webpack的使用方法
webpack笔记
1、webpack的安装和使用
一、webpack
模块化打包工具
二、安装webpack
2.1 先全局安装
cnpm install webpack -g
cnpm install webpack-cli -g
cnpm i webpack webpack-cli -g
2.2 测试版本
webpack -v
webpack-cli -v cli是脚手架的内容
三、简单用一下webpack
webpack==》本身之前是打包js
如果要打包:html 、css ... 需要借助cli,添加一些配置文件
1. 进入项目目录,在src文件夹下创建index.js文件
src/index.js
2. 在该目录中下载webpack
cnpm install webpack -S
3. 在终端执行:webpack,就会打包成功
打包好的文件放在dist/main.js中,没有空格换行注释等
2、webpack的入口和输出
一、入口文件:指示webpack使用哪个模块
默认:src/index.js
二、出口文件
默认:dist/main.js
3、多文件的打包
一、多文件打包成一个文件 ,使用数组
问题:多个入口文件 ===》 单文件出口
解决:entry: ['./src/a.js','./src/b.js']
二、多文件打包成多文件 ,使用对象
问题:多个入口文件 ===》 多文件出口
解决:entry: {
a:'./src/a.js',
b:'./src/b.js'
},
4、loader工具的使用
一、loader是什么
webpack本身只能理解 JavaScript 和 JSON 文件,不支持css等其他类型的文件:
loader 可以让 webpack 能够去处理其他类型的文件(比如html,css),并将它们转换为有效模块,以供应用程序使用,以及被添加到依赖图中。
如果不进行以下配置,webpack是打包js的,不支持css,会报错
二、loader的配置
写法:
module: {
rules: [{
test: /\.css$/,
use: ['style-loader','css-loader']
}]
}
1、test 属性,识别出哪些文件会被转换。如:test: /\.css$/
2、use 属性,定义出在进行转换时,应该使用哪个 loader。
****一定要记住下载loader
下载举例:
cnpm install style-loader css-loader -s
webpack中的loader有哪些?(非常多)
sass.loader
html.loader
file.loader
ts.loader等
5、html打包
插件:html-webpack-plugin
***参考网站:https://www.cnblogs.com/wonyun/p/6030090.html
补充:cnpm install
根据package.json中的依赖项,进行全部的下载,不需要一个一个install
使用步骤:
1. 下载插件
cnpm install html-webpack-plugin -S
2. 引入插件
var HtmlWebpackPlugin = require('html-webpack-plugin');
3. 配置
plugins: [
new HtmlWebpackPlugin()
]
4. 参数说明
4.1 指定模版页面
template:'./src/index.html'
4.2 修改默认输出文件名
filename:'index.html'
4.3 允许注入到模板中的chunk
chunks:['jquery','xx']
4.4 不允许注入到模板中的thunk
excludeChunks:['xx']
5. 多页面打包
需要创建多个new HtmlWebpackPlugin
6、在html中加入图片
一、加载图片的loader ==> file-loader
{
test: /\.(png|jpg|jpeg|gif)$/,
use: [{
loader:'file-loader',
options:{
esModule:false,
outputPath:'img/'
}
}]
}
二、让html支持图片的loader ==> html-withimg-loader
{
test: /\.html$/,
use: 'html-withimg-loader'
}
***loader只需要配置,插件需要引入(例如html-webpack-plugin)
7、在html中加入字体图标
添加字体图标的配置:
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: 'file-loader?name=./fonts/[name].[ext]'
}
8、CSS打包
压缩打包css
1. 单独抽离css文件
1.1 下载插件: mini-css-extract-plugin
1.2 引入插件:
var MiniCssExtractPlugin = require('mini-css-extract-plugin');
1.3 修改loader:将style.loader换掉
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader,'css-loader']
}
1.4 使用插件
plugins:[
new MiniCssExtractPlugin()
]
2. 压缩css文件
插件: optimize-css-assets-webpack-plugin
9、应用案例:项目压缩打包
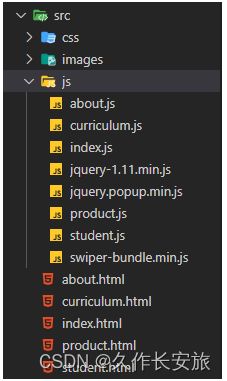
步骤1:在demo文件夹中新建src文件夹,将要压缩的文件全部放入src文件夹
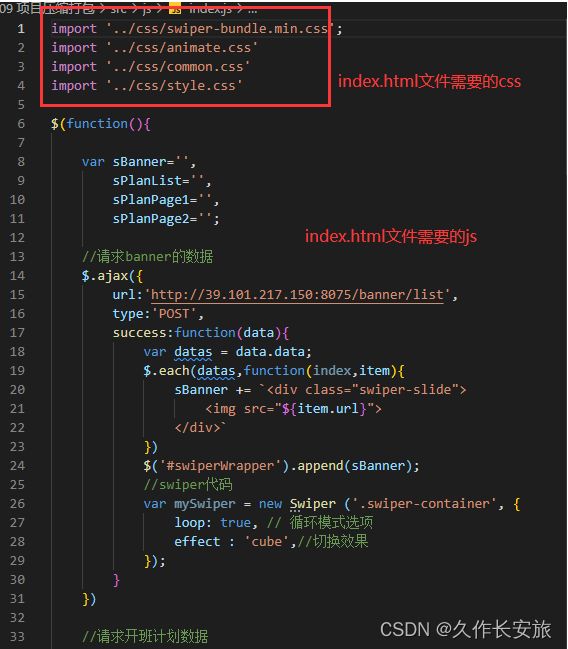
步骤2:将每个页面中引入css和js的语句去掉,并在对应的js文件中的进行配置
举例:在index.html对应的index.js文件中,写如下语句:

注意:每个页面都要进行步骤2,配置好自己的js文件,对html文件进行简化。
步骤3:修改webpack.config.js文件
var path = require('path');
var webpack = require('webpack');//引入webpack,解决$无法识别的问题
var HtmlWebpackPlugin = require('html-webpack-plugin');//引入html插件
var MiniCssExtractPlugin = require('mini-css-extract-plugin');//引入css插件
var OptimizeCssAssetsWebpackPlugin= require('optimize-css-assets-webpack-plugin');//压缩css
module.exports = {
entry: {
//引入每一个页面的js文件
index:'./src/js/index.js',
about:'./src/js/about.js',
curriculum:'./src/js/curriculum.js',
product:'./src/js/product.js',
student:'./src/js/student.js',
//引入额外需要的js文件
jquery:'./src/js/jquery-1.11.min.js',
swiper:'./src/js/swiper-bundle.min.js',
popup:'./src/js/jquery.popup.min.js'
},
output: {//生成的输出文件,放在dist文件夹中
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{ //css
test: /\.css$/,
use: [MiniCssExtractPlugin.loader,'css-loader']
},
{//图片
test: /\.(png|jpg|jpeg|gif)$/,
use: [{
loader:'file-loader',
options:{
esModule:false,
outputPath:'img/'
}
}]
},
{//字体图标
test: /\.(eot|svg|ttf|woff|woff2)$/,
use: 'file-loader?name=./fonts/[name].[ext]'
},
{//html
test: /\.html$/,
use: 'html-withimg-loader'
}]
},
plugins: [
//解决$符号无法识别的问题
new webpack.ProvidePlugin({
$:'jquery',
jQuery:'jquery',
'window.jQuery':'jquery'
}),
//有几个页面,就new几个HtmlWebpackPlugin
new HtmlWebpackPlugin({
//指定模版页面
template:'./src/index.html',
//修改默认输出文件名
filename:'index.html',
chunks:['index','jquery','swiper','popup']
}),
new HtmlWebpackPlugin({
//指定模版页面
template:'./src/about.html',
//修改默认输出文件名
filename:'about.html',
chunks:['about','jquery']
}),
new HtmlWebpackPlugin({
//指定模版页面
template:'./src/curriculum.html',
//修改默认输出文件名
filename:'curriculum.html',
chunks:['curriculum','jquery','swiper']
}),
new HtmlWebpackPlugin({
//指定模版页面
template:'./src/product.html',
//修改默认输出文件名
filename:'product.html',
chunks:['product']
}),
new HtmlWebpackPlugin({
//指定模版页面
template:'./src/student.html',
//修改默认输出文件名
filename:'student.html',
chunks:['student','jquery']
}),
//分离css
new MiniCssExtractPlugin({
filename:'./css/[name].css',
}),
//压缩css
new OptimizeCssAssetsWebpackPlugin()
]
};
注意:有几个页面,就new 几个 HtmlWebpackPlugin,每一个页面都要进行配置。