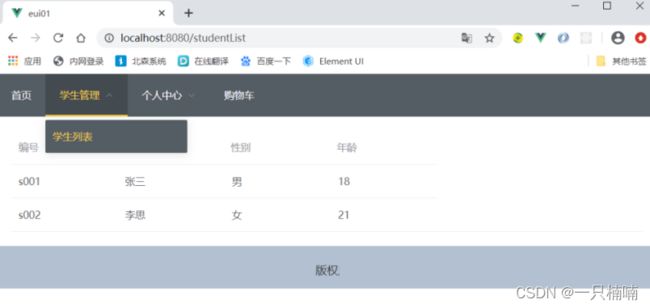
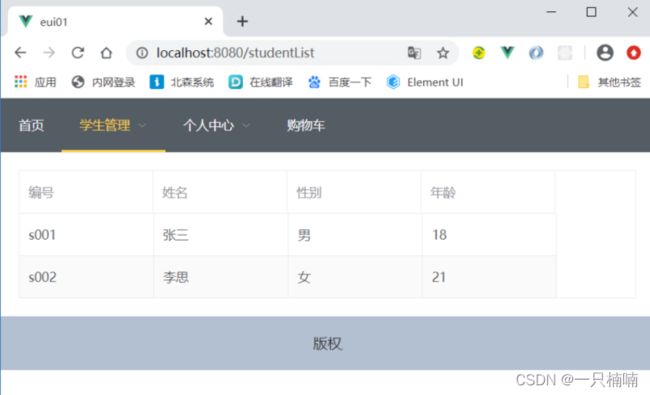
4.4 页面刷新导航选中问题
- 默认情况:点击后的默认效果
```
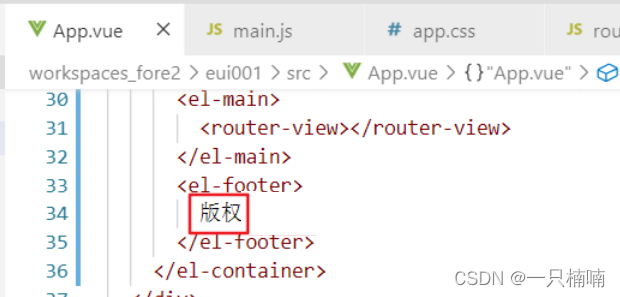
## 4.5 页眉
版权
```
5 表格:查询列表
5.1 测试页面
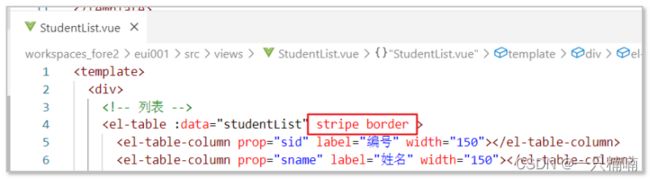
5.2 基本表格
5.3 表格修饰
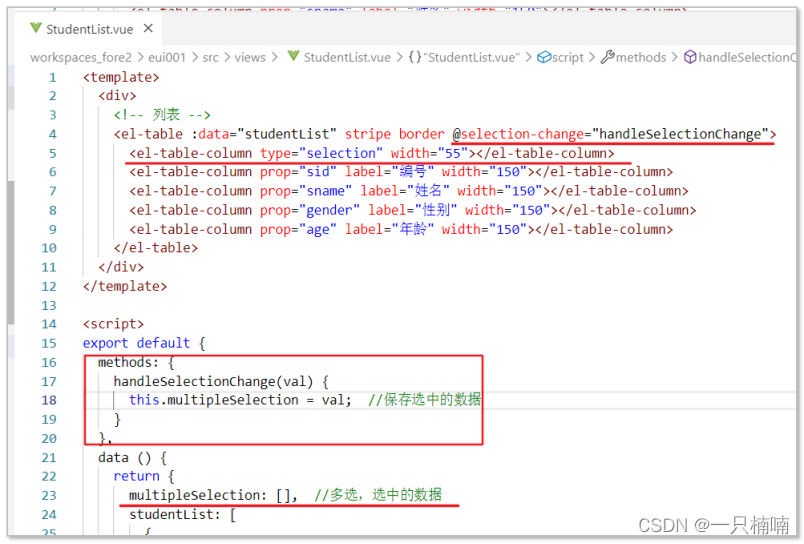
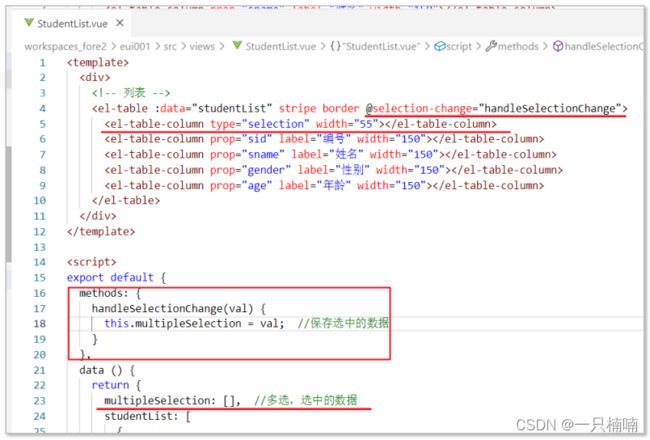
5.4 多选
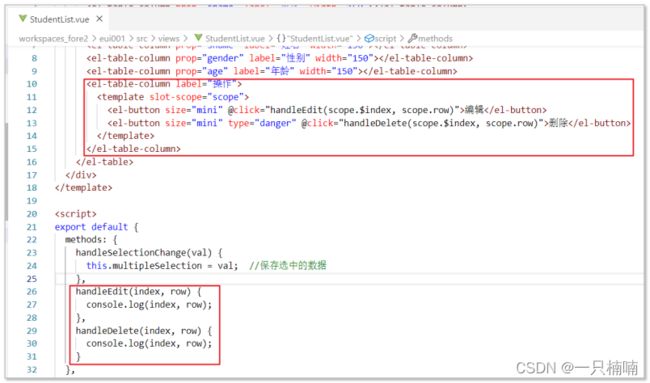
5.5 自定义模板
编辑
删除
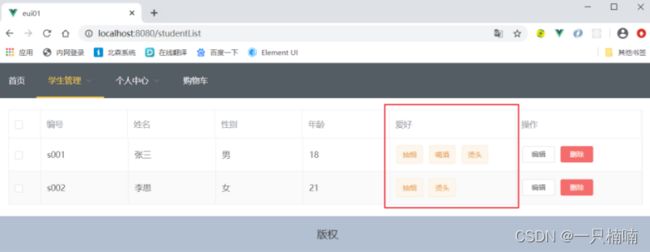
- 展示“爱好”信息
studentList: [
{
sid: 's001',
sname: '张三',
gender: '男',
age: 18,
hobbies: ['抽烟','喝酒','烫头']
},
{
sid: 's002',
sname: '李思',
gender: '女',
age: 21,
hobbies: ['抽烟','烫头']
}
]
{{hobby}}
编辑
删除
小结!
标签:
- el-table :用于绘制表格
- 属性:
- data:需要显示的数据
- stripe:创建带斑马纹的表格
- border:带边框表格
- el-table-column:用于设置表格的列
- 属性:
- label:列名
- prop:对应对象中的键名
- width:列宽
- type:selection 多选框
- template slot-scope=“scope”: 内容嵌入,scope
5.7 条件查询
-
查询
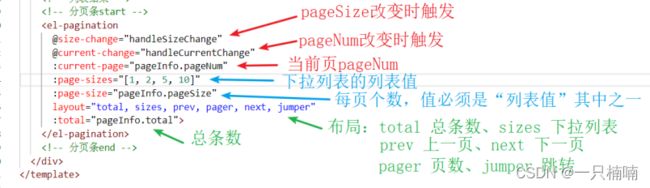
5.8 分页条
6 表单
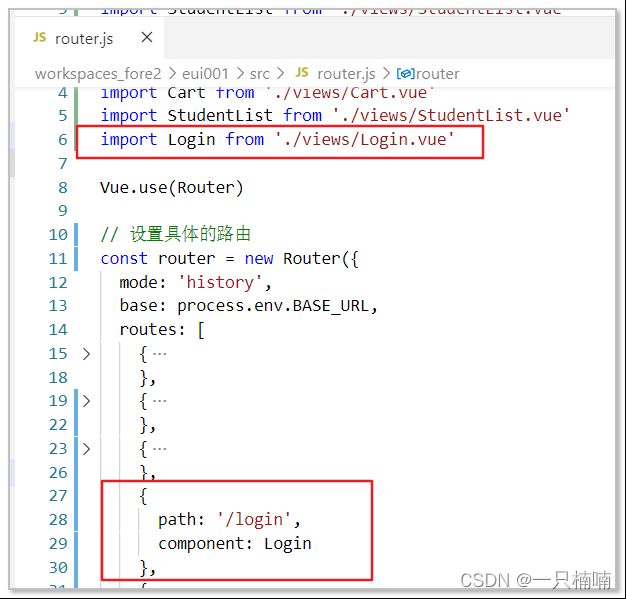
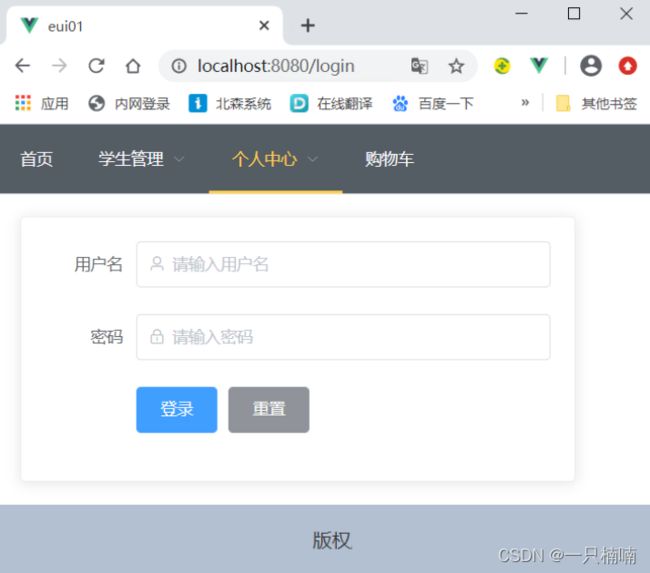
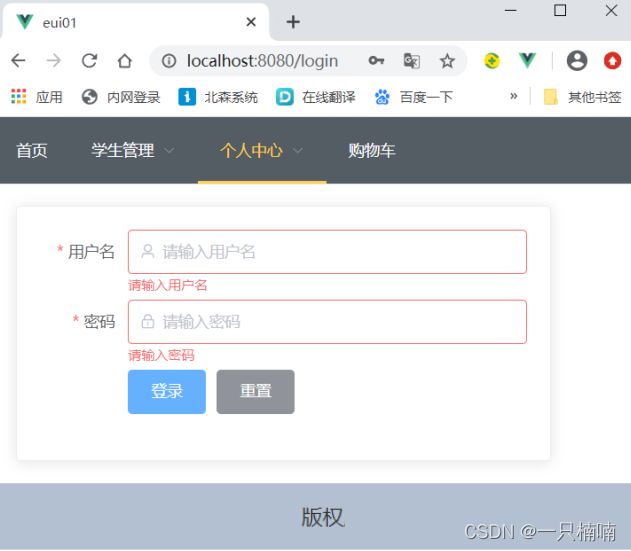
6.1 简单表单:登录
登录
重置
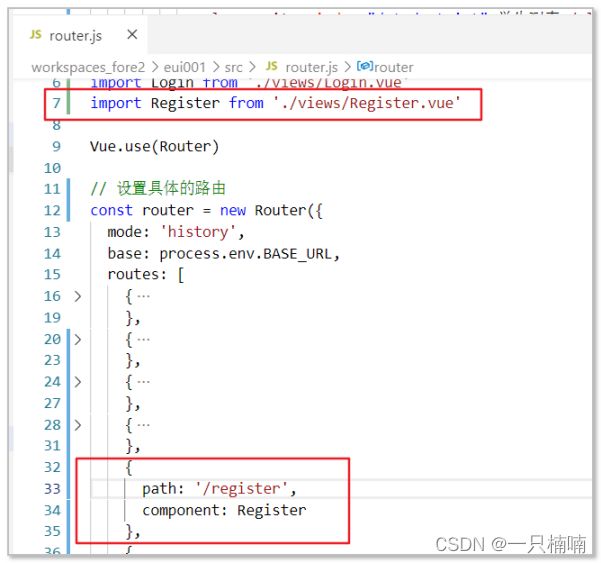
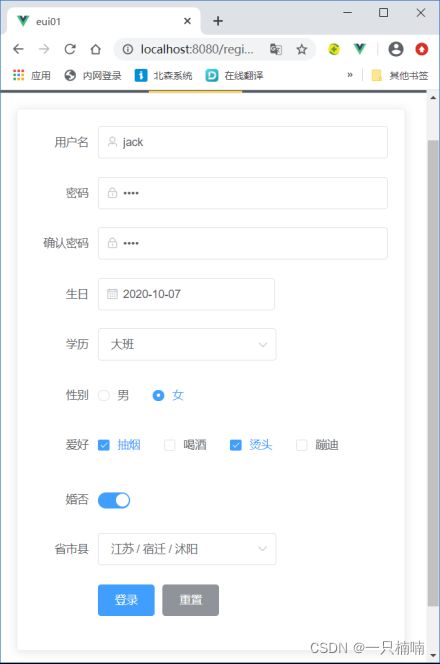
6.2 复杂表单:注册
登录
重置
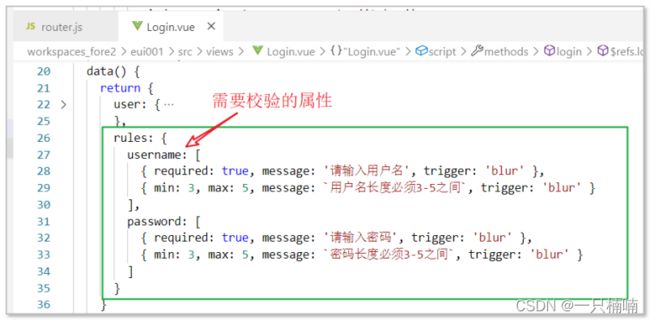
6.3 表单校验
rules: {
校验属性: [ 规则1, 规则2, … ]
}
{ required: true, message: ‘请输入用户名’, trigger: ‘blur’ },
{ min: 3, max: 5, message: 用户名长度必须3-5之间, trigger: ‘blur’ }
登录
重置
登录
重置
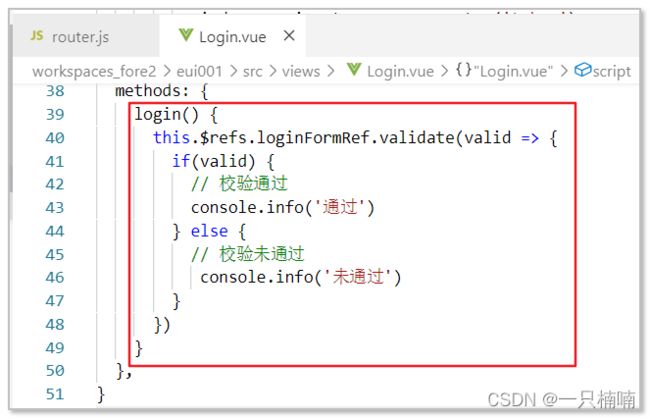
6.4 自定义校验
登录校验
登录
重置
7 常见组件
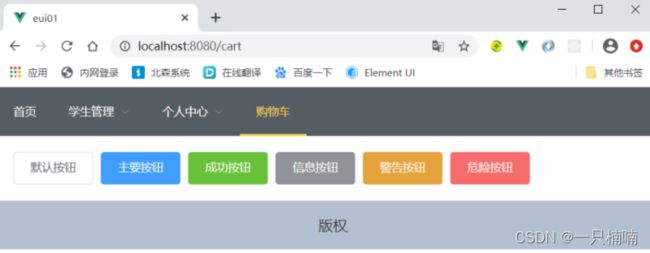
7.1 按钮 Button
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
7.2 消息提示 Message
this.$message.success('这是一条成功消息')
this.$message.error('这是一条错误消息')
消息
成功
警告
错误
7.3 弹框 MessageBox:确认消息
this.$confirm('这是提示信息','这是标题',{confirmButtonText: '确定按钮',cancelButtonText: '取消按钮',type: 'warning'})
.then(()=>{
// 确定按钮回调
this.$message.success('删除了')
// ajax操作
})
.catch(()=>{
// 取消按钮回调
this.$message.error('取消了')
})
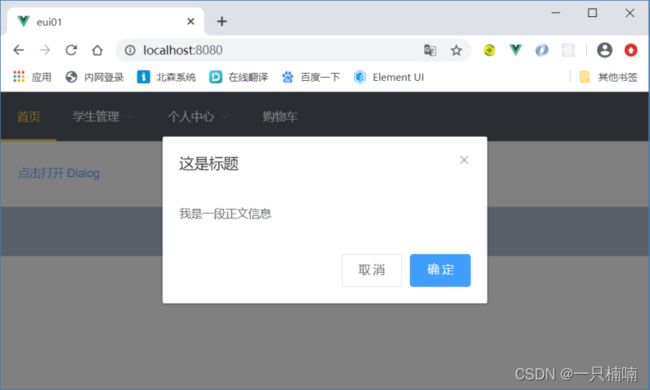
7.4弹出框
点击打开 Dialog
我是一段正文信息
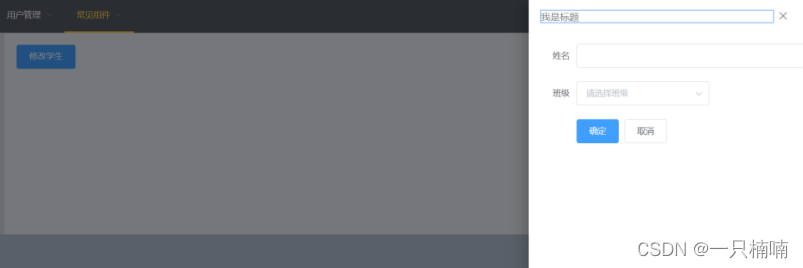
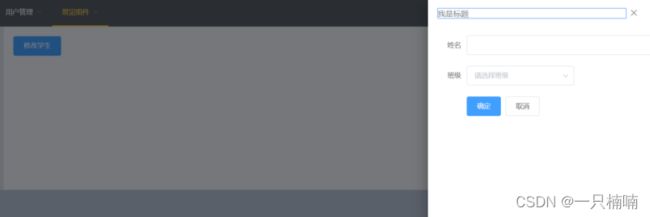
7.5 抽屉
修改学生
确定
取消
7.6 标签页
用户管理
下一步
配置管理
下一步
角色管理
下一步
定时任务补偿
完成
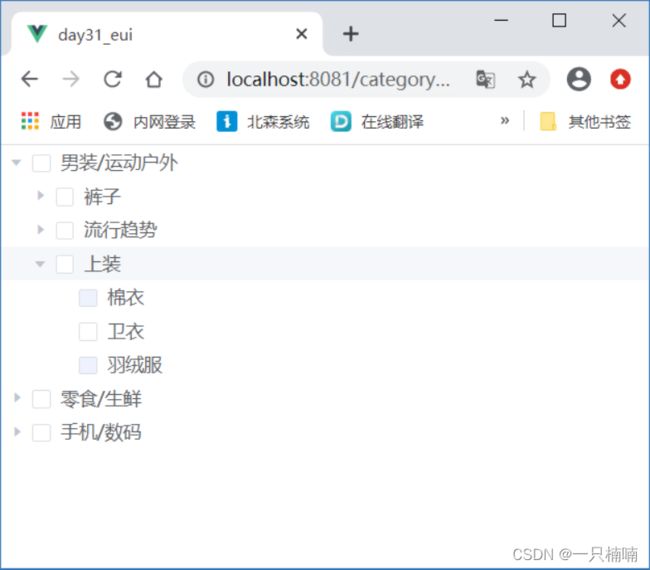
8 Tree组件
8.1 表结构
# 分类表
CREATE TABLE t_category(
tid VARCHAR(32) PRIMARY KEY COMMENT '分类ID',
tname VARCHAR(50) COMMENT '分类名称',
`status` INT DEFAULT '1' COMMENT '分类状态:0 禁用、1 启用',
parent_id VARCHAR(32) COMMENT '父分类ID',
priority INT COMMENT '优先级,越小,同级显示的时候越靠前',
depth INT COMMENT '深度,从1递增'
);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1000','男装/运动户外', NULL ,1,1);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2000','手机/数码', NULL ,2,1);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3000','零食/生鲜', NULL ,3,1);
#'t1000','男装/运动户外'
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1100','上装', 't1000' ,1,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1200','裤子', 't1000' ,2,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1300','流行趋势', 't1000' ,3,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1110','羽绒服', 't1100' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1120','棉衣', 't1100' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1130','卫衣', 't1100' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1210','休闲长裤', 't1200' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1220','牛仔长裤', 't1200' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1230','卫裤', 't1200' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1310','伞兵裤', 't1300' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1320','夜跑裤', 't1300' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t1330','冰感T恤', 't1300' ,3,3);
# 't2000','手机/数码'
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2100','手机', 't2000' ,1,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2200','手机配件', 't2000' ,2,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2300','数码配件', 't2000' ,3,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2110','华为手机', 't2100' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2120','苹果手机', 't2100' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2130','vivo手机', 't2100' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2210','手机壳', 't2200' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2220','手机耳机', 't2200' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2230','手机支架', 't2200' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2310','U盘', 't2300' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2320','硬盘', 't2300' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t2330','电池', 't2300' ,3,3);
# t2000','零食/生鲜
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3100','方便速食', 't3000' ,1,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3200','零食', 't3000' ,2,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3300','名酒', 't3000' ,3,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3400','乳饮冰', 't3000' ,4,2);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3110','方便面', 't3100' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3120','火腿肠', 't3100' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3130','甜品罐头', 't3100' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3140','煎饼冷面', 't3100' ,4,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3210','薯片', 't3200' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3220','饼干', 't3200' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3230','网红IP', 't3200' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3240','海味', 't3200' ,4,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3310','清爽啤酒', 't3300' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3320','微醺红酒', 't3300' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3330','养生黄酒', 't3300' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3340','名优白酒', 't3300' ,4,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3410','酸奶', 't3400' ,1,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3420','纯牛奶', 't3400' ,2,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3430','奶粉', 't3400' ,3,3);
INSERT INTO t_category(tid,tname,parent_id,priority,depth) VALUES('t3440','奶酪', 't3400' ,4,3);
8.2 后端实现
- JavaBean
package com.czxy.entity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import com.baomidou.mybatisplus.extension.activerecord.Model;
import lombok.Data;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.List;
/**
* (TCategory)表实体类
*
* @author sky
*/
@SuppressWarnings("serial")
@TableName("t_category")
@Data
public class TCategory extends Model<TCategory> {
//分类ID
@TableId
private String tid;
//分类名称
private String tname;
//分类状态:0 禁用、1 启用
private Integer status;
//父分类ID
private String parentId;
//优先级,越小,同级显示的时候越靠前
private Integer priority;
//深度,从1递增
private Integer depth;
@TableField(exist = false)
private List<TCategory> children = new ArrayList<>();
}
Controller
package com.czxy.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.api.ApiController;
import com.baomidou.mybatisplus.extension.api.R;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.czxy.entity.TCategory;
import com.czxy.service.TCategoryService;
import com.czxy.vo.BaseResult;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.io.Serializable;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* (TCategory)表控制层
*
* @author sky
*/
@RestController
@RequestMapping("tCategory")
public class TCategoryController extends ApiController {
/**
* 服务对象
*/
@Resource
private TCategoryService tCategoryService;
@GetMapping
public BaseResult<List<TCategory>> findAll() {
// 1 查询所有,并按照parent_id排序
QueryWrapper<TCategory> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByAsc("parent_id");
List<TCategory> list = tCategoryService.list(queryWrapper);
// 2 处理数据 父子关系
List<TCategory> resultList = new ArrayList<>();
Map<String,TCategory> cacheMap = new HashMap<>();
list.forEach( tCategory -> {
// 3.1 获得父分类
TCategory parentCategory = cacheMap.get(tCategory.getParentId());
// 3.2 如果没有父添加到resultList中,如果有父追加父内部
if(parentCategory == null) {
resultList.add(tCategory);
} else {
parentCategory.getChildren().add(tCategory);
}
// 3.3 缓存自己
cacheMap.put(tCategory.getTid() , tCategory);
});
return BaseResult.ok("查询成功",resultList);
}
}
8.3 前端基本实现
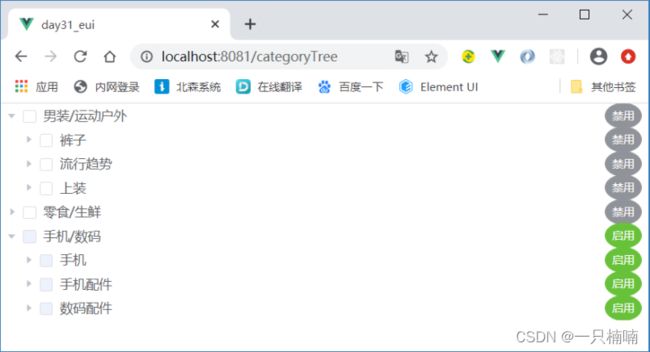
8.4 修改状态
-

-
后端实现
@PutMapping("/change")
public BaseResult changeStatue(@RequestBody TCategory tCategory) {
try {
//1 查询
TCategory findCategory = tCategoryService.getById(tCategory.getTid());
Integer currentStatus = findCategory.getStatus();
//2 需要修改成的状态
Integer status = currentStatus == 1 ? 0 : 1;
//3.1 修改当前
Queue queue = new LinkedList<>();
queue.add(findCategory);
//3.2 遍历队列
while(!queue.isEmpty()) {
// 1) 获得队首
TCategory currentCategory = queue.poll();
// 2) 修改状态
currentCategory.setStatus(status);
tCategoryService.updateById(currentCategory);
// 3) 获得所有的子节点
QueryWrapper queryWrapper = new QueryWrapper<>();
queryWrapper.eq("parent_id", currentCategory.getTid());
List list = tCategoryService.list(queryWrapper);
queue.addAll(list);
}
//4 成功
return BaseResult.ok("修改成功");
} catch (Exception e) {
e.printStackTrace();
return BaseResult.error(e.getMessage());
}
}
- 前端实现
{{ node.label }}
禁用
启用