Web前端开发——CSS布局与定位之浮动定位
目录
1. 内容
2. float
2.1 float用处
2.2 float属性特点
3. clear
3.1 clear属性
3.2 应用
3.2.1 单方向清除浮动的用法
3.2.2 页脚清除浮动用法
4. 案例
1. 内容
无标题文档
box1
box2
可以看到,在没用float属性之前,div标签单独占据一行,在div{}中加入:float: left;
可以看到两个盒子都向左浮动,都处在同一行,box1和box2脱离了文档流原来位置
2. float
2.1 float用处
第一个它的应用就是在图文混排的时候,如果你希望图片位于文字的左侧或者右侧,那我们就把这个图片设置成float的属性是left或者righ就可以了;
第二种是在做分列布局时比如要分成两列,一个向左一个向右就能达到效果,当然同时向左或同时向右也是可以的,如果是三列,同时向左或向右即可。
2.2 float属性特点
三个div标签做出来的盒子,默认情况下是独占一行,它们体现出了block类型元素的特点,现在我们设置浮动,
第一个特点就是如果第一个盒子box1向右浮动的话,它会脱离文档流,由于它已经脱离了文档流,所以它原来的位置将会被box2占据,这个是当我们设定浮动之后,原有的位置会丢失,其他的元素会占据这个空白的位置
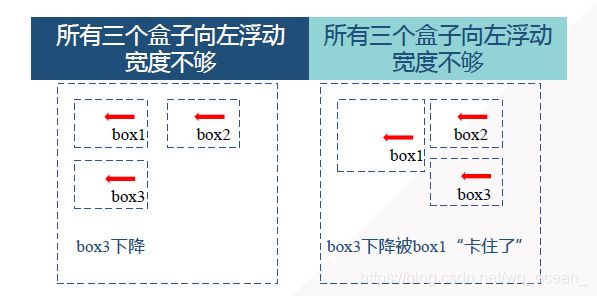
三个盒子向左浮动且宽度够用的情况,那么这三个盒子就可以水平的排列
对于左边的图,三个盒子均向左浮动,box1, box2占据了第一行,第一行不够宽度给box3显示,因此bos3会跳转到第三行来进行显示;
对于右边的图,三个盒子均向左浮动,且boxi1较高,且box2比较矮,由于box1叉占据了这个位置,box3向左移动填这个空位的时候,那么box3就卡在这个空位的位置.
3. clear
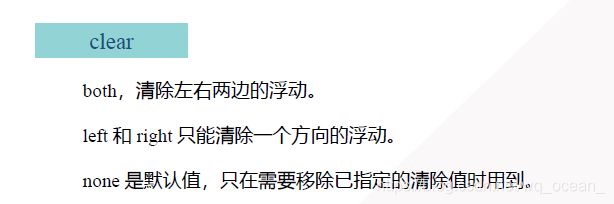
3.1 clear属性
3.2 应用
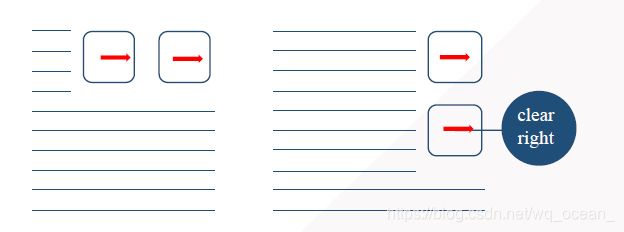
3.2.1 单方向清除浮动的用法
测试时仅box2清除右边有效,box1清除左边无效
box1
box2
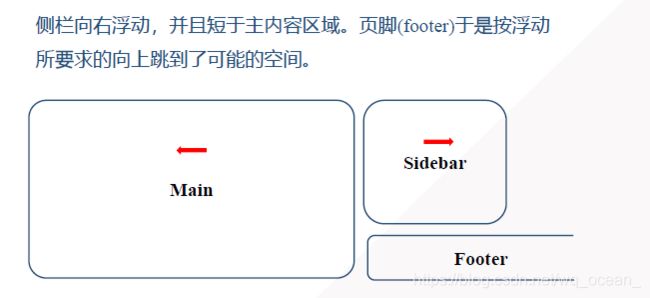
3.2.2 页脚清除浮动用法
4. 案例
clear both