【CSS】浮动布局 、定位布局 与 Flex布局
浮动布局
1、 网页布局的标准流(也称文档流/普通流)排版方式
标准流(文档流/普通流)
-标准流(文档流/普通流)处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都 处在标准流(文档流/普通流)中。 -元素在标准流(文档流/普通流)中的特点
块元素 1.块元素在标准流(文档流/普通流)中会独占一行,块元素会自上向下排列。
2.块元素在标准流(文档流/普通流)中默认宽度是父元素的100%
3.块元素在标准流(文档流/普通流)中的高度默认被内容撑开
内联元素
1.内联元素在标准流(文档流/普通流)中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
2.在标准流(文档流/普通流)中,内联元素的宽度和高度默认都被内容撑开
1.其实浏览器默认的排版方式就是标准流的排版方式
2.在CSS中将元素分为三类, 分别是块级元素/行内元素/行内块级元素
3.在标准流中有两种排版方式, 一种是垂直排版, 一种是水平排版 垂直排版, 如果元素是块级元素, 那么就会垂直排版 水平排版, 如果元素是行内元素/行内块级元素, 那么就会水平排版
4.如果希望块元素在页面中水平排列,可以使块元素脱离标准流(文档流/普通流),使用float来使元素浮动,从而脱离标准流(文档流/普通流)
可选值: none,默认值,元素默认在标准流(文档流/普通流)中排列
left,元素会立即脱离标准流(文档流/普通流),向页面的左侧浮动
right,元素会立即脱离标准流(文档流/普通流),向页面的右侧浮动
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离标准流(文档流/普通 流),元素脱离标准流(文档流/普通流)以后,它下边的元素会立即向上移动,那么这个时候前面一个 元素就会盖住后面一个元素。 元素浮动以后,会尽量向页面的左上或者是右上漂浮,直到遇到父元素的边框或者其他的浮动元素 如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素。 浮动的元素不会超过他上边的兄弟元素,最多一边齐。
2、浮动流排版方式
1.浮动流是一种"半脱离标准流"的排版方式
2.浮动流只有一种排版方式, 就是水平排版. 它只能设置某个元素左对齐或者右对齐
- 浮动元素字围现象
浮动元素不会挡住没有浮动元素中的文字, 没有浮动的文字会自动给浮动的元素让位置,这个就是浮动元素字围现象
-注意点:
1.浮动流中没有居中对齐, 也就是没有center这个取值
2.在浮动流中是不可以使用margin: 0 auto;
-特点:
1.在浮动流中是不区分块级元素/行内元素/行内块级元素的 无论是块级元素/行内元素/行内块级元素都可以水平排版
2.在浮动流中无论是块级元素/行内元素/行内块级元素都可以设置宽高
3.综上所述, 浮动流中的元素和标准流中的行内块级元素很像
- 高度塌陷
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度, 导致父元素的高度塌陷。
1.所以在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
2.可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以 撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度, 基本没有副作用。
使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
lear属性取值: none: 默认取值, 按照浮动元素的排序规则来排序(左浮动找左浮动, 右浮动找右浮动)
left: 不要找前面的左浮动元素
right: 不要找前面的右浮动元素
both: 不要找前面的左浮动元素和右浮动元素
3.通过after伪类
可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个 div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使 用的方式,几乎没有副作用。
.clearfix::after{
/添加一个内容/
content: "";
/转换为一个块元素/
display: block;
/清除两侧的浮动/
clear: both; }
3、BFC
MDN的定义:
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
BFC(block formatting context)块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则,它决定了元素如何对齐内容进行布局,以及与其他元素的关系和相互作用。 当涉及到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定规则进行布局
简短的总结:BFC是一个独立的布局环境,BFC内部的元素布局与外部互不影响
BFC的布局规则
-
内部的Box会在垂直方向一个接着一个地放置。
-
Box垂直方向上的距离由margin决定。属于同一个BFC的两个相邻的Box的margin会发生重叠。
-
每个盒子的左外边框紧挨着包含块的左边框,即使浮动元素也是如此。
-
BFC的区域不会与float box重叠。
-
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然。
-
计算BFC的高度时,浮动子元素也参与计算。
哪些元素会生成BFC
1.根元素
2.float属性不为none
3.position 为absolute或fixed
4.display为inline-block table-cell table-caption flex inline-flex
5.overflow不为visible
BFC的作用
-
解决浮动元素令父元素高度坍塌的问题
方法:给父元素开启BFC
原理:计算BFC的高度时,浮动子元素也参与计算
2、定位布局
- 定位流分类
1.1.静态定位
1.2.相对定位
1.3.绝对定位
1.4.固定定位
1.5.粘滞定位
1.6.z-index
1、静态定位
是所有元素的默认定位方式。意味着将一个元素定位在默认文档流中。 position:static ;
2、相对定位
相对定位就是相对于自己以前在标准流的位置中来移动
position:relative(通过视同top、right、bottom、left来控制)
相对定位需注意点
相对定位是不脱离标准流的,会继续在标准流中占用一份空间
在相对定位中同一个方向上的定位属性是能使用一个
由于相对定位是不脱离标准流的,所以在相对定位中是区分块级元素/行内元素/行内块级元素
由于相对定位是不脱离标准流的, 并且相对定位的元素会占用标准流中的位置, 所以当给相对定位 的元素设置margin/padding等属性的时会影响到标准流的布局
3、绝对定位
1.规律 默认情况下所有的绝对定位的元素, 无论有没有祖先元素, 都会以body作为参考点
2.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 那么这个绝对定位的元素就会以定位流 的那个祖先元素作为参考点。 2.1只要是这个绝对定位元素的祖先元素都可以 2.2指的定位流是指绝对定位/相对定位/固定定位 2.3定位流中只有静态定位不行
3.如果一个绝对定位的元素有祖先元素, 并且祖先元素也是定位流, 而且祖先元素中有多个元素都是定位流, 那么这个绝对定位的元素会以离它最近的那个定位流的祖先元素为参考点。
-绝对定位注意点
1.绝对定位的元素是脱离标准流的
2.绝对定位的元素是不区分块级元素/行内元素/行内块级元素
3.如果一个绝对定位的元素是以body作为参考点, 那么其实是以网页首屏的宽度和高度作为参考点, 而不是以整个网页的宽度和高度作为参考点
4.一个绝对定位的元素会忽略祖先元素的padding
- 绝对定位-子绝父相
相对定位弊端: 相对定位不会脱离标准流, 会继续在标准流中占用一份空间, 所以不利于布局界面 绝对定位弊端: 默认情况下绝对定位的元素会以body作为参考点, 所以会随着浏览器的宽度高度的变化而变化 子绝父相 子元素用绝对定位, 父元素用相对定位
-绝对定位水平居中
只需要设置绝对定位元素的left:50%; 然后再设置绝对定位元素的 margin-left: -元素宽度的一半px;
4、固定定位
固定定位,position:fixed;
固定定位和前面学习的背景关联方式很像,背景定位可以让背景图片不随着滚动条的滚动而滚动,而固定定位可以让某个盒子不随着滚动条的滚动而滚动。
固定定位注意点:
1、固定定位的元素是脱离标准流的,不会占用标准流中的空间
2、固定定位和绝对定位一样不区分行内/块级/行内块级
5、粘滞定位
粘滞定位,position:sticky;
结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
设置了position: sticky的元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。
亦即如果设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上
移动(此时相当于fixed定位)。
设置 position:sticky 同时给一个 (top,bottom,right,left) 之一即可
使用条件:
父元素不能overflow:hidden或者overflow:auto属性。
必须指定top、bottom、left、right4个值之一,否则只会处于相对定位
父元素的高度不能低于sticky元素的高度
sticky元素仅在其父元素内生效
6、z-index
1.什么是z-index属性?
默认情况下所有的元素都有一个默认的z-index属性, 取值是0. z-index属性的作用是专门用于控制定位流元素的覆盖关系的
2.默认情况下定位流的元素会盖住标准流的元素
3.默认情况下定位流的元素后面编写的会盖住前面编写的
4.如果定位流的元素设置了z-index属性, 那么谁的z-index属性比较大, 谁就会显示在上面
注意点: 1.从父现象
1.1如果两个元素的父元素都没有设置z-index属性, 那么谁的z-index属性比较大谁就显示在上 面。
1.2如果两个元素的父元素设置了z-index属性, 那么子元素的z-index属性就会失效, 也就是说 谁的父元素的z-index属性比较大谁就会显示在上面。
3、flex布局
容器属性
-
flex-flow
-
flex-direction
-
flex-wrap
-
justify-content
-
align-items
-
align-content
元素属性
-
order
-
flex-grow
-
flex-shrink
-
flex-basis
-
flex
-
align-self
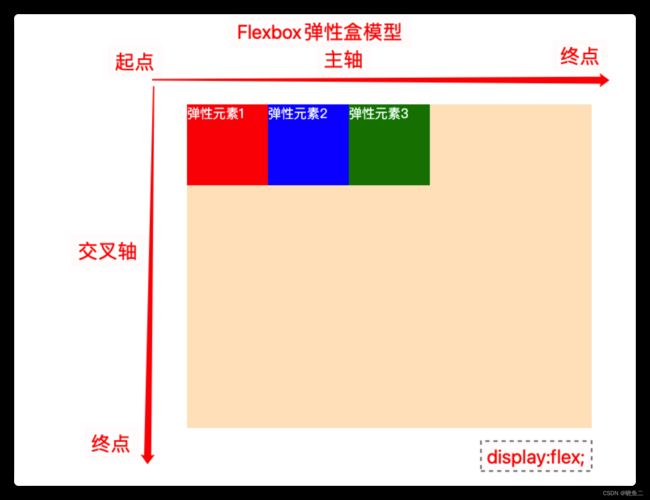
1.flex弹性盒模型
-
每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
-
每根轴都有起点和终点,这对于元素的对齐非常重要。
-
弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
-
弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。
弹性容器的两根轴非常重要,所有属性都是作用于轴的。
3.1.主轴
flex布局是一种一维布局模型,一次只能处理一个维度(一行或者一列)上的元素布局。
也就是说,flex布局大部分的属性都是作用于主轴的,在交叉轴上很多时候只能被动地变化。
我们可以在弹性容器上通过flex-direction修改主轴的方向。如果主轴方向修改了,那么:
-
交叉轴就会相应地旋转90度。
-
弹性元素的排列方式也会发生改变,因为弹性元素永远沿主轴排列。
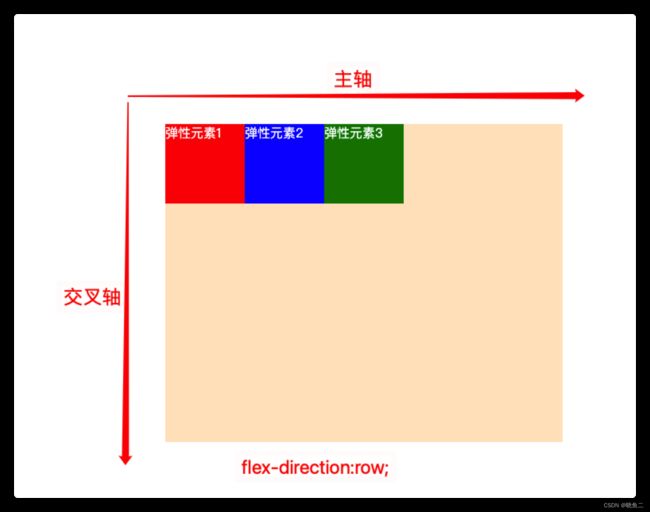
flex-direction属性
取值:row(默认) | row-reverse | column | column-reverse
用于控制项目排列方向与顺序,默认row,即横向排列,项目排列顺序为正序1-2-3;row-reverse同为横向排列,但项目顺序为倒序3-2-1。
column 与row相反,为纵向排列,项目顺序为正序1-2-3,column-reverse同为纵向排列,项目顺序为倒序3-2-1。
3.2.沿主轴的排列处理
弹性元素永远沿主轴排列,那么如果主轴排不下,该如何处理?
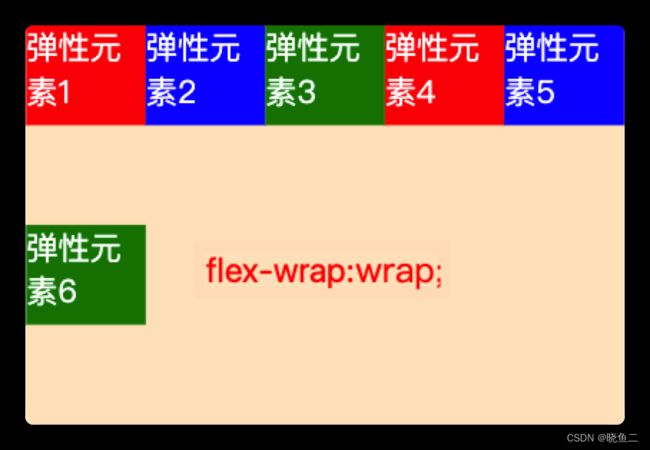
通过设置flex-wrap属性可使得主轴上的元素不换行、换行、反向换行。
取值:nowrap(默认) | wrap | wrap-reverse
用于控制项目是否换行,nowrap表示不换行;
举个例子:比如容器宽度为300px,容器中有6个宽度为60px的元素,nowrap情况下,项目会强行等分容器宽度从而不换行,那么项目实际宽度也就只有50px了,而非我们自己设置的60px。
wrap表示换行,即项目不会等分容器宽度,而是根据自身宽度进行排列,如果超出父容器宽度则自然换行。
wrap-reverse同样表示换行,需要注意的是第一排会紧贴容器底部,而不是我们想象的项目6紧贴容器顶部,效果与wrap相反。
3.3.flex-flow属性
flex-flow属性是flex-deriction与flex-wrap属性的简写集合,默认属性为row nowrap,即横向排列,且不换行,如果需要控制项目排列与换行,推荐使用此属性,而非单独写两个。
3.4.justify-content属性
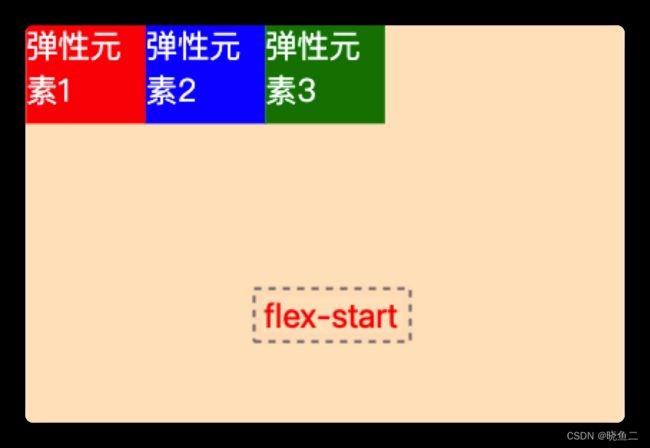
取值:flex-start(默认) | flex-end | center | space-between | space-around | space-evenly;
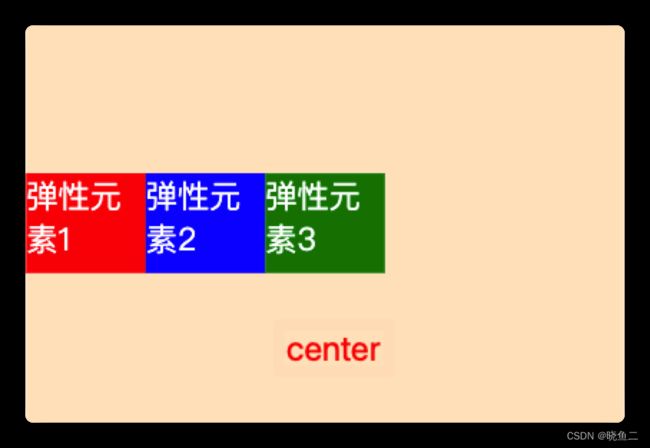
用于控制项目在主轴上的对齐方式,默认flex-start即左对齐,center 为居中,对应的flex-end为右对齐。
space-between为左右两端对齐,即左右两侧项目都紧贴容器,且项目之间间距相等。
space-around为项目之间间距为左右两侧项目到容器间距的2倍,比较特别的布局,日常使用不太多。
space-evenly为项目之间间距与项目与容器间距相等,相当于除去项目宽度,平均分配了剩余宽度作为项目左右margin。
3.5.align-items属性
取值:flex-start | flex-end | center | baseline | stretch(默认)
用于控制项目在交叉轴排列方式,默认stretch即如果项目没设置高度,或高度为auto,则占满整个容器,下面第一张图的项目没设置高度,其余均为50px。
lex-start会让项目在交叉轴紧贴容器顶部,flex-end与之相反:
center使用最多,自然不会陌生,在交叉轴中心位置排列:
baseline比较特殊,它让项目以第一行文字的基线为参照进行排列:
注意,常理来说justify-content与align-items默认分别处理项目主轴,交叉轴的对齐方式,但如果我们修改了flex-direction为column,它们处理的轴向会交换,也就是justify-content处理交叉轴,align-items处理主轴。
想要使一个子元素垂直水平居中,只需要设置其父元素
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
3.6.align-content
取值:flex-start | flex-end | center | space-between | space-around | space-evenly | stretch(默认);
用于控制多行项目的对齐方式,如果项目只有一行则不会起作用,需设置flex-wrap: wrap;默认stretch,即在项目没设置高度,或高度为auto情况下让项目填满整个容器,与align-items类似。注意,如下演示的12个项目均没有设置高度。
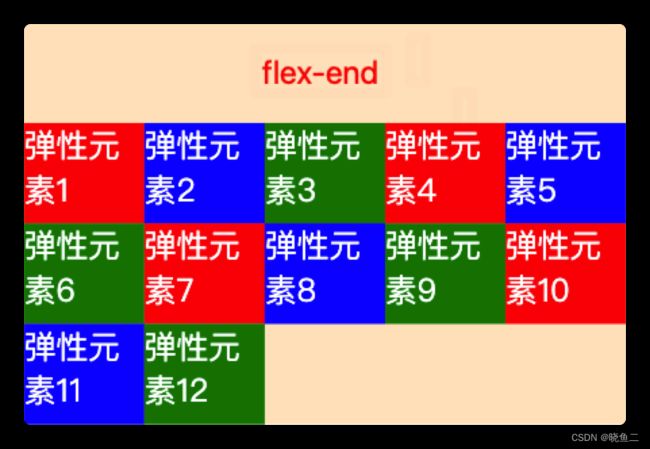
flex-start ,center,flex-end 与align-items属性表现一致:
space-around与justify-content保持一致,即项目之间间距为上下两端项目与容器间距两倍。
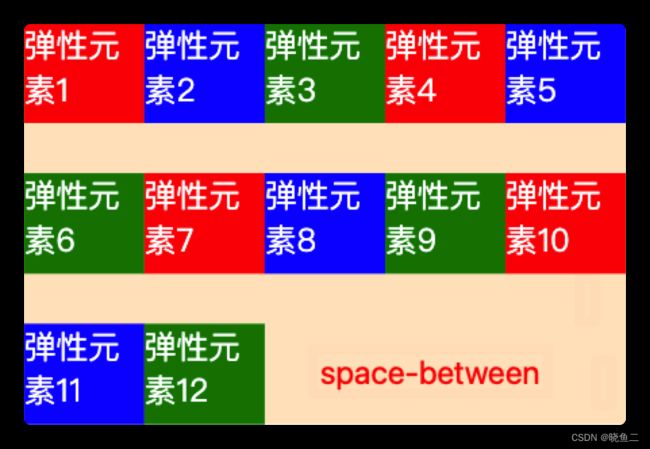
space-evenly同理,项目之间间距与项目到容器之间间距相等,space-between为上下两侧项目紧贴容器。
项目属性
介绍完容器属性,简单介绍下项目属性。容器属性是加在父容器上的,那么项目属性呢,就是写在项目/弹性元素上的,就好比容器属性给ul,项目属性给li差不多一个意思。
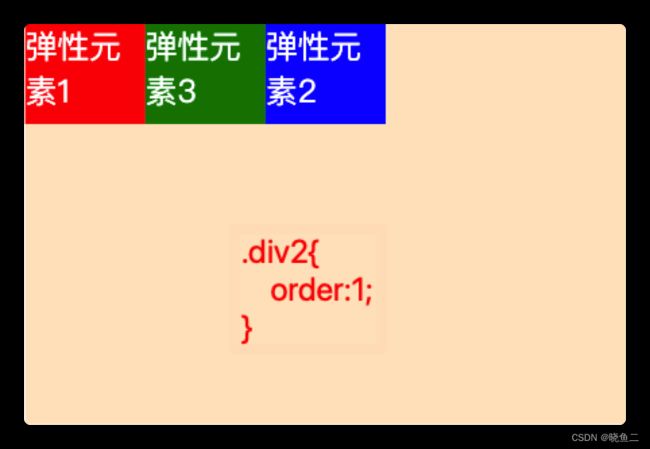
3.8.order
取值:默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。
3.9.flex-grow
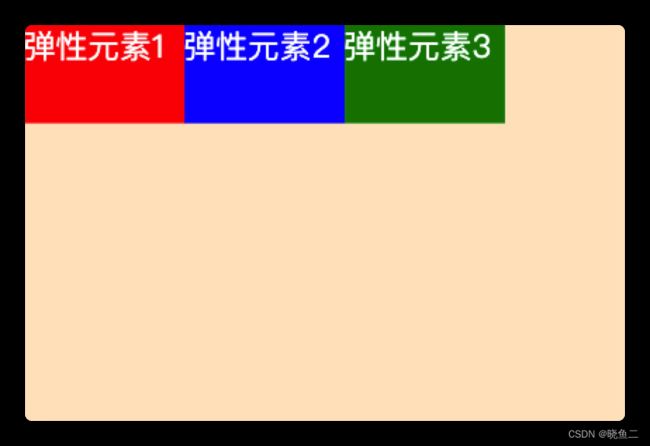
取值:默认0,用于决定项目在有剩余空间的情况下是否放大,默认不放大;注意,即便设置了固定宽度,也不会放大。
假设默认三个项目中前两个个项目都是0,最后一个是1,最后的项目会占满剩余所有空间。
假设只有第一个项目默认为0,后面两个项目flex-grow均为1,那么后两个项目平分剩余空间。
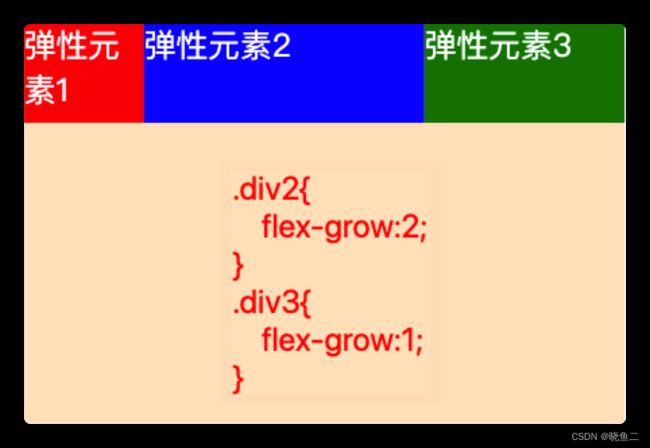
假设第一个项目默认为0,第二个项目为flex-grow:2,最后一个项目为1,则第二个项目在放大时所占空间是最后项目的两倍。
3.10.flex-shrink
取值:默认1,用于决定项目在空间不足时是否缩小,默认项目都是1,即空间不足时大家一起等比缩小;注意,即便设置了固定宽度,也会缩小。
但如果某个项目flex-shrink设置为0,则即便空间不够,自身也不缩小。
3.11.flex-basis
取值:默认auto,用于设置项目宽度,默认auto时,项目会保持默认宽度,或者以width为自身的宽度,但如果设置了flex-basis,权重会比width属性高,因此会覆盖widtn属性。
div{
flex-basis: 80px;
width: 60px;
height: 50px;
color: white;
}
上图中先设置了flex-basis属性,后设置了width属性,但宽度依旧以flex-basis属性为准。
3.12.flex
取值:默认0 1 auto,flex属性是flex-grow,flex-shrink与flex-basis三个属性的简写,用于定义项目放大,缩小与宽度。
该属性有两个快捷键值,分别是auto(1 1 auto)等分放大缩小,与none(0 0 auto)不放大不缩小。
还有最常用的flex:1 === flex: 1 1 0px
3.13.align-self
取值:auto(默认) | flex-start | flex-end | center | baseline | stretch,表示继承父容器的align-items属性。如果没父元素,则默认stretch。
用于让个别项目拥有与其它项目不同的对齐方式,各值的表现与父容器的align-items属性完全一致。
至此,三大布局总结完毕