记一次使用分包和CDN加速的vite打包优化
本文节选自我的博客:vite 打包优化记录
- 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。
- CSDN主页:爱吃糖的猫
- 我的博客:爱吃糖的猫
- Github主页: MilesChen
- 支持我:点赞+收藏⭐️+留言
- 介绍:The mixture of WEB+DeepLearning+Iot+anything
前言
本文是一次关于Vite项目打包优化的记录,,项目做好打包优化,能减少加载时间和提升用户体验、还能节约服务器流量为公司省下一笔不小的开销。
优化前
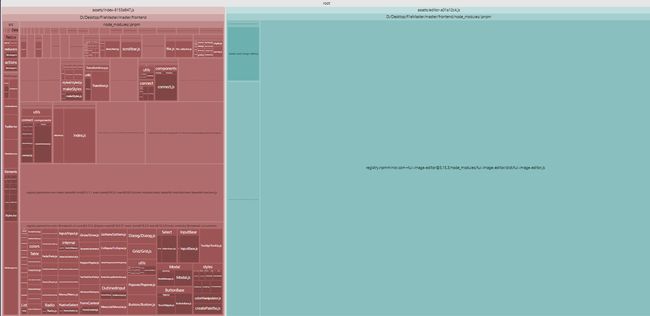
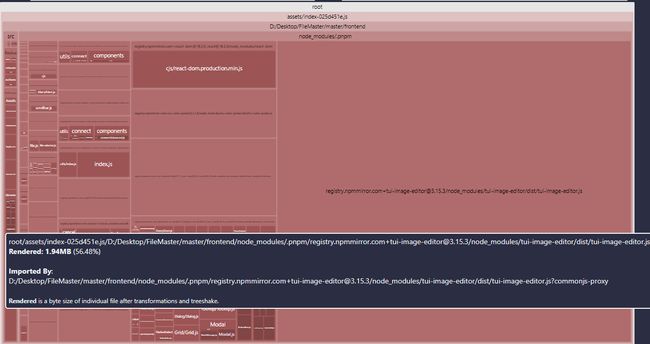
使用rollup-plugin-visualizer查看优化前的情况如下,可见tui-image-editor.js文件占大头达到56.28%,剩下的依次是react、react-dom。

优化
CDN加速
将依赖的第三方模块写成CDN形式,保证自己写的代码的小体积,安装vite插件vite-plugin-cdn-import到开发环境pnpm i vite-plugin-cdn-import -D
import importToCDN from 'vite-plugin-cdn-import'
export default {
plugins: [
importToCDN({
modules: [
modules: [
autoComplete('react'),
autoComplete('react-dom'),
autoComplete('axios')
//不能CDN此文件这个 虽然他很大,几倍于其他文件,但是他依赖太多,无法解决
// {
// name: 'tui-image-editor',
// // 全局变量如Jquery的$
// var: 'tui',
// path: `https://cdn.jsdelivr.net/npm/[email protected]/dist/tui-image-editor.min.js`
// },
]
],
}),
],
}
分包
分包是为了优化程序加载性能和用户体验;多个小文件并行下载更快、按需加载(文件已缓存则直接从缓存加载)每次打包会把所有用到的 node_modules打包,因为 node_modules 中的代码是不变的,所以没必要每次都重新打包。这里我把最大的模块@toast-ui/react-image-editor涉及到内容分到了一起,注释的程序是将所有的node_modules分为一个包,其他内容分为一个包。你也可以选择手动分包
import { defineConfig } from 'vite'
export default defineConfig({
"build":{
"rollupOptions":{
"output":{
// manualChunks: (id: string) => {
// // TS默认为ES5,需要手动去tsconfig.json配置 "lib"
// if (id.includes('node_modules')) {
// return 'vendor'
// }
// }
manualChunks: {
editor: ['@toast-ui/react-image-editor'],
}
}
}
},
plugins:[checker({
typescript:true
})]
})
效果对比
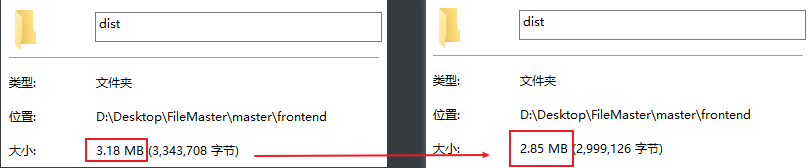
优化前大小为3.18MB,优化后为2.85MB,减少11.6%
分包将原来较大的文件拆分为了两个较少的文件。
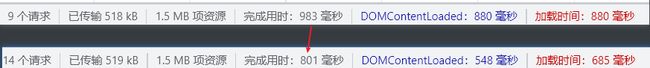
首页无缓存加载速度提升22.7%
构建速度提升:优化前29.27s、优化后21.52s,速度提升36%
踩坑
前面说到我们要将tui-image-editor.js优化掉,本来打算使用CDN加速,这样打包体积直接减少60%,我尝试了各种办法都没有成功优化掉这个文件,所以只能使用分包的方式将这个大文件拆开。
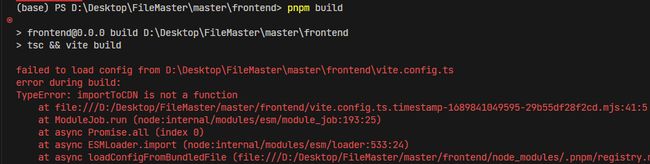
importToCDN is not a function
这个错误应该和版本问题有关,我在插件作者issues找到了解决办法
import { Plugin as importToCDN } from “vite-plugin-cdn-import”;
CDN加速tui-image-editor.js尝试
我先尝试CDN@toast-ui/react-image-editor文件,找不到@toast-ui/react-image-editor的全局对象(比如jquery的$),我查看这个模块的源码,并没有全局对象导出。
这个文件中依赖了react和tui-image-editor,所以我打算CDNtui-image-editor文件,因为也就是这个文件最大,高达1.8MB
// 不能CDN此文件这个 虽然他很大,几倍于其他文件,但是他依赖太多,无法解决
{
name: 'tui-image-editor',
//全局变量如Jquery的$
var: 'tui',
path: `https://cdn.jsdelivr.net/npm/[email protected]/dist/tui-image-editor.min.js`
},
尝试CDM后仍然报错M(...) is not a constructor,此时,tui-image-editor已经是挂载在全局对象的tui上,但还是报错。经过分析,tui-image-editor还依赖fabric.js、tui.code-snippet、tui.color-picker几个模块。这些模块有的没有全局对象无法使用CDN加速。就卡在这里了,如果您有办法解决,欢迎在评论区留言。

总结
经过上面的尝试作简单总结:
tui-image-editor文件依赖太多,暂时只有分包办法。如果要加速其实,可以将这个单独打包在放在CDN上;- CDN加速本质是从云端读取静态文件,不会帮我们解决依赖文件;
- 还可以使用gzip压缩的方式继续优化;
- 动态导入分包适合自己的模块,不适用于第三方包。
感谢小伙伴们的耐心观看,本文为笔者个人优化记录,如有谬误,还请告知,万分感谢!如果本文对你有所帮助,还请点个关注点个赞~,您的支持是笔者不断更新的动力!