Vue 通过style属性、class属性来动态修改CSS样式
目录
前情提要
总结
修改class属性总结
修改style属性总结
修改class属性
修改style属性
整活时间,超级变变变
前情提要
需求:根据data某些属性,动态修改某个节点的样式或者class
1、首先很重要的一点是 v-bind: 引号内的是JS表达式而不是单纯一个值或者字符串,判断时候使用的是truthy真值,而不是布尔值,大白话就是会进行类型转换。就当成你在script标签中写的JS就行了(注意区分JS表达式和JS代码)
- JS表达式:产生一个值,可以放在任何需要值的地方,用处非常大,如三目表达式、1+'2'、Math.max(a,b)、vue里的有返回值的methods,computed,props里的属性等等
- JS代码(语句): 如if(x>1){.......}
2、另一点是,你需要保证动态的变量被vue所管理,能监听到变化,深入响应式原理 — Vue.js
如果没有动态更新,请考虑数据是不是响应式,浏览器支持(IOS某些版本有问题),页面渲染问题($nexttick)等因素。
这样节点才会重新渲染。
PS:动态修改class或Style不会和原生的属性冲突,效果是加法,你可以静态和动态都写。具体参考css优先级(如继承、写了!important、重名属性后者覆盖前者等特殊情况)
总结
老样子,上来先给出总结,来自于vue官网Class 与 Style 绑定 — Vue.js的变通
修改class属性总结
修改style属性总结
测试
测试
总结只是让会的人勾起回忆的,如果刚接触,或者想看更多变式,请看下面详解。
特别注意: 注意属性必带的双引号""已经被使用了,所以双引号内表示字符串只能使用单引号' ',否则会出现匹配冲突。若有特殊情况需要用第三个,可以转义使用 " 代替引号(依然需要配对)
修改class属性
1、利用JS表达式提供一个字符串
这种方法用得比较多,你可以变化着JS表达式的内容,你会发生最后的行为和原生的操作没有太大的区别,易读性比较好。
如果需要多个,则变为数组(这种行为不太规范,也有点怪,推荐使用下面vue的官方方法)
2、vue提供的对象方法
通过真值判断是否应用这个class,注意尽量不要用对象键名的简写否则容易出错,观察也不便。如果键名中有短横线'-'则必须使用完整字符串形式, {'hello-class':'hello'}。
//data部分
data:{
isSquare:true,
isColor:1
}还有一点,不要忘了对象的键值也是一个JS表达式,也就是说你可以这样写
//data部分
data:{
isSquare:'是方的',
isColor:1
}是不是让人眼前一黑
3、数组对象写法
其实还有一个数组里包对象的,但其实多个class名,一个对象就能完成的,数组里套对象,好像有点脱裤子放屁,看你们要怎么使用吧。
JS表达式目的是提供一个值,也就是说你可以把这个值当成data里的变量,意味着你也可以整个对象/数组写在data里。
//data部分
data:{
divObject:{
'hello':true,
'isSquare':true
}
}是不是特别简单
只要是JS表达式的变式后面就不再展示了,请自行变通。
修改style属性
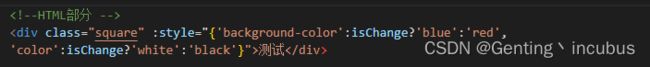
1、对象的写法(最推荐、最舒服的)
测试
附上vscode截图 因为csdn的代码块实在不怎么好看出来哪些是动态的变量
vscode截图
注意!CSS property 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,要用引号括起来)
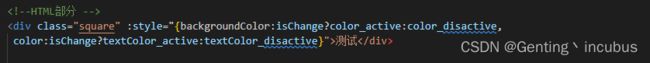
所以以下同等效果,同时三目运算符后的字符串也能换成data中的数据。
测试
vscode截图
//date部分
data:{
isChange:false,
color_active:'blue',
color_disactive:'red',
textColor_active:'white',
textColor_disactive:'black'
}2、数组对象写法
同样的,和class一样,有数组包对象的写法。
//date部分
data:{
isChange:false,
color_active:'blue',
color_disactive:'red'
}当然,你一样可以利用JS表达式将对应的对象写在data里,这样属性多时候简洁一些,修改也可以直接修改对象里的属性。这样使用JS修改某个Style属性,区别于直接修改一整个class。
整活时间,超级变变变
看完上面,大家会发现,咦?style属性为什么没有直接提供一个字符串呢,当然有。
还能使用其他办法,模板字符串就派出用场了。模板字符串最后会解析成字符串,所以这也能当做一个JS表达式。
模板字符串中的插值语法${}和vue标签里的插值语法{{}}一样也是一种JS表达式,也就是开始套娃了。
所以多个属性时,可以使用模板字符串,因为使用了对象,所以需要注意冒号的写法不能包括在字符串里。
以上的代码在某些语法检查中会提示错误导致下面的代码没有代码提示,不建议使用,但是不影响执行。
时间差不多,先分享到这,以后想起什么再继续写。手动码字不容易求个点赞,如有错,自己修改即可。