学习制作横版游戏——2
目录
一.创建fuel蓝图。
二.准备HUD血条。
三.显示用户控件。
四.复制出health蓝图。
五.设置fuel进度条。
六.创建自发光材质运用到蓝图上。
七.设计游戏倒计时。
一.创建fuel蓝图。
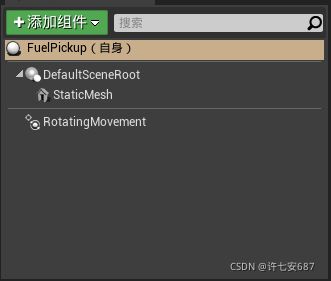
1-1.创建一个Fuel_BP,actor蓝图,在里边添加一个静态网格体,这里我选择的是球体(sphere)。如下图。
这个rotatingMovement是旋转移动组件,可以让这个蓝图绕某个轴旋转。
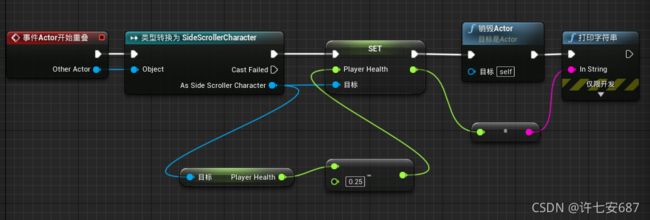
1-2.下边编写蓝图,目的是可以让角色拾取后增加“0.25”的【playerefuel】数值,同时销毁该物品,并打印出目前已有的【playerefuel】数值。
注释:①【这里的playerfuel我将其改为了浮点型,第一次的整数型记得修改!】
②【记得给静态网格体加碰撞,,要不就没有效果!】
二.准备HUD血条。
2-1.准备好血条的图片素材(我这里自己用修改颜色来代替)将其导入进去。新建用户控件,命名HUD。
2-2.如果你有血条背景,在左侧【控制板】处,展开【通用】,选择【图像】将其拖到【层级】下的【画布面板】里。右侧选择素材。
调整好位置及大小。(这句话的意思是将瞄点什么的都调好,下面将不再赘述。)
如图为教程实例。
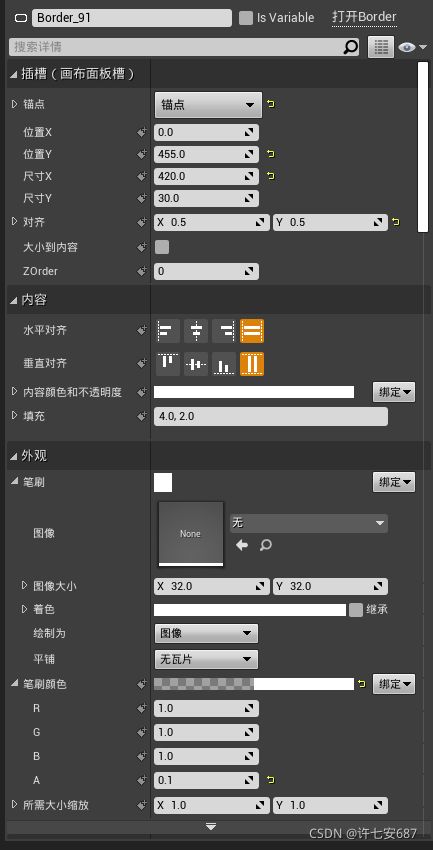
我这里没有图片素材,所以拉了一个【边界】当作框,如果没有这个边界,人物在扣血后将不知道满状态在何位置。
这个是边界的细节设置。
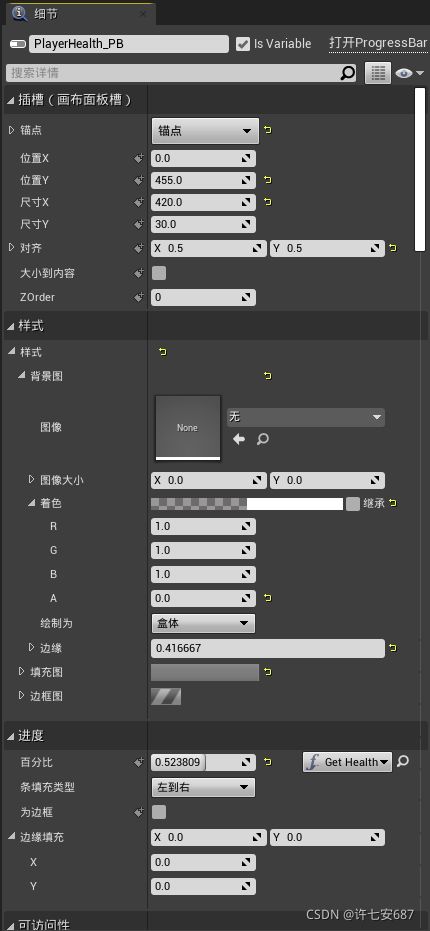
2-3.将【进度条】拖到【图像】下,调整好位置及大小后,右侧【细节面板】处可以看到【进度】,【百分比】是进度条的多少,【条填充类型】是进度条的“增加/减少”方式,
下边是我的血条【细节】设置的参数,仅供参考。(瞄点为居中。)
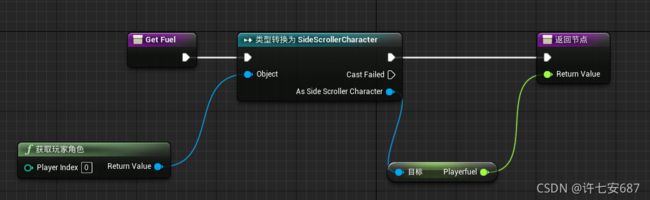
2-4.在【进度条】的【百分比】处,添加【绑定】,创建绑定,命名为【GetHealth】
编写如下蓝图。将【playerhealth】绑定到【进度条】的【百分比】
(这里注意要回人物蓝图,将playerhealth改为浮点型,并将默认值改为1,因为百分之百为1!)
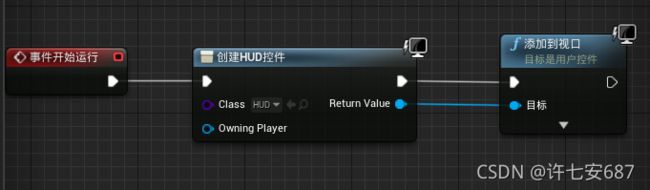
三.显示用户控件。
3.在人物蓝图中,将刚做好的用户控件显现出来。
四.复制出health蓝图。
4-1.ctrl+W复制一份【fuelpickup】蓝图,将其重命名为【healthpickup】。
4-2.将蓝图中的【playerfuel】换成【playerhealth】。下图为比较。
由于人物蓝图中的【playerhealth】设置的初始值是1,所以此处为-0.25(为血量的四分之一)。可以根据不同的需求设置不同数值!
这张图为【fuelpickup】的蓝图,与上图作比较。
五.设置fuel进度条。
5-1.这次设置fuel进度条。和设置health类似,先拉出【边界】和【进度条】到合适的位置。
下图为【边界】的细节设置。
下图为【进度条】的设置。
5-2.【fuel】的【百分比】所绑定,与【health】的类似。
注:【人物蓝图的playerfuel为浮点型,默认值为0】
六.创建自发光材质运用到蓝图上。
6-1.开始设计fuel和health的蓝图。
首先要自己制作自己的静态网格体,这里就不再赘述。
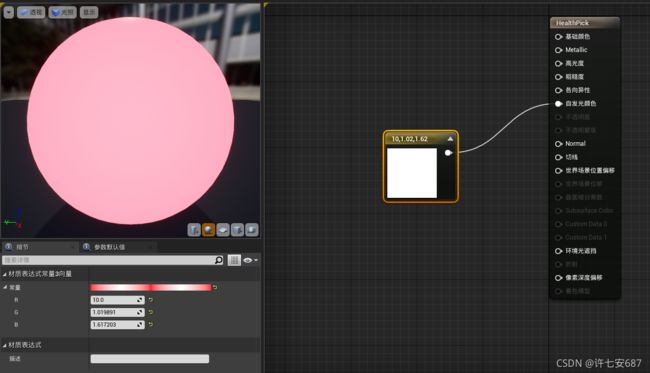
之后新建材质,打开后右键,搜索【constant3Vector】,设置好参数后连接到【自发光颜色】。
上图为两个模型的材质。
6-2.将创建的网格体的材质替换为刚创建好的材质,同时在蓝图中把网格体和材质都替换。
注意蓝图中的模型大小,放入场景后记得缩放。
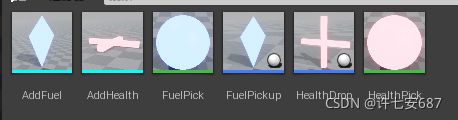
最后的大体缩略图。
七.设计游戏倒计时。
7-1.在【GameMode】里边新建变量【minutes】和【second】为整数型。
编写以下蓝图。【此处可以将初始的minutes设置为1,second设置为5,以便开发】
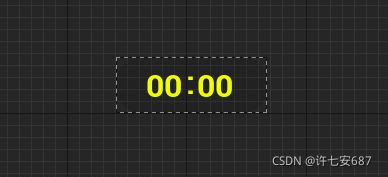
7-2.在HUD里,拖出一个【边界】、三个【文本】,将【文本】分别改为【00】【:】【00】,拖放到合适的位置。
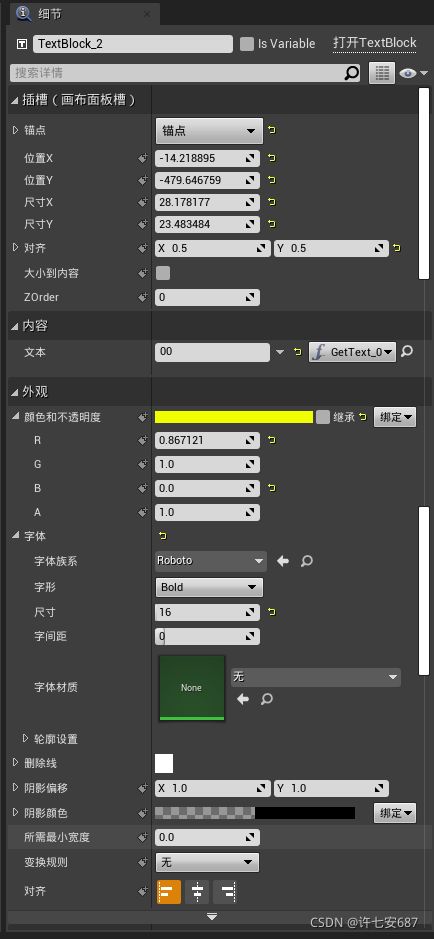
下图为【00】的一些设置。
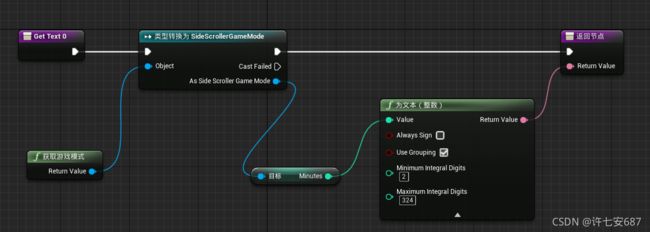
以下为文字的绑定。【minutes】与【second】类似,就只放一张图吧。
注意!!要将这个【为文本(整数)】里的minmum integeral digits改为2,这样比较准确!
2021.11.16
目前在b站看教程,该看第八集。
【流程】UE4 横版过关游戏完整制作流程_哔哩哔哩_bilibili横版过关游戏很火,很好玩,但是你想知道它怎么做的么?Virtus Learning Hub 为你展示了一个制作横版过关游戏全流程,从不藏着掖着,直接带你上手做。陶仁贤的虚幻引擎数据中心计划(CG.DEV)正式开工,后续资源会陆续在这里整合 https://www.bilibili.com/video/BV1GJ411N7zv?p=8
https://www.bilibili.com/video/BV1GJ411N7zv?p=8